如何在iPhone和iPad上添加或删除受信任的电话号码
在继续执行以下过程之前,请确保已 在Apple帐户上启用了双重身份验证。完成后,只需按照以下步骤开始。https://www.macv.com/news/362.html
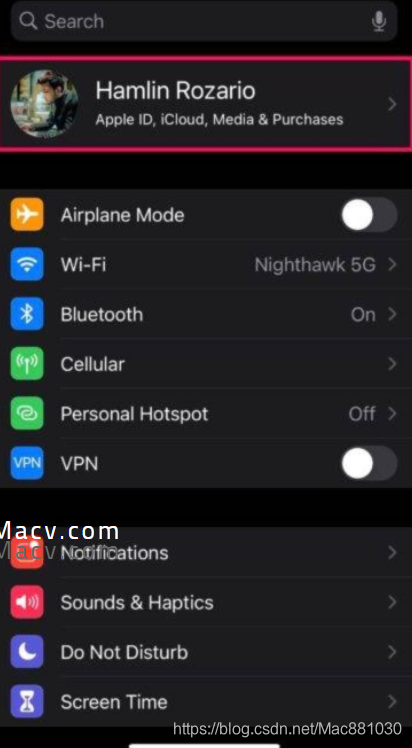
从iPhone或iPad的主屏幕打开“设置”。

在设置菜单中,点击右上方的Apple ID名称。

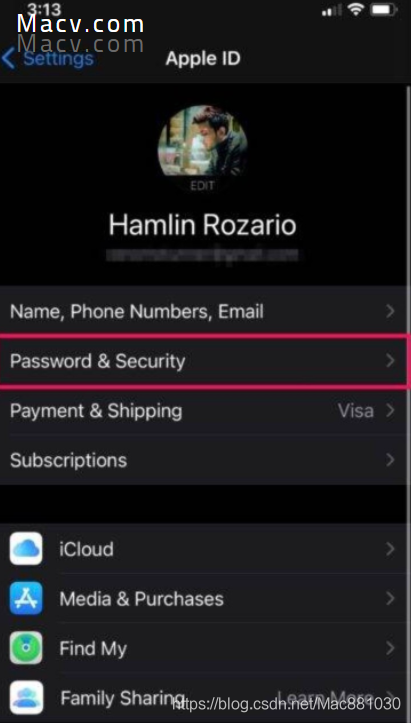
在这里,转到“密码和安全性”以管理您的两因素身份验证设置。
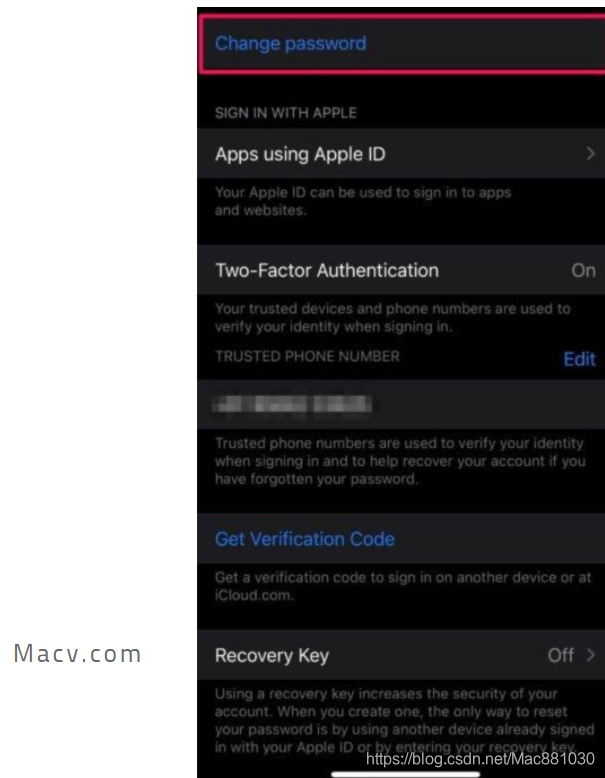
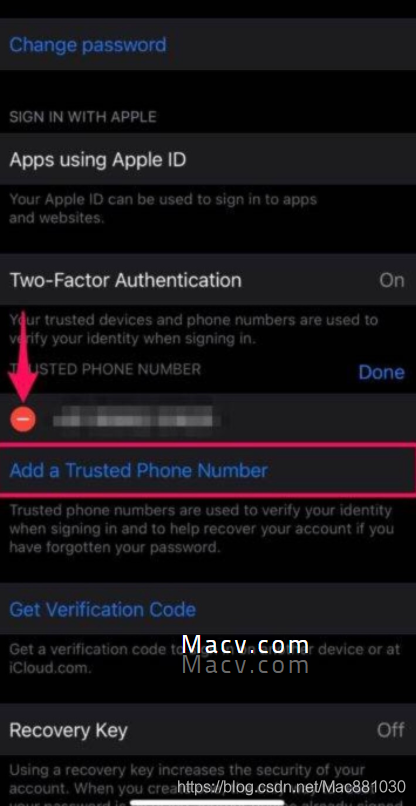
现在,点击位于“受信任的电话号码”右侧的编辑”,如下所示。

现在,您可以点击电话号码旁边的“-”图标,将其从受信任的电话号码列表中删除。另一方面,要使用新的电话号码接收验证码,请点击“添加受信任的电话号码”。

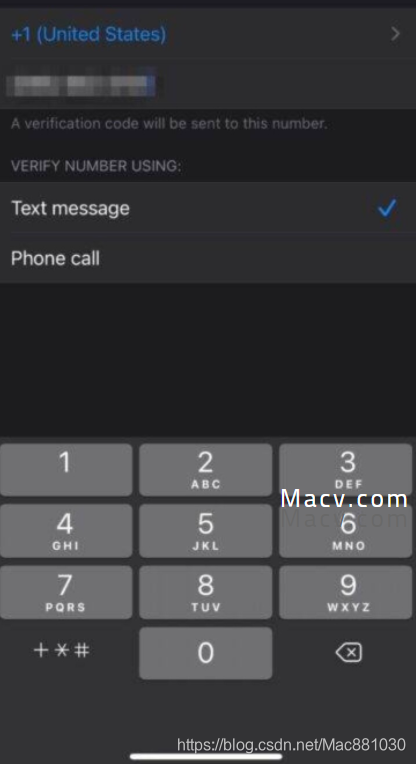
系统将要求您输入设备密码以继续进行下一步。现在,输入您的新电话号码,然后根据您的喜好选择“短信”或“电话”进行验证。点击“发送”以接收验证码。系统将提示您键入发送给您的代码。

这几乎就是它的全部。现在,您知道在iOS设备上添加或删除受信任的电话号码有多么容易。
如何在Mac上添加或删除受信任的电话号码
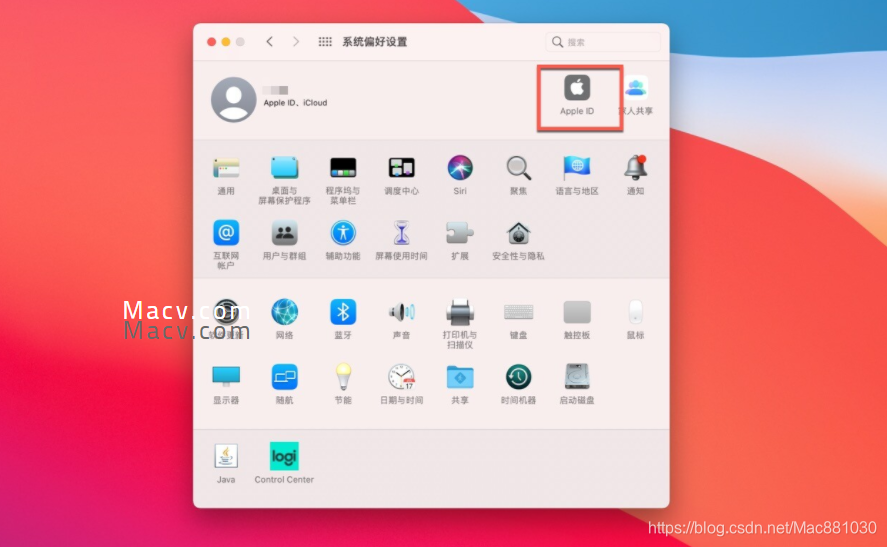
这将在Mac上打开一个新窗口。单击顶部苹果帐户名称旁边的“ Apple ID”。

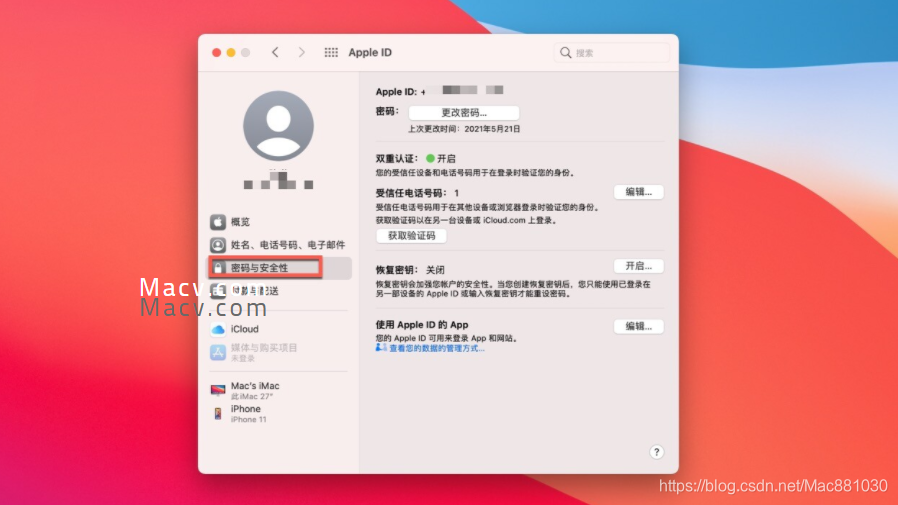
这将带您到iCloud部分。从左窗格中选择“密码和安全性”以继续

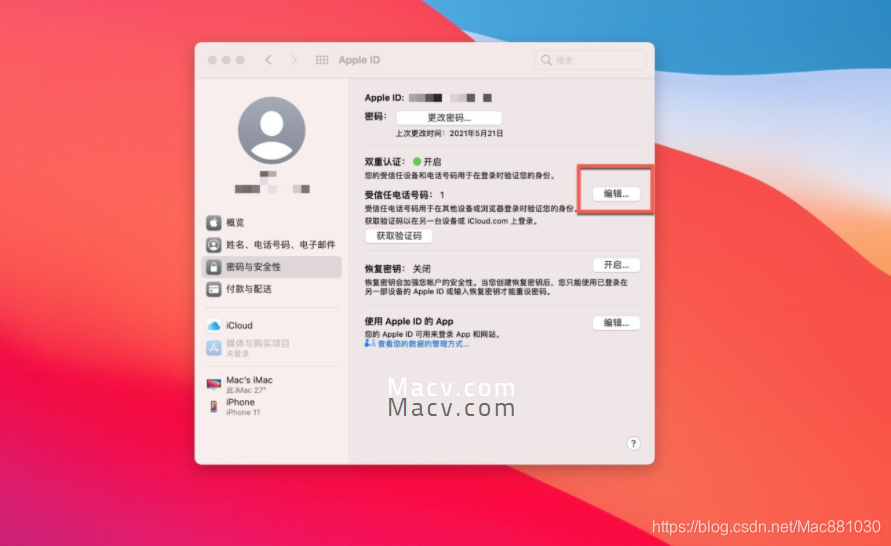
在此处,单击位于受信任电话号码右侧的“编辑”,如下所示。

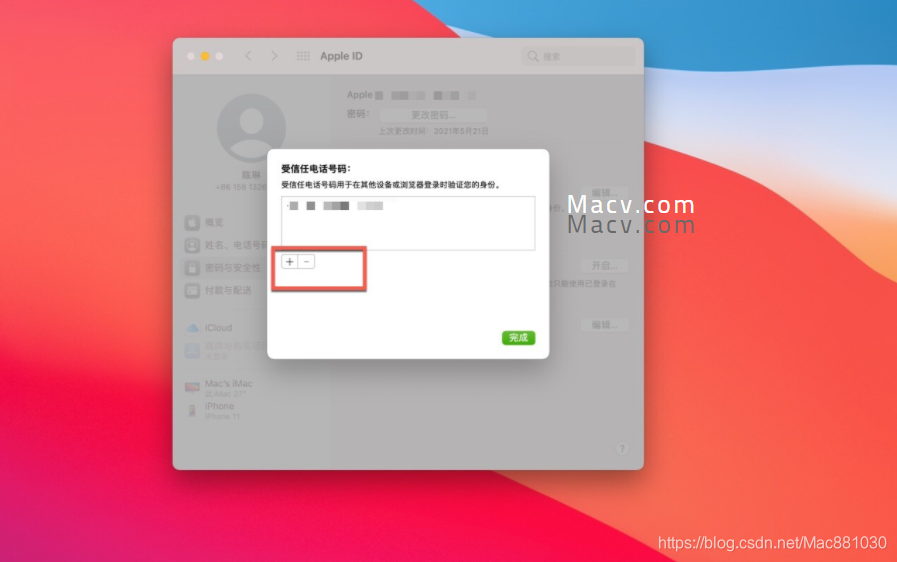
现在,您可以选择一个电话号码,然后单击“-”选项将其从“受信任的电话号码”列表中删除。要添加新的电话号码,请单击“ +”。

系统将要求您输入Mac用户密码以继续进行下一步。现在,输入您的新电话号码,然后根据您的喜好选择“短信”或“电话”进行验证。点击“继续”以接收验证码。现在,系统将提示您键入发送给您的代码。
这样便可以从Mac向您的Apple帐户添加或删除受信任的电话号码。很简单,对不对?