目录
- 1 创建页面
- 2 组件搭建
- 3 设置URL参数
- 4 设置筛选条件
- 5 首页跳转
- 6 最终的效果
- 总结
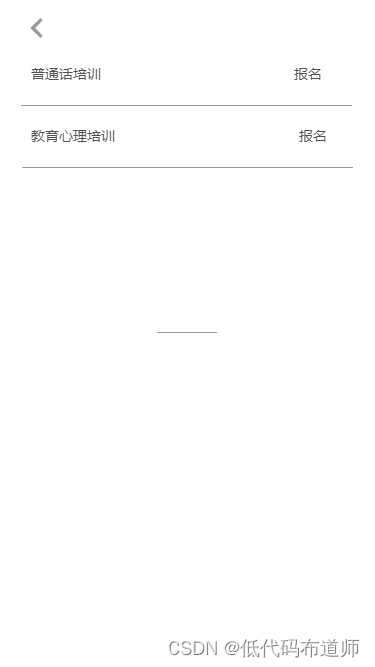
这节我们来开发报名列表功能,先看原型

1 创建页面
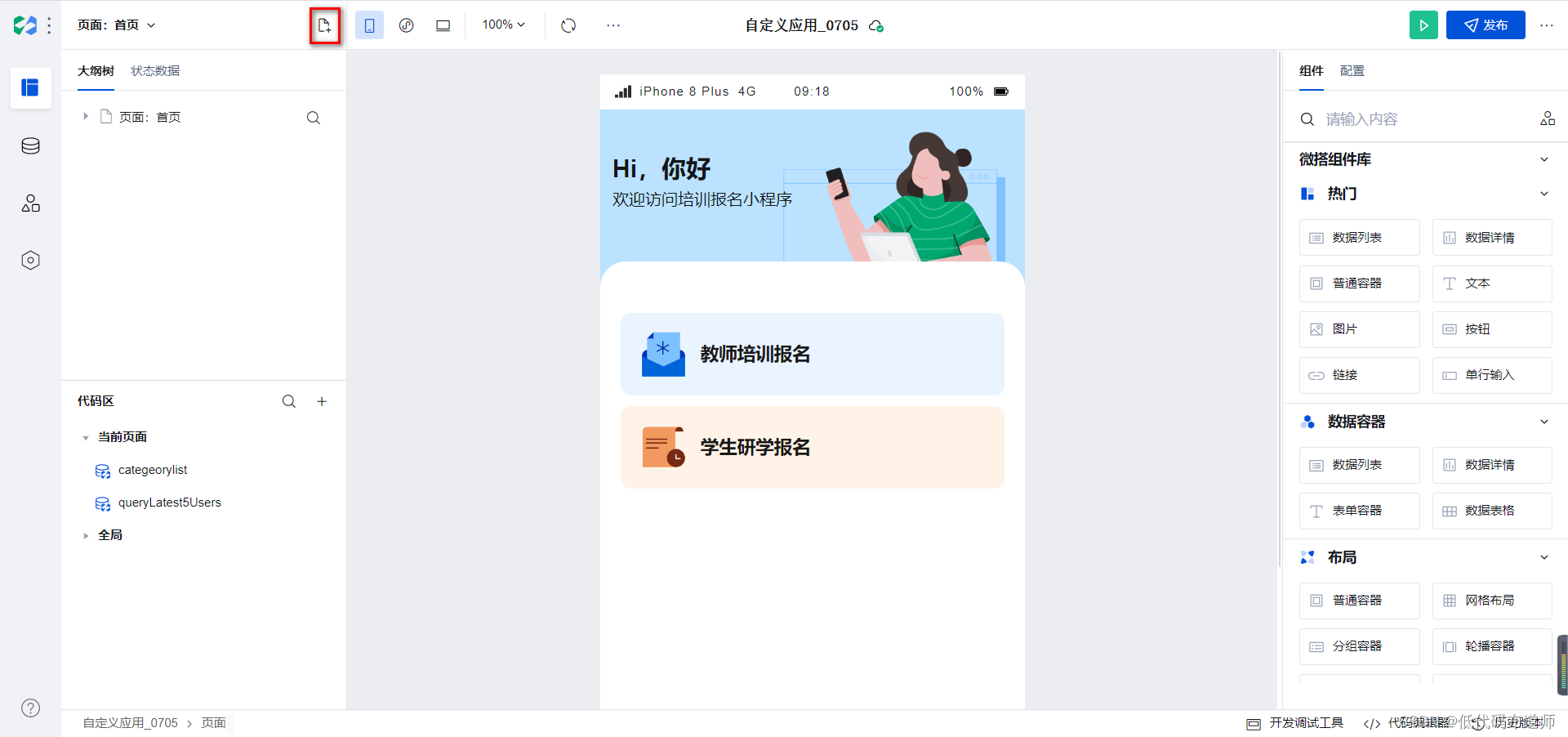
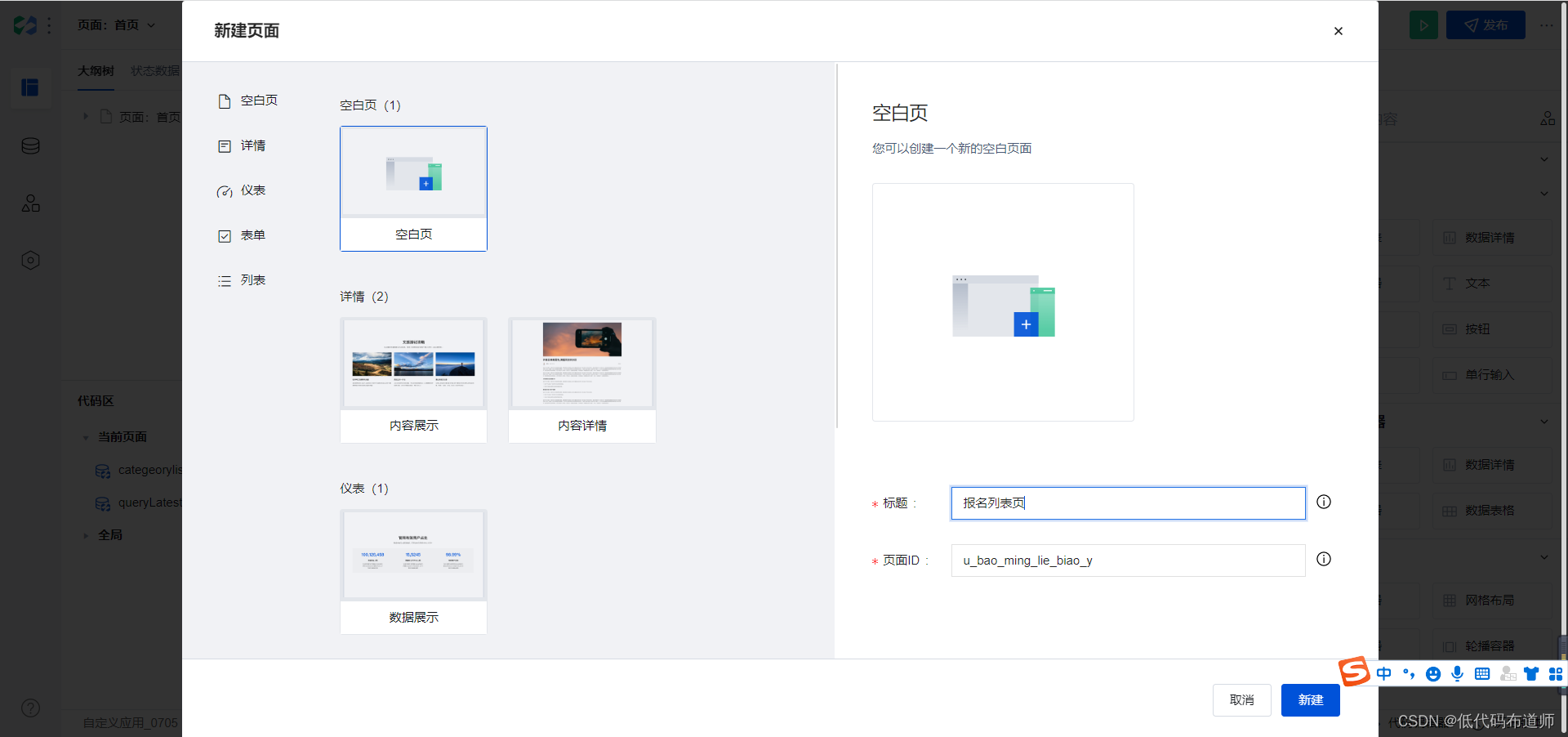
功能要在页面上呈现,需要先创建页面。打开我们的培训报名小程序,在页面区,点击创建页面的图标

输入页面的名称报名列表页

2 组件搭建
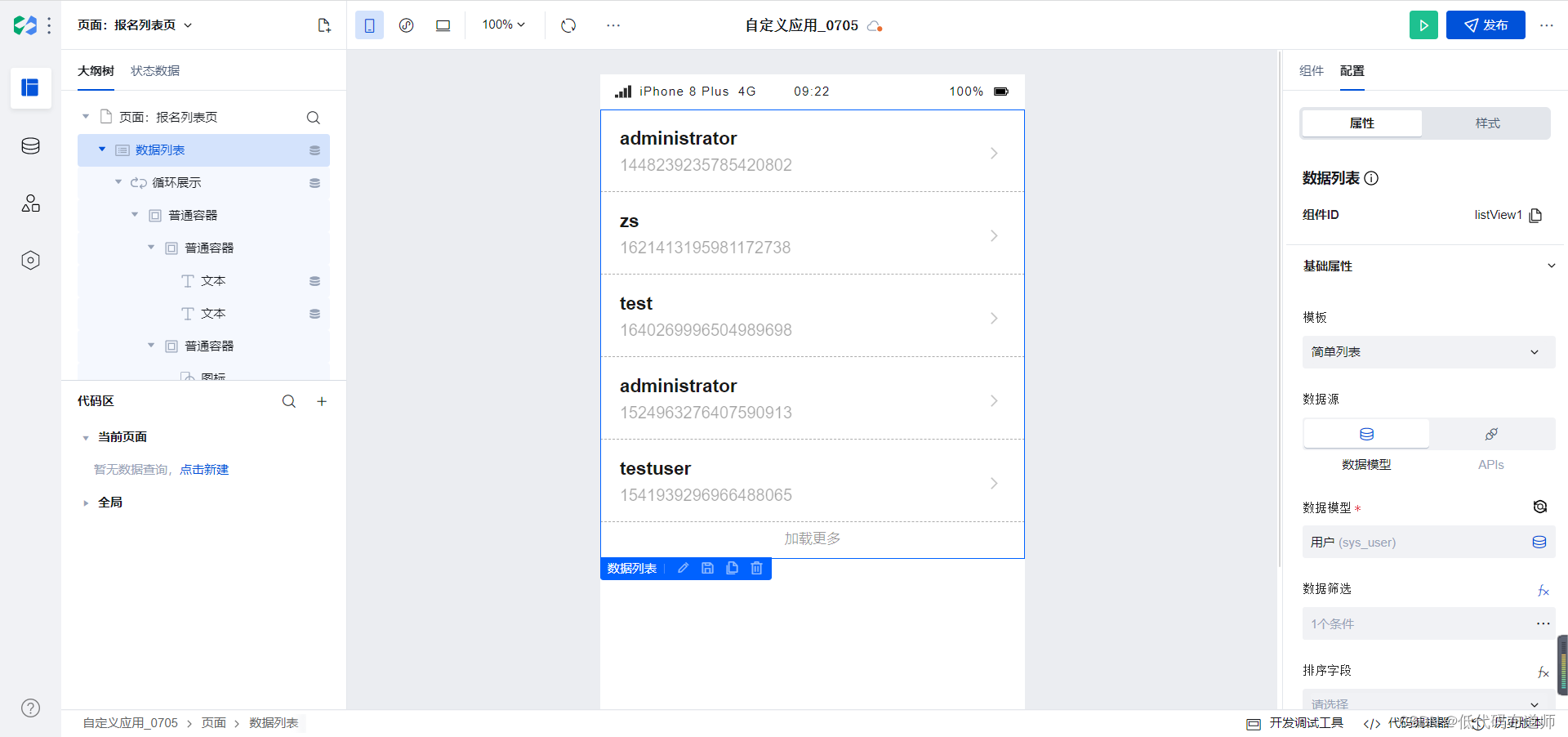
列表页搭建可以使用数据列表组件,往页面中添加数据列表组件

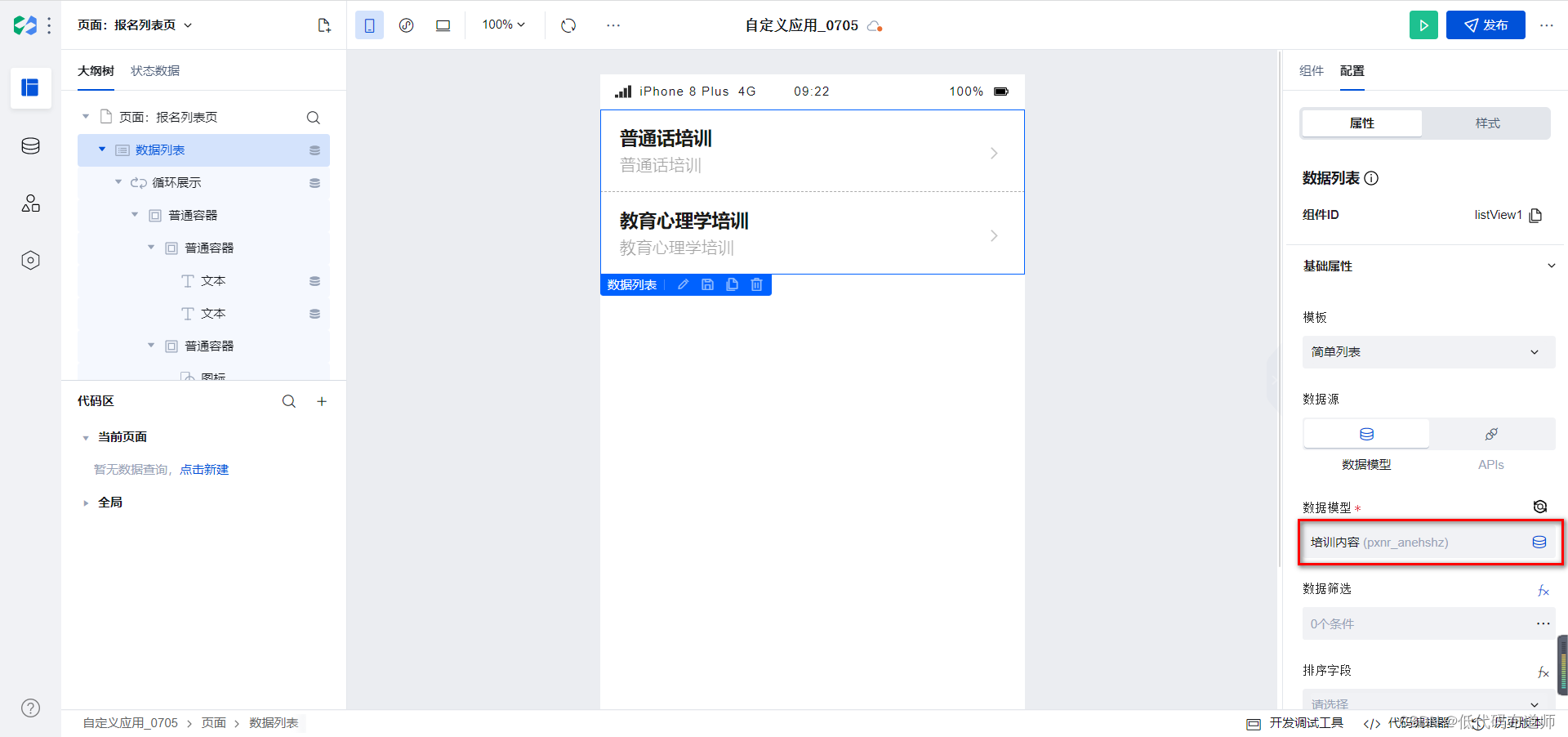
修改数据源,选择为培训内容

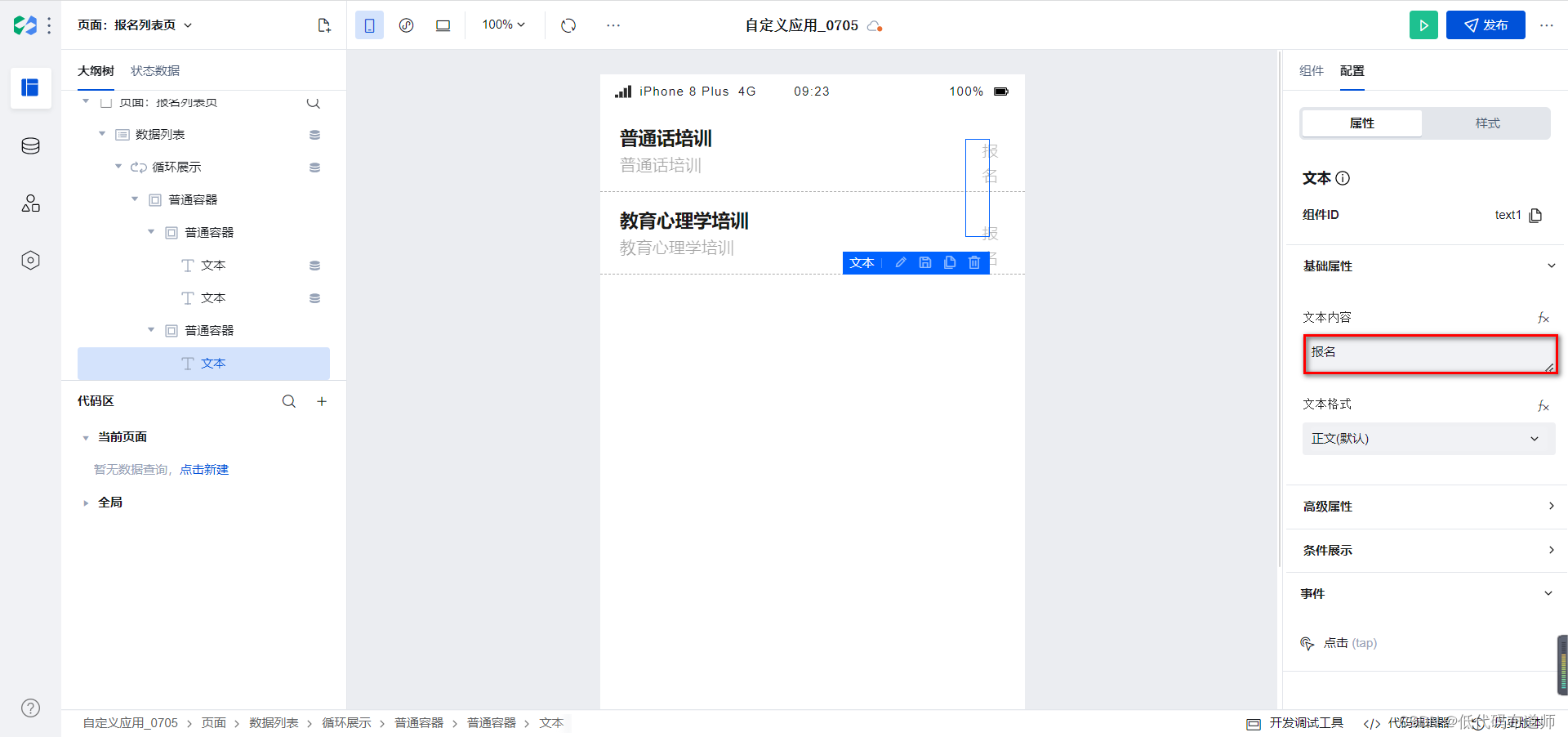
修改一下组件,把右侧的图标修改为文本组件,修改文本内容为报名

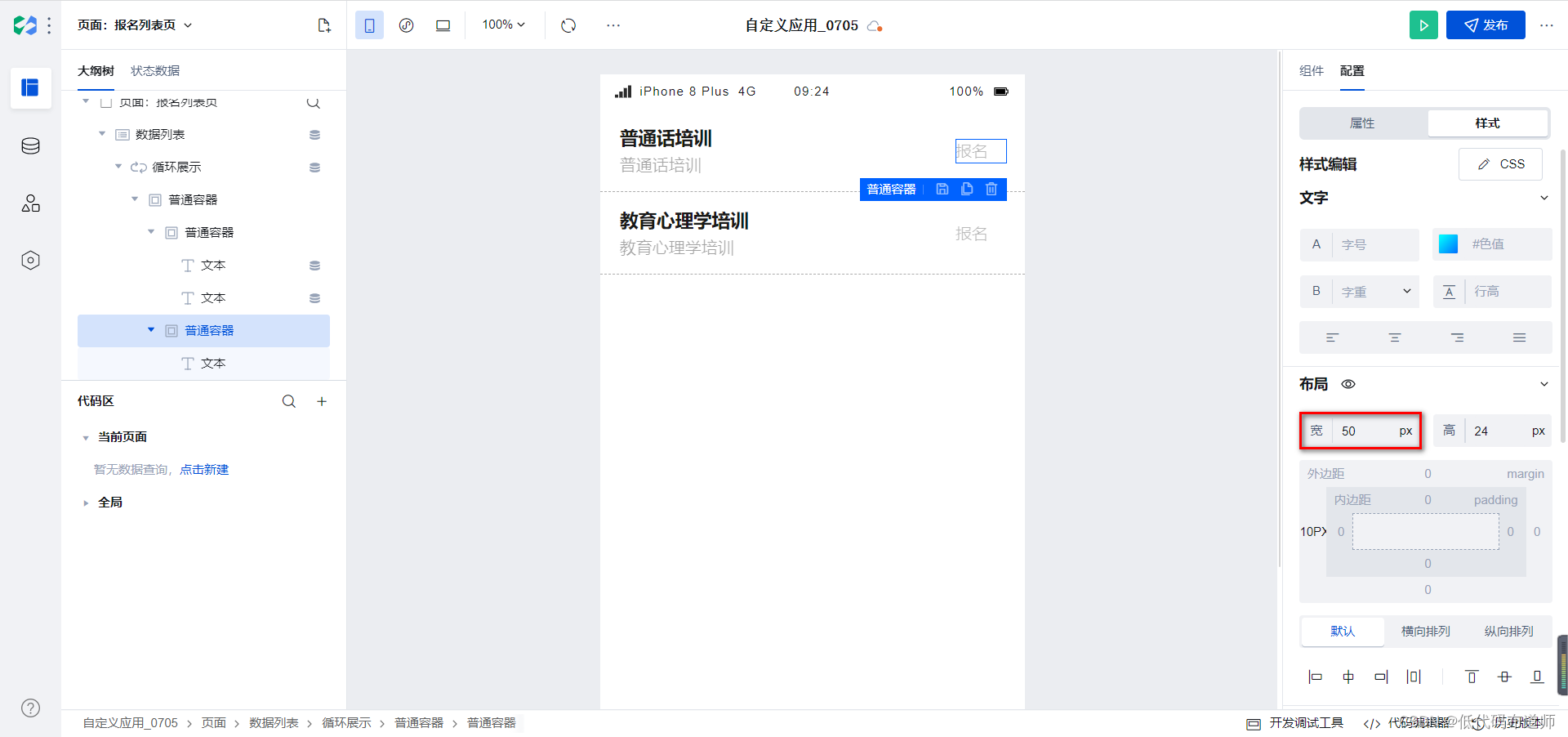
默认组件已经设置了一定的样式,我们需要修改一下。修改一下普通容器的宽度,设置为50px

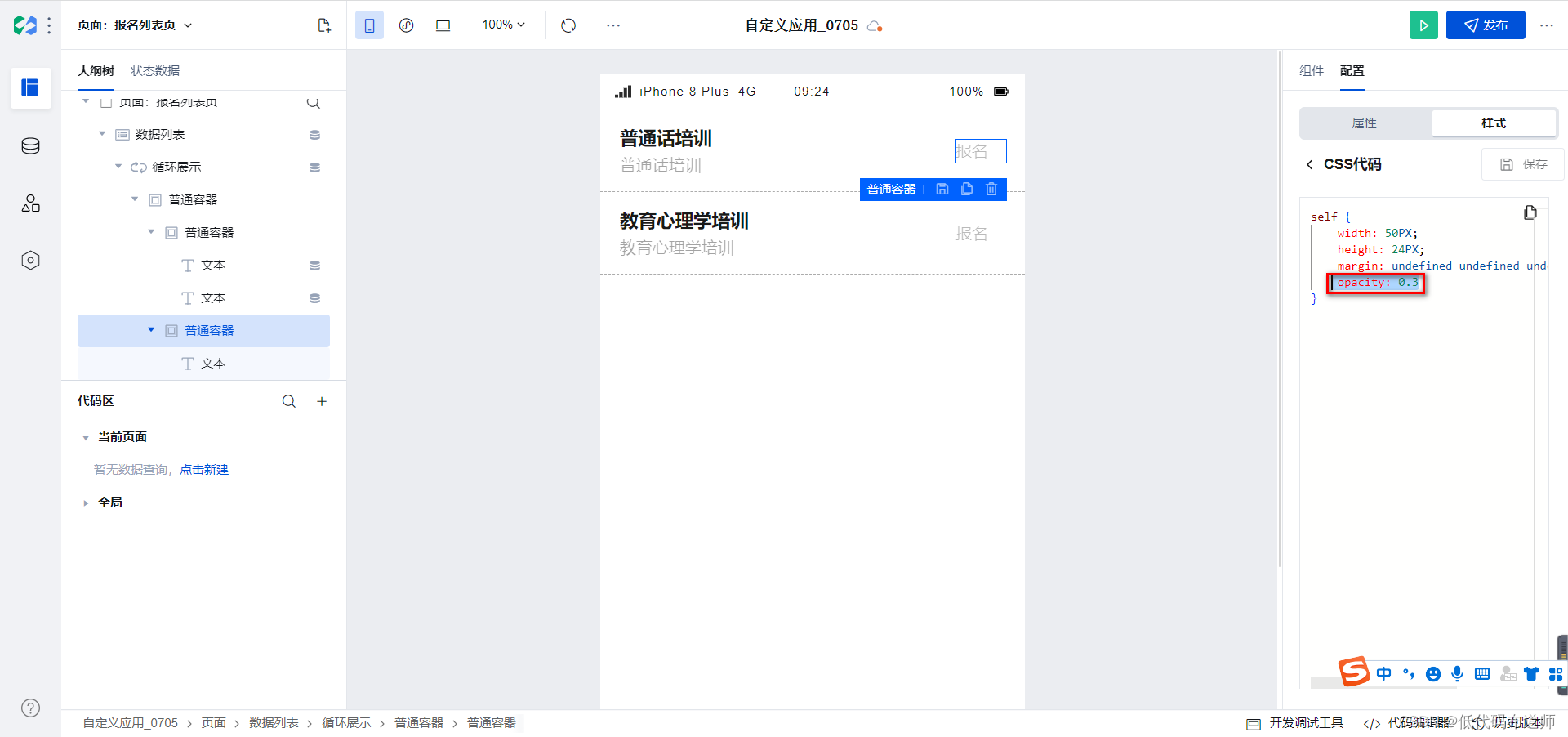
切换到CSS代码模式,去掉我们的不透明度

3 设置URL参数
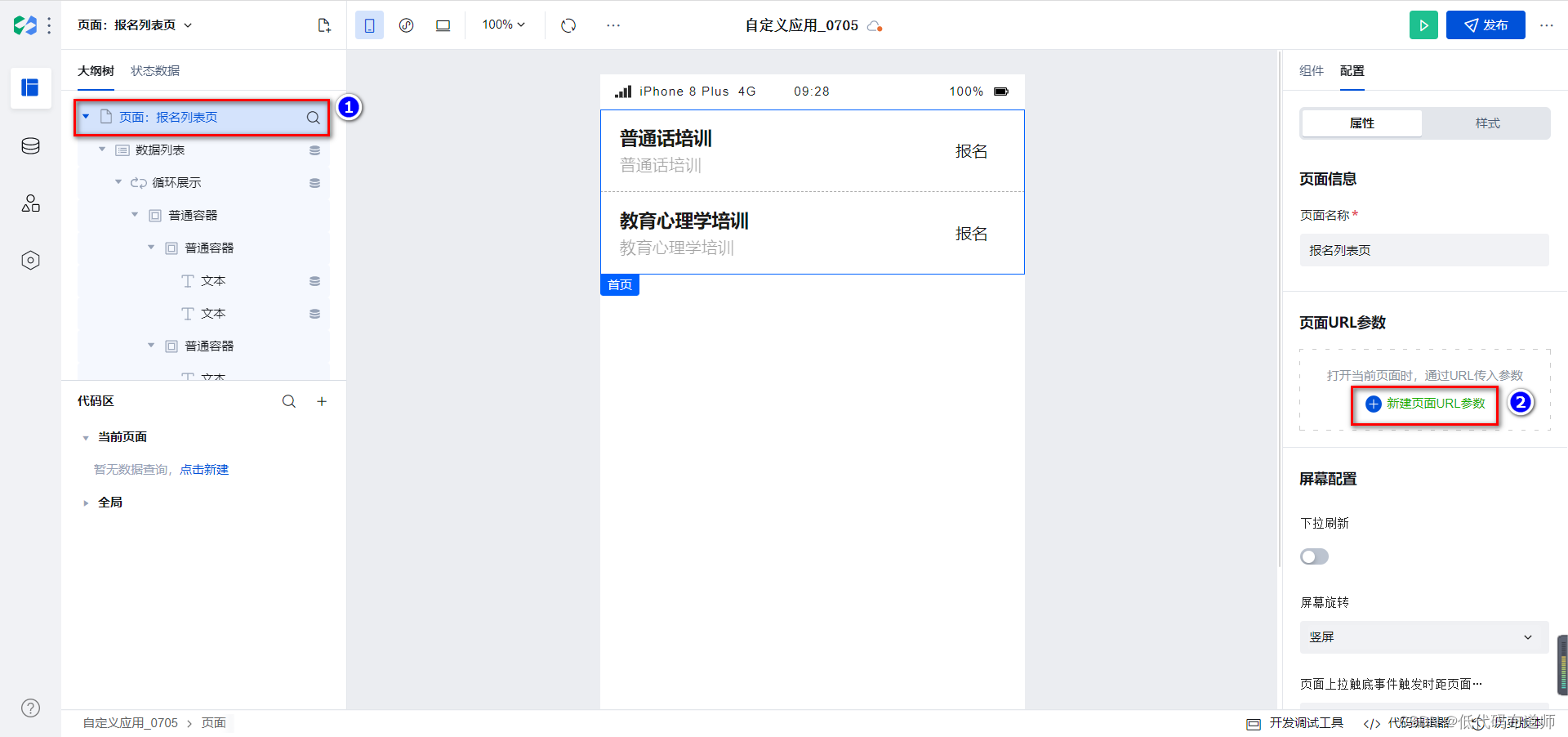
我们如果从首页进来,应该根据不同的类目过滤该类目下的数据。传入的参数需要先设置URL参数。在大纲树里选中页面,点击右侧的新建URL参数

输入参数名称categoryid

4 设置筛选条件
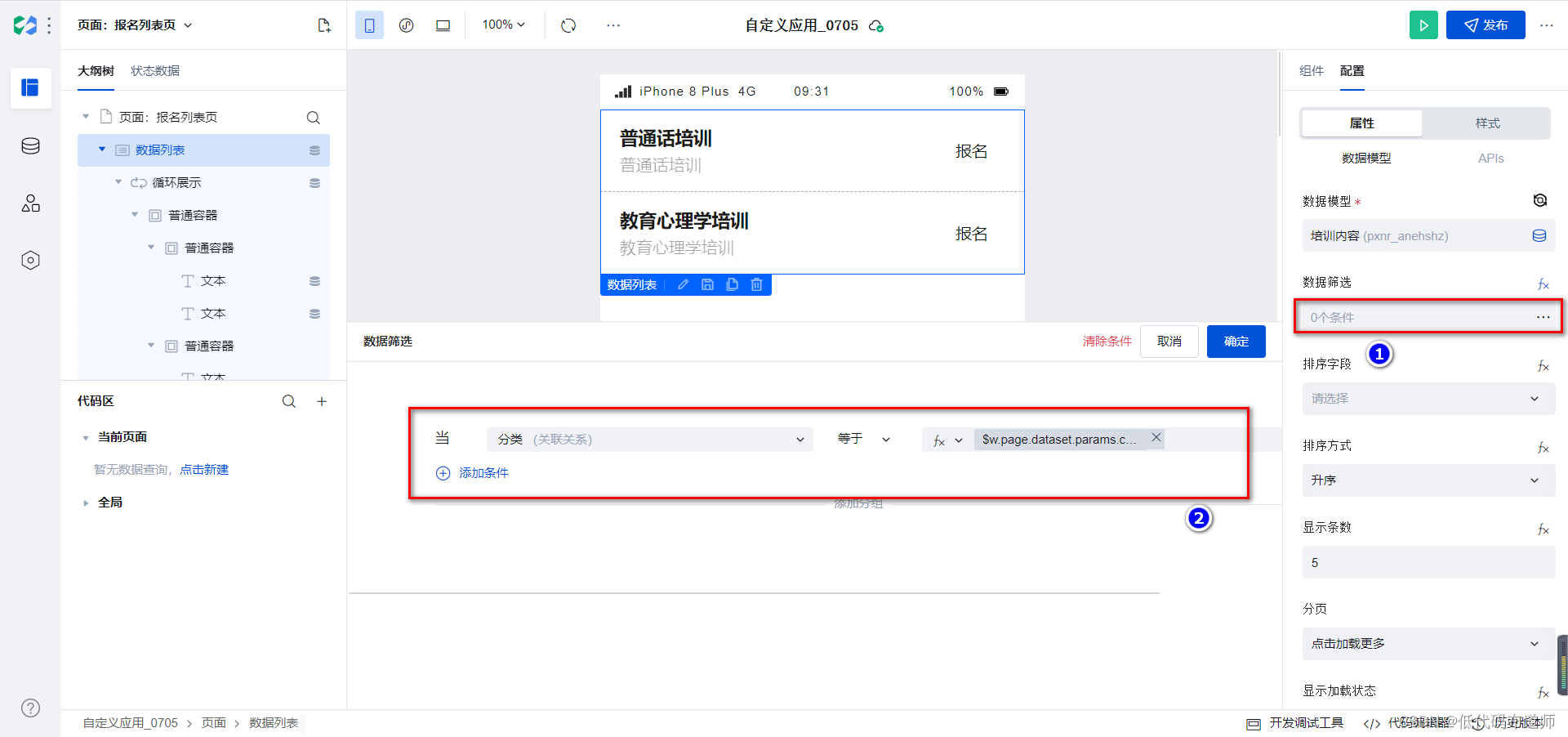
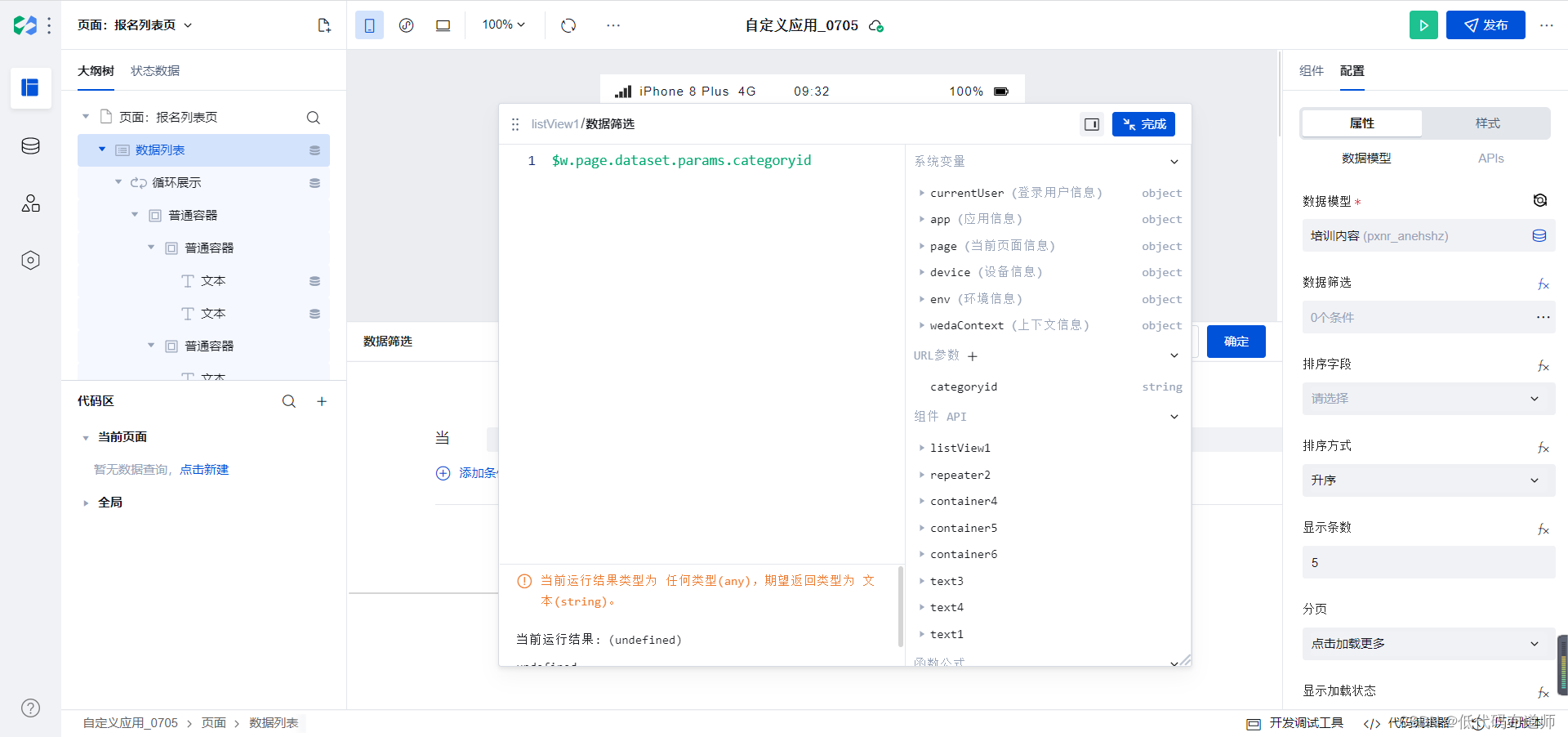
页面传参设置好之后,选中数据列表组件,设置一下筛选条件,让我们的培训内容的分类字段等于我们页面传入的参数

注意这里的传入值选择fx绑定,绑定时候选择对应的变量即可

5 首页跳转
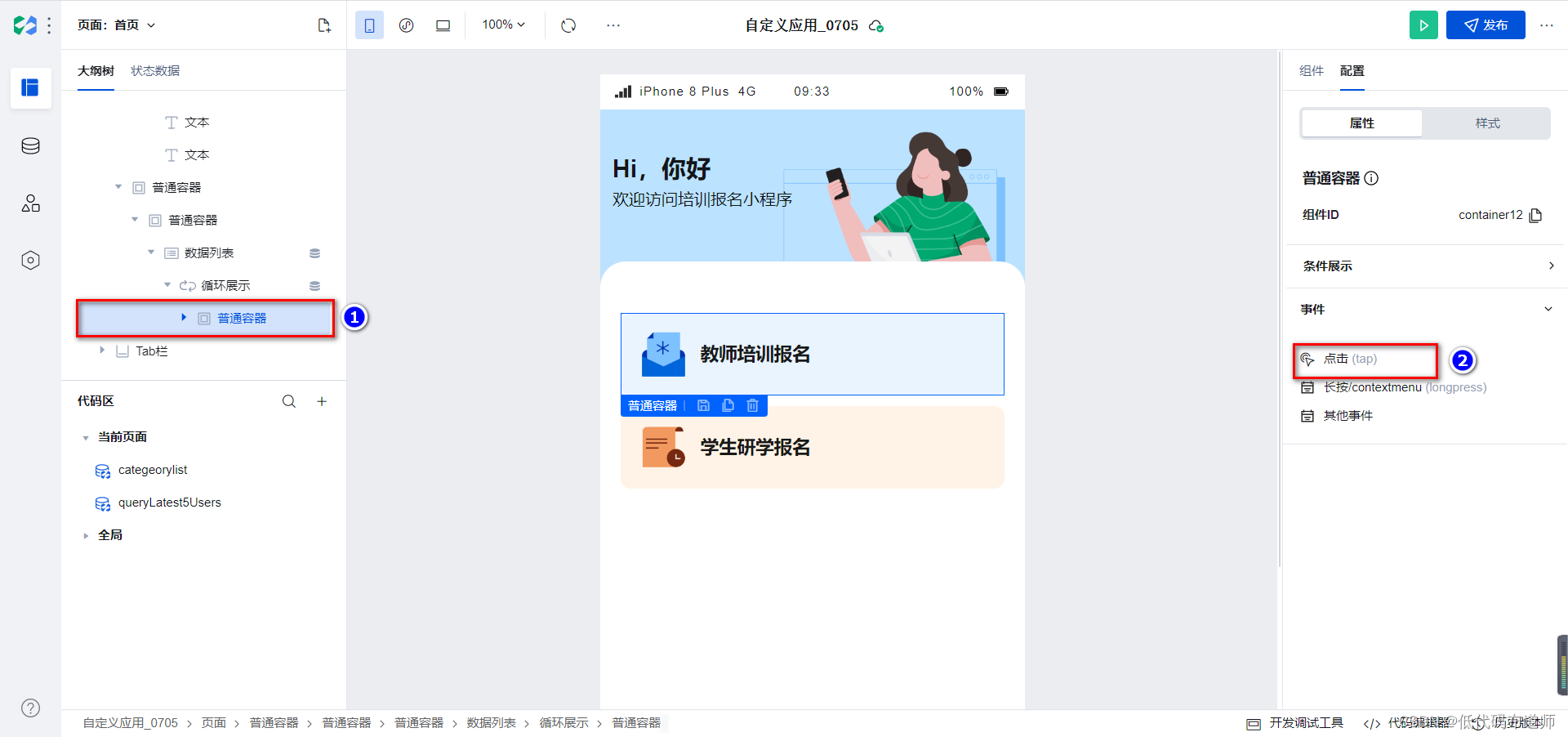
列表页设置好之后,我们要设置页面的跳转。回到首页,选中我们数据列表的组件

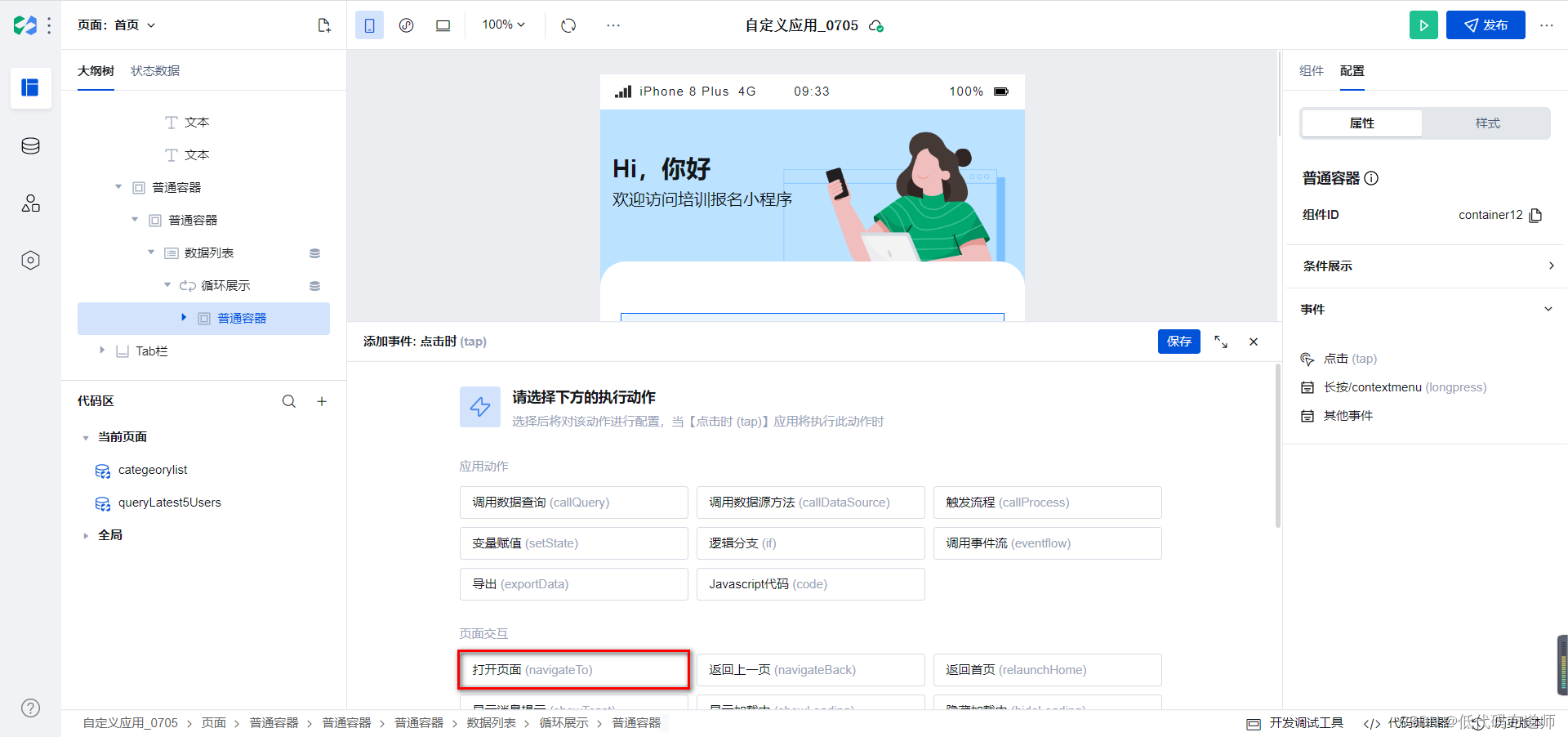
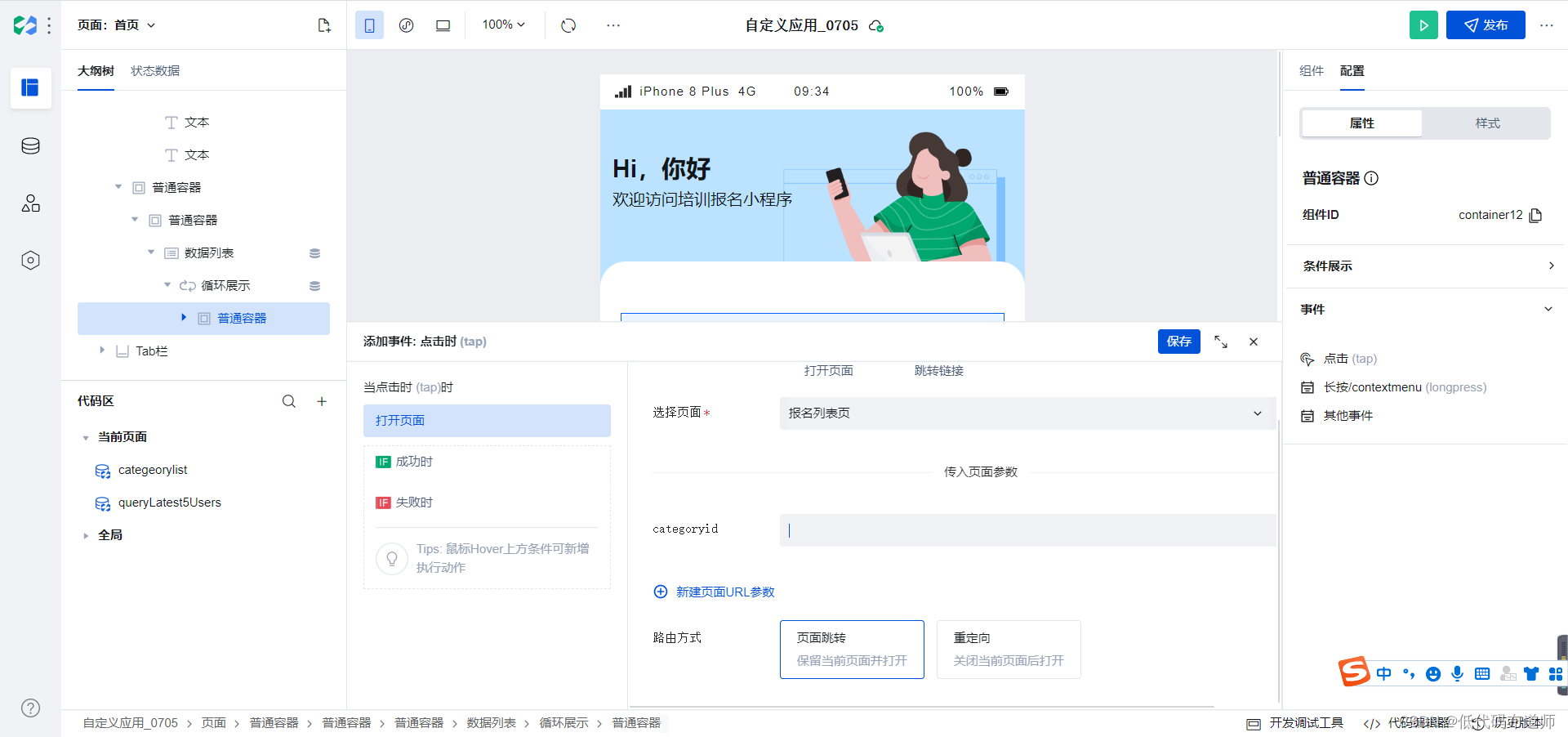
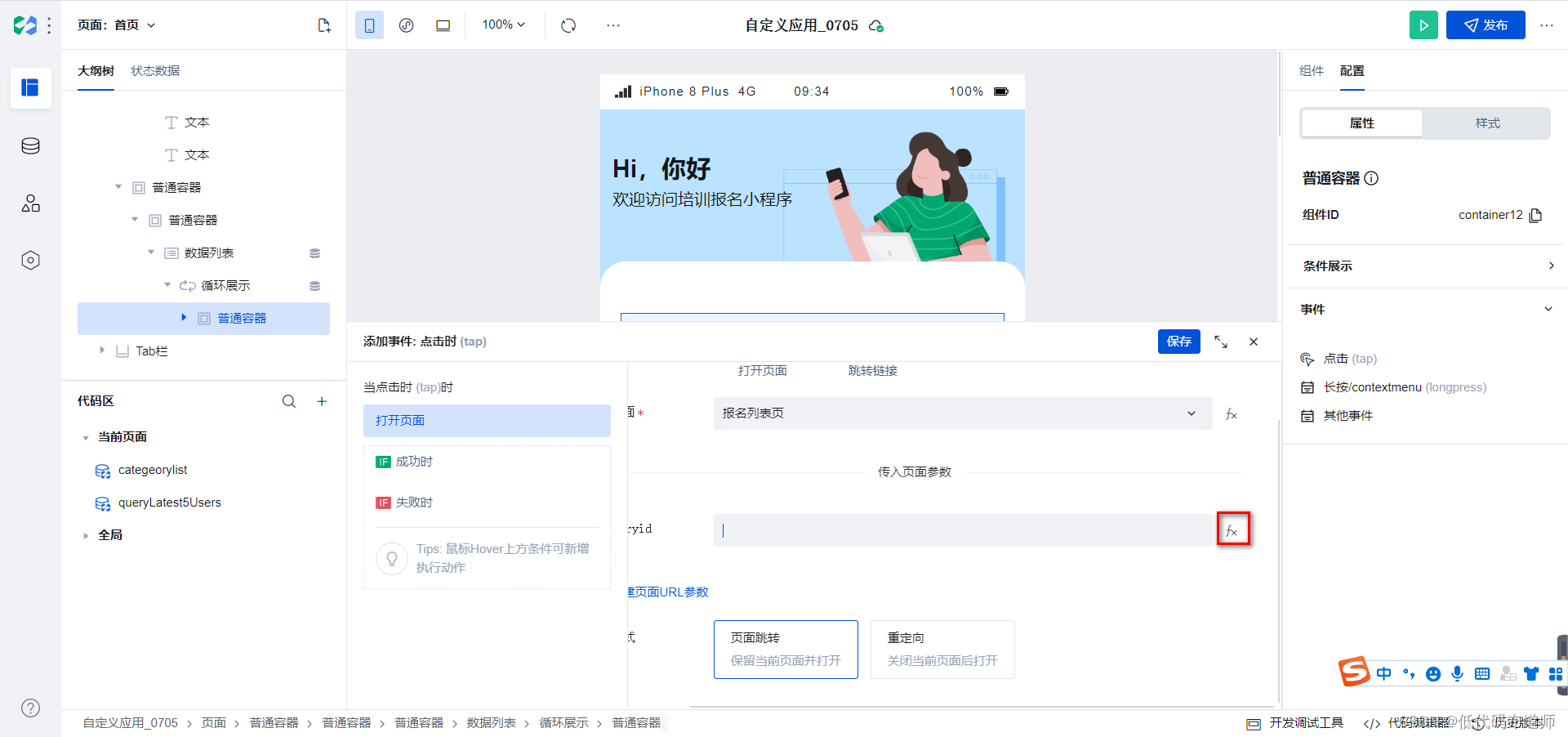
要给组件设置事件,事件我们选择页面跳转,跳转的时候要传入当前数据的ID


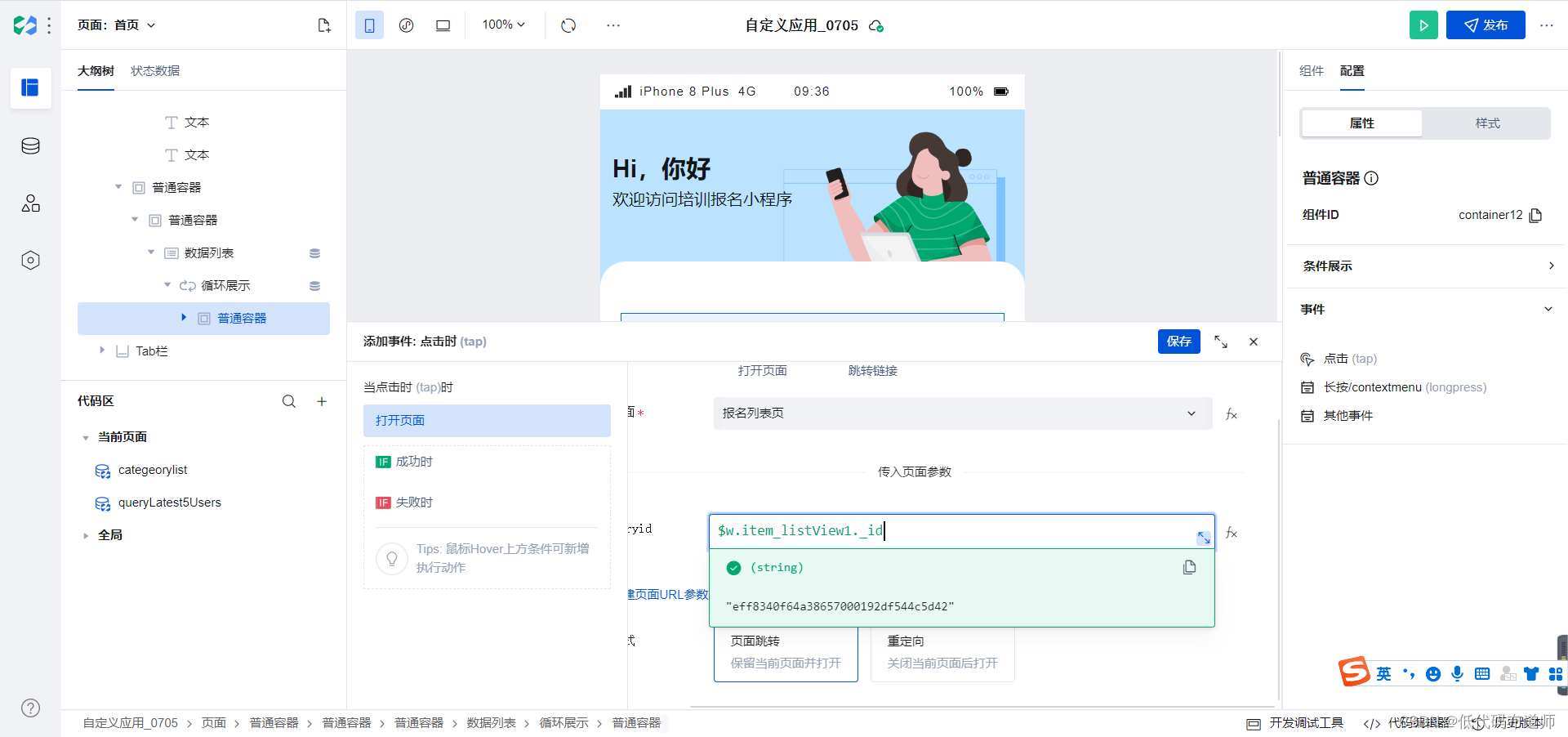
这里出现了我们在列表页上设置的URL参数,使用fx绑定,选择我们的ID


这样页面就搭建好了
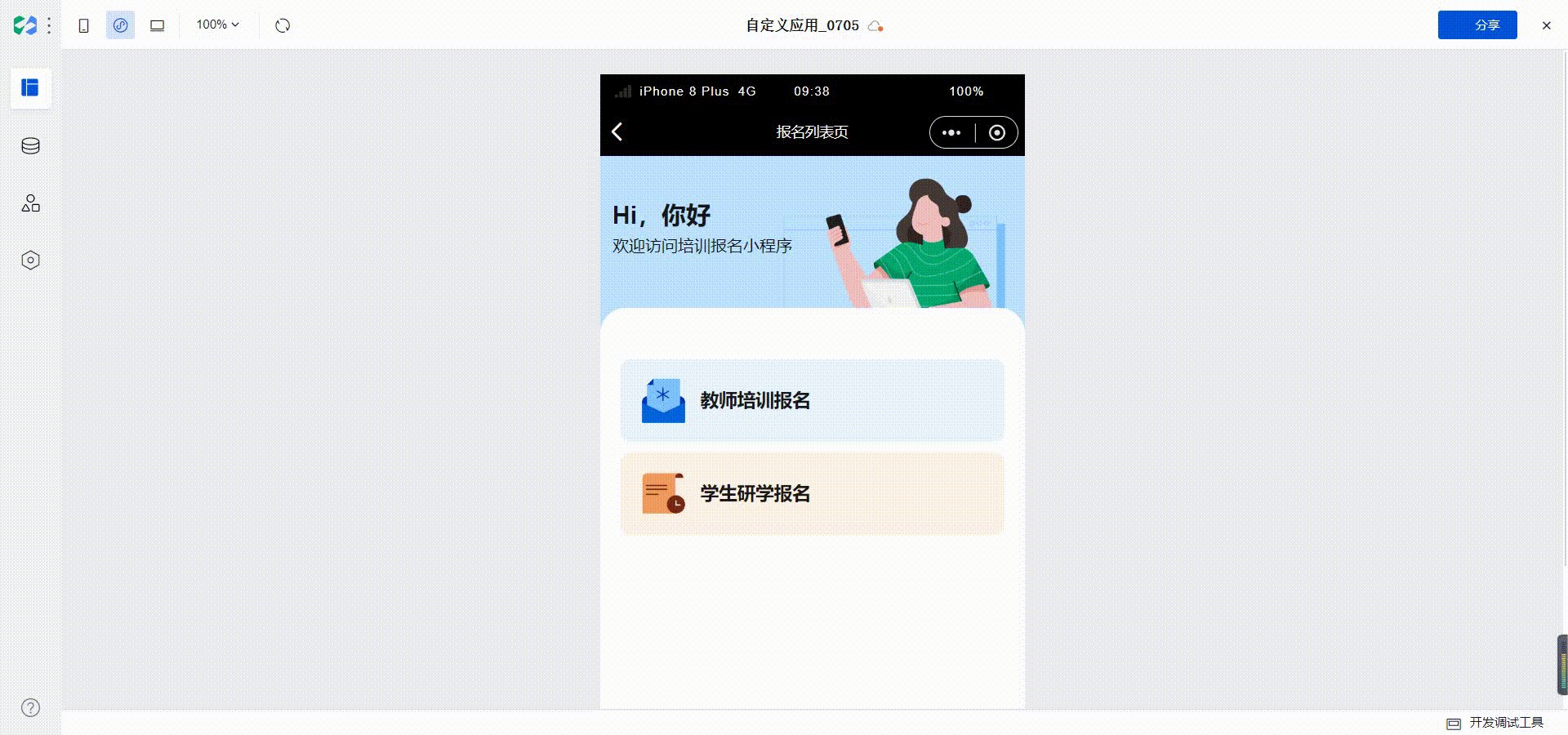
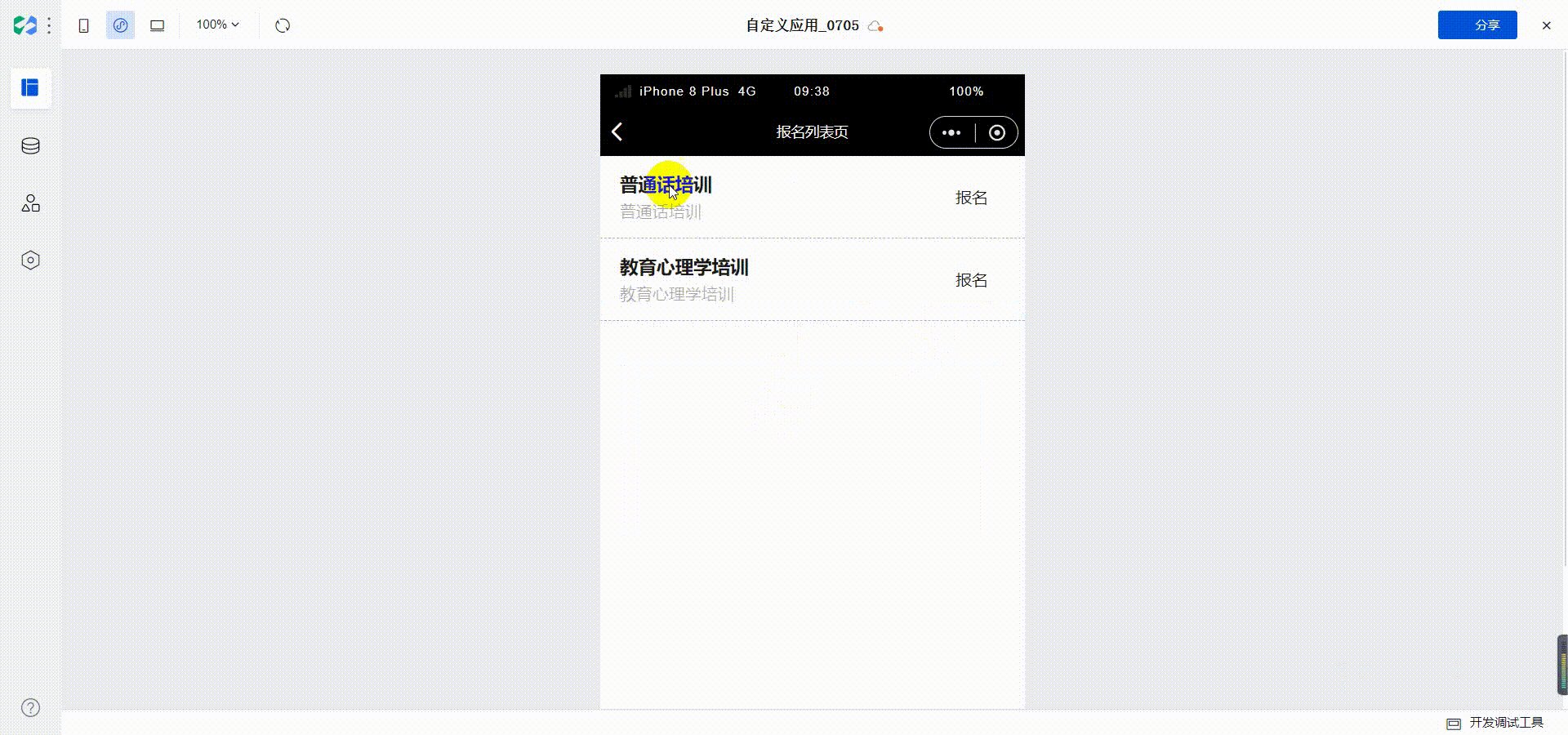
6 最终的效果
现在点击首页的时候就可以按照分类进行数据过滤

总结
我们本篇带着大家实现了一下列表页的功能,列表功能需要使用数据列表组件,需要设置URL参数、筛选条件。页面跳转的时候要正确的设置传入的ID才可以实现数据的过滤。