文档流
网页是一个多层的结构,设置样式也是一层一层的设置,最终我们看到的最上面的一层。
文档流是网页最底层
我们创建的元素默认情况下,都在文档流中
元素分为两种状态:在文档流中,脱离文档流
元素在文档流中的特点
块元素
1:会独占一行
2:块元素的宽度默认是父元素的100%
3:块元素的高度默认是被内容撑开的
内联元素(行内元素)
1:不会独占一行
2:宽度高度默认都是被内容撑开的,不能自己定义宽高
行内块元素
1、不会独占一行,可以设置宽高
一旦元素通过某种方式,例如浮动、绝对定位等等,脱离文档流,则原来在文档流中划分元素类型,特点都不复存在
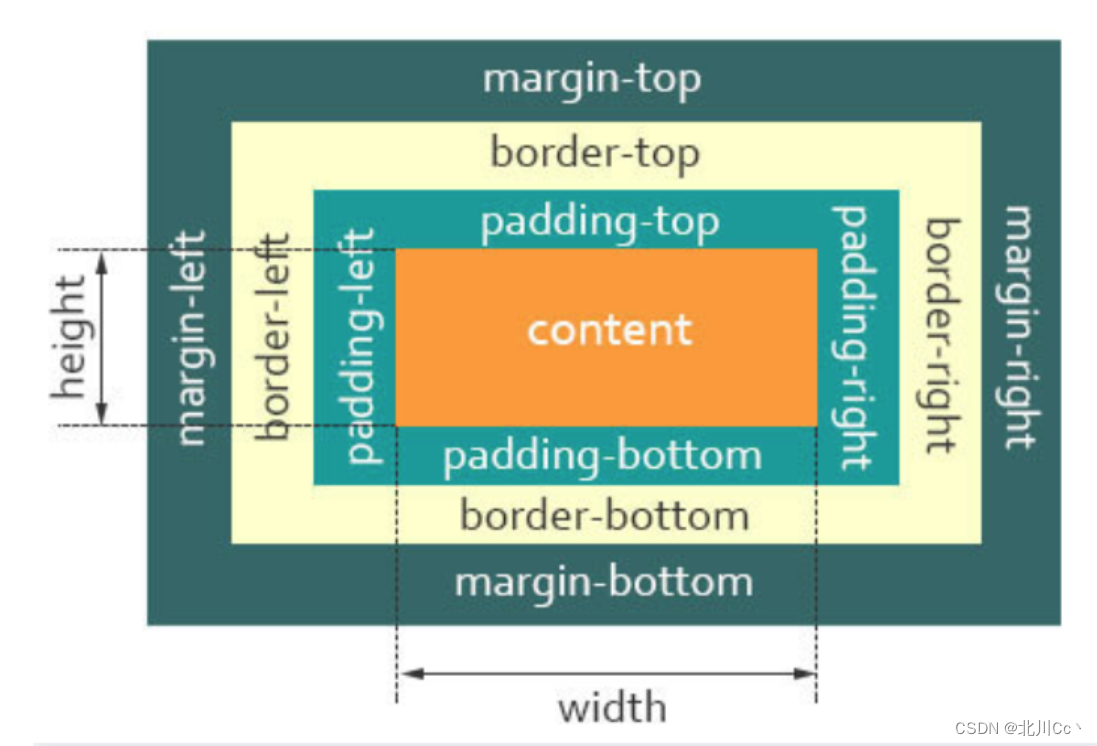
盒子模型:一个盒子由四个部分组成:content、padding、border、margin

content,即实际内容,显示文本和图像
boreder,即边框,围绕元素内容的内边距的一条或多条线,由粗细、样式、颜色三部分组成
padding,即内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的background属性影响
margin,即外边距,在元素外创建额外的空白,空白通常指不能放其他元素的区域
<style>.box {width: 200px;height: 100px;padding: 20px;}
</style>
<div class="box">盒子模型</div>
默认情况下,盒子模型为W3C 标准盒子模型
内边距:
元素内容距离盒子边框的距离就是内边距,他并不是上下左右的大小相等。css盒模型在元素基础上多了border和margin属性,目的是便于布局,让网页好看。
<style>div{width: 600px;height: 600px;background-color: pink;/* padding-top: 20px;padding-left: 20px;padding-right: 20px;padding-bottom: 20px;*/padding: 30px;padding: 30px 50px;padding: 10px 60px 90px;/*上;左右,下*/padding: 10px 30px 60px 90px;/* 上 右 下 左 */}</style>外边距:
盒子模型由四个部分组成,即内容(content),内边距(padding),边框(border),外边距(margin)。其中margin属性是用与设置外边距,即盒子与盒子之间的距离。
<style>ul li{list-style: none;background-color: pink;margin-bottom: 30px;}span{display: inline-block;width: 50px;background-color: aqua;margin-right: 5px;}</style>外边距塌陷问题:
对于两个嵌套关系(父子关系)的块元素,父元素有上边距子元素也有上边距,此时父元素会塌陷较大的外边距值。
<style>.father{width: 800px;height: 800px;background-color:powderblue;/*border: 1px solid red;*/padding: 5px;}.son{width: 100px;height: 100px;;background-color:pink;/* margin-bottom: 20px;*/overflow:hidden;}.son2{margin-top: 10px;}.son3{margin-top: 10px;}.son1{margin-top:300px;}/* margin塌陷问题 父元素的第一个子元素的margin-top值会被父元素抢走给父元素添加边框overflow:hidden;----偏方*//*padding:10px 20px 40px 80px 顺时针*/</style>解决办法:
- 给父元素定义边框
- 给父元素一个内边距
- 为父元素添加over-flow: hidden
文本溢出:
在日常开发展示页面,如果一段文本的数量过长,受制于元素宽度的因素,有可能不能完全显示,为了提高用户的使用体验,这个时候就需要我们把溢出的文本显示为省略号
<style>div{width: 800px;height: 800px;background-color: pink;/*overflow:auto;*//*overflow: hidden;*/overflow: visible;}</style>单行文本溢出省略
实现方式涉及的css属性有:
- text-overflow:规定当文本溢出时,显示省略符号来代表被修剪的文本
- white-space:设置文字在一行显示,不能换行
- overflow:文字长度超出限定宽度,则隐藏超出的内容
样式继承
样式继承的定义:为一个元素设置样式,同时也会运用到它的后代元素上
样式继承的优势:方便开发,通用样式写在共同的祖先元素上
注意:并不是所有样式都会被继承,比如:背景相关的,布局相关等不会被继承
<style>a{text-decoration: none;}/*div,div span,aiv a {font-size:40px;}*/div {font-size: 50px;color: #807474;/*padding: 13px;*/}/*css样式的继承性不是所有的样式都继承,只有改变之后对布局无影响的样式,才会继承a链接最好在自身更改样式*/</style>flex布局:
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。行内元素也可以使用Flex布局。
注意,为某个元素设置Flex布局以后,子元素的float、clear 和 vertical-align 属性将失效。
<style>.father{width: 800px;height: 100px;background-color: pink;display: flex;/*排列方式*/flex-direction: row-reverse;flex-direction: column;flex-direction: column-reverse;flex-direction: row;/*让flex布局变为多行*/flex-wrap: wrap;flex-wrap: nowrap;/*flex-wrap: wrap; *//*水平轴上的布局*//*主轴上的布局*/justify-content: center;justify-content: end;justify-content: space-between;justify-content: space-around;justify-content: space-evenly;/*侧轴*/align-items: center;/*align-items: end;*/align-items: start;align-content: start;align-content: end;align-content: center;align-content: space-between;align-content: space-around;align-content: space-evenly;}.son {width: 170px;height: 200px;background-color: aqua;}</style>定位补充:
定位是布局中的重要属性,一般用于盖压效果与位置相关效果。
css中的position属性,position有四个值:relative(相对定位)、absolute(绝对定位)、static(静态定位)和fixed(固定定位),通过top、left、bottom、right来调整元素位置
<style>.father{position: relative;width: 500px;height: 500px;background-color: pink;}.son{width: 100px;height: 100px;background-color: aqua;}.son1{position: absolute;/*z-index 定位中显示的优先级*/z-index: 1;top: 100px;left: 50px;background-color: aquamarine;}.son2{position: absolute;z-index: 3;top: 110px;left: 80px;background-color: blueviolet;}</style>| 属性值 | 作用 | 备注 |
|---|---|---|
| relative | 相对定位 | 参考元素本身 |
| absolute | 绝对定位 | 参考最近的祖先元素 |
| static | 静态定位 | 基本定位规定 |
| fixed | 固定定位 | 参考浏览器窗口 |
浮动:
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
<style>.father{width: 1000px;/*height: 1000px;*/background-color: pink;}.son{float: left;width: 200px;height: 200px;background-color: aqua;}.son2{background-color: blue;float: left;/*浮动,会脱离文档流 不再保留原来位置 会造成在其下方的兄弟元素位置发生变化*//*当子元素发生浮动时,其父元素会发生高度塌陷 */ }.son3{width: 400px;background-color: black;}</style>float问题解决办法:
1、overflow方法,给父级元素一个overflow:hidden,设置高度值为auto,在没有明确高度限制的情况下,那么父级元素在隐藏超出他的元素是就会把浮动元素考虑在内,这样就防止了盒子模型的塌陷,同时,既然盒子不塌陷了,那么后续的元素就不能过来占用float原本的位置,顺便达成了清除浮动的目的
2、clearfix,使用clearfix后告诉后面的元素,前面的元素是浮动的,他们的位置是不能占用的。当然这种方法在使用过程中要注意clearfix添加的位置。clearfix是加在浮动元素的父级的class中
3、clear:both方法,其实就是第二种方法中使用空标签的时候换一个class,而这个class中只需要一句话clear:both即可
<style>ul{height: 300px;/*overflow: hidden;*/}ul li{float: left;list-style: none;margin-right: 20px;}/*div{clear: both;}*/p{/*clear 清除浮动*/clear: both;}</style>2D转换:
1.特点
2D转换是通过css来改变元素的形状或位置,也可以叫做变形
2.优点
变形不会影响到页面的布局
1.translate 平移
可选值:a translateX()沿着x轴方向平移
意思是说设置元素沿着水平方向平移
b translateY()沿着Y轴方向平移
意思是说设置元素沿着垂直方向平移
c translateZ()沿着Z轴方向平移
意思是说设置元素沿着自己的方向平移
rotate() 旋转
可选值:a rotateX() ,元素围绕其 X 轴以设定的度数进行旋转
b rotateY() ,元素围绕其 Y轴以设定的度数进行旋转
c rotateZ() ,元素围绕其 Z轴以设定的度数进行旋转
单位:数值deg
transform-origin 设置变形原点
可选值:a 默认值transform-origin:(center center)
b 值也可以为方向值(left、center、top、right、bottom等),也可以是以px、%为单位的数值
scale 缩放
缩放属性是让元素根据中心原点对对象进行缩放
<style>.father{width: 300px;height: 300px;border: 1px solid black;margin: 0 auto;}.son{width: 300px;height: 300px;background-color: pink;/*平移*//*transform: translate(-40px,40px);*//*transform: translateX(70px);*//*transform: translateY(-60px);*//*旋转*//*transform:rotateZ(40deg);*//*复合写法 旋转永远放在最后一个*//*transform: translate(100px) rotateZ(45deg);*//*transform: scale(1.5);*//*transform: scaleX(2);*//*transform: scaleY(2);*//*transform: skew(40deg);*//*向右下移动100px 旋转45度 缩放1.5*/transform: translate(100px,100px) scale(1.5) rotate(45deg);}</style>3D:
旋转的三个方向,沿着三个轴旋转实现3D的变换,也可以设置透视效果。
沿着x轴的旋转类似于平面的移动,y轴的旋转类似于芭蕾舞移动,z轴方向类似于翻跟头的动作
需要存在父容器来进行旋转,舞台来形成透视关系。
属性设置:
父容器:transform-style:preserve-3d;transform:rotate Y(60deg);
舞台:perspective:100px
<style>.father{width: 300px;height: 300px;border: 1px solid black;margin: 100px auto;transform-style: preserve-3d;perspective: 800px;/*perspective-origin: 100px 200px;*/}.son{width: 300px;height: 300px;background-color: pink;/*transform: translateZ(200px);*/transform: rotateX(45deg);/*transform: rotateY(45deg);*//*transform: rotate3d(1, 1 ,0 ,45deg);*/backface-visibility: hidden;transform-origin: bottom;}</style>


