AdobePhotoshop下载繁琐,付费昂贵,让很多设计师望而却步!
经过几个小时的筛选和测试,筛选出10款Photoshop免费在线工具,与Photoshop一样强大。让我们看看!
1.即时设计
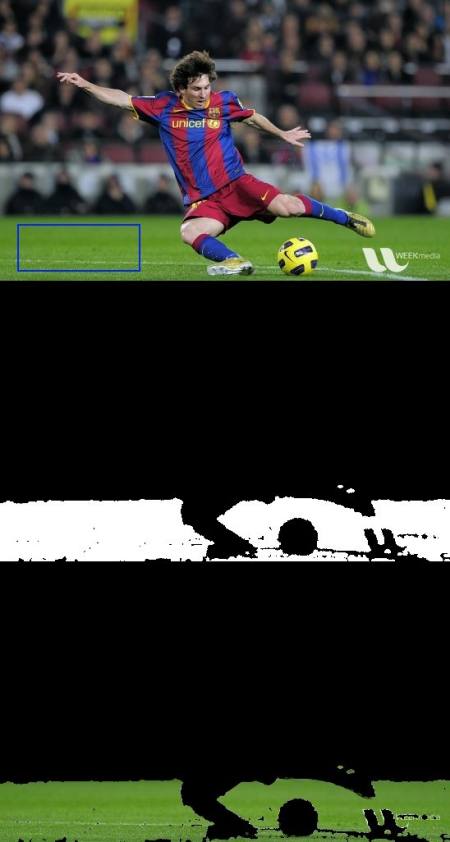
智能抠图
当我们想要去重图片背景,获取图片的主体元素时,我们可以使用智能抠图插件,通过算法的智能识别,快速一键完成抠图。识别类型提供四种选择,分别是智能、人物、物品、图章,根据图片的不同类型进行选择即可。

AI 擦图
AI 擦图通过智能算法,简单的涂掉你不想要的物品和元素,就能实现快速的删掉的需求。你可以通过调整画笔的大小,来提升擦除的精确度。通过修改画笔的颜色、切换自动/手动擦除的方式,来调整自己的使用习惯。

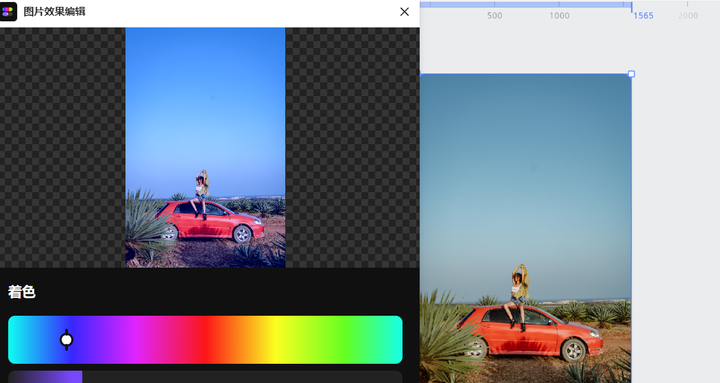
图像效果编辑
图像效果编辑插件和图像滤镜类似,支持调整的项目更多一些,色彩调整包含亮度、对比度、柔和对比度、饱和度、自然饱和度、色调等,图片效果包含反转色、镜像翻转、噪点、斑点、模糊、镜头模糊等,我个人比较喜欢着色这个功能,简单实用,快速实现自己想要的效果。

2.AdobeExpress
Photoshop免费在线工具取代AdobeExpress,非常适合忙碌的专业人士和设计新手。同时,AdobeExpress也为熟悉Photoshop的人提供了很多帮助。您可以使用Photoshop中最流行的混合模式,使用真实的Y层图层,以更容易的方式完成常见的任务。此外,Photoshop免费在线工具取代AdobeExpress,让高级用户和图形新手在一个地方创建他们需要的一切,包括编辑GIF、视频和PDF。
3.Canva
Canva是一款适合初学者或业余设计师的Photoshop免费在线工具。它的层保持独立,可以独立移动元素。此外,Photoshop免费在线工具取代Canva的优势在于团队合作。创建一个团队可以让其他人使用你上传到Canva的资产,留下反馈,配合编辑设计。
4.Colorcinch
Photoshop免费在线工具取代Colorcinch,可用于应用特殊效果,提供亮度、对比度、温度等基本照片编辑滑块,以及切割、调整尺寸、滤镜等图片编辑功能。同时,可以添加图形层和文本,但唯一的缺点是Photoshop免费在线工具取代Colorcinch的效果类别仅适用于高级用户。
5.PixlrX
Photoshop免费在线工具取代Pixlrx是“初学者友好的选择”。先进的层管理可以获得真实独立的层,具有与Photoshop相同的混合模式和不透明度设置。Pixlrx中简化的布局和工具集让初学者轻松上手。
6.Photopea
Photopea受到Photoshop的启发,界面设计布局准确,支持打开PSD文件,编辑RAW文件,将任何内容导出PSD。同时,Photoshop免费在线工具取代了Photopea对细节的关注令人印象深刻。虽然你在这里找不到一键式过滤器或初学者友好的控制器,但Photopea是当今互联网上最准确的Photoshop免费在线工具。
7.Polarr
Polarr是一种独特的Photoshop免费在线工具替代品,它将Lightrom与Photoshop的许多流行功能融为一体,其简洁简约的设计闪耀着光芒,此外,Polarr还具有导入自定义LUT和处理RAW文件的能力,同时,屏幕底部的胶片区域显示您最近的照片,让您可以轻松地在它们之间切换或批量处理您的作品。
8.Sumopaint
如果你经常需要编辑视频或创建播客,你可以尝试使用Sumo系列应用程序。Sumopaint被Photoshop免费在线工具所取代。它拥有所有的照片编辑工具和简单的界面,以及Procreate功能之一:自动对称模式。启用此功能后,您可以在一个区域中绘制的任何内容都会自动镜像到其他区域。
9.Fotor
Photoshop免费在线工具取代了Fotor作为一个优秀的全能照片编辑器,简单易操作,几乎可以满足您所有的修图需求。同时,Fotor增加了更复杂的选项,如曲线、颗粒和噪声水平,可以轻松控制您的定制空间!
10.iPiccy
iPiccy是一种清新的Photoshop免费在线工具,100%免费,而且它缺乏一些方便的功能,比如文本布局和图形叠加,但是对于编辑照片来说,iPiccy可以满足你所有的需求。