前提:在组件中使用引用图片,用于<img src> 或者 背景图片background;
当我们利用vue-cli 搭建好项目的框架,开始高高兴兴开发组件的时候,有的时候想加一张图片,或者
在样式中加个背景,会发现,图片引用不进来,这可愁坏了不是;
组件中引用图片用于 <img src="???">
使用图片之前,我们可以这么做,在组件的script 中引入图片,下面示例引入一张图片:
< script>
import skate2 from "../assets/img/skate2.png"
export default {
name: "SkateTop"
}
</ script>
导入我们的图片之后就可以在<img src="??">的地址中加上我们的地址就行了;
组件中样式中引入背景图片:
这个你可能会问,上面不是说了怎么引入图片了么,我用上面的方式也能加上背景图片啊,有什么问题么?
问题可大了, 你现在是在本地开发,貌似没问题,当你开发完丢到服务器一看,背景图片咋没了,好奇怪啊,
好吧,问题在于:我们要修改一个东西:
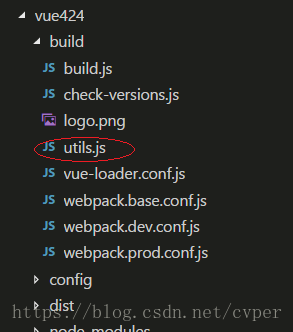
看到没,找到这个utils.js 文件,图片都截给你了,找不到那就没办法了;
打开这个文件;
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin. extract({
use: loaders,
publicPath: '../../', //加上这么一句就可以了
fallback: 'vue-style-loader'
})
} else {
return [ 'vue-style-loader']. concat(loaders)
}
}
看到了吧,加上这么一句话就OK了,这里说的是基于vue-cli搭建的目录,注意咯!
好了,关键点已经详述,自己尝试吧!