文章目录
- 一、题目
- 二、解法
- 三、完整代码
所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。
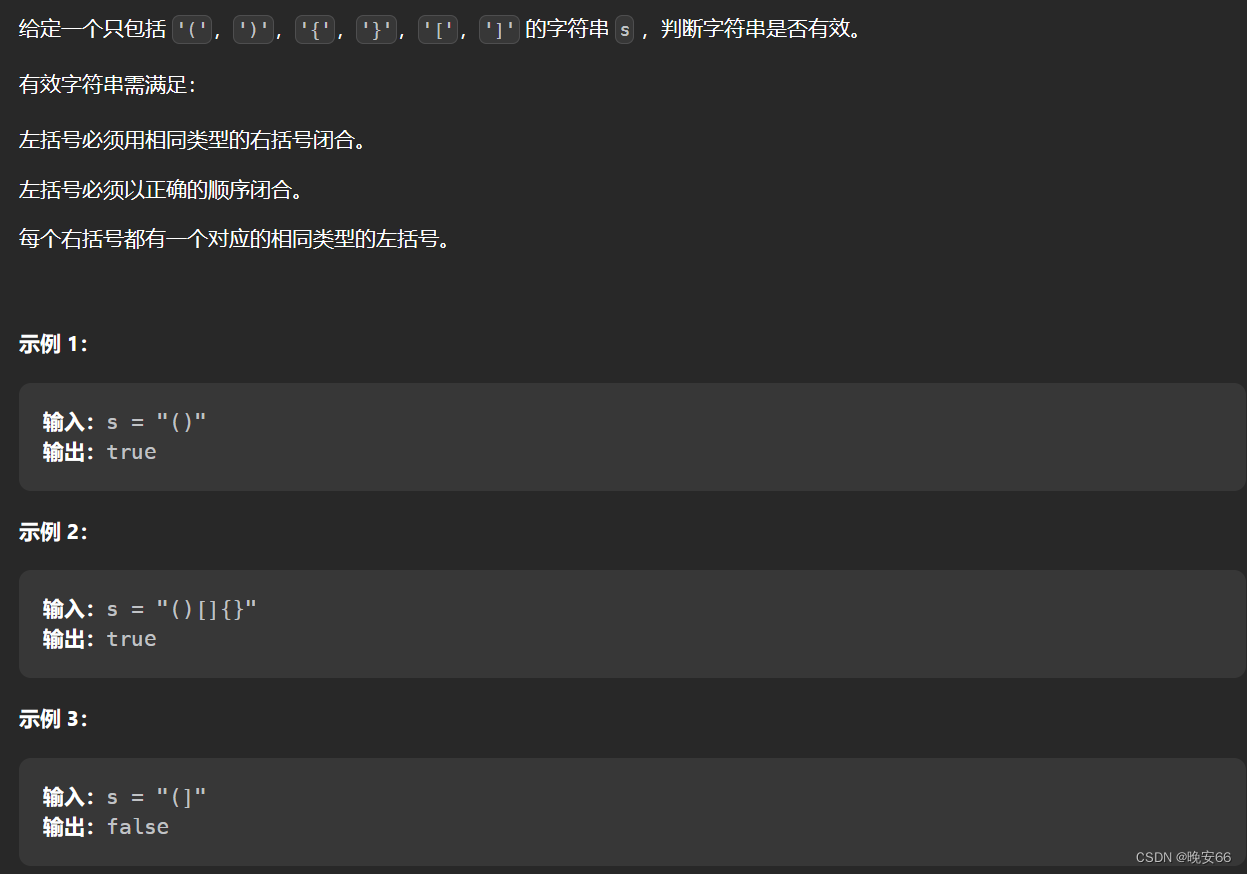
一、题目

二、解法
思路分析:括号匹配是使用栈解决的经典问题。做这道题首先要分析什么时候括号不匹配。1、右括号多余 ( { [ ] } ) ) ) 2、左括号多余( ( [ { } ] ( ) 3、括号没有多余,类型匹配不上 [ { [ ] } ) 。程序当中我们使用栈来保存符号,首先先判断数据是否合法。如果出现左括号,就向栈中保存相应的右括号,然后遍历整个字符串,碰到相同的字符串就弹出匹配的括号,如果最终栈为空那么字符串就是符号匹配的。第三个else if语句判断栈是否为空,这时候栈为空那么说明字符串当中没有左括号或者左括号没有在开头,不管哪种情况都是不匹配的,直接return,同时判断栈顶的右括号和字符串中右括号是否相等,如果不相等说明不匹配。如果匹配则栈弹出匹配的括号。最终判断栈是否为空。
程序如下:
class Solution {
public:bool isValid(string s) {if (s.size() % 2) return false; // 符号数量不为偶数,必定不匹配stack<char> stack_char;for (int i = 0; i < s.size(); ++i) {if (s[i] == '(') stack_char.push(')');else if (s[i] == '[') stack_char.push(']');else if (s[i] == '{') stack_char.push('}');else if (stack_char.empty() || stack_char.top() != s[i]) return false; // 右括号多余的情况(Stack为空)以及括号不匹配的情况else stack_char.pop();}return stack_char.empty(); // 如果左括号多余,Stack不为空,否则全部匹配Stack为空。}
};
复杂度分析:
- 时间复杂度: O ( n ) O(n) O(n)。
- 空间复杂度: O ( n ) O(n) O(n)。
三、完整代码
# include <iostream>
# include <stack>
# include <string>
using namespace std;class Solution {
public:bool isValid(string s) {if (s.size() % 2) return false; // 符号数量不为偶数,必定不匹配stack<char> stack_char;for (int i = 0; i < s.size(); ++i) {if (s[i] == '(') stack_char.push(')');else if (s[i] == '[') stack_char.push(']');else if (s[i] == '{') stack_char.push('}');else if (stack_char.empty() || stack_char.top() != s[i]) return false; // 右括号多余的情况(Stack为空)以及括号不匹配的情况else stack_char.pop();}return stack_char.empty(); // 如果左括号多余,Stack不为空,否则全部匹配Stack为空。}
};int main()
{string s = "()";Solution s1;bool result = s1.isValid(s);cout << "result:" << result << endl;system("pause");return 0;
}
end