相关文章
安装PS出现“由于找不到VCRUNTIME 140_1.dll”的解决方法
安装PS出现“由于找不到VCRUNTIME 140_1.dll,无法继续执行代码。重新安装程序可能会解决此问题”的解决方法 这是缺少运行库的问题,分享个B站视频链接,UP主讲了解决方法,我的已经解决了:https://www.bilibili.com/vide…
win7安装PS2019CC启动时报d3dcompiler_47.dll的问题解决
原先安装的PS2017太卡顿了,有些功能用的也不习惯,卸载准备重装一下PS2019,在安装时发现报错,具体如下图所示: 因此在网上下载了D3DCOMPILER_47.dll程序,放到了指定文件夹还是不行。
百度参考这个解决了&am…
如何解决M1芯片安装PS 2021闪退、卡启动界面的问题?
2021版Photoshop版M1可以使用了,具体怎么安装呢,本文将介绍m1芯片安装ps2021的方法。如果安装过错出现问题,本文将介绍M1 芯片安装 PS 2021 闪退、卡启动界面解决方法。 总共四步 第一步:版本升级到bigsur11.3
第二步安装ps2021&…
m1芯片安装PS2021 已经支持M1芯片安装 M1处理器安装PS2021解决方案教程,2021最新方法!
4月份更新消息 TNT团队已发布:适配M1芯片MAC版的PS 2021来了,转眼购买M1芯片版的macbook pro已经两个多月了,之前因为这款芯片的特殊性,一直没能用上PS,之前在网上找的PS安装大部分都不行,不仅如此…
M1 Mac安装 PS 2021 闪退、卡启动界面解决方法
2021版Photoshop版M1可以使用了,具体怎么安装呢,本文将介绍m1 Mac安装ps2021的方法。如果安装过错出现问题,本文将介绍M1 Mac安装 PS 2021 闪退、卡启动界面解决方法。 第一步:版本升级到bigsur11.3
第二步安装ps2021
第三步&am…
教你解决M1芯片MAC安装PS2021卡在启动屏幕,完美解决PS21卡启动屏幕
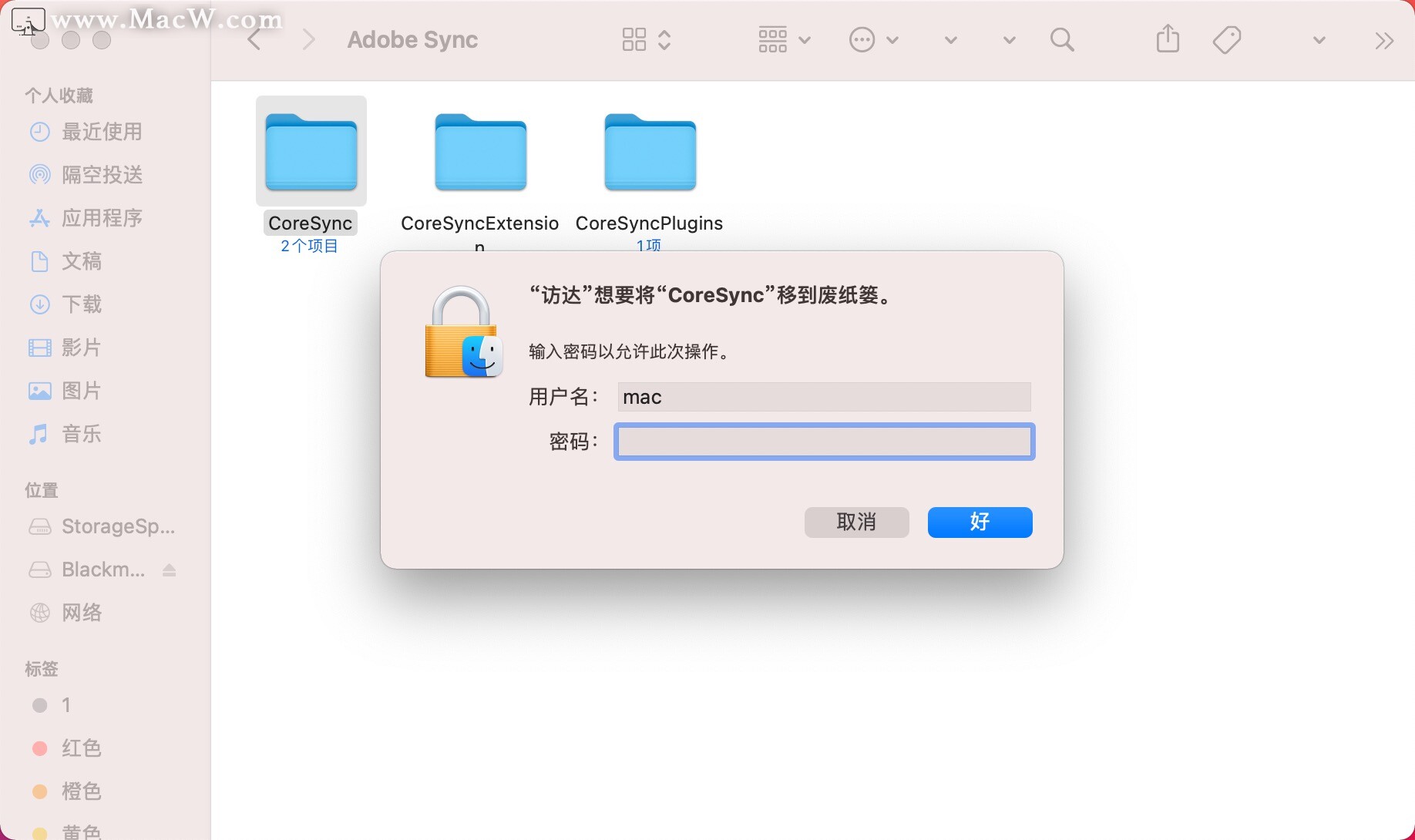
自从最近M1芯片的版本更新和PS更新,我们M1用户终于可以在M1芯片上安装PS2020以上的完美激活版本了!但是,可能很多小伙伴下载的M1芯片Mac安装PS2020和PS2021的安装包第一时间都安装后,都出现了打开PS 一直卡在启动页界面࿰…
Debian/Ubuntu安装ps,ping,telnet,netstat命令
ps 命令所在的安装包名字为procps 可在Debian/Centos 中使用命令apt-file search /bin/ps | grep -w "/bin/ps" 搜索命令对应安装包的名字 安装
apt-get update
apt-get install procpsDebian/Ubuntu安装ping命令
apt-get update
apt-get install inetutils-pin…