前言
最近在做获取用户当前定位信息的时候,发现uniapp官方提供的uni.getLocation(OBJECT)兼容性并不是特别好,光注意事项都是密密麻麻一大堆,在实际使用场景下,效果并不理想,也不是很稳定。于是便重新封装了一下腾讯地图的一些东西,提高了下兼容度!下边我会把我用的封装思路逻辑给大家一一讲解。
完整代码可私信我我发给你

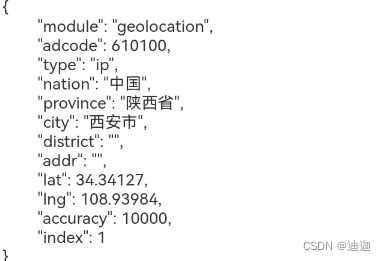
效果预览


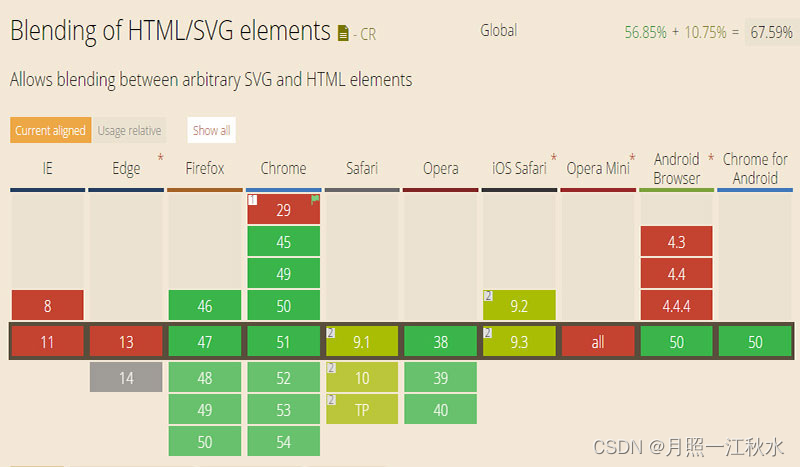
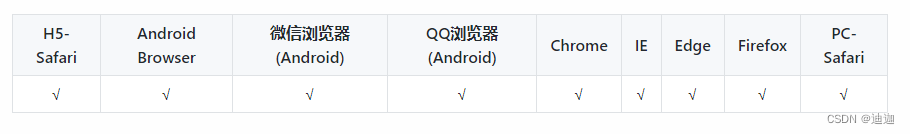
兼容性说明

准备工作
- 腾讯地图key
- 腾讯地图js文件
(可以找我要哈!!)
逻辑思路:
- 判断环境并获取定位权限
- 创建腾讯地图定位实例,用于后续方法调用
- 封装getLocation获取位置信息的方法
- 提供watchPosition监听位置和clearWatch停止监听的方法
- 所有方法都通过Promise形式返回,便于调用方使用。
步骤
1. 新建utils文件夹,在文件夹下装上百度js文件

2. 在文件components里新建组件文件getlocation.vue

3. 在getlocation.vue组件里封装具体逻辑代码
3.1 引入腾讯js文件 初始化 判断当前环境并且判断用户是否授权定位权限,创建腾讯地图实例,后续方便调用
import './geolocation.min.js'init() {if (origin.indexOf('https') === -1) {uni.hideLoading()uni.showToast({title: '当前环境无法获取定位信息',icon: 'none',duration: 2000,});throw '请在 https 环境中使用本插件'}if (!navigator || !navigator.geolocation) {uni.hideLoading()uni.showToast({title: '当前环境无法获取定位信息',icon: 'none',duration: 2000,});throw '地理位置服务不可用'}const options = {enableHighAccuracy: true,timeout: 5000,maximumAge: 0};return new Promise((resolve, rejace) => {navigator.geolocation.getCurrentPosition((res) => {this.myMap = new qq.maps.Geolocation("你的key","地图标点");resolve(this)}, rejace, options)})},
code 1 表示用户拒绝授权 code 3 未获取到地址信息,可能是设备没有开启定位服务或者系统没有给浏览器定位权限
【H5】 经纬度位置获取navigator.geolocation.getCurrentPosition
navigator.geolocation.getCurrentPosition(function(){
})
参数说明:
经度 : coords.longitude
纬度 : coords.latitude
准确度 : coords.accuracy
海拔 : coords.altitude
海拔准确度 : coords.altitudeAcuracy
行进方向 : coords.heading
地面速度 : coords.speed
请求的时间: new Date(position.timestamp)
3.2封装getLocation获取位置信息的方法
getLocation() {return new Promise((resolve, reject) => {this.myMap.getLocation(res => {resolve(res)}, err => {reject(err)})})},
4.使用方法
<get_location ref='muLocation'></get_location>import getLocation from '@/componentss/getlocation.vue'
components: {getLocation,
}locationRef: null,onLoad() {
//初始化权限,提示用户授权以及重新获取权限this.$nextTick(() => {uni.showLoading({title: '定位组件加载中...',mask: true})this.$refs.muLocation.init().then(location => {this.locationRef = locationthis.getLocationl();uni.hideLoading()}, err => {uni.hideLoading()if (err.code === 1) {uni.showModal({title: '获取定位权限失败',content: '你拒绝了位置授权服务。请允许当前页面获取定位授权,后刷新页面。'})} else {uni.showModal({title: '获取定位权限失败',content: '请确定手机定位已打开,并且当前浏览器允许获取定位,开启后请刷新页面。'})}})})},methods: {// 获取精准定位getLocationl() {let that = thisif (!that.locationRef) return uni.showToast({title: '未授权位置获取',icon: 'none'})that.locationRef.getLocation().then(res => {console.oog(res)//这里面写你自己的逻辑 res即为详细定位信息that.valiFormData.latitude = res.lat; //纬度that.valiFormData.longitude = res.lng; //经度that.valiFormData.areaNum = res.adcode;//市区codethat.valiFormData.areaNumName = res.city;//市区})},}
总结
以上便是基于uni-app框架开发,使用Promise进行异步请求和结果返回,封装的H5获取当前详细定位信息组件希望大家一起交流。
启发来源于何木木大佬