一、前言
地图类型主要是两种,街道图和卫星图,平时我们看到的默认的都是街道图,无论是街道图还是卫星图,都是一张张图片文件组成的,级别越高,图片越是清晰,一般都会支持到19级的地图,相当于精确到20米内的图像,这个已经完全足够用了,想要再精确的级别应该是要商业级别的地图数据了,大部分的应用程序街道图够用,也有少部分的程序需要卫星图,可以看清地貌的情况。
卫星地图,简称卫星图,确切的说法是卫星遥感图像,也叫卫星影像。所谓遥感,即遥远地感知。卫星遥感即通过卫星在太空中探测地球地表物体对电磁波的反射和其发射的电磁波,从而提取这些物体的信息,完成远距离识别物体。 将这些电波信息转换、识别得到的图像,即为卫星图。
百度地图或者其他地图,都提供了代码设置默认地图和快捷悬浮按钮切换,比如悬浮切换按钮放在右上角,地图类型切换后,原有的设备的经纬度坐标通用,不用做任何更改。
二、功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、miniblink内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 提供函数接口处理经纬度解析成地址和地址解析成经纬度坐标。
- 提供的demo直接可以单独选点执行对应的处理比如路线查询。
- 可以拿到路线查询到的点坐标信息集合,比如用于机器人坐标导航等。
- 封装了丰富的函数比如删除指定点和所有点,删除指定覆盖物和所有覆盖物等。
- 标注点弹框信息可以自定义内容,标准html格式。
- 标注点单击事件可选 0-不处理 1-自己弹框 2-发送信号。
- 标注点可设置动画效果 0-不处理 1-跳动 2-坠落
- 标注点可设置本地图片文件等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
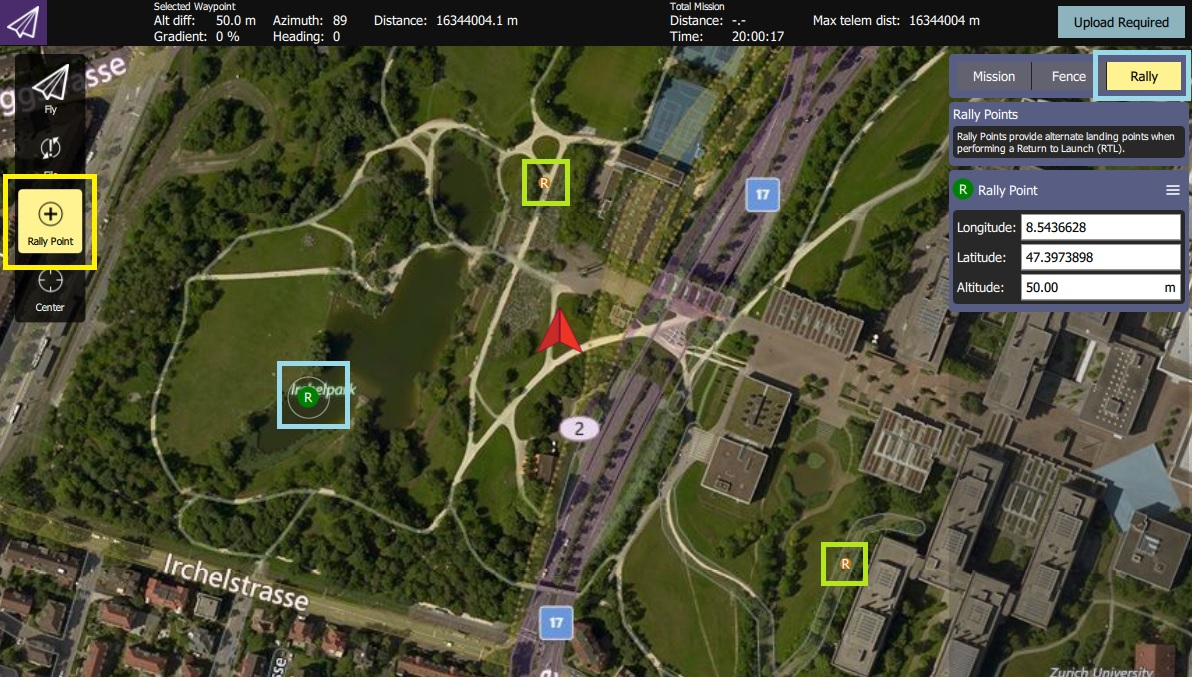
四、效果图

五、相关代码
void MapBaiDu::addProperty(QStringList &list)
{if (mapType == 0) {//定义地图对象//可设置默认街道图还是卫星图等 街道图: BMAP_NORMAL_MAP 卫星图: BMAP_SATELLITE_MAPlist << QString(" var map = new %1.Map('map', {minZoom:%2, maxZoom:%3, enableMapClick:%4, mapType:%5});").arg(mapFlag).arg(mapMinZoom).arg(mapMaxZoom).arg(enableMapClick ? "true" : "false").arg("BMAP_NORMAL_MAP");list << QString(" var point = new %1.Point(%2);").arg(mapFlag).arg(mapCenterPoint);} else if (!mapLocal) {//只有在线地图才有其他几种if (mapType == 1) {//设置地图类型为地球模式 BMap对象全部改为BMapGLlist << QString(" var map = new BMapGL.Map('map');");list << QString(" var point = new BMapGL.Point(%1);").arg(mapCenterPoint);list << QString(" map.setMapType(BMAP_EARTH_MAP);");} else if (mapType == 2) {list << QString(" var map = new BMapGL.Map('map');");list << QString(" var point = new BMapGL.Point(%1);").arg(mapCenterPoint);} else if (mapType == 3) {list << QString(" var subwayCityName = '%1';").arg(mapCenterCity);list << QString(" var list = BMapSub.SubwayCitiesList;");list << QString(" var subwaycity = null;");list << QString(" var count = list.length;");list << QString(" for (var i = 0; i < count; ++i) {");list << QString(" if (list[i].name === subwayCityName) {");list << QString(" subwaycity = list[i];");list << QString(" break;");list << QString(" }");list << QString(" }");list << QString(" var map = new BMapSub.Subway('map', subwaycity.citycode);");list << QString(" var zoomControl = new BMapSub.ZoomControl({");list << QString(" anchor: BMAPSUB_ANCHOR_BOTTOM_RIGHT,");list << QString(" offset: new BMapSub.Size(10,100)");list << QString(" });");list << QString(" map.addControl(zoomControl);");list << QString(" map.setZoom(0.5);");}}//初始化地图,设置中心点坐标或者中心城市和地图级别.优先按照中心坐标设置//离线地图需要采用中心点坐标的形式if (!mapCenterPoint.isEmpty()) {list << QString(" map.centerAndZoom(point, %1);").arg(mapZoom);} else {list << QString(" map.centerAndZoom(\"%1\", %2);").arg(mapCenterCity).arg(mapZoom);}if (!mapLocal && mapType == 2) {//设置倾斜角角度list << QString(" map.setHeading(64.5);");list << QString(" map.setTilt(73);");}//启用地图拖拽事件,默认启用(可不写)if (enableDragging) {list << QString(" map.enableDragging();");}//启用滚轮放大缩小,默认禁用if (enableScrollWheelZoom) {list << QString(" map.enableScrollWheelZoom();");}//启用鼠标双击放大,默认启用(可不写)if (enableDoubleClickZoom) {list << QString(" map.enableDoubleClickZoom();");}//启用键盘移动,默认禁用if (enableKeyboard) {list << QString(" map.enableKeyboard();");}//启用地图惯性拖拽,默认禁用list << QString(" map.enableInertialDragging();");//启用连续缩放效果,默认禁用list << QString(" map.enableContinuousZoom();");//启用双指操作缩放,默认启用list << QString(" map.enablePinchToZoom();");//启用自动适应容器尺寸变化,默认启用list << QString(" map.enableAutoResize();");//向地图中添加缩放控件if (showNavigationControl) {list << QString(" map.addControl(new %1.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT, type:BMAP_NAVIGATION_CONTROL_LARGE}));").arg(mapFlag);}//向地图中添加缩略图控件if (showOverviewMapControl) {list << QString(" map.addControl(new %1.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT, isOpen:1}));").arg(mapFlag);}//向地图中添加比例尺控件if (showScaleControl) {list << QString(" map.addControl(new %1.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}));").arg(mapFlag);}//添加地图类型控件,默认为空则街道图+卫星图+三维图都有if (showMapTypeControl) {//街道图:BMAP_NORMAL_MAP 卫星图:BMAP_SATELLITE_MAP 混合图:BMAP_HYBRID_MAP 三维图:BMAP_PERSPECTIVE_MAPlist << QString(" map.addControl(new %1.MapTypeControl({mapTypes:[BMAP_NORMAL_MAP,BMAP_SATELLITE_MAP]}));").arg(mapFlag);}//添加全景控件if (showPanoramaCoverageLayer) {list << QString(" map.addTileLayer(new %1.PanoramaCoverageLayer());").arg(mapFlag);list << QString(" var ctrlPan = new %1.PanoramaControl();").arg(mapFlag);list << QString(" ctrlPan.setOffset(new %1.Size(20, 50));").arg(mapFlag);list << QString(" map.addControl(ctrlPan);");}//添加路况控件,离线地图没有实时路况if (showTrafficControl && !mapLocal) {list << QString(" var ctrlTra = new %1Lib.TrafficControl({showPanel:false});").arg(mapFlag);list << QString(" ctrlTra.setAnchor(BMAP_ANCHOR_BOTTOM_RIGHT);");list << QString(" map.addControl(ctrlTra);");}//设置颜色主题,2019-6开始收费,屏蔽下面这行即可if (!mapStyleName.isEmpty()) {//list<< QString(" map.setMapStyle({style:'%1'});").arg(mapStyleName);}//设置鼠标单击获取经度纬度,通过信号发出去if (enableClickPoint) {list << QString(" map.addEventListener('click', function(e) {");list << QString(" var point = e.point.lng + ',' + e.point.lat;");list << QString(" receiveData('point', point);");list << QString(" });");}
#if 0//部分设备需要通过事件机制实现鼠标滚轮缩放if (enableScrollWheelZoom) {list << QString(" window.addEventListener('mousewheel', function(e) {");list << QString(" var wheel = e.wheelDelta;");list << QString(" if (wheel > 0) {");list << QString(" map.zoomIn();");list << QString(" } else {");list << QString(" map.zoomOut();");list << QString(" }");list << QString(" });");}
#endif
}