DrawerLayout是Support Library包中实现了侧滑菜单效果的控件,可以说DrawerLayout是因为第三方控件如MenuDrawer等的出现之后,google借鉴而出现的产物。DrawerLayout分为侧边菜单和主页面两部分,侧边菜单可以根据手势展开与隐藏(DrawerLayout自身特性),主页面的内容可以随着菜单的点击而变化。
ToolBar是Android 5.0推出的一个新的导航控件,用于取代之前的ActionBar。ToolBar实际上是一个ViewGroup,支持在其内部放入子View。
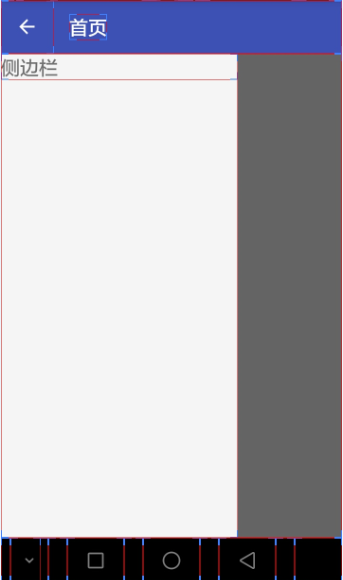
首先上传效果图:

一.实现默认的Toolbar+DrawerLayout侧边拉出效果
1.创建ZhiHUText项目,打开Android Studio中项目app目录下的buile.gradle,检查是否有v7包,如果没有,添加v7包
dependencies {compile fileTree(dir: 'libs', include: ['*.jar'])testCompile 'junit:junit:4.12'compile 'com.android.support:appcompat-v7:24.2.1'
}2.修改系统的values目录下的styles的theme样式
需要选择NoActionBar的主题作为父类,因为要用ToolBar替换ActionBar
<resources><style name="AppTheme.Base" parent="Theme.AppCompat.Light.NoActionBar"><!-- Customize your theme here. --><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryDark">@color/colorPrimaryDark</item><item name="colorAccent">@color/colorAccent</item><!--返回键样式--><item name="drawerArrowStyle">@style/AppTheme.DrawerArrowToggle</item><item name="windowActionBar">false</item><item name="android:windowNoTitle">true</item><!-- 使用 API Level 22编译的話,要拿掉前綴字 --><item name="windowNoTitle">true</item></style><!-- Base application theme. --><style name="AppTheme" parent="AppTheme.Base"></style><style name="AppTheme.DrawerArrowToggle" parent="Base.Widget.AppCompat.DrawerArrowToggle"><item name="color">@android:color/white</item></style></resources>3.在values目录下打开strings.xml文件
<resources><string name="app_name">ZhiHu</string><string name="open">open</string><string name="close">close</string>
</resources>4.创建ToolBar标题栏的布局文件:tool_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="?attr/colorPrimary"android:minHeight="?attr/actionBarSize"></android.support.v7.widget.Toolbar>5.创建DrawerLayout侧滑面板的布局:custom_drawer.xml
DrawerLayout至少需要两个布局,第一个布局是主布局,就是ToolBar以下的所有位置;第二个布局为隐藏的侧边栏,主要是以ListView为主,此时的gravity="start"相当于left,代表从左边拉开主布局代码要放在侧滑菜单布局的前面,这可以帮助DrawerLayout判断谁是侧滑菜单,谁是主布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/drawerLayout"android:layout_width="match_parent"android:layout_height="match_parent"><!--主布局,ToolBar下面的布局--><RelativeLayout
android:layout_width="match_parent"android:layout_height="match_parent"><TextView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="首页"android:textSize="30dp"android:textColor="@android:color/darker_gray"android:layout_centerInParent="true"/></RelativeLayout><!--侧滑菜单,左边隐藏的布局--><LinearLayout
android:layout_width="250dp"android:layout_height="match_parent"android:background="#F5F5F5"android:orientation="vertical"android:layout_gravity="start"><TextView
android:layout_width="match_parent"android:layout_height="wrap_content"android:text="侧边栏"android:textSize="20sp"/></LinearLayout></android.support.v4.widget.DrawerLayout>6.在activity.xml文件中插入ToolBar布局、DrawerLayout布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><!--Toolbar--><include layout="@layout/tool_bar" /><!--DrawerLayout--><include layout="@layout/custom_drawer" />
</LinearLayout>7.在MainActivity中编写逻辑代码,显示ToolBar的抽屉按钮并添加打开关闭功能及动画
package com.example.acer.zhihutext;import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;public class MainActivity extends AppCompatActivity {private Toolbar mToolbar;private DrawerLayout mDrawerLayout;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 初始化控件initView();// 初始化数据initData();}// 初始化Toolbar、DrawerLayout,生成相应的对象private void initView() {mToolbar = (Toolbar) findViewById(R.id.toolbar);mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);}// 设置应用titleprivate void initData() {// 设置Toolbar标题,需在setSupportActionBar之前,不然会失效mToolbar.setTitle("首页");mToolbar.setTitleTextColor(Color.parseColor("#ffffff"));// 设置toolbar支持actionbarsetSupportActionBar(mToolbar);// 实现按钮开关的显示及打开关闭功能并同步动画initDrawerToggle();}private void initDrawerToggle() {// 参数:开启抽屉的activity、DrawerLayout的对象、toolbar按钮打开关闭的对象、描述open drawer、描述close drawerActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open, R.string.close);// 添加抽屉按钮,通过点击按钮实现打开和关闭功能; 如果不想要抽屉按钮,只允许在侧边边界拉出侧边栏,可以不写此行代码mDrawerToggle.syncState();// 设置按钮的动画效果; 如果不想要打开关闭抽屉时的箭头动画效果,可以不写此行代码mDrawerLayout.setDrawerListener(mDrawerToggle);}
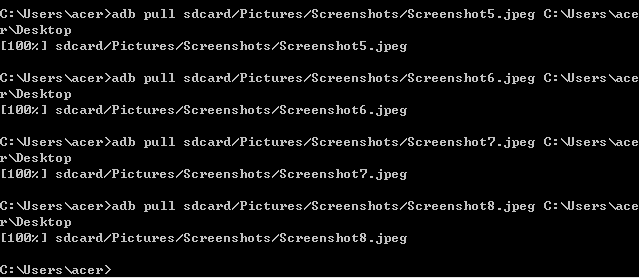
}通过adb命令行将手机端的截图文件传到电脑端(上一篇博客介绍了adb命令行),上传效果图:

可能你说为什么要使用adb命令行传图片,那不是很麻烦吗?其实并不是,使用第三方应用软件时,还得占内存,本来Android Studio就占很大内存;而且第三方应用软件还有可能占用adb的5037端口。
通过U盘存储连接电脑,那么手机上的外置sd卡就不能使用了,如何外置sd卡存放了软件呢,或是你想在手机上看外置sd卡的文件呢?
并且使用adb命令行传输文件非常简单,只需要按下“向上箭头”,系统就自动显示上次输入的命令行,改一个数据就行:
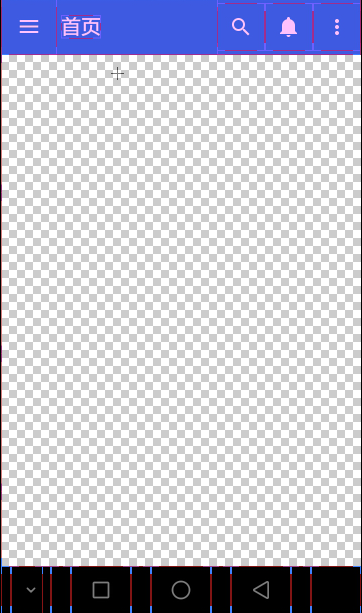
二.结果说明
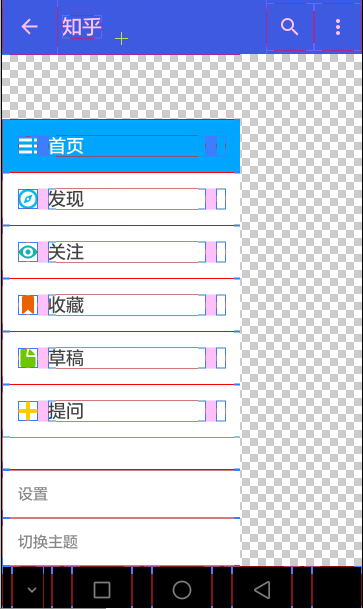
上图之所以有红色的边框,是为了说明我们做出的控件效果和真实的知乎控件之间的效果的差距,然后进行修改优化。红色边框自动的显示出了布局边界,即显示出界面中的每一个控件的大小及相互关系。通过手机的:设置->开发人员选项->显示布局边界,即可在手机上看到每个app的界面控件
上真实的知乎控件图:

可以看出:我们做出的app中抽屉按钮与系统标题之间的距离比真实版的距离宽的多,那么我们现在要做的就是以下几点:
1.尝试修改ToolBar的标题及控件位置
那么怎么解决这个问题呢?是不是可以不设置title呢,注释下列两行代码:
mToolbar.setTitle("首页");
mToolbar.setTitleTextColor(Color.parseColor("#ffffff"));结果如果:
变的是title文字,抽屉按钮与title的间距并没有变,说明此方法不行。
既然如此,可不可以在代码中将系统标题的颜色设置为透明色,然后在ToolBar的布局文件中添加TextView控件作为title呢,我们看看效果如何:
将上述两行代码取消注释,并修改TitleTextColor颜色为:
mToolbar.setTitle("首页");
mToolbar.setTitleTextColor(Color.TRANSPARENT);然后在ToolBar布局文件tool_bar.xml文件中添加TextView控件作为标题
<TextView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="测试"android:textColor="#ffffff"android:textSize="20sp"/>结果如下:
结果是:系统的title虽然隐藏了,手动设置的title也显示了,但是系统默认的title控件位置占了位置。可能你想到把ToolBar设置为不可见,不行,这样会导致界面没有标题栏。而且本来系统的title位置就离抽屉按钮较宽,所以我们需要彻底了修改ToolBar布局文件
2.通过布局来修改Toolbar标题并指定具体位置
将ToolBar的布局文件tool_bar.xml文件修改为:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"><!--最初tool_bar只有这一个控件,将最外层改为RelativeLayout是为了添加布局控件显示标题--><android.support.v7.widget.Toolbar
android:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="?attr/colorPrimary"android:minHeight="?attr/actionBarSize"></android.support.v7.widget.Toolbar><!--toolbar默认的title离抽屉按钮稍远,所以将代码中的title改为透明,布局文件中将创建TextView作为title--><TextView
android:id="@+id/tv_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginLeft="60dp"android:text="首页"android:textColor="#ffffff"android:textSize="20sp"/></RelativeLayout>我们来看看结果如何:
效果不错,抽屉按钮和title之间的间距和真实版的几乎一样
3.通过布局文件给Toolbar标题栏添加其他控件
标题栏和侧边栏都需要图片资源,所以首先得拿到相应的图片。那么怎样拿到app的资源图片呢?小技巧:下载apk到电脑,然后将文件的后缀.apk修改为.zip,然后解压拿到资源文件。不过这样的解压方式,只能拿到资源图片,不能看相关源码,如果需要看相关源码,就需要进行反编译。具体的方法在这里就不介绍了
给标题栏设置ImageButton控件过程中,出现一个问题。如果想和真实的知乎app一样,标题栏的三个ImageButton靠在一起(看知乎版的标题控件显示的红色边框靠在一起),而直接给ImageButton添加图片时,三个控件就完全没有边距。若想让控件靠在一起,同时让图片留有边距,可以通过给每一个ImageButton套一层LinearLayout,在LinearLayout里设定Padding值,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"><!--最初tool_bar只有这一个控件,将最外层改为RelativeLayout是为了添加布局控件显示标题--><android.support.v7.widget.Toolbar
android:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="?attr/colorPrimary"android:minHeight="?attr/actionBarSize"></android.support.v7.widget.Toolbar><!--toolbar默认的title离抽屉按钮稍远,所以将代码中的title改为透明,布局文件中将创建TextView作为title--><TextView
android:id="@+id/tv_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginLeft="60dp"android:text="首页"android:textColor="#ffffff"android:textSize="20sp"/><!--将三个控件套上LinearLayout是为了让它们排在一起,当抽屉打开时,第二个控件gone后,第一个控件的位置就自动的显示到了第二个控件上--><LinearLayout
android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:gravity="center_vertical"><LinearLayout
android:id="@+id/ll_search"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:gravity="center_vertical"android:padding="12dp"><!--给ImageView套一层LinearLayout是为了间接的给ImageView设置padding值,不至于三个控件挤在一起--><ImageButton
android:id="@+id/ib_search"android:layout_width="25dp"android:layout_height="25dp"android:background="@drawable/menu_search"android:scaleType="center"/></LinearLayout><LinearLayout
android:id="@+id/ll_remind"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:gravity="center_vertical"android:padding="12dp"><ImageButton
android:id="@+id/ib_remind"android:layout_width="20dp"android:layout_height="20dp"android:background="@drawable/menu_remind"android:scaleType="center"/></LinearLayout><LinearLayout
android:id="@+id/ll_more"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:gravity="center_vertical"android:padding="12dp"><ImageButton
android:id="@+id/ib_more"android:layout_width="25dp"android:layout_height="25dp"android:background="@drawable/menu_more"android:scaleType="center"/></LinearLayout></LinearLayout></RelativeLayout>结果如下:
4.编写custom_drawer.xml布局文件,让侧边栏ListView显示图片、文字等相关控件
同样首先得找到资源图片,结果是在知乎app中侧边栏的资源文件图片只有白色的,没有彩色图片。在代码中修改图片颜色比较繁琐,颜色也不好锁定。所以决定通过ps来修改图片颜色,打开ps发现图片资源文件时索引图片,还不能直接修改颜色,于是百度,瞬间解决作为一名自学的程序员,就得什么都学,不能给自己设局限,不然就只能待在那个范围里,难以前行
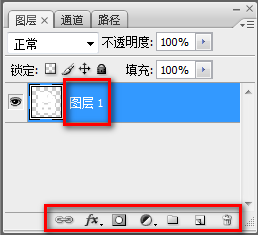
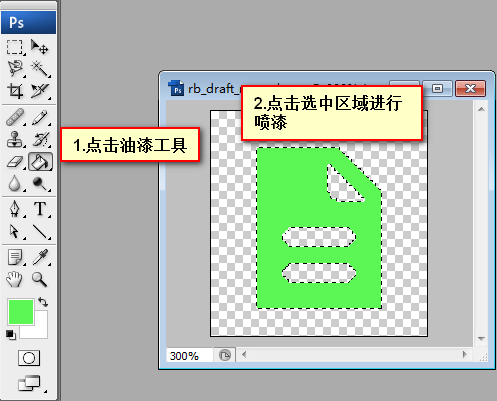
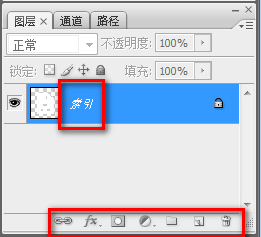
通过ps修改索引图片颜色
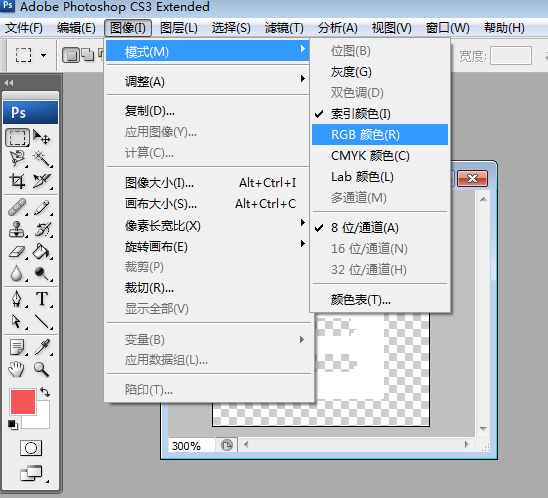
第一步:消除索引,方式:1.图像->模式->RGB颜色


看到图层下面的一栏呈现出凸起装,就说明可以进行修改颜色了
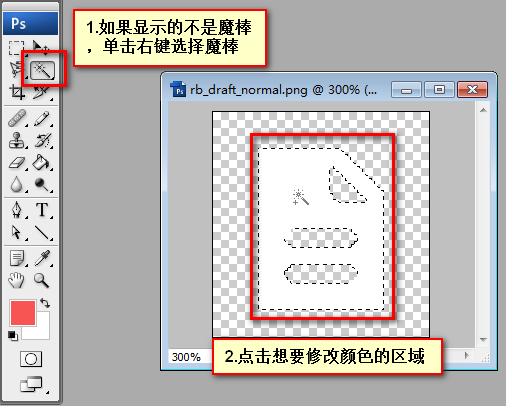
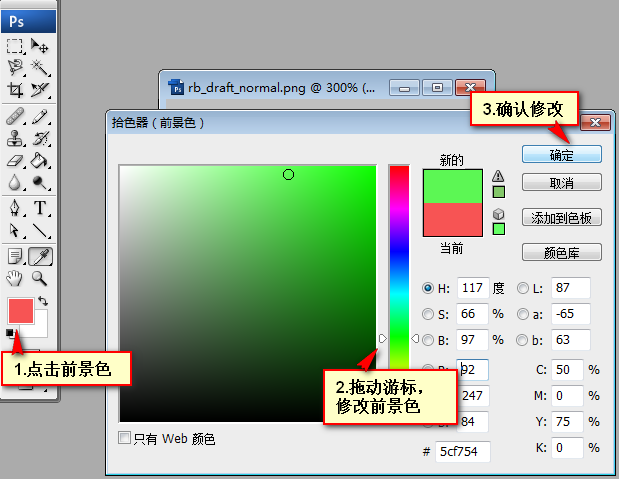
第二步:修改颜色,方式:魔棒选区->调整前景色->喷漆填充


将图片颜色修改好之后,就开始编写布局文件custom_drawer.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/drawerLayout"android:layout_width="match_parent"android:layout_height="match_parent"><!--主布局,ToolBar下面的布局--><RelativeLayout
android:layout_width="match_parent"android:layout_height="match_parent"><TextView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="首页"android:textSize="30dp"android:textColor="@android:color/darker_gray"android:layout_centerInParent="true"/></RelativeLayout><!--侧滑菜单,左边隐藏的布局--><RelativeLayout
android:layout_width="250dp"android:layout_height="match_parent"android:background="#F5F5F5"android:orientation="vertical"android:layout_gravity="start"><RelativeLayout
android:id="@+id/rl_photo"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:padding="12dp"><ImageButton
android:id="@+id/ib_photo"android:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/ic_launcher"android:scaleType="center"/><TextView
android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_toRightOf="@id/ib_photo"android:layout_marginLeft="10dp"android:layout_centerVertical="true"android:text="昵称"android:textColor="#000"android:textSize="20sp"/></RelativeLayout><ListView
android:id="@+id/lv_title"android:layout_below="@id/rl_photo"android:layout_width="match_parent"android:layout_height="wrap_content"android:divider="@null"/><!--画一条横线分隔开--><View
android:layout_above="@+id/rl_setting"android:layout_width="match_parent"android:layout_height="1px"android:background="#888"/><RelativeLayout
android:id="@+id/rl_setting"android:layout_above="@+id/rl_theme"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="15dp"><TextView
android:text="设置"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_centerVertical="true"android:textColor="#8000"android:textSize="15sp"/></RelativeLayout><RelativeLayout
android:id="@+id/rl_theme"android:layout_alignParentBottom="true"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="15dp"><TextView
android:text="切换主题"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_centerVertical="true"android:textColor="#8000"android:textSize="15sp"/></RelativeLayout></RelativeLayout></android.support.v4.widget.DrawerLayout>创建left_list.xml布局文件,显示ListView条目的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:padding="13dp"><ImageView
android:id="@+id/iv_photo"android:layout_width="25dp"android:layout_height="25dp"android:scaleType="center"/><TextView
android:text="首页"android:id="@+id/tv_title"android:layout_toRightOf="@id/iv_photo"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="15dp"android:layout_centerVertical="true"android:textColor="#fff"android:textSize="18sp"/></RelativeLayout>在MainActivity中编写代码,初始化ListView控件并给ListView添加适配器
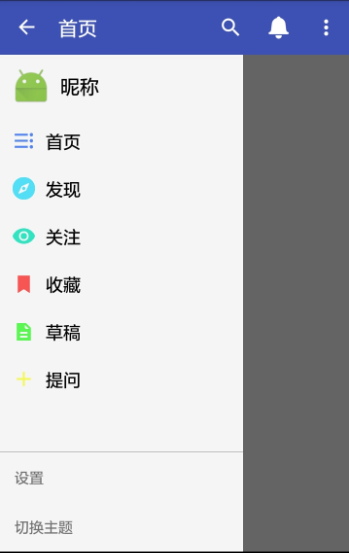
private Toolbar mToolbar;private DrawerLayout mDrawerLayout;private TextView mTv_title;private LinearLayout mLl_remind;private ImageButton mIb_search;private ImageButton mIb_remind;private ImageButton mIb_more;private int[] imagesId ={R.drawable.rb_home, R.drawable.rb_find, R.drawable.rb_focus,R.drawable.rb_collection, R.drawable.rb_draft, R.drawable.rb_question};private String[] titles = {"首页", "发现", "关注", "收藏", "草稿", "提问"};private ListView mLv_title;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 初始化控件initView();// 初始化数据initData();}// 初始化对象private void initView() {// 初始化Toolbar、DrawerLayout,生成相应的对象mToolbar = (Toolbar) findViewById(R.id.toolbar);mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);// 初始化TextView标题、消息提醒控件容器,切换时需要修改标题、隐藏消息提醒控件mTv_title = (TextView) findViewById(R.id.tv_title);mLl_remind = (LinearLayout) findViewById(R.id.ll_remind);// 初始化标题栏ImageButton控件,并设置点击事件(在上面MainActivity中implements View.OnClickListener)mIb_search = (ImageButton) findViewById(R.id.ib_search);mIb_remind = (ImageButton) findViewById(R.id.ib_remind);mIb_more = (ImageButton) findViewById(R.id.ib_more);mIb_search.setOnClickListener(this);mIb_remind.setOnClickListener(this);mIb_more.setOnClickListener(this);// 初始化ListViewmLv_title = (ListView) findViewById(R.id.lv_title);MyAdapter myAdapter = new MyAdapter();mLv_title.setAdapter(myAdapter);}class MyAdapter extends BaseAdapter{@Overridepublic int getCount() {return titles.length;}@Overridepublic Object getItem(int position) {return titles[position];}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {View view = View.inflate(getApplicationContext(), R.layout.left_list, null);ImageView iv_photo = (ImageView) view.findViewById(R.id.iv_photo);TextView tv_title = (TextView) view.findViewById(R.id.tv_title);iv_photo.setBackgroundResource(imagesId[position]);tv_title.setText(titles[position]);return view;}}效果图:
5.给ToolBar标题栏控件设置点击事件
让标题栏三个ImageButton响应点击事件,当点击时弹出Toast
private Toolbar mToolbar;private DrawerLayout mDrawerLayout;private TextView mTv_title;private LinearLayout mLl_remind;private ImageButton mIb_search;private ImageButton mIb_remind;private ImageButton mIb_more;private int[] imagesId ={R.drawable.rb_home, R.drawable.rb_find, R.drawable.rb_focus,R.drawable.rb_collection, R.drawable.rb_draft, R.drawable.rb_question};private String[] titles = {"首页", "发现", "关注", "收藏", "草稿", "提问"};private ListView mLv_title;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 初始化控件initView();// 初始化数据initData();}// 初始化对象private void initView() {// 初始化Toolbar、DrawerLayout,生成相应的对象mToolbar = (Toolbar) findViewById(R.id.toolbar);mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);// 初始化TextView标题、消息提醒控件容器,切换时需要修改标题、隐藏消息提醒控件mTv_title = (TextView) findViewById(R.id.tv_title);mLl_remind = (LinearLayout) findViewById(R.id.ll_remind);// 初始化标题栏ImageButton控件,并设置点击事件(在上面MainActivity中implements View.OnClickListener)mIb_search = (ImageButton) findViewById(R.id.ib_search);mIb_remind = (ImageButton) findViewById(R.id.ib_remind);mIb_more = (ImageButton) findViewById(R.id.ib_more);mIb_search.setOnClickListener(this);mIb_remind.setOnClickListener(this);mIb_more.setOnClickListener(this);// 初始化ListViewmLv_title = (ListView) findViewById(R.id.lv_title);MyAdapter myAdapter = new MyAdapter();mLv_title.setAdapter(myAdapter);// 初始化抽屉菜单的剩下的三个控件并设置点击事件RelativeLayout rl_photo = (RelativeLayout) findViewById(R.id.rl_photo);RelativeLayout rl_setting = (RelativeLayout) findViewById(R.id.rl_setting);RelativeLayout rl_theme = (RelativeLayout) findViewById(R.id.rl_theme);rl_photo.setOnClickListener(this);rl_setting.setOnClickListener(this);rl_theme.setOnClickListener(this);}...@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.ib_search:Toast.makeText(getApplicationContext(), "搜索", Toast.LENGTH_SHORT).show();break;case R.id.ib_remind:Toast.makeText(getApplicationContext(), "消息", Toast.LENGTH_SHORT).show();break;case R.id.ib_more:Toast.makeText(getApplicationContext(), "更多", Toast.LENGTH_SHORT).show();break; default:break;}}实现DrawerLayout打开关闭响应事件,来更title文字和隐藏消息提醒控件
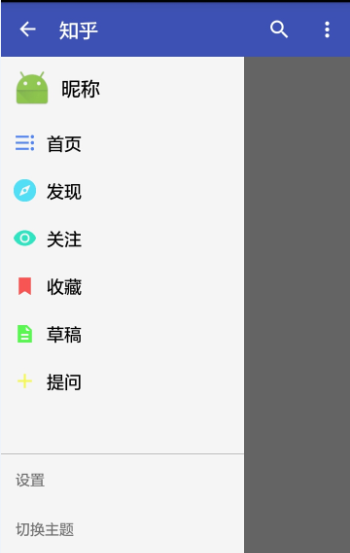
private void initDrawerToggle() {// 参数:开启抽屉的activity、DrawerLayout的对象、toolbar按钮打开关闭的对象、描述open drawer、描述close drawerActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open, R.string.close){@Overridepublic void onDrawerOpened(View drawerView) {super.onDrawerOpened(drawerView);mTv_title.setText("知乎");mLl_remind.setVisibility(View.GONE);}@Overridepublic void onDrawerClosed(View drawerView) {super.onDrawerClosed(drawerView);mTv_title.setText("首页");mLl_remind.setVisibility(View.VISIBLE);}};// 添加抽屉按钮,通过点击按钮实现打开和关闭功能; 如果不想要抽屉按钮,只允许在侧边边界拉出侧边栏,可以不写此行代码mDrawerToggle.syncState();// 设置按钮的动画效果; 如果不想要打开关闭抽屉时的箭头动画效果,可以不写此行代码mDrawerLayout.setDrawerListener(mDrawerToggle);}效果图:
6.给DrawerLayout的ListView控件设置点击事件,修改ListView的文字、图片、背景颜色及记录当前选中条目
1.给ListView设置文字颜色状态选择器:
在res目录下创建color文件夹,在文件夹中创建text_color_select.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:color="#fff" android:state_enabled="true"/><item android:color="#000"/>
</selector>在left_list.xml布局文件中,修改文字颜色:
android:textColor="@color/text_color_select"2.添加ListView选中条目后的图片背景,以便更改颜色
在MainActivity中添加:
private int[] imagesEnableId ={R.drawable.rb_home_enable, R.drawable.rb_find_enable, R.drawable.rb_focus_enable, R.drawable.rb_collection_enable, R.drawable.rb_draft_enable, R.drawable.rb_question_enable};3.在left_list.xml文件中给ListView外层的RelativeLayout添加id,以便根据ListView的点击来修改背景颜色
android:id="@+id/rl_list"4.在MainActivity中添加代码
// 默认当前被选中的item的位置为0private int mCurrentPos = 0;...class MyAdapter extends BaseAdapter{@Overridepublic int getCount() {return titles.length;}@Overridepublic Object getItem(int position) {return titles[position];}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {View view = View.inflate(getApplicationContext(), R.layout.left_list, null);ImageView iv_photo = (ImageView) view.findViewById(R.id.iv_photo);TextView tv_title = (TextView) view.findViewById(R.id.tv_title);RelativeLayout rl_list = (RelativeLayout) view.findViewById(R.id.rl_list);tv_title.setText(titles[position]);if(mCurrentPos == position){// 当前条目被选中时,设置为可用,文字成白色、背景为蓝色、图片为白色tv_title.setEnabled(true);rl_list.setBackgroundColor(Color.rgb(35, 154, 237));iv_photo.setBackgroundResource(imagesEnableId[position]);} else {// 当前条目未选中时,设置为不可用,文字成黑色、无背景颜色、图片为彩色tv_title.setEnabled(false);rl_list.setBackgroundColor(Color.TRANSPARENT);iv_photo.setBackgroundResource(imagesId[position]);}return view;}}// 此方法在初始化对象中调用private void onItemClickListener() {mLv_titles.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {// 更新当前被选中的位置mCurrentPos = position;// 刷新listviewmMyAdapter.notifyDataSetChanged();}});}
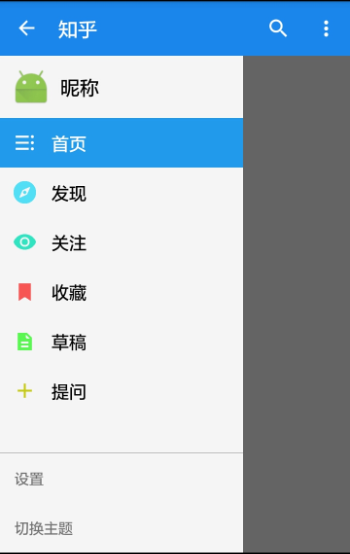
看效果图:
7.给抽屉菜单的其他三个控件设置点击事件、点击后关闭侧边栏,同样,点击ListView条目后也同样关闭侧边栏
在custom_drawer.xml布局文件中给侧边栏的最外一层布局控件添加id
<!--侧滑菜单,左边隐藏的布局--><RelativeLayout
android:id="@+id/rl_left_content"android:layout_width="250dp"android:layout_height="match_parent"android:background="#F5F5F5"android:orientation="vertical"android:layout_gravity="start">在MainActivity中生成该容器的对象,并初始化三个其他的控件
private RelativeLayout mRl_left_content;
mRl_left_content = (RelativeLayout) findViewById(R.id.rl_left_content);// 初始化抽屉菜单的剩下的三个控件并设置点击事件RelativeLayout rl_photo = (RelativeLayout) findViewById(R.id.rl_photo);RelativeLayout rl_setting = (RelativeLayout) findViewById(R.id.rl_setting);RelativeLayout rl_theme = (RelativeLayout) findViewById(R.id.rl_theme);rl_photo.setOnClickListener(this);rl_setting.setOnClickListener(this);rl_theme.setOnClickListener(this);@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.ib_search:Toast.makeText(getApplicationContext(), "搜索", Toast.LENGTH_SHORT).show();break;case R.id.ib_remind:Toast.makeText(getApplicationContext(), "消息", Toast.LENGTH_SHORT).show();break;case R.id.ib_more:Toast.makeText(getApplicationContext(), "更多", Toast.LENGTH_SHORT).show();break;case R.id.rl_photo:// 关闭侧边栏mDrawerLayout.closeDrawer(mRl_left_content);Toast.makeText(getApplicationContext(), "个人主页", Toast.LENGTH_SHORT).show();break;case R.id.rl_setting:mDrawerLayout.closeDrawer(mRl_left_content);Toast.makeText(getApplicationContext(), "设置", Toast.LENGTH_SHORT).show();break;case R.id.rl_theme:mDrawerLayout.closeDrawer(mRl_left_content);Toast.makeText(getApplicationContext(), "切换主题", Toast.LENGTH_SHORT).show();break;default:break;}}// 同样的,在ListView的点击事件中,也添加该行代码,让其点击条目后关闭侧边栏
private void onItemClickListener() {mLv_titles.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {// 更新当前被选中的位置mCurrentPos = position;// 刷新listviewmMyAdapter.notifyDataSetChanged();mDrawerLayout.closeDrawer(mRl_left_content);}});}代码下载地址:
https://github.com/tideseng/ZhiHuText.git