🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:uni-app
🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
目录
uView组件库的使用
配置tabBar路由
配置uView组件库
uView组件库的使用
今天简单讲解一下如何在项目中配置并使用uView组件库,如果是第一次接触uni-app的话,欢迎订阅一下本专栏,学习里面的文章,项目的实现原理基本可以搞懂,废话不多说,直接上手操作。
配置tabBar路由
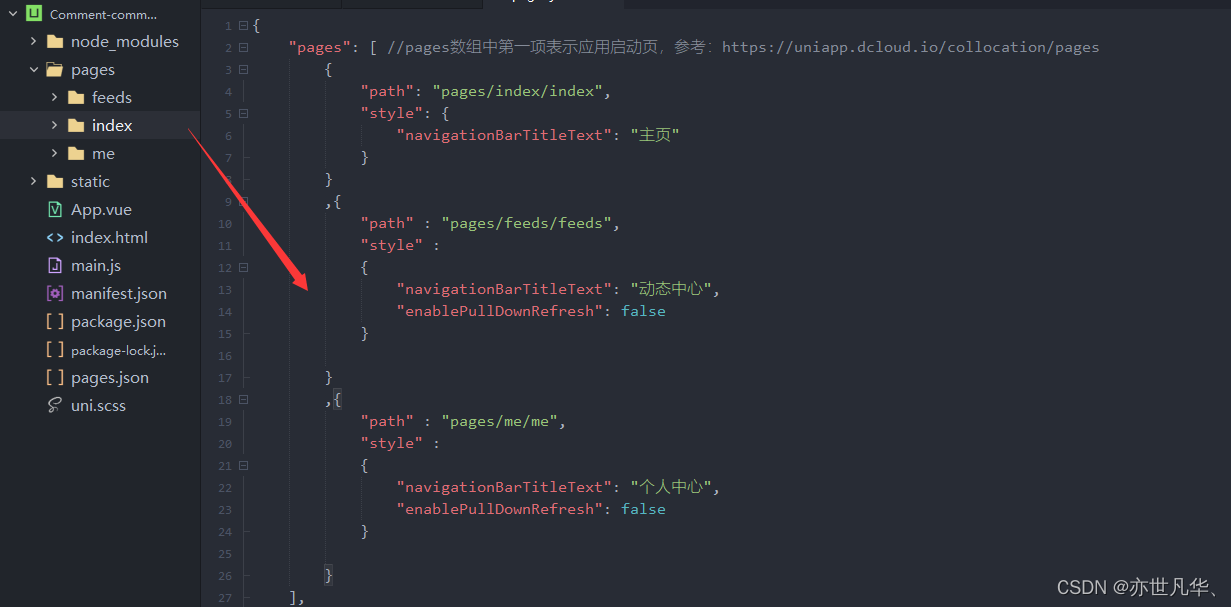
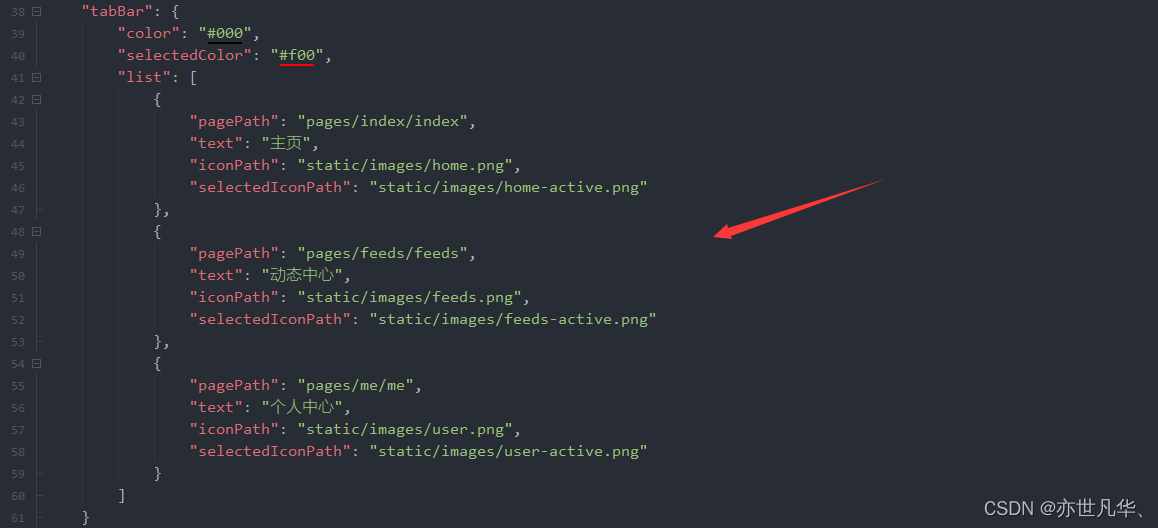
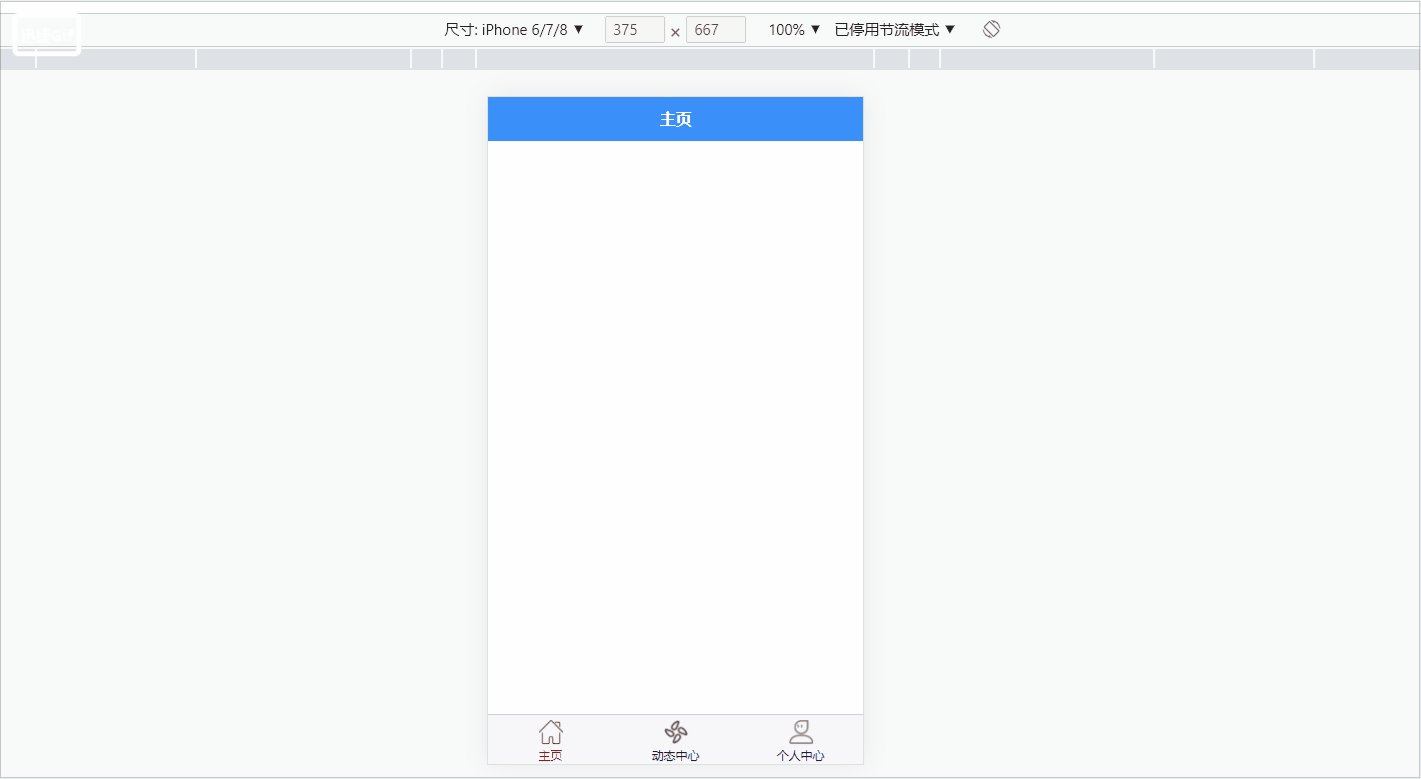
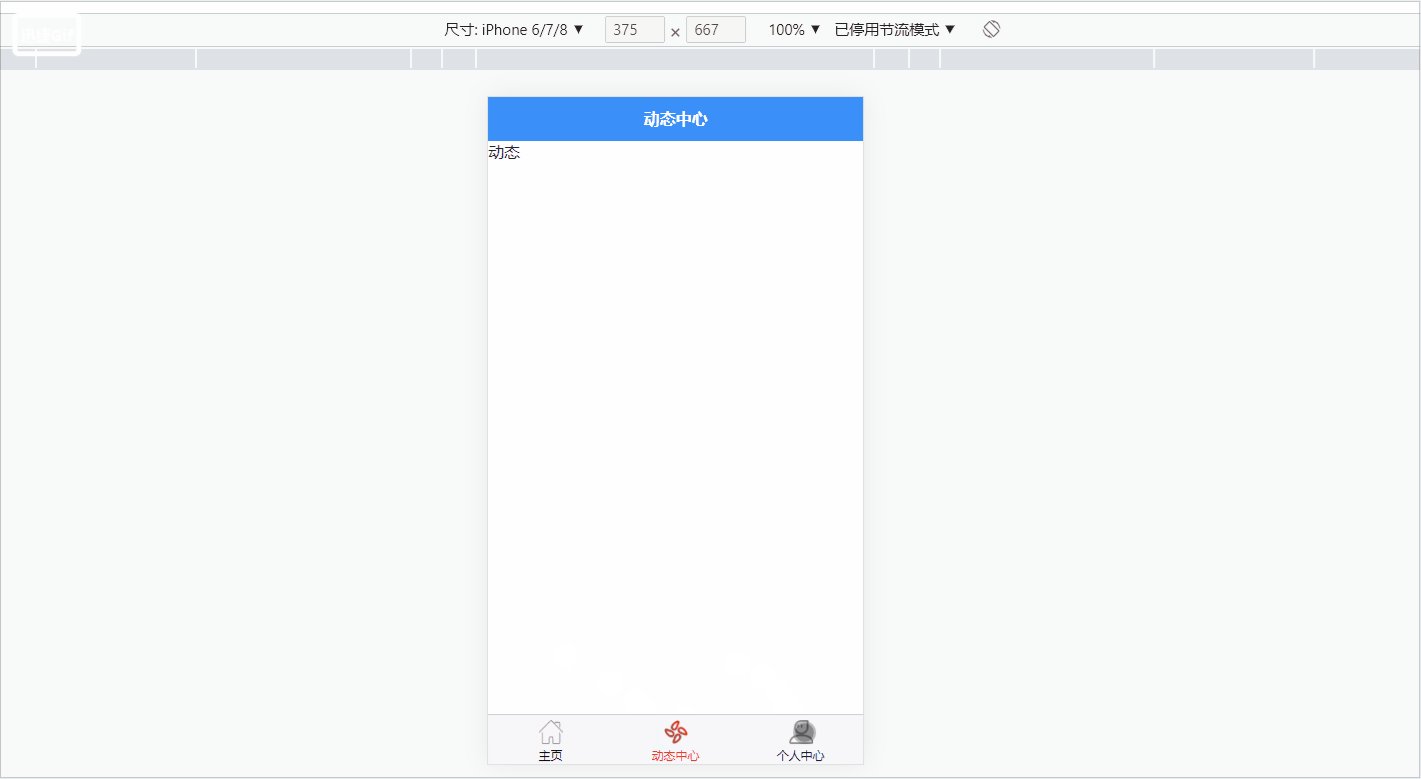
因为需要有三个路由,所有在pages页面新建页面时,会自动生成配置路径,只要自己设置导航栏的标题即可,如下:

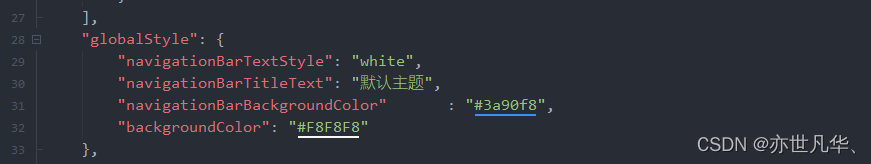
接下来需要对导航栏的标题颜色进行设置,这里我就设置在全局样式里面了,如果你对某一个页面需要指定特别的样式,可以在当前页面的路径的pages里单独设置颜色来覆盖全局样式,这里不再赘述,如下:

设置好导航栏的样式之后,便可以着手配置tabBar的相关样式设置了,这里的话可以设置一个点击的图表,图表可以自己在阿里云的字体图标库进行寻找,地址:iconfont-阿里巴巴矢量图标库 :

选择自己喜欢的图表样式,将图片下载下来即可,然后导入到本地中进行引入即可:


配置uView组件库
因为本项目需要借助一点组件库的样式,所以选择这个uni-app生态框架,下面介绍一下框架的特点以及使用方式,如下:

uView介绍:uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。但目前除微信小程序,其它小程序平台的兼容可能存在一些问题,后续会针对这方面持续优化。
uView的安装与使用:uView安装有两种方式:一种是Hbuilder X插件安装方式,其下载地址为:https://ext.dcloud.net.cn/plugin?id=1593,另一种是NPM安装,其安装命令如下:
// 如果您的根目录没有package.json文件的话,请先执行如下命令:
// npm init -ynpm install uview-ui@2.0.31// 更新
// npm update uview-ui有两种方式可以查询到正在使用的uView的版本:
// 通过`console.log`打印的形式
console.log(uni.$u.config.v);// 可以查阅uView的配置文件得知当前版本号,具体位置为:
/uview-ui/libs/config/config.js安装配置:上面两种安装方式都需要进行如下配置才能使用,如下:
关于SCSS:uView依赖SCSS,您必须要安装此插件,否则无法正常运行。
1)如果您的项目是由
HBuilder X创建的,相信已经安装scss插件,如果没有,请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可2)如果您的项目是由vue-cli创建的,请通过以下命令安装对sass(scss)的支持,如果已安装,请略过。
// 安装sass
npm i sass -D// 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错
npm i sass-loader@10 -D配置步骤
1.引入uView主JS库:
在项目src目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);2. 在引入uView的全局SCSS主题文件:
在项目src目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';3. 引入uView基础样式:
注意!在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-ui/index.scss";
</style>4. 配置easycom组件模式:
此配置需要在项目src目录的pages.json中进行。uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{"easycom": {"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages": [// ......]
}5. Cli模式额外配置:
如果您是vue-cli模式的项目,还需要在项目根目录的vue.config.js文件中进行如下配置:
// vue.config.js,如没有此文件则手动创建
module.exports = {transpileDependencies: ['uview-ui']
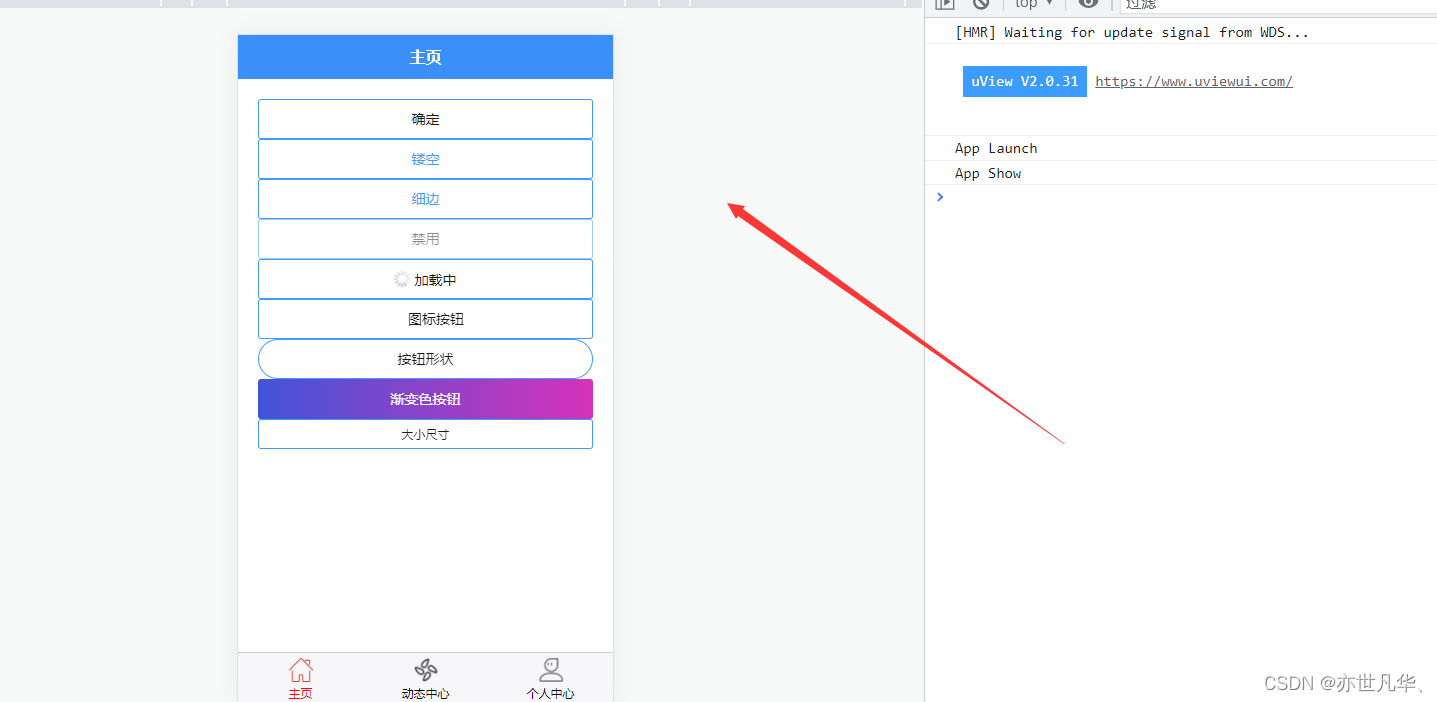
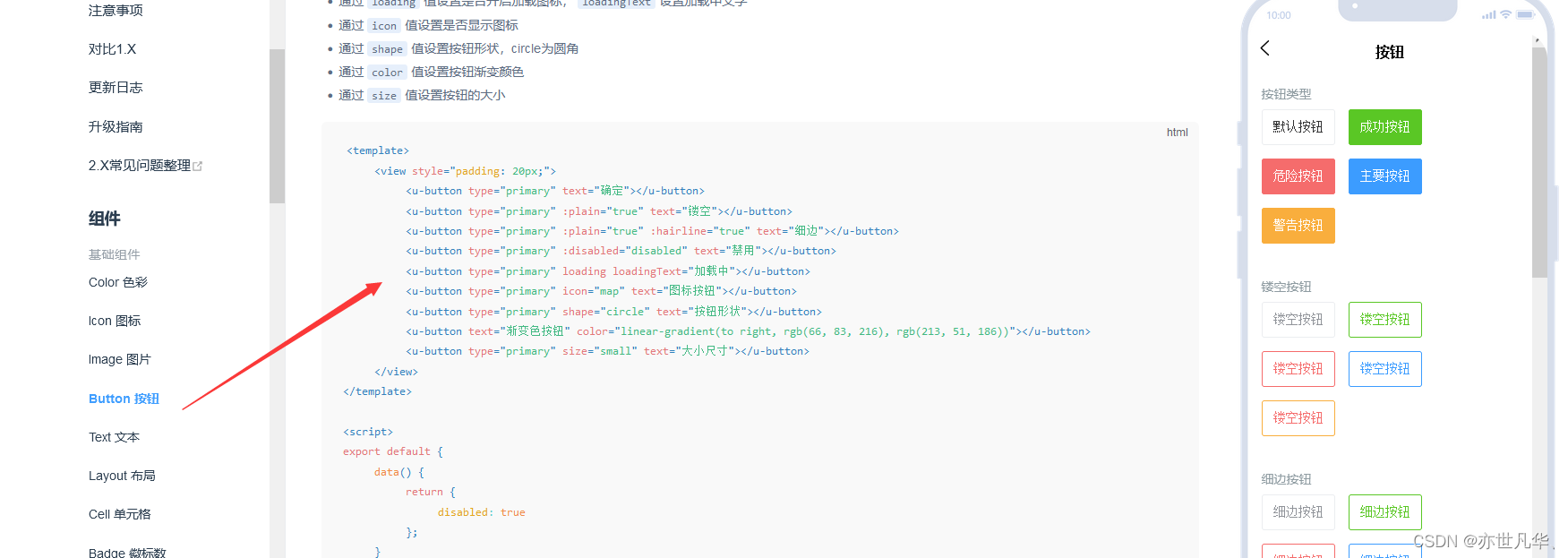
}测试:上面配置完成后,随便找一段代码,复制粘贴看看样式有没有效果,如下:

引入组件成功,接下来的项目的借用uView组件库可以减少很多时间来书写很多耗费时间的CSS样式: