一、项目介绍
Android客户端功能描述:
1:登录注册:用户可以通过自己的信息进行账号的注册
2:商家查看:查看发布的外卖商家信息
3:商家详情:用户点击某一个商家之后可以查看商家的地址和联系方式信息
4:外卖分类:用户在点餐的详情页面可以根据分类信息进行美食的选择;
5:订单支付:用户选择完美食之后可以查看自己选择的信息,以及对美食信息进行支付
6:我的订单:用户可以查看自己的订单信息;
7:个人信息:用户登录之后可以查看用户的基本资料以及对密码信息进行修改
后台服务端功能描述:
1:用户管理:可以查看注册的用户信息
2:订单信息:查看用户的订单信息
3:商家信息:添加商家信息以及对商家信息进行查看
二、软件运行环境
1:操作系统是Windows10或者Windows11
2:Android studio版本3.0.1
3:数据库使用mysql5.7
4:服务端tomcat是7.0
三、软件使用技术
总体设计逻辑和思路:
1:先设计数据库表文件
2:写服务端jsp页面以及写api接口给客户端提供数据
3:完成后台服务端的数据交互,也就是jsp页面数据的存储和显示
4:进行客户端页面的开发;
5:进行客户端对api接口的调用,也就是获取数据库的数据以及在客户端进行显示
移动端:
1:使用android原生控件以及xml布局文件来完成界面的显示
2:使用java代码完成功能的数据和逻辑交互
3:使用http网络请求完成数据的请求;
4:使用json数据解析完成客户端数据的回调和显示
服务端后台:
1:使用mysql完成数据的存储
2:使用jdbc完成数据库和代码的逻辑交互
3:使用jsp完成网页数据的显示
4:使用java代码完成api接口的编写以及以及数据的回调
四、运行截图信息

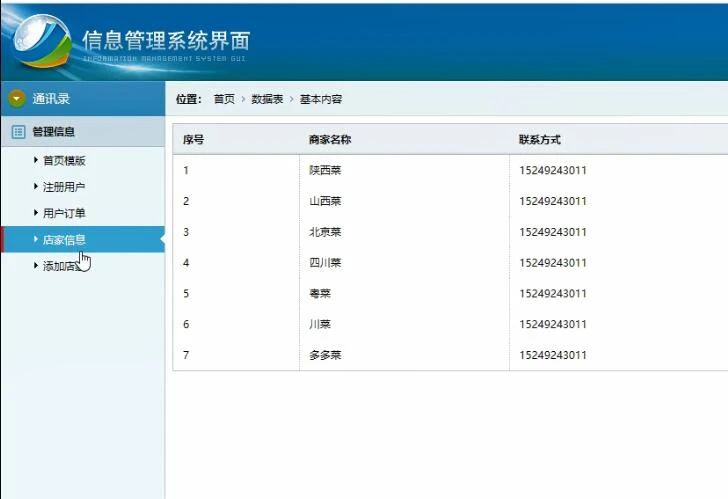
说明:后台信息管理界面

说明:用户登录之后的首页界面,也就是商家的列表界面,点击之后可以查看详情的信息界面;

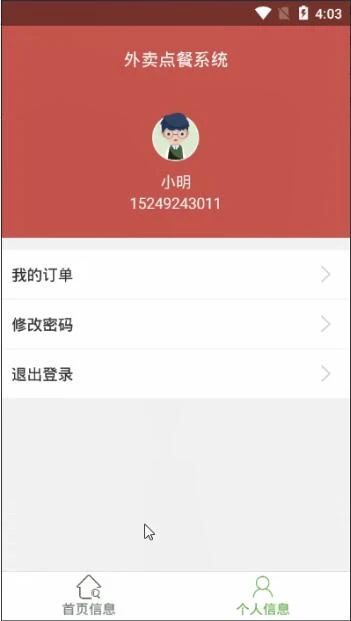
说明:个人信息界面,可以查看用户的信息,我的订单,修改密码信息;

说明:用点餐界面,用户在此界面可以根据分类点餐,也可以选择美食的数量信息,选择完之后可以进行美食的支付操作;

说明:订单信息确认界面;

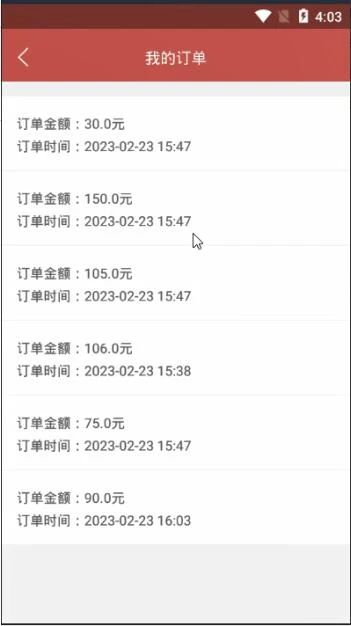
说明:我的订单界面,可以查看自己的历史订单信息;