文章目录
- 组合式API
- setUp语法
- 原始写法
- 语法糖写法
- rective
- ref
- rective 和 ref
- computed计算函数
- watch监听函数
- 监听多个数据
- immediate(立即执行)
- deep(深度监听)
- 精确监听某个属性
- 生命周期函数
- 父子通信(父 -> 子)
- 传递单个数据
- 传递响应式数据
- 父子通信(子 -> 父)
- 分别获取dom对象和组件实例对象
- defineExpose()
- 跨层传递普通数据
- slot插槽
组合式API
vue2
<script>
export default {data(){return{count:0}},methods:{addCount(){this.count++}}
}
</script>
vue3
<script setup>
import {ref} from 'vue'
const count = ref(0)
const addCount = ()=>count.value++
</script>
setUp语法
原始写法
<script>
export default {setup() {const message = 'this is message'const logMessage = () => {console.log(message)}return {message,logMessage}},
}
</script><template>
<div>{{message}}</div><button @click="logMessage"></button>
</template>
语法糖写法
<!--setup-开关:允许在script书写组合式API-->
<script setup>
const message = 'this is message'
const logMessage = () => {console.log(message)}
</script><template><div>{{ message }}</div><button @click="logMessage"></button>
</template>
rective
<!--setup-开关:允许在script书写组合式API-->
<script setup>
import {reactive} from "vue";//2.执行函数 传入一个对象类型的参数,变量接收
const state = reactive({count:0
})const setCount = ()=>{state.count ++
}
</script><template><button @click="setCount">{{state.count}}</button>
</template><style scoped>
</style>ref
<!--setup-开关:允许在script书写组合式API-->
<script setup>
import {ref} from 'vue'//2.执行函数 传入一个参数[简单类型 + 对象类型],变量接收
const count = ref(0)
console.log(count)
const setCount = ()=>{//脚本区域修改ref产生的响应式对象数据 必须通过.value属性count.value++
}
</script><template><button @click="setCount">{{count}}</button>
</template>
rective 和 ref
- reactive和ref函数的共同作用是什么 ?
用函数调用的方式生成响应式数据 - reactive vs ref ?
reactive不能处理简单类型的数据
ref参数类型支持更好但是必须通过.value访问修改
ref函数的内部实现依赖于reactive函数 - 在实际工作中推荐使用哪个?
推荐使用ref函数,更加灵活,小兔鲜项目主用ref
computed计算函数
它可以根据其它数据的值进行计算,并且在该数据发生变化时自动更新。computed 的计算结果会被缓存,只有当计算所依赖的数据发生变化时才会重新计算。
<!--setup-开关:允许在script书写组合式API-->
<script setup>import {ref} from 'vue'
import {computed} from 'vue'const list = ref([1,2,3,4,5,6,7,8])const computedState = computed(() => {return list.value.filter(item => item > 2)
})setInterval(() => {list.value.push(9, 1)
}, 3000)
</script><template><div>原始数据{{list}}<br>计算属性筛选后{{computedState}}</div>
</template>
watch监听函数
作用:监听一个或者多个数据变化,数据变化时执行回调函数
两个额外参数:
- immediate(立即执行)
- deep(深度监听)
<!--setup-开关:允许在script书写组合式API-->
<script setup>import {ref,watch} from 'vue'
const count = ref(1)const setCount = ()=>{count.value += count.value
}watch(count,(newValue,oldValue) => {console.log('count发生了变化,从' + oldValue + '变为' + newValue)
})
</script><template><button @click="setCount">{{count}}</button>
</template>
监听多个数据
<!--setup-开关:允许在script书写组合式API-->
<script setup>import { ref, watch } from 'vue'const count = ref(1)
const name = ref('张三')const setCount = () => {count.value += count.value
}const setName = () => {name.value = '李四'
}watch([count, name], ([countValue, nameValue], [prevCountValue, prevNameValue]) => {console.log(`count从${prevCountValue}变为${countValue},name从${prevNameValue}变为${nameValue}`)
})
</script><template><button @click="setCount">{{count}}</button><button @click="setName">{{name}}</button>
</template>immediate(立即执行)
创建watch时立即进行一次回调,然后等待变化之后继续产生回调
<!--setup-开关:允许在script书写组合式API-->
<script setup>import { ref, watch } from 'vue'const count = ref(0)
watch(count,()=>{console.log('count发生了变化')
},{immediate:true
})const setCount = ()=>{count.value++
}
</script><template><button @click="setCount">{{count}}</button>
</template>deep(深度监听)
(有性能消耗,尽量不开启)
watch默认是浅层监听,直接修改嵌套的对象属性不会触发回调执行,需要开启deep选项
<!--setup-开关:允许在script书写组合式API-->
<script setup>import { ref, watch } from 'vue'const state = ref({count:0})
watch(state,()=>{console.log('数据变化了')
},{deep:true
})const setCount = ()=>{state.value.count ++
}
</script><template><button @click="setCount">{{state.count}}</button>
</template>
精确监听某个属性
<!--setup-开关:允许在script书写组合式API-->
<script setup>import { ref, watch } from 'vue'const state = ref({count:0,age:20})const setCount = () => {state.value.count ++
}const setName = () => {state.value.age++
}watch(()=> state.value.age,()=>{console.log('age变化了')}
)
</script><template><button @click="setCount">{{state.count}}</button><button @click="setName">{{state.age}}</button>
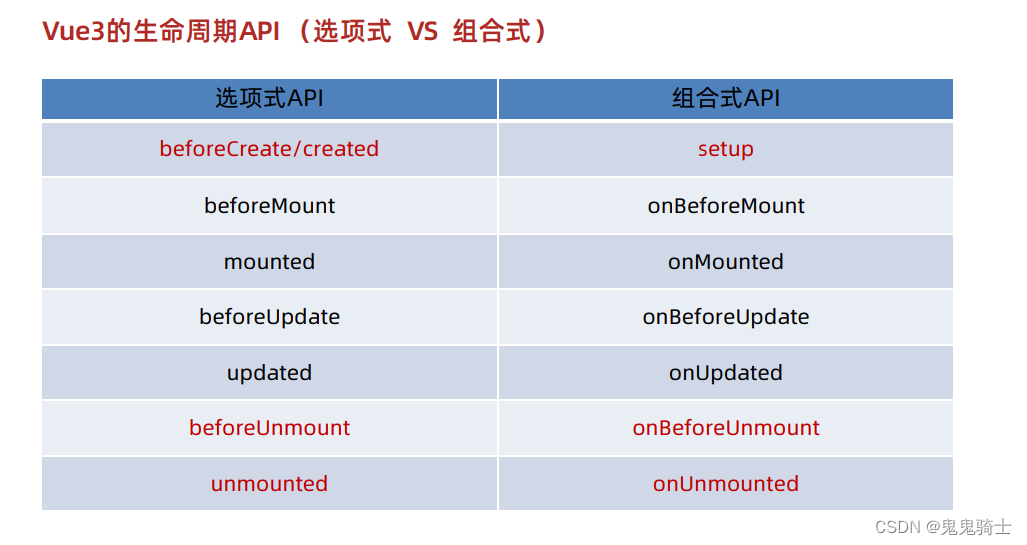
</template>生命周期函数

代码演示
<!--setup-开关:允许在script书写组合式API-->
<script setup>import { onMounted } from 'vue'onMounted(() =>{console.log('mount1')
})onMounted(() => {console.log('mount3')
})onMounted(() => {console.log('mount2')
})
</script>
父子通信(父 -> 子)
基本思想
- 父组件中给子组件绑定属性
- 子组件内部通过props选项接收
传递单个数据
子
<!--Vue3组合式api实现-->
<script setup>const props = defineProps({message: String})console.log(props)
</script><template>{{message}}
</template>父
<!--setup-开关:允许在script书写组合式API-->
<script setup>
import HelloWorld from "@/components/HelloWorld.vue";</script><template><HelloWorld message="this is app message"></HelloWorld>
</template>
传递响应式数据
<!--Vue3组合式api实现-->
<script setup>const props = defineProps({message: String,count:Number})console.log(props)
</script><template>{{message}}---{{count}}
</template><!--setup-开关:允许在script书写组合式API-->
<script setup>
import HelloWorld from "@/components/HelloWorld.vue";
import {ref} from 'vue'
const count = ref(100)</script><template><HelloWorld :count="count" message="this is app message"></HelloWorld>
</template>
父子通信(子 -> 父)
基本思想
- 父组件中给子组件标签通过@绑定事件
- 子组件内部通过 $emit
子
<!--Vue3组合式api实现-->
<script setup>
const emit = defineEmits(['get-message'])const sendMsg = () =>{emit('get-message','this is son msg')
}
</script><template><button @click="sendMsg">sendMsg</button>
</template>父
<!--setup-开关:允许在script书写组合式API-->
<script setup>
import HelloWorld from "@/components/HelloWorld.vue";
const getMessage = (msg) =>{console.log(msg)
}
</script><template><HelloWorld @get-message="getMessage"></HelloWorld>
</template>
分别获取dom对象和组件实例对象
<!--setup-开关:允许在script书写组合式API-->
<script setup>
import {onMounted, ref} from 'vue'
import HelloWorld from "@/components/HelloWorld.vue";
const h1Ref = ref(null)
const comRef = ref(null)
// 组件挂在完毕之后才能获取
onMounted(()=>{console.log(h1Ref.value)console.log(comRef.value)
})
</script><template><h1 ref="h1Ref">我是dom标签h1</h1><HelloWorld ref="comRef"></HelloWorld>
</template>
defineExpose()
默认情况下在
子
<!--Vue3组合式api实现-->
<script setup>
const sendMsg = () =>{console.log('test')
}defineExpose({sendMsg
})
</script><template><button @click="sendMsg">sendMsg</button>
</template>父
<!--setup-开关:允许在script书写组合式API-->
<script setup>
import {onMounted, ref} from 'vue'
import HelloWorld from "@/components/HelloWorld.vue";
const h1Ref = ref(null)
const comRef = ref(null)
// 组件挂在完毕之后才能获取
onMounted(()=>{console.log(h1Ref.value)console.log(comRef.value)
})</script><template><h1 ref="h1Ref">我是dom标签h1</h1><HelloWorld ref="comRef"></HelloWorld>
</template>
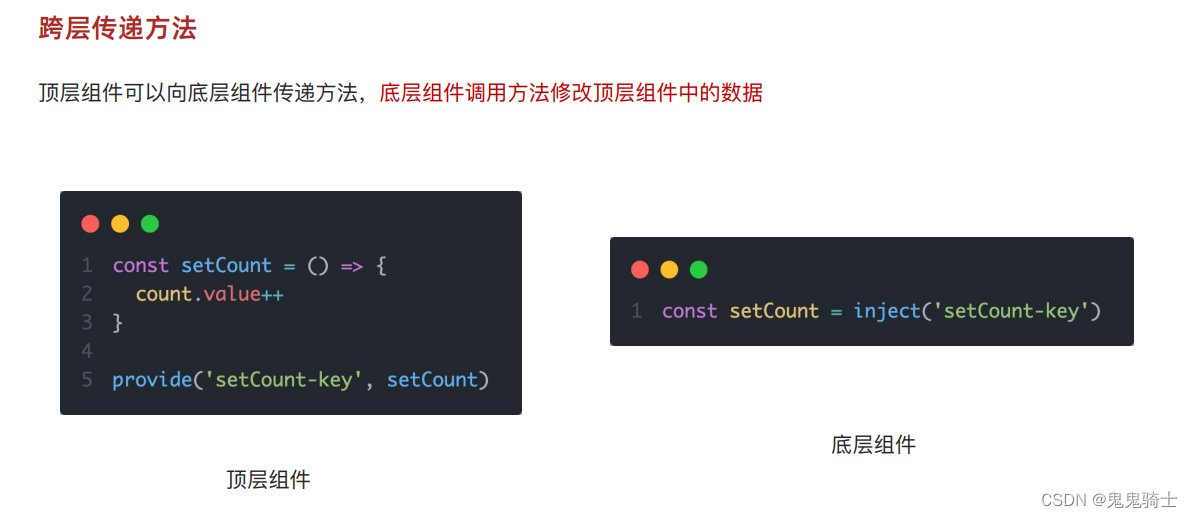
跨层传递普通数据
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信
- 顶层组件通过provide函数提供数据
- 底层组件通过inject函数获取数据
传递一般数据

传递响应式数据


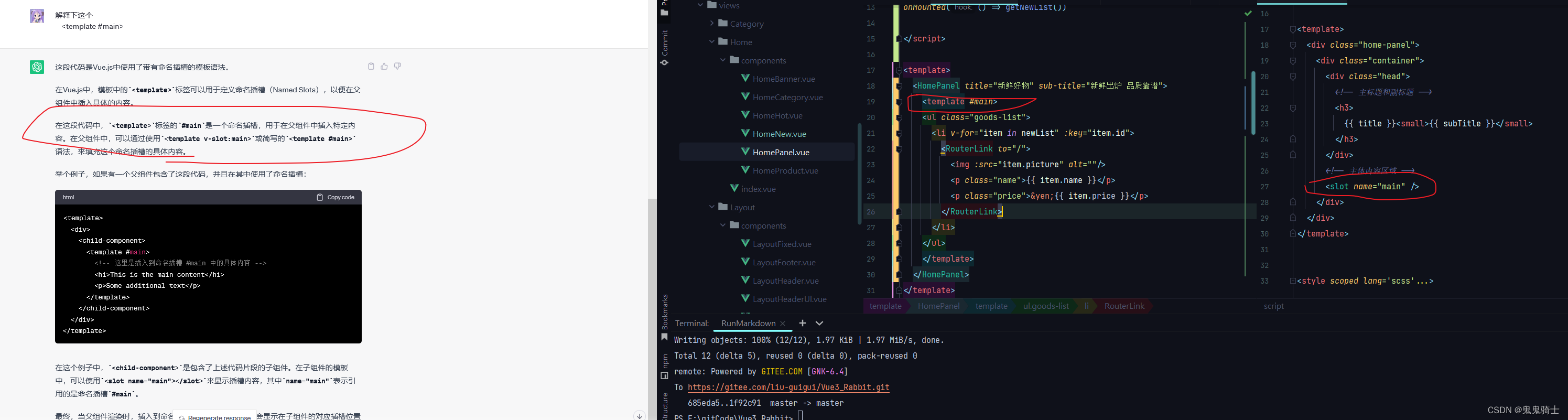
slot插槽

他这个案例也用了插槽,理解了一点