algo算法实验平台代码分享
1. 介绍
- 本实验平台包括前端及后台两个模块,前端由 vue开发而来,后端主要采用 python编写,主要用于算法效果测试测评及改进。
原平台算法已做脱敏,使用者可以根据自己需求进行改写或开发,此分享代码原则上仅做示例或简单展示使用;- 算法模型:
图像视觉模块:物体检测、物体分类、颜色识别、人脸识别与匹配、以图搜图等多个图像视觉模块,nlp模块:地址匹配、关键词提取、命名实体识别、文本分类,文本去重等数据分析:主要包括可视化等模块。
2. 演示与示例
- api启动命令
pip install -r ./requirements.txt
python main.py
- web启动命令
npm install
npm run dev
-访问网址:
在浏览器输入网址:
http://localhost:8001/
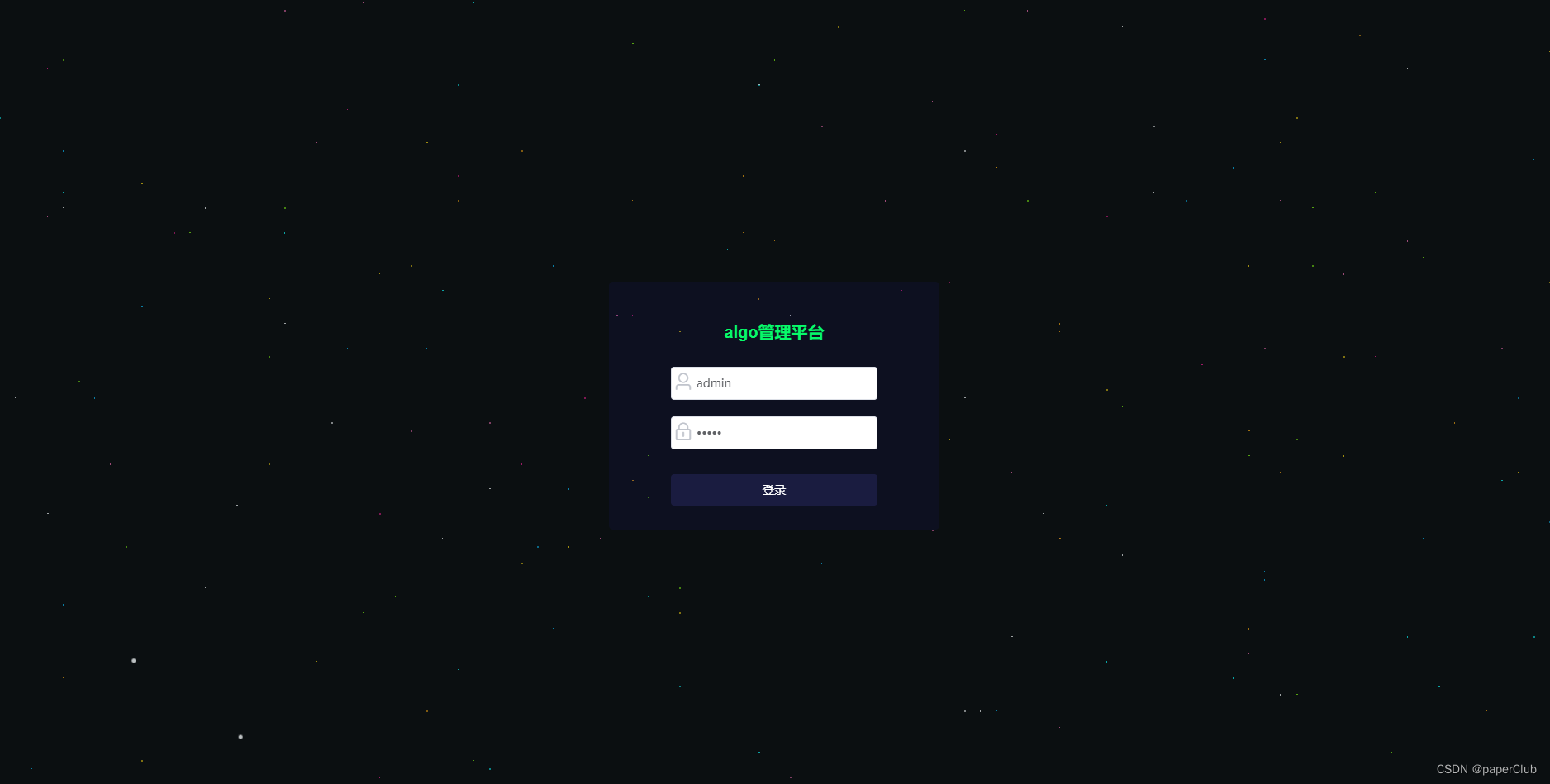
登录页面示例

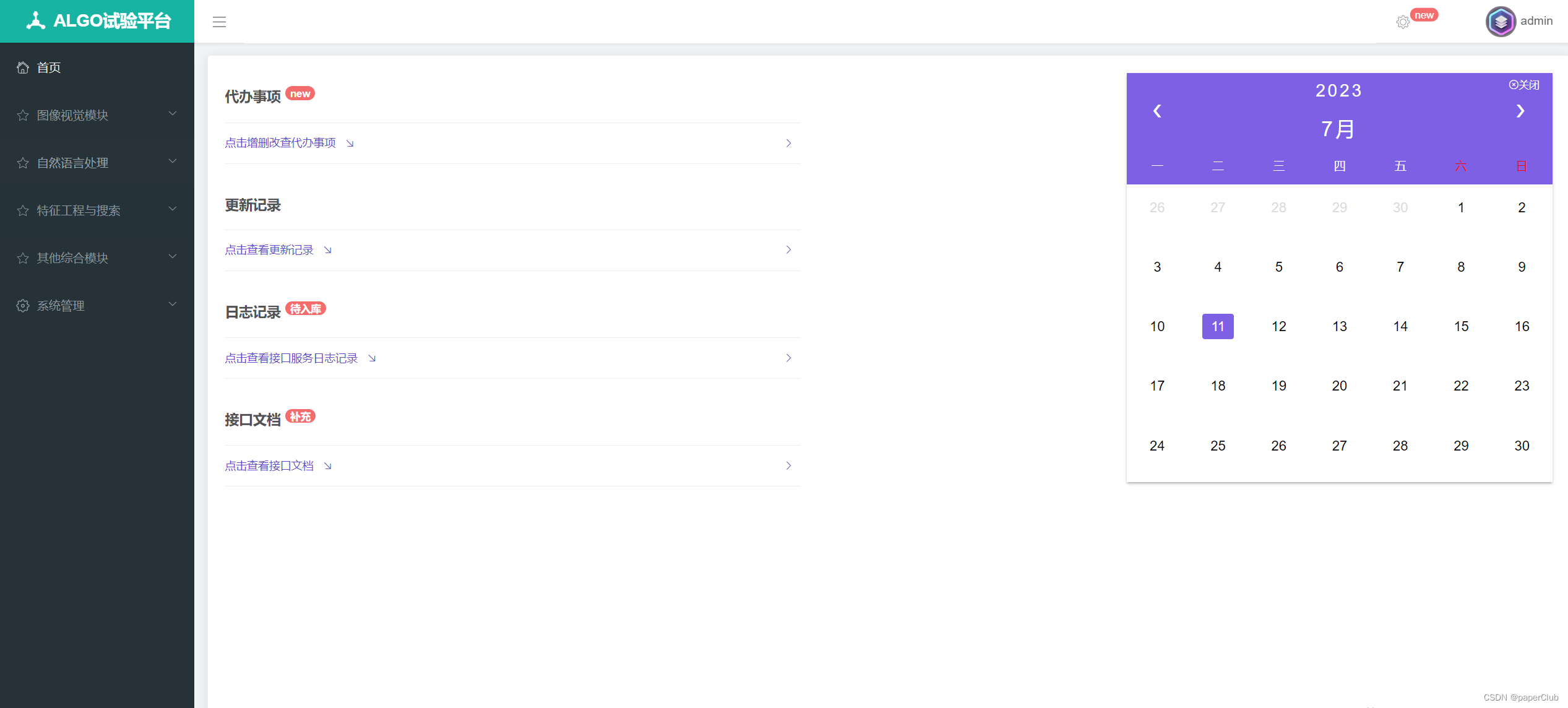
首页页面示例

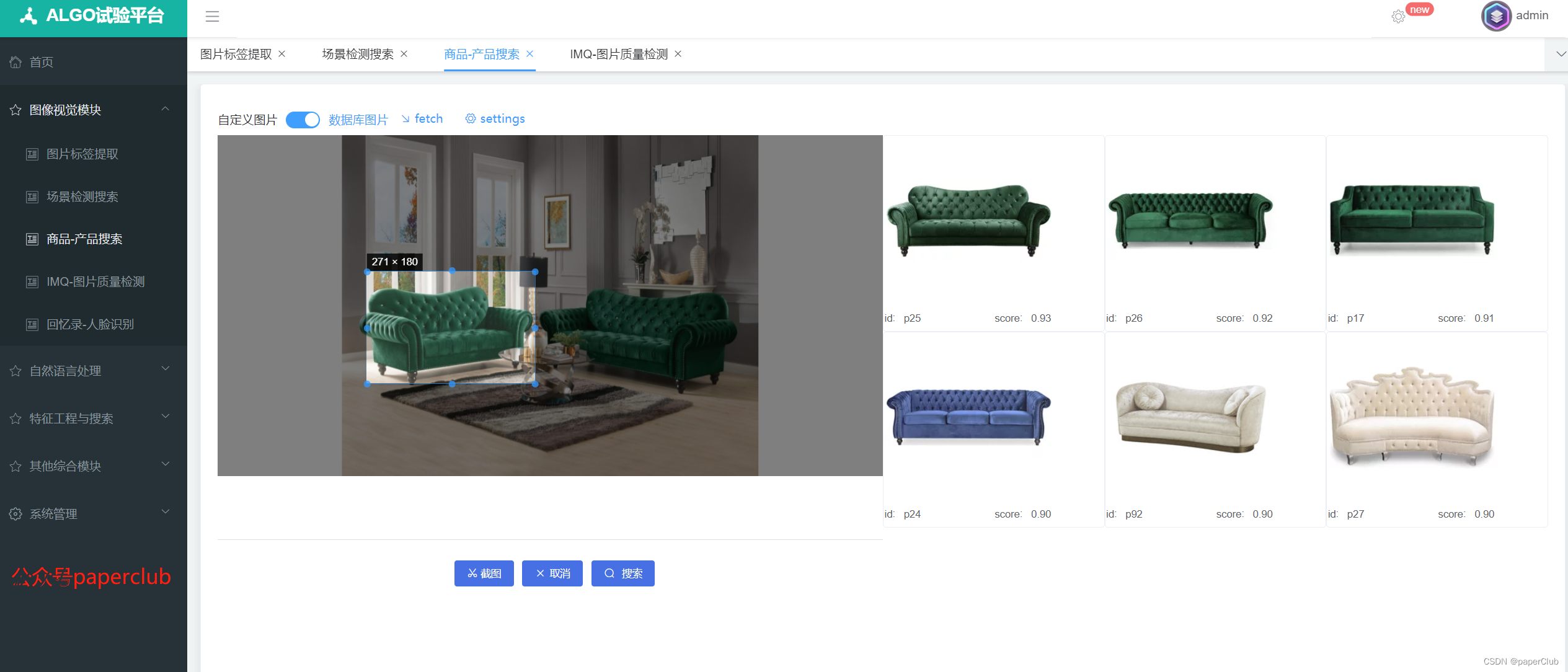
以图搜图页面示例

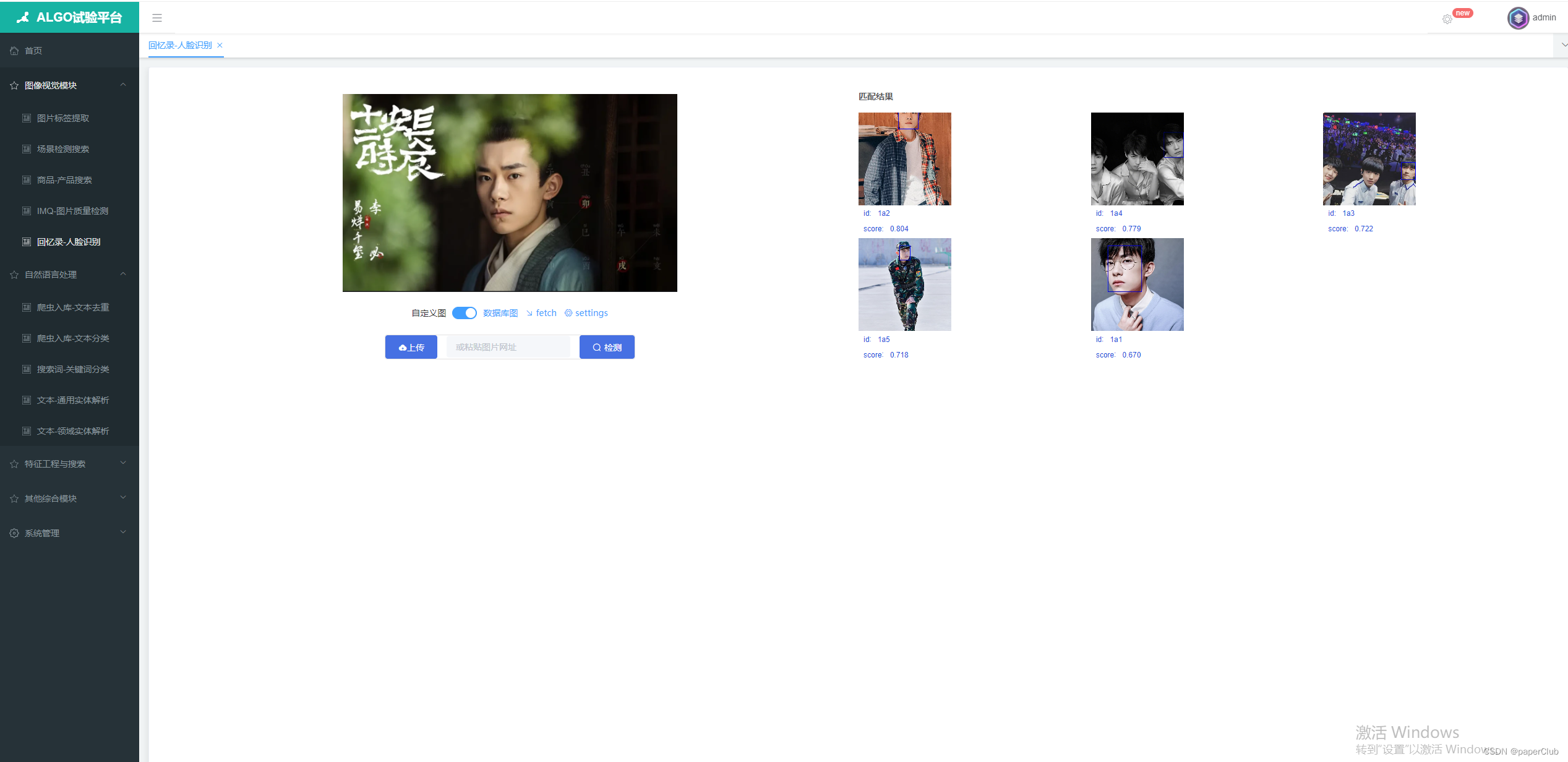
人脸识别页面示例1(数据库图片)

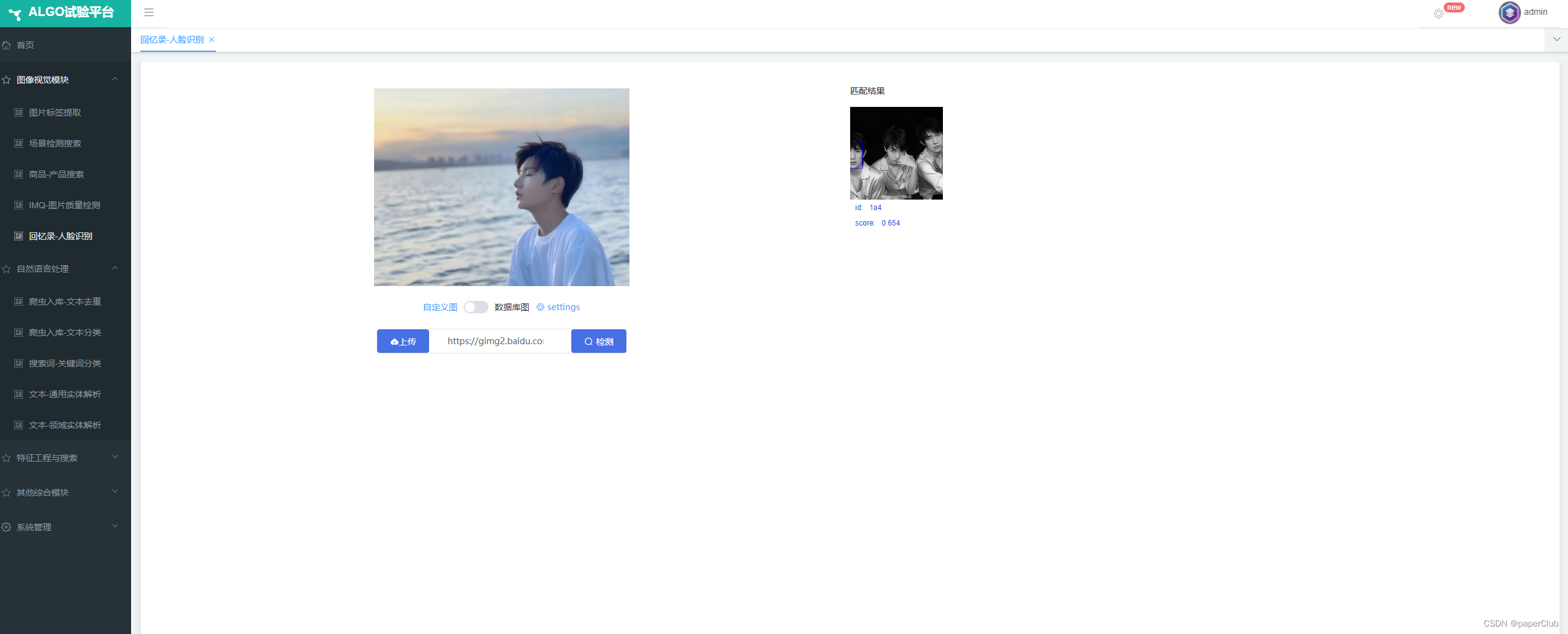
人脸识别页面示例2(自定义图片)

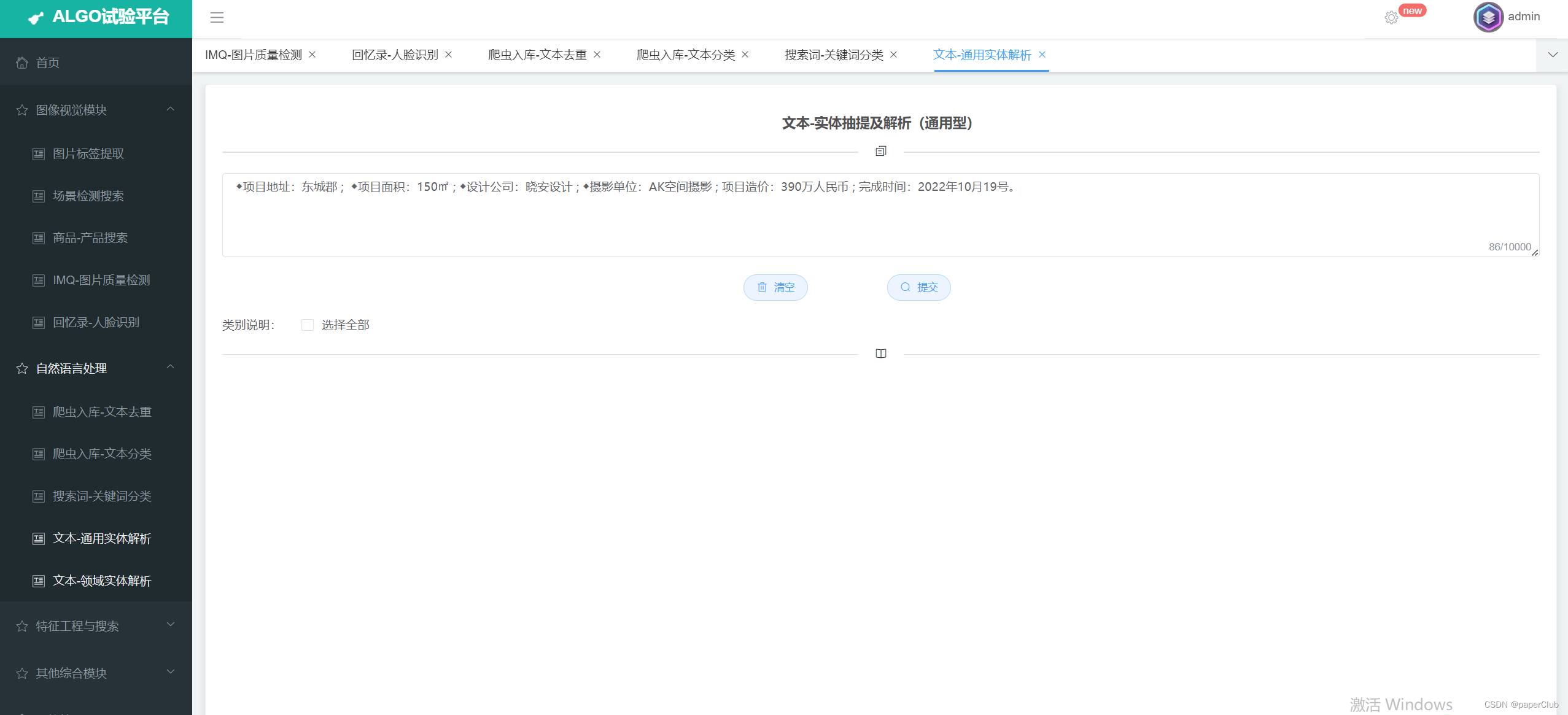
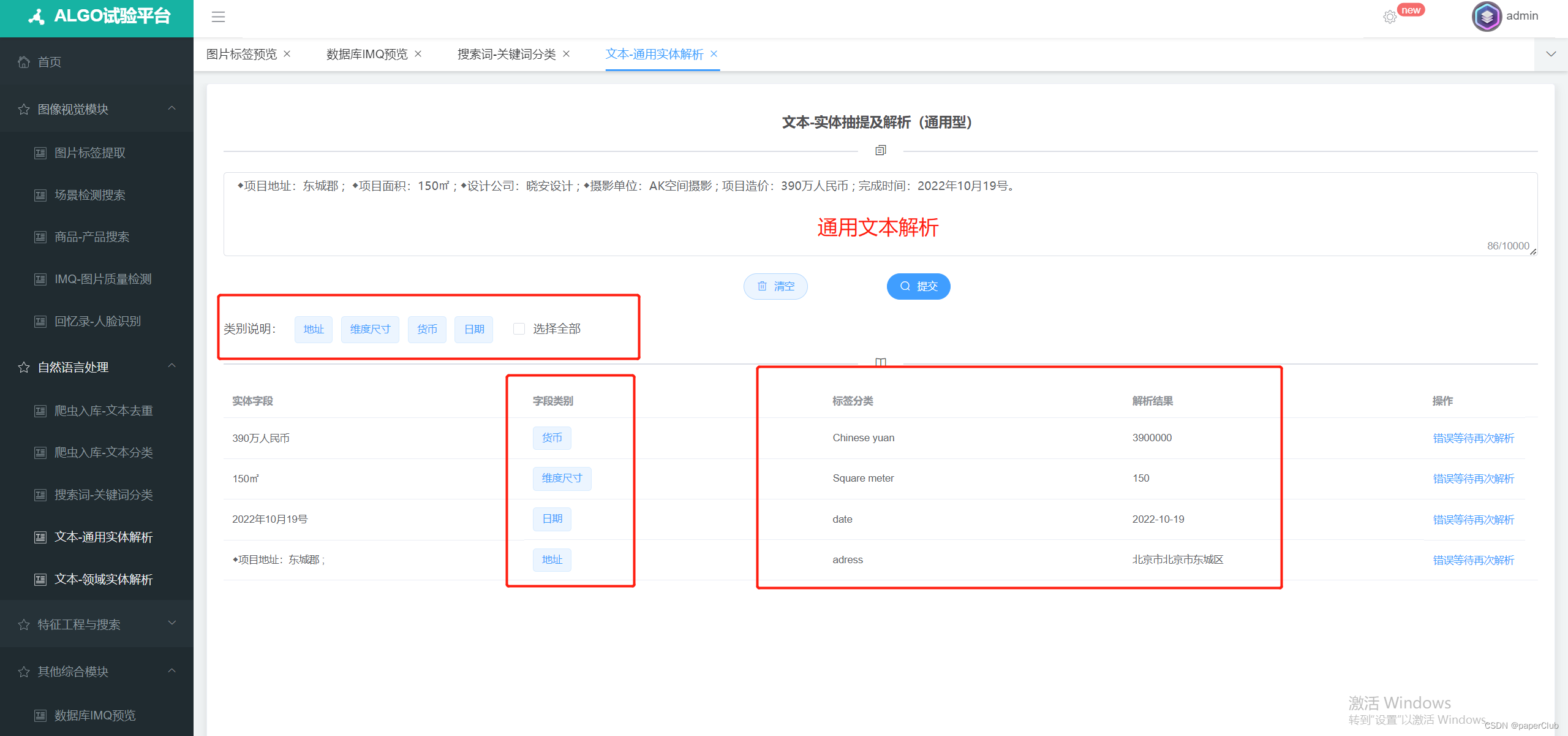
文本及NLP页面示例

文本及NLP页面示例

数据库可视化页面示例

3. 配置与启动
1. 环境配置:api: pip install -r ./requirements.txt web: npm install2. 后端 api:api启动:python main.pyapi添加应用示例:人脸识别及匹配:(1)创建人脸数据库:将含有人脸的图片放到 "app/lib/simface/face_images_min/images/" 下,运行 ”build_face2localh5.py“ 生成人脸数据索引(2)添加 人脸识别方法添加至 main.py “app”中, 如“from app.lib.simface.localdb_query import cosine_similarity_map as face_similar”(3)定义人脸识别app路由地址, main.py3. 前端 web:web启动: npm run devweb 打包:npm run buildweb添加页面:(1)在".\src\views"创建vue文件,导入".\src\views\main-sidebar.vue"中;(2)在路由页".\src\router\index.js" 添加路由地址即可