相关文章
js通过图片url获取图片base64编码
方法1:直接返回图片编码
参数url:图片的路径 ;参数imgType:图片类型默认image/png;方法返回值:图片base64编码
function getBase64ImageUrl(url, imgType) {if(!imgType){imgType"image/png";}…
vue 组件中图片地址,图片获取
前提:在组件中使用引用图片,用于<img src> 或者 背景图片background;
当我们利用vue-cli 搭建好项目的框架,开始高高兴兴开发组件的时候,有的时候想加一张图片,或者
在样式中加个背景,会发现&…
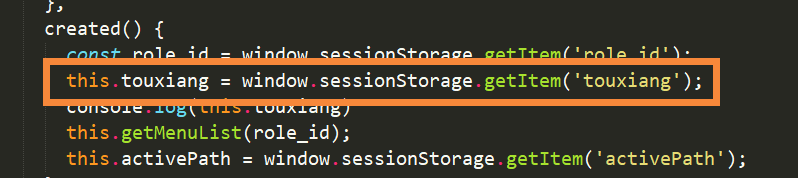
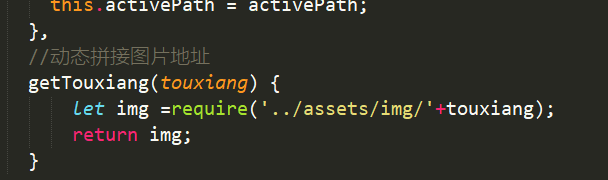
vue从数据库获取图片地址,为什么图片地址为变量时找不到图片?
vue展示以变量地址的文件
vue新手
刚开始学习vue的同学,可能会遇到一个问题,为什么当图片的地址为一个变量的时候,图片就找不到了呢?
接下来我就讲述一下我的解决方法,及思路。
首先,我们打开浏览器&am…
Android根据图片路径获取图片名字
public static String getPicNameFromPath(String picturePath){String temp[] picturePath.replaceAll("\\\\","/").split("/");String fileName "";if(temp.length > 1){fileName temp[temp.length - 1];}return fileName;}
oss 私有云访问 获取临时图片地址
oss私有bucket 访问,当然公有bucket可以直接访问,私有可以获取临时访问地址
先配置一些参数 记得maven引入oss SDK <!--Add oss--><dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artif…
根据图片的url获取图片的宽高
1. 代码实现
let image new Image()
image.src this.imgUrl // imgUrl:图片的地址
console.log(image.width)2. Image()
1)描述
Image() 函数将会创建一个新的 HTMLImageElement 实例。 它的功能等价于 document.createElement(img)
2)…
通过图片url 获取图片file对象
/*** 通过图片url 获取图片file对象* param url* param fileName 文件名称(一定要带后缀)* param callback 回调函数* returns {*}*/
function getImageFileFromUrl(url, fileName,callback) {var blob null;var xhr new XMLHttpRequest(); xhr.open("GET", url);x…