 图片描述" />
图片描述" />
什么是 Paint Board ?
Paint Board是简洁易用的Web端创意画板。它集成了多种创意画笔和绘画功能,支持形状绘制、橡皮擦、自定义画板等操作,并可以将作品保存为图片。
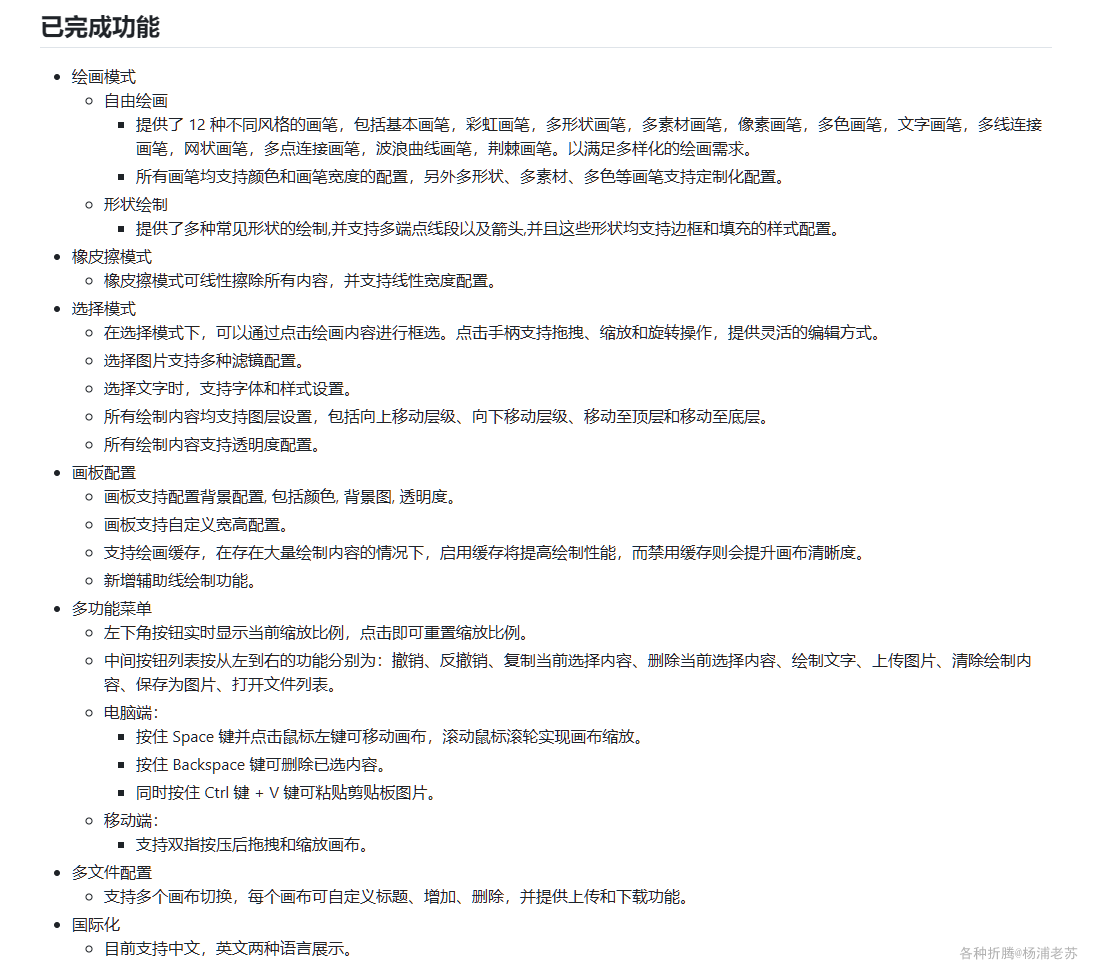
软件功能:

不过非常可惜,老苏最期待的数据同步还在计划中,这也意味着软件宣传的多端操作,还没有实现

另外也没有看到分享,图片也只能保存为 png 格式,不过软件还是很有特色的,家里有小朋友,可以用来做个创意涂鸦板

不想自己安装,可以试试官方提供的在线演示:https://songlh.top/paint-board
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
官方提供了 Dockerfile ,但需要我们自己改一下
Dockerfile 中第一行需要将 FROM node:16-alpine as build-stage 修改为 FROM node:18-alpine as build-stage
否则会在构建时报错
[build-stage 4/4] RUN echo "https://registry.npmmirror.com" > .npmrc && npm install -g pnpm && pnpm install --fr 89.6s=> => # npm WARN EBADENGINE Unsupported engine { => => # npm WARN EBADENGINE package: 'pnpm@9.12.2', => => # npm WARN EBADENGINE required: { node: '>=18.12' }, => => # npm WARN EBADENGINE current: { node: 'v16.20.2', npm: '8.19.4' } => => # npm WARN EBADENGINE }
构建镜像和容器运行的基本命令如下👇
构建时,软件对应的版本为
1.4.1
# 下载代码
git clone https://github.com/LHRUN/paint-board.git# 进入目录
cd paint-board# 构建镜像
docker build -t wbsu2003/paint-board:v1 .# 修改 Dockerfile 中基础镜像的版本# 运行容器
docker run -d \--name paint-board \-p 8080:80 \wbsu2003/paint-board:v1
安装
在群晖上以 Docker 方式安装。
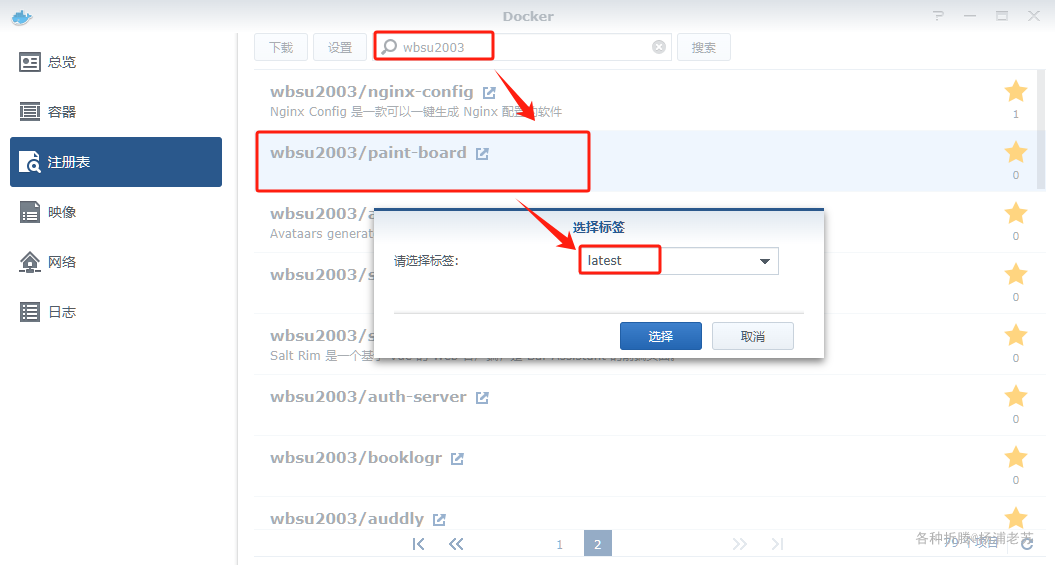
在注册表中搜索 wbsu2003 ,找到 wbsu2003/paint-board,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
5037 | 80 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 运行容器
docker run -d \--name paint-board \-p 5037:80 \wbsu2003/paint-board
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'services:paint-board:image: wbsu2003/paint-boardcontainer_name: paint-boardrestart: unless-stoppedports:- 5037:80
然后执行下面的命令
# 新建文件夹 paint-board
mkdir -p /volume1/docker/paint-board# 进入 paint-board 目录
cd /volume1/docker/paint-board# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d

运行
软件对浏览器版本要求不高,建议使用最新版 Google Chrome,以下为最低支持版本
 Edge |  Firefox |  Chrome |  Safari |
|---|---|---|---|
| 80+ | 80+ | 70+ | 13+ |
在浏览器中输入 http://群晖IP:5037 就能看到主界面

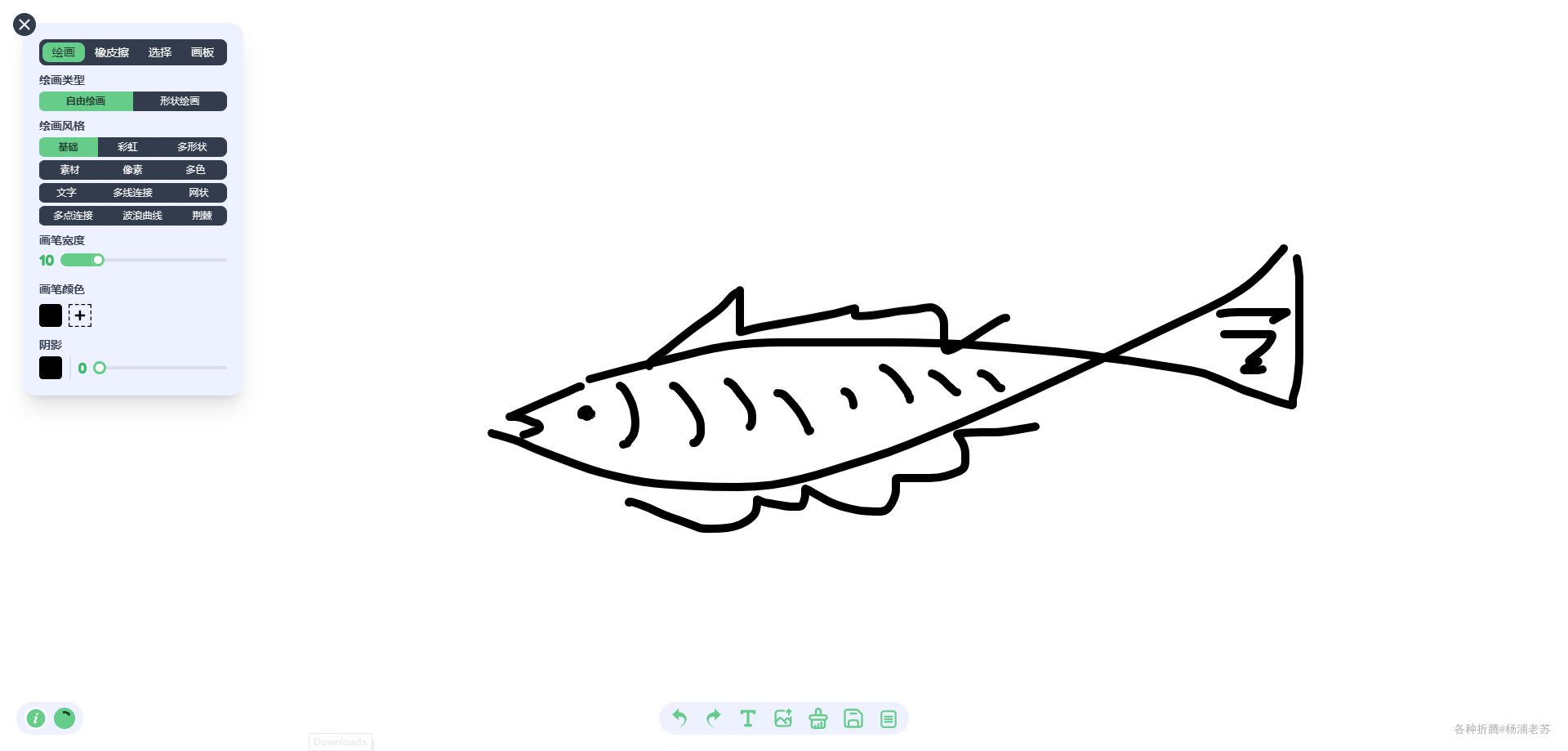
随手涂鸦

软件的使用很简单,不会可以去看看视频教程:https://www.bilibili.com/video/BV1dJ4m1h7vg
参考文档
LHRUN/paint-board: 🎨 A powerful multi-end drawing board that brings together a lot of creative brushes to experience a whole new range of drawing effects!
地址:https://github.com/LHRUN/paint-boardpaint-board
地址:https://songlh.top/paint-board/





