下面的ABCDE是混合图层,box是他们的父级,一般浏览器支持都没什问题需要注意的是,确保父元素不是透明的,
我使用的时候发现给父元素rgba设置透明度这种方式没啥作用,还得是纯色,没去深究,设置纯色后我通过z-index将父元素降低到其他的下面去了,子元素升高以此让纯色背景不影响其他使用,注意:元素我是定位的单纯的设置z-index有可能导致全部不出现
<div class="box"><div class="box-A"></div><div class="box-B"></div><div class="box-C"></div><div class="box-D"></div><div class="box-E"></div></div>样式大概这个样子.boxposition: relative;width: 100%;height: 100%;background: black;.box-Amix-blend-mode: soft-light;position: absolute;z-index: 3;.box-Bmix-blend-mode: soft-light;position: absolute;z-index: 4;.box-Cposition: absolute;z-index: 5;.box-Dmix-blend-mode: overlay;position: absolute;z-index: 6;.box-Eposition: absolute;mix-blend-mode: color-burn;z-index: 7;
混合属性mix-blend-mode不生效可能有以下几个原因:
1. 元素没有设置position属性或者z-index属性,导致混合模式无法生效。
2. 元素的父元素设置了overflow:hidden属性,导致元素的混合模式被裁剪掉了。
3. 元素的背景色是透明的,导致混合模式无法生效。
4. 元素的混合模式与其父元素的混合模式冲突,导致混合模式无法生效。
5. 浏览器不支持该混合模式,导致混合模式无法生效。
解决方法:
1. 确保元素设置了position属性和z-index属性,并且父元素没有设置overflow:hidden属性。
2. 确保元素的背景色不是透明的。
3. 调整元素的混合模式,避免与父元素的混合模式冲突。
4. 检查浏览器是否支持该混合模式,如果不支持,可以考虑使用其他混合模式或者使用图片代替。
属性含义
| mix-blend-mode:normal;//正常 | mix-blend-mode:multiply;//正片叠底 |
| mix-blend-mode:screen;//滤色 | mix-blend-mode:overlay;//叠加 |
| mix-blend-mode:darken;//变暗 | mix-blend-mode:lighten;//变亮 |
| mix-blend-mode:color-dodge;//颜色减淡 | mix-blend-mode:color-burn;//颜色加深 |
| mix-blend-mode:hard-light;//强光 | mix-blend-mode:soft-light;//柔光 |
| mix-blend-mode:difference;//差值 | mix-blend-mode:exclusion;//排除 |
| mix-blend-mode:hue;//色相 | mix-blend-mode:saturation;//饱和度 |
| mix-blend-mode:color;//颜色 | mix-blend-mode:luminosity;//亮度 |
| mix-blend-mode:initial; | mix-blend-mode:inherit; |
| mix-blend-mode:unset; | - |
| – | – |
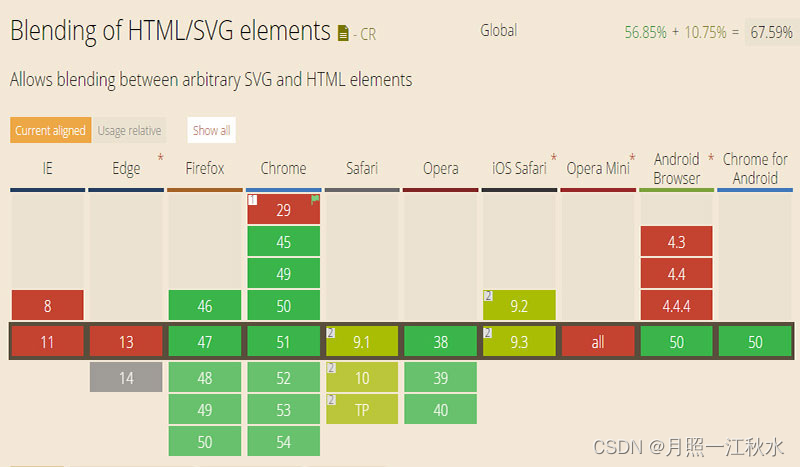
浏览器支持大概这个样子