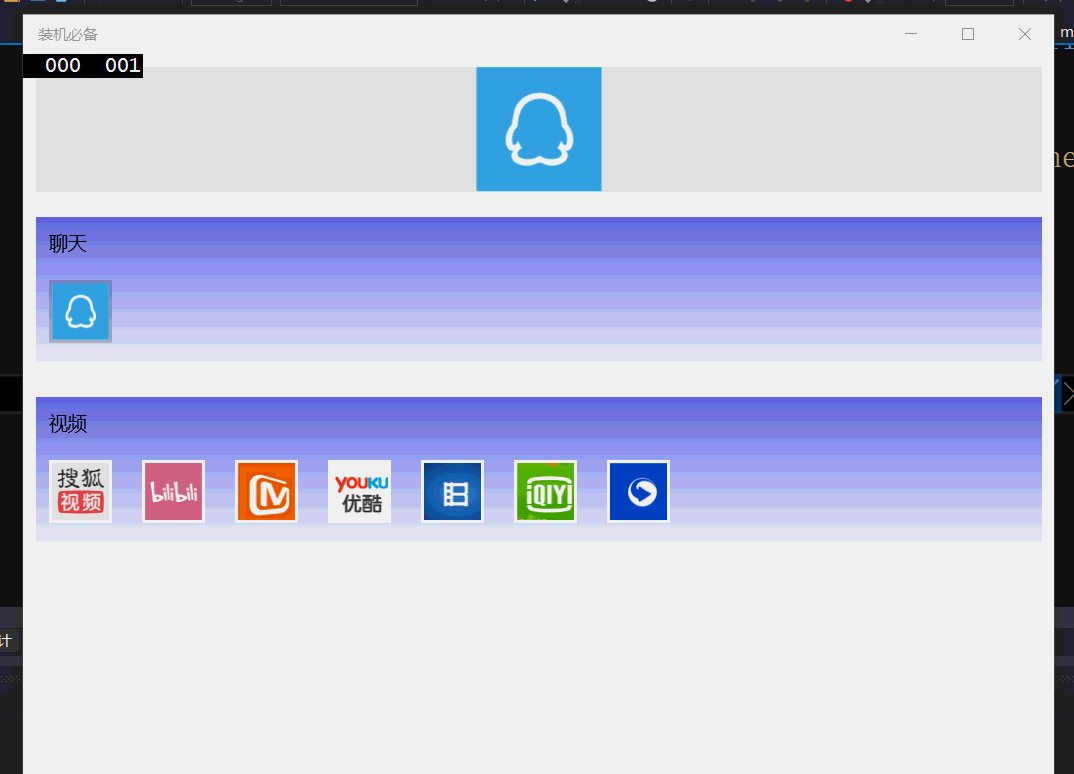
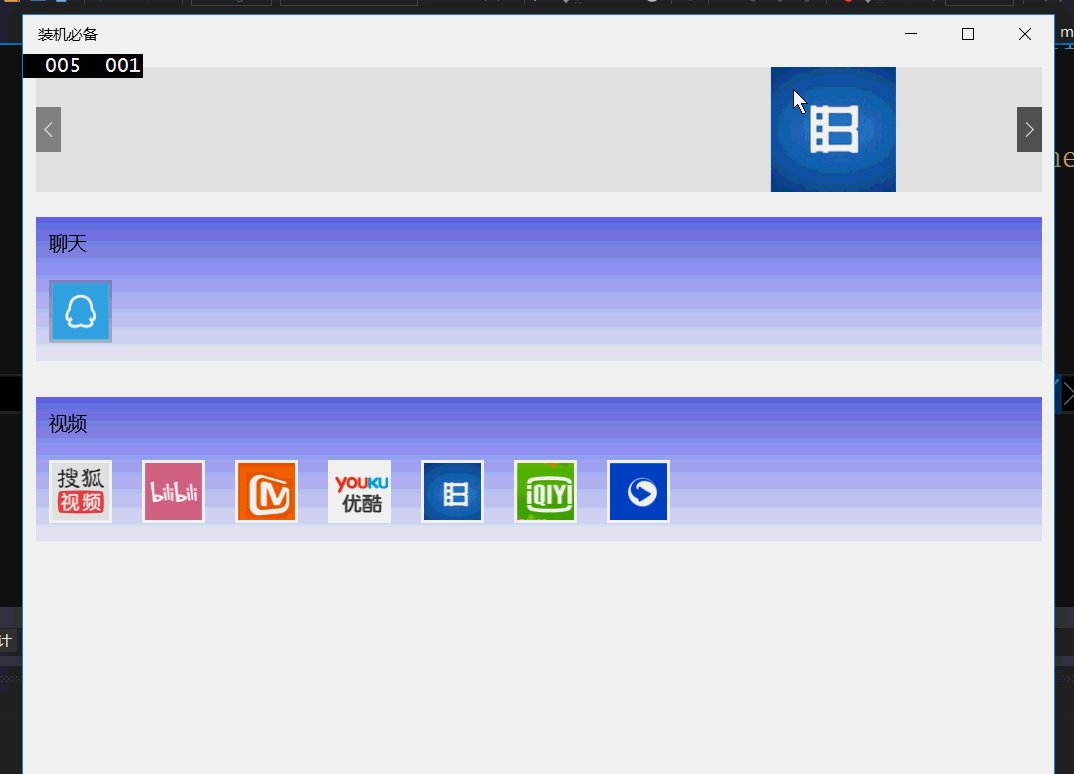
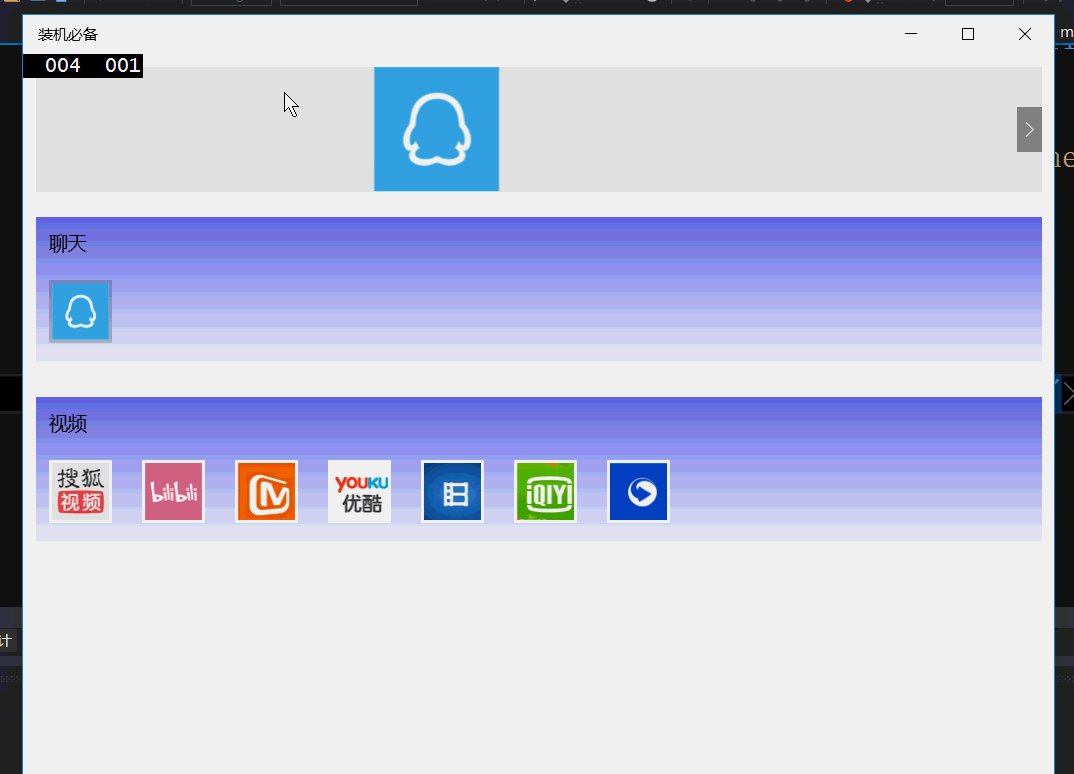
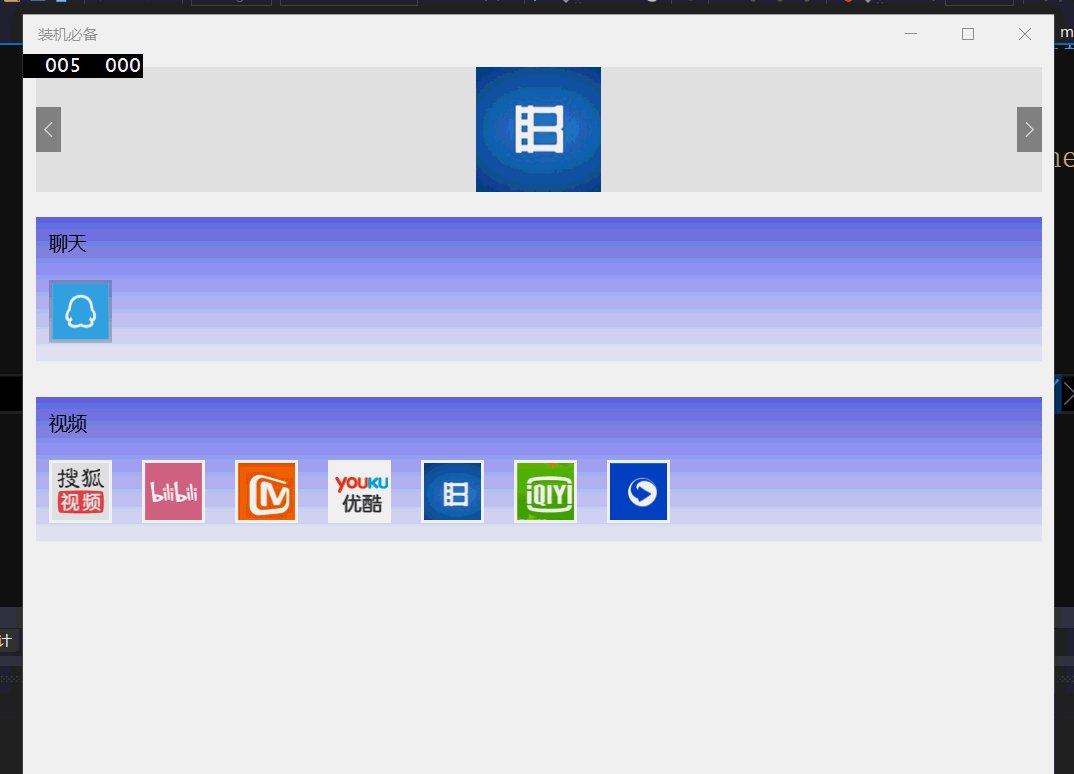
FlipView
可以让用户逐个浏览的项目集合
<FlipView Grid.Row="0" Height="100" Margin="10,10,10,10"><Image Source="Assets/QQ.png"/><Image Source="Assets/搜狐.png"/><Image Source="Assets/暴风影音.png"/><Image Source="Assets/芒果.png"/><Image Source="Assets/迅雷看看.png"/></FlipView>上下滚动
<FlipView Grid.Row="0" Height="100" Margin="10,10,10,10"><Image Source="Assets/QQ.png"/><Image Source="Assets/搜狐.png"/><Image Source="Assets/暴风影音.png"/><Image Source="Assets/芒果.png"/><Image Source="Assets/迅雷看看.png"/><FlipView.ItemsPanel><ItemsPanelTemplate><VirtualizingStackPanel Orientation="Vertical"/></ItemsPanelTemplate></FlipView.ItemsPanel></FlipView>自动
FlipView x:Name=”xf”
在MainPage.xaml.cs
DispatcherTimer time = new DispatcherTimer();time.Interval = new TimeSpan(0,0,1); time.Tick += Time_Tick;time.Start(); private void Time_Tick(object sender , object e){int i = xf.SelectedIndex;i++;if (i >= xf.Items.Count){i = 0;}xf.SelectedIndex = i;}