嵌入式Chromium框架(简称CEF) 是一个由Marshall Greenblatt在2008建立的开源项目,它主要目的是开发一个基于Google Chromium的Webbrowser控件,支持用户插件,协议,javascript对象以及javascript扩展,宿主程序可以随意地控件资源下载,导航,下下文内容和打印等,并且可以跟Google Chrome浏览器一起,支持高性能和Html5 技术。
Hook 技术又叫做钩子函数,是一种通过劫持原函数在原函数的运行的基础上运行你所需要执行代码,此时你的代码是可以获取到原函数的程序上下文(参数等等)
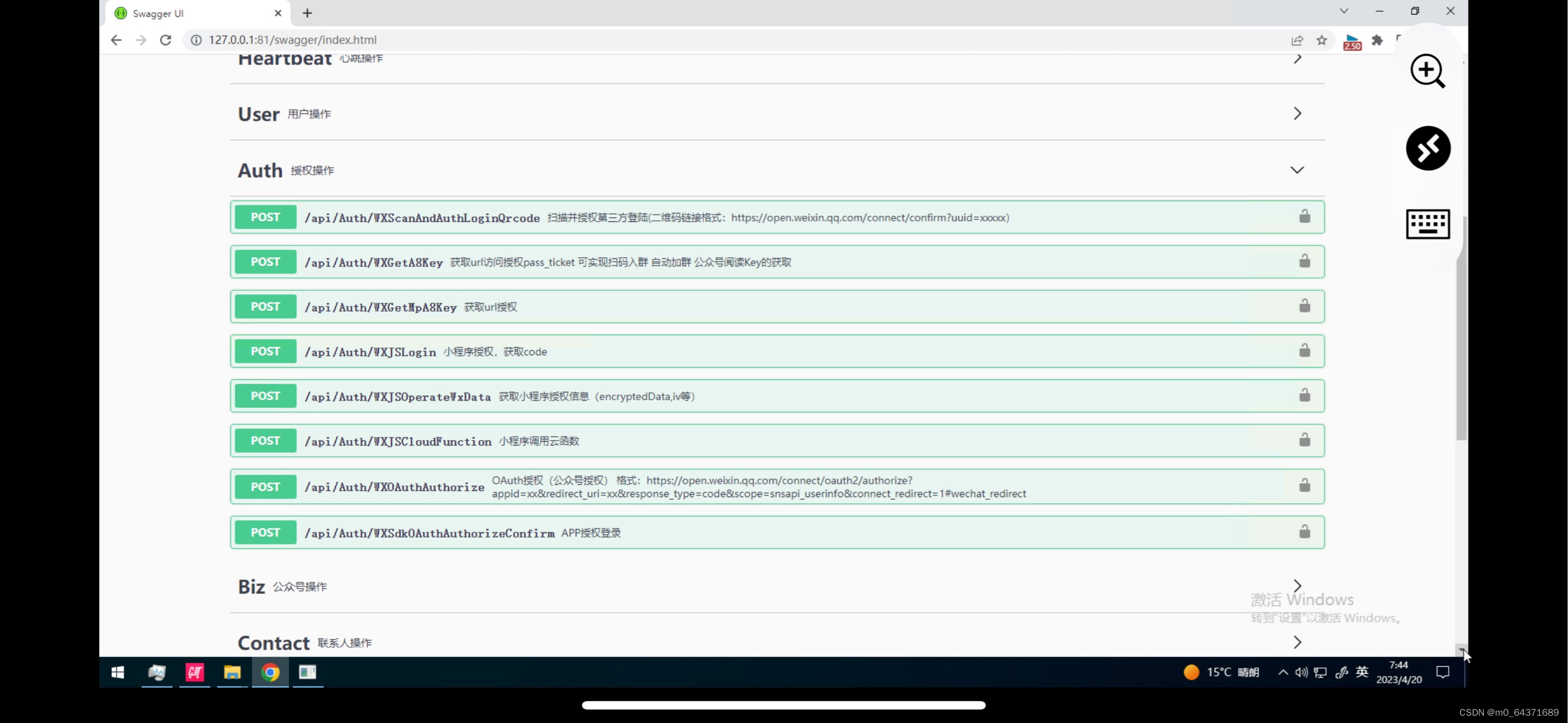
因突然心血来潮想爬一爬微信公众号文章的数据,为此查阅了相关资料,发现都是以抓包方式居多,都要经过一大堆步骤配置才可进行爬取,同时效率也不见得的非常之高,便想用Hook掉Cef的相关API来进行,在Hook的过程无意中发现微信内置浏览器的启动参数并没有写死,并且发现了微信自身的启动参数,并且根据Cef的启动参数试着在命令行添加并运行,发现微信团队并未对启动参数做限制。
此时可以通过在启动参数里增加 --remote-debugging-port=8000 可以开启Cef的远程调试方式。当用内置浏览器打开的时候访问http://localhost:8000/这个地址时可以发现

该页面是由Chromium开启远程调试之后生成,当在微信PC端微信打开该浏览器页面的时候,该页面便会生成相应的调试页面,此时点进去页面是显示空白的,因为缺少了devtools_resources.pak(此文件包含Chrome开发者工具所需的非本地化资源,缺少这个文件,Chrome开发者工具将无法运行),微信安装包都是缺少devtools_resources.pak,需要安装对应版本的pak文件,安装在微信启动目录里。当安装好对应的pak文件再访问的时候会提示

由于我使用的谷歌版本过高,该函数是已经执行不了的了,导致控制台页面无法生成,此时可以通过更换对应函数的版本来进行访问,我这边是使用的是 Opera 66.0.3515.115,进入后便是控制台页面

同时当你在内置浏览器页面右键的时候会发现右键选项多出了几个按钮

此时你已经可以通过开启控制台的方式调试内置浏览器页面了。
同时由于由远程调试协议的存在
chromedevtools.github.io/devtools-pr…
你甚至可以通过编程语言操控浏览器
附上远程操控代码 具体协议内容请看上方地址 微信内置浏览器的协议版本为1.1 具体已无法找到,请参考1.2版本的API
因为远程协议的存在,我尝试把devtools_resources.pak文件从微信目录去掉,并开启远程调试协议,此时在浏览器页面右键,此时其他的选项已消失了,只剩下原本的几个选项,但是仍然可以通过调试协议连接调试端口进行操作,并且当页面关闭之后仍然可以操纵浏览器页面。
const CDP = require('chrome-remote-interface');async function example() { let client; try { // connect to endpoint client = await CDP({ port: 8000, local: true }); const { Network, Page, Runtime } = client; // setup handlers Network.requestWillBeSent((params) => { }); Network.responseReceived((params) => { }) // enable events then start! await Network.enable(); await Page.enable(); Page.navigate({ url: 'chrome://version' }).then((res) => { }); await Page.loadEventFired(); } catch (err) { console.error(err); } finally { if (client) { await client.close(); } }} example();利用该方法可以干什么呢?
场景1 某黑产人员通过修改微信目录下的启动文件,用另一个启动文件启动了微信并加上了远程调试端口,并监听着用户是否打开了页面,由于微信刚启动是无法远程连接上去需要打开第一个页面后才可连接上,会通过访问http://localhost:port/json查看是否页面开启否,当用户开启第一个页面后便会连接上,当用户关闭页面时便在后台偷偷摸摸的进行各种操作(登陆各种需要微信授权的第三方页面,登陆成功后获取到用户的Cookie值进行各种操作)
场景2 爬微信公众号文章数据 爬各种需要微信第三方授权才能获得到数据 利用微信多开 配合调试协议进行大规模???
非常感谢小姐姐所提供的情报
devtools_resources.pak下载地址
链接: [pan.baidu.com/s/12ZaPeLaR…](链接: https://pan.baidu.com/s/12ZaPeLaRn7cztDSNYqRHFQ)
提取码 ytyz
腾讯网盘:share.weiyun.com/55lX4Ff
微信内置浏览器版本信息
由于各个微信版本的的pak文件不同的原因 建议先用上述的代码运行到以下页面
再根据该页面–resources-dir-path值来放置pak文件

作者:enviousbear
链接:https://juejin.im/post/5e60c5556fb9a07cc7474b04
服务推荐
- 蜻蜓代理
- ip代理服务器
- 企业级代理ip
- 微信域名检测
- 微信域名拦截检测