HTML5+CSS3的学习(六)
2018版李立超html+css基础 103集教程,哔哩哔哩链接:https://www.bilibili.com/video/BV1sW411T78k?spm_id_from=333.999.0.0
2019版李立超前端html5+css3 148集教程,哔哩哔哩链接:https://www.bilibili.com/video/BV1XJ411X7Ud?spm_id_from=333.999.0.0
十二、案例实战
01_图片的列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>图片列表</title><link rel="stylesheet" href="./css/reset.css"><style>/* 设置body的背景颜色 */body{background-color: antiquewhite}/* 设置外部ul的样式 */.img-list{/* 设置ul的宽度 */width: 190px;/* 设置ul的高度 */height: 470px;/* 裁剪溢出的内容 */overflow: hidden;/* 使ul在页面中居中(实际示例中不需要这么写) */margin: 50px auto;background-color: #F4F4F4;}/* 设置li的位置 */.img-list li:not(:last-child){margin-bottom: 9px;}/* 设置图片的大小 */.img-list img{width: 100%;}</style>
</head>
<body><!-- <div><a href="javascript:;"><img src="" alt=""></a><a href="javascript:;"><img src="" alt=""></a><a href="javascript:;"><img src="" alt=""></a></div> --><ul class="img-list"><li><a href="javascript:;"><img src="./img/01/1.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./img/01/2.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./img/01/3.jpg" alt=""></a></li></ul></body>
</html>

02_京东左侧导航条
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>京东的左侧导航</title><link rel="stylesheet" href="./css/reset.css"><style>/* 设置body */body{/* 设置一个网页的背景,以使我们方便查看 */background-color: #bfa;}/* 设置菜单外部容器 */.left-nav{/* 设置宽度 */width: 190px;/* 设置高度 */height: 450px;/* 设置padding */padding: 10px 0;/* 设置一个背景颜色 */background-color: #fff;margin: 50px auto;}/* 设置菜单内部的item */.left-nav .item{height: 25px;/* 要让一个文字在父元素中垂直居中,只需将父元素的line-height设置为一个和父元素height一样的值 */line-height: 25px;/* 设置item的右内边距,将文字向内移动 */padding-left: 18px;/* 设置字体大小 */font-size: 12px;}/* 设置/的距离 */.item .line{padding: 0 2px;}/* 为item设置一个鼠标移入的状态 */.item:hover{background-color: #d9d9d9;}/* 设置超链接的样式 */.item a{/* 设置字体大小 */font-size: 14px;/* 设置字体的颜色 */color: #333;/* 去除下划线 */text-decoration: none;}/* 设置超链接的hover的样式 */.item a:hover{color: #c81623;}</style>
</head><body><!-- 创建一个外部的容器 nav(div) div(div) ul(li) --><nav class="left-nav"><div class="item"><a href="#">家用电器</a></div><div class="item"><a href="#">手机</a><span class='line'>/</span><a href="#">运营商</a><span class='line'>/</span><a href="#">数码</a></div><div class="item"><a href="#">电脑</a><span class='line'>/</span><a href="#">办公</a></div><div class="item"><a href="#">家居</a><span class='line'>/</span><a href="#">家具</a><span class='line'>/</span><a href="#">家装</a><span class='line'>/</span><a href="#">厨具</a></div><div class="item"><a href="#">男装</a><span class='line'>/</span><a href="#">女装</a><span class='line'>/</span><a href="#">童装</a><span class='line'>/</span><a href="#">内衣</a></div><div class="item"><a href="#">美妆</a><span class='line'>/</span><a href="#">个护清洁</a><span class='line'>/</span><a href="#">宠物</a></div><div class="item"><a href="#">女鞋</a><span class='line'>/</span><a href="#">箱包</a><span class='line'>/</span><a href="#">钟表</a><span class='line'>/</span><a href="#">珠宝</a></div><div class="item"><a href="#">男鞋</a><span class='line'>/</span><a href="#">运动</a><span class='line'>/</span><a href="#">户外</a></div><div class="item"><a href="#">房产</a><span class='line'>/</span><a href="#">汽车</a><span class='line'>/</span><a href="#">汽车用品</a></div><div class="item"><a href="#">母婴</a><span class='line'>/</span><a href="#">玩具乐器</a></div><div class="item"><a href="#">食品</a><span class='line'>/</span><a href="#">酒类</a><span class='line'>/</span><a href="#">生鲜</a><span class='line'>/</span><a href="#">特产</a></div><div class="item"><a href="#">艺术</a><span class='line'>/</span><a href="#">礼品鲜花</a><span class='line'>/</span><a href="#">农资绿植</a></div><div class="item"><a href="#">医药保健</a><span class='line'>/</span><a href="#">计生情趣</a></div><div class="item"><a href="#">图书</a><span class='line'>/</span><a href="#">文娱</a><span class='line'>/</span><a href="#">电子书</a></div><div class="item"><a href="#">机票</a><span class='line'>/</span><a href="#">酒店</a><span class='line'>/</span><a href="#">旅游</a><span class='line'>/</span><a href="#">生活</a></div><div class="item"><a href="#">理财</a><span class='line'>/</span><a href="#">众筹</a><span class='line'>/</span><a href="#">白条</a><span class='line'>/</span><a href="#">保险</a></div><div class="item"><a href="#">安装</a><span class='line'>/</span><a href="#">维修</a><span class='line'>/</span><a href="#">清洗</a><span class='line'>/</span><a href="#">二手</a></div><div class="item"><a href="#">工业品</a></div></nav>
</body>
</html>

03_网易新闻的右侧的列表
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>网易的新闻列表</title><link rel="stylesheet" href="./css/reset.css"><style>/* body{background-color: #bfa;} */a{/* 去除下划线 */text-decoration: none;}/* 设置容器的样式 */.news-wrapper{/* 设置宽度 */width: 300px;/* 设置高度 */height: 357px;/*设置居中 */margin: 50px auto;/* 设置背景颜色,显示轮廓 */background-color: #fff;/* 设置上边框 */border-top: 1px solid #ddd;}/* 设置news-title */.news-title{/* 为了边框和文字宽度一致,需要将h2转换为行内块元素 */display: inline-block;/* 设置高度 */height: 30px;/* 设置上边框 */border-top: 1px red solid;/* 通过margin-top将h2上移,盖住上边框 */margin-top: -1px;padding-top: 10px;}/* 设置title中超链接的样式 */.news-title a{/* 设置颜色 */color: #40406B;/* 设置文字的加粗效果 */font-weight: bold;}/* 设置图片容器的高度 */.news-img{height: 150px;}/* 设置图片的文字效果 */.news-img .img-title{/* 向上移动文字 */margin-top: -30px;/* 设置字体颜色 */color: #fff;/* 设置加粗 */font-weight: bold;/* 设置padding */padding-left: 30px;}/* 设置新闻列表 */.news-list{/* 设置上外边距 */margin-top: 20px;/* 设置左侧的padding *//* padding-left: 14px; *//* 设置项目符号 *//* list-style: square; */}/* 设置li */.news-list li{/*设置下外边距 */margin-bottom: 17px;}/* 通过before伪元素,来为每一个li添加项目符号 */.news-list li::before{content: '■';color: rgb(218, 218, 218);font-size: 12px;margin-right: 4px;}/* 设置li中文字 */.news-list li a{/* 设置字体大小 */font-size: 14px;/* 设置字体颜色 */color: #666;}/* 设置超链接的鼠标移入的样式 */.news-list li a:hover{color: red;}</style>
</head><body><!-- 创建新闻列表的外侧的容器 --><div class="news-wrapper"><!-- 创建一个标题标签 --><h2 class="news-title"><a href="#">体育</a></h2><!-- 创建一个图片的容器 --><div class="news-img"><a href="#"><img src="./img/03/1.jpeg" alt="费德勒"><!-- 创建图片标题 --><h3 class="img-title">费德勒首负迪米 扶额头不满发挥</h3></a></div><!-- 新闻列表 --><ul class="news-list"><li><a href="#">乔治:我爱LA 喜欢和LBJ一起打球</a></li><li><a href="#">格林:3年前降薪就在等KD 特制T恤嘲讽LBJ</a></li><li><a href="#">塔克4000双鞋让保罗羡慕嫉妒 乔丹被震惊</a></li><li><a href="#">CBA下季新赛制:常规赛4组循环 增至46轮</a></li></ul></div></body></html>

04_w3导航条
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>导航条</title><link rel="stylesheet" href="./css/reset.css"><style>/* 设置nav的大小 */.nav{/* 设置宽度和高度 */width: 1210px;height: 48px;/* 设置背景颜色 */background-color: #E8E7E3;margin:100px auto;}/* 设置nav中li */.nav li{/* 设置li向左浮动,已使菜单横向排列 */float: left;/* 设置li的高度 *//* height: 48px; *//* 将文字在父元素中垂直居中 */line-height: 48px;}/* 设置a的样式 */.nav a{/* 将a转换为块元素 */display: block;/* 去除下划线 */text-decoration: none;/* 设置字体颜色 */color: #777777;/* 修改字体大小 */font-size: 18px;padding: 0 39px;}.nav li:last-child a{padding: 0 42px 0 41px;}/* 设置鼠标移入的效果 */.nav a:hover{background-color: #3F3F3F;color: #E8E7E3;}</style>
</head><body><!-- 创建导航条的结构 --><ul class="nav"><li><a href="#">HTML/CSS</a></li><li><a href="#">Browser Side</a></li><li><a href="#">Server Side</a></li><li><a href="#">Programming</a></li><li><a href="#">XML</a></li><li><a href="#">Web Building</a></li><li><a href="#">Reference</a></li></ul></body></html>

05_京东的轮播图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="./css/reset.css"><style>/* 设置图片的容器 */.img-list{width: 590px;height: 470px;margin: 100px auto;/* 为ul开启相对定位,目的是使ul中的pointer可以相对于ul定位而不是相对于初始包含块(html)去定位*/position: relative;}/* 设置li */.img-list li{position: absolute;}/* 通过修改元素的层级来显示指定的图片 */.img-list li:nth-child(4){z-index: 1;}/* 设置导航点的样式 */.pointer{position: absolute;z-index: 9999;bottom: 20px;left: 40px;}.pointer a{/* 设置元素向左浮动 */float: left;width: 10px;height: 10px;margin: 0px 2px;border-radius: 50%;background-color: rgba(255, 255, 255, .3);/* 将背景颜色值设置到内容区,边框和内边距不在有背景颜色因为背景颜色默认会沿伸到边框*/background-clip: content-box;/*边框虽然设置为transparent(透明)了,但是边框下边的背景会从边框透出,使其变大,所以可以设置background-clip: content-box;对边框进行裁剪解决 */border: 2px solid transparent;}.pointer a.active,.pointer a:hover{background-color: #fff;border: 2px solid rgba(255, 255, 255, .3);}</style>
</head>
<body><ul class="img-list"><li><a href="javascript:;"><img src="./img/05/1.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/2.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/3.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/4.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/5.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/6.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/7.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/8.jpg"></a></li><div class="pointer"><a class="active" href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a></div></ul>
</body>
</html>

06_京东顶部导航条
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>京东顶部导航条</title><!-- 引入重置样式表 --><link rel="stylesheet" href="./css/reset.css"><!-- 引用图标字体 --><link rel="stylesheet" href="./fa/css/all.css"><style>.clearfix::before,.clearfix::after{content: '';display: table;clear: both;}body{/* 设置字体 */font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;}/* 设置外部容器的样式 */.top-bar-wrapper{/* 设置宽度 */width: 100%;/* 设置背景颜色 */background-color: #E3E4E5;height: 30px;/* 设置行高,没有设置高度 使文字垂直居中 */line-height: 30px;/* 设置下边框 */border-bottom: 1px #ddd solid}/* 设置内部容器的样式 */.top-bar{/* 固定宽度 */width: 1190px;/* 设置水平居中 */margin: 0 auto;position: relative;}/* 设置字体样式 */.top-bar a ,.top-bar span,.top-bar i{color: #999;text-decoration: none;}.top-bar a:hover,.top-bar a.highlight{color: #f10215;}/* 设置location */.location{float: left;}/* 设置location下的小图标 */.location .fas{color: #f10215;}/* 设置城市列表的效果 */.location .city-list{display: none;width: 320px;height: 436px;background-color: white;border: 1px solid rgb(204, 204, 204);/* 设置绝对定位,使其不占据页面的位置 */position: absolute;top:31px;z-index: 999;box-shadow: 0 2px 2px rgba(0, 0, 0, .2)}/* 当鼠标移入到location时,让city-list显示 */.location:hover .city-list{display: block;}.current-city{padding: 0 10px;border: 1px solid transparent;border-bottom: none;position: relative;z-index: 9999;}/* 设置current-city的移入的效果 */.location:hover .current-city{background-color: white;border: 1px solid rgb(204, 204, 204);border-bottom: none;padding-bottom: 1px;}/* 设置shortcut */.shortcut{float: right;}/* 设置分割线 */.shortcut .line{width: 1px;height: 10px;background-color: rgb(204, 202, 202);margin: 12px 12px 0;}/* 设置li */.shortcut li{float: left;}</style>
</head><body><!-- 创建外围的容器 --><div class="top-bar-wrapper"><!-- 创建内部容器 --><div class="top-bar clearfix"><!-- 左侧的菜单 --><div class="location"><div class="current-city"><i class="fas fa-map-marker-alt"></i><a href="javascript:;">北京</a></div><!-- 放置城市列表的div --><div class="city-list"></div></div><!-- 右侧的菜单 --><ul class="shortcut clearfix"><li><a href="javascript:;">你好,请登录</a><a class="highlight" href="javascript:;">免费注册</a></li><!-- 分割线 --><li class="line"></li><li><a href="javascript:;">我的订单</a></li><li class="line"></li><li><a href="javascript:;">我的京东</a><i class="fas fa-angle-down"></i></li><li class="line"></li><li><a href="javascript:;">京东会员</a></li><li class="line"></li><li><a class="highlight" href="javascript:;">企业采购</a><i class="fas fa-angle-down"></i></li><li class="line"></li><li><span>客户服务</span><i class="fas fa-angle-down"></i></li><li class="line"></li><li><span>网站导航</span><i class="fas fa-angle-down"></i></li><li class="line"></li><li><span>手机京东</span></li></ul></div></div>
</body></html>

07_背景重复
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{width: 990px;height: 32px;margin: 0 auto;/* background-image: url('./img/07/bg.png');background-repeat: repeat-x; */background: url('./img/07/bg.png') repeat-x;}</style>
</head>
<body><div class="box1"></div></body>
</html>

08_按钮练习(雪碧图CSS-Sprite)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>a:link{display: block;width: 93px;height: 29px;background-image: url('./img/08/link.png')}a:hover{background-image: url('./img/08/hover.png')}a:active{background-image: url('./img/08/active.png')}/*图片属于网页中的外部资源,外部资源都需要浏览器单独发送请求加载,浏览器加载外部资源时是按需加载的,用则加载,不用则不加载像我们上边的练习link会首先加载,而hover和active会在指定状态触发时才会加载 */</style>
</head>
<body><a href="javascript:;"></a>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>a:link{display: block;width: 93px;height: 29px;background-image: url('./img/09/btn.png')}a:hover{background-position: -93px 0;}a:active{background-position: -186px 0;}/* 解决图片闪烁的问题:可以将多个小图片统一保存到一个大图片中,然后通过调整background-position来显示的图片这样图片会同时加载到网页中 就可以有效的避免出现闪烁的问题这个技术在网页中应用十分广泛,被称为CSS-Sprite,这种图我们称为雪碧图雪碧图的使用步骤:1.先确定要使用的图标2.测量图标的大小3.根据测量结果创建一个元素4.将雪碧图设置为元素的背景图片5.设置一个偏移量以显示正确的图片雪碧图的特点:一次性将多个图片加载进页面,降低请求的次数,加快访问速度,提升用户的体验*/.box1{width: 128px;height: 46px;background-image: url('./img/09/amazon-sprite_.png');background-position:0 0;}.box2{width: 42px;height: 30px;background-image: url('./img/09/amazon-sprite_.png');background-position: -58px -338px;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><a href="javascript:;"></a></body>
</html>

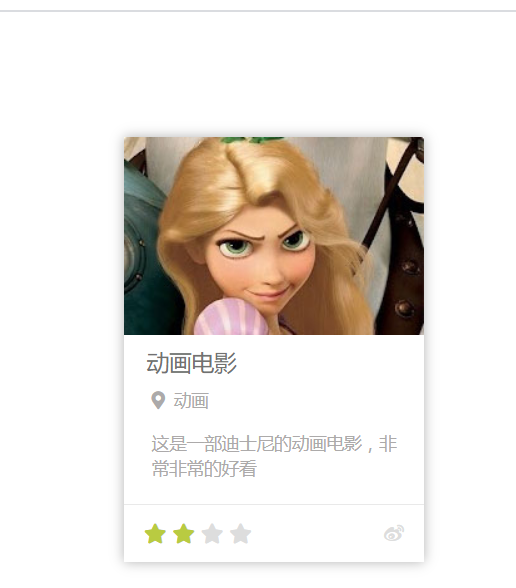
10_电影卡片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./fa/css/all.css"><style>/* 设置外层容器 */.outer{width: 240px;margin: 100px auto;/* 设置阴影 */box-shadow: 0 0 10px rgba(0, 0, 0, .3);}/* .img-wrapper{border: 1px red solid;} *//* 设置图片 */.img-wrapper img{width: 100%;vertical-align: bottom;}.info{padding: 0 18px;color: #acaaaa;font-size: 14px;}/* 设置标题 */.info .title{color: #717171;font-size: 18px;margin: 13px 0 15px 0;}.info .category i{margin-left: 4px;margin-right: 7px;}/* 设置简介的样式 */.info .intro{margin: 18px 4px;line-height: 20px;}/* 设置下边的内容 */.star-wrapper{height: 46px;line-height: 46px;border-top: 1px solid #e9e9e9;color: #ddd;padding: 0 16px;}/* 设置星星的样式 */.star-wrapper .star{float: left; }.star-wrapper .light{color: #b9cb41;}.star-wrapper .weibo{float: right;}</style>
</head>
<body><!-- 创建一个外层容器 --><div class="outer"><!-- 创建图片容器 --><div class="img-wrapper"><!-- 设置图片 --><img src="./img/10/1.jpg" alt=""></div><!-- 创建内容区容器 --><div class="info"><h2 class="title">动画电影</h2><h3 class="category"><i class="fas fa-map-marker-alt"></i>动画</h3><p class="intro">这是一部迪士尼的动画电影,非常非常的好看</p></div><!-- 创建评分的容器 --><div class="star-wrapper"><!-- 创建星星 --><ul class="star"><li class="fas fa-star light"></li><li class="fas fa-star light"></li><li class="fas fa-star"></li><li class="fas fa-star"></li></ul><!-- 创建 --><ul class="weibo"><li class="fab fa-weibo"></li></ul></div></div></body>
</html>

11_米兔的动画
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{height: 271px;width: 132px;margin: 0 auto;background-image: url(./img/11/bigtap-mitu-queue-big.png);background-position: 0 0;transition:0.3s steps(3);}
/*注意是4个图片合在一起,每一部分为132px(雪碧图)*/.box1:hover{background-position: -396px 0;}</style>
</head>
<body><div class="box1"></div></body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{height: 271px;width: 132px;margin: 0 auto;background-image: url(./img/11/bigtap-mitu-queue-big.png);background-position: 0 0;transition:0.3s steps(3);}.box1:hover{background-position: -396px 0;}</style>
</head>
<body><div class="box1"></div></body>
</html>

12.奔跑的少年
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{width: 256px;height: 256px;margin: 0 auto;background-image: url('./img/12/bg2.png');/* 图片长度为1536px,分6张图,infinite为无限次循环 */animation: run 1s steps(6) infinite;}/* 创建关键帧 */@keyframes run {from{background-position: 0 0;}to{background-position: -1536px 0;}}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

13.钟表
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}/* 设置表的样式 */.clock {width: 500px;height: 500px;margin: 0 auto;margin-top: 100px;border-radius: 50%;/* border: 10px solid black; */position: relative;background-image: url(./img/13/bg3.jpg);background-size: cover;}
/*让里面的子元素全部垂直居中*/.clock>div {position: absolute;top: 0;left: 0;bottom: 0;right: 0;margin: auto;}/* 设置时针 */.hour-wrapper {height: 70%;width: 70%;animation: run 7200s linear infinite;}.hour {height: 50%;width: 6px;background-color: #000;margin: 0 auto;}/* 设置分针 */.min-wrapper {height: 80%;width: 80%;animation: run 600s steps(60) infinite;}.min {height: 50%;width: 4px;background-color: #000;margin: 0 auto}/* 设置秒针 */.sec-wrapper {height: 90%;width: 90%;animation: run 10s steps(60) infinite;}.sec {height: 50%;width: 2px;background-color: #f00;margin: 0 auto}
/* 旋转的关键帧
*/@keyframes run {from {transform: rotateZ(0);}to {transform: rotateZ(360deg);}}</style>
</head><body><!-- 创建表的容器 --><div class="clock"><!-- 创建时针 --><div class="hour-wrapper"><div class="hour"></div></div><!-- 创建分针 --><div class="min-wrapper"><div class="min"></div></div><!-- 创建秒针 --><div class="sec-wrapper"><div class="sec"></div></div></div>
</body>
</html>

14.复仇者联盟
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>html {perspective: 800px}.cube {width: 200px;height: 200px;/* background-color: #bfa; */margin: 100px auto;/* 设置3d变形效果 */transform-style: preserve-3d;/* transform: rotateX(45deg) rotateZ(45deg); *//* infinite 无限次转 linear 匀速转 */animation: rotate 20s infinite linear;/* transform:rotateY(45deg) scaleZ(2); */}.cube>div {width: 200px;height: 200px;/* 为元素设置透明效果 */opacity: 0.7;position: absolute;}img {vertical-align: top;}/* 左边的图片 */.box1 {transform: rotateY(90deg) translateZ(100px);}/* 右边的图片 */.box2 {transform: rotateY(-90deg) translateZ(100px);}/* 顶部的图片 */.box3 {transform: rotateX(90deg) translateZ(100px);}/* 底部的图片 */.box4 {transform: rotateX(-90deg) translateZ(100px);}/* 前面的图片 */.box5 {transform:rotateY(180deg) translateZ(100px);}/* 后面的图片 */.box6 {transform: rotateY(0deg) translateZ(100px);}@keyframes rotate {form{transform:rotateX(0) rotateZ(0)}to{transform:rotateX(1turn) rotateZ(1turn)}}</style>
</head><body><!-- 创建一个外部的容器 --><div class="cube"><!-- 引入图片 --><div class="box1"><img src="./img/14/1.jpg"></div><div class="box2"><img src="./img/14/2.jpg"></div><div class="box3"><img src="./img/14/3.jpg"></div><div class="box4"><img src="./img/14/4.jpg"></div><div class="box5"><img src="./img/14/5.jpg"></div><div class="box6"><img src="./img/14/6.jpg"></div></div>
</body></html>

15.再做导航条
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="css/reset.css"><style>.nav{width: 1210px;height: 48px;line-height: 48px;margin: 50px auto;background-color: #E8E7E3;/* 设置为弹性容器 */display: flex;}.nav li{/* 设置增长系数 */flex-grow: 1;}.nav a{display: block;color: #808080;text-decoration: none;font-size: 16px;text-align: center;}.nav a:hover{background-color: #636363;color: #fff;}</style>
</head>
<body><ul class="nav"><li><a href="#">HTML/CSS</a></li><li><a href="#">Browser Side</a></li><li><a href="#">Server Side</a></li><li><a href="#">Programming</a></li><li><a href="#">XML</a></li><li><a href="#">Web Building</a></li><li><a href="#">Reference</a></li></ul>
</body>
</html>

16.淘宝导航
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}/* 设置外层的容器 */.nav{width: 100%;}/* 设置每一行的容器 */.nav-inner{/* 设置为弹性容器 */display: flex;/* 设置主轴上空白的分布,两边窄,中间宽 */justify-content: space-around;}.item{width: 18%;/* background-color: #bfa; *//* flex: auto; 设置为图片随着拉伸自动生长 */text-align: center;}.item img{/* 设置图片的宽度和父元素宽度一样 */width: 100%;}.item a{color: #333;text-decoration: none;font-size: 16px;}</style>
</head><body><!-- 创建一个外层的容器 --><nav class="nav"><div class="nav-inner"><div class="item"><a href="#"><img src="img/16/1.png"><span>天猫</span></a></div><div class="item"><a href="#"><img src="img/16/2.png"><span>聚划算</span></a></div><div class="item"><a href="#"><img src="img/16/3.png"><span>天猫国际</span></a></div><div class="item"><a href="#"><img src="img/16/4.png"><span>外卖</span></a></div><div class="item"><a href="#"><img src="img/16/5.png"><span>天猫超市</span></a></div></div><div class="nav-inner"><div class="item"><a href="#"><img src="img/16/6.png"><span>充值中心</span></a></div><div class="item"><a href="#"><img src="img/16/7.png"><span>飞猪旅行</span></a></div><div class="item"><a href="#"><img src="img/16/8.png"><span>领金币</span></a></div><div class="item"><a href="#"><img src="img/16/9.png"><span>拍卖</span></a></div><div class="item"><a href="#"><img src="img/16/10.png"><span>分类</span></a></div></div></nav>
</body></html>

17.移动端页面
*{margin: 0;padding: 0;
}@total-width:750;.w{width: 693/40rem;margin: 0 auto;
}//设置根元素
html{// 设置rem的比值font-size: 100vw/@total-width * 40;background-color: #eff0f4;
}a{text-decoration: none;
}//设置头部header
.top-bar:extend(.w){//设置弹性容器display: flex;// 设置高度height: 175/40rem;line-height: 175/40rem;// 设置对齐方式,两边没有空格,元素之间有justify-content: space-between;// 设置辅轴的对齐方式 垂直居中align-items: center;a{color: #24253d;font-size: 50/40rem;i{color: #999;font-size: 40/40rem;}}
}// 设置banner
.banner:extend(.w){img{width: 100%;}
}// 设置中间菜单
.menu:extend(.w){// 确定元素的高度height: 329/40rem;// 设置弹性元素display: flex;// 设置换行 row按行排列,wrap可以换行flex-flow: row wrap;// 设置对齐方式 两边没空,元素之间有justify-content: space-between;//设置辅轴方向的对齐方式 y轴align-content: space-evenly;//设置框的大小a{width: 327/40rem;height: 104/40rem;line-height: 104/40rem;color: white;border-radius: 10/40rem;i{margin: 0 20/40rem 0 38/40rem;}}.course{background-color:#f97053; }.star{background-color:#cd6efe; }.sub{background-color:#fe4479; }.download{background-color:#1bc4fb; }
}// 设置课程列表
.course-list:extend(.w){height: 394/40rem;display: flex;//纵向排列flex-flow: column;//在他们之间设置距离,两边不留空justify-content: space-between;//align-items:center; 居中对齐margin-bottom: 46/40rem;.title{display: flex;// 主轴的空间 在他们之间设置距离,两边不留空justify-content: space-between;// 辅轴的对齐方式 居中对齐align-items: center;h2{font-size: 33/40rem;color: #24253d;border-left: 2px solid #3a84ff;padding-left: 4px;}a{font-size: 28/40rem;color: #656565}}
}// 设置课程列表的项
.item-list{width: 720/40rem;display: flex;//让一行显示不完的可以滚动overflow: auto;
}
.item{//设置弹性盒不让缩和大flex: none;//不让设置的padding把容器撑大box-sizing: border-box;width: 320/40rem;height: 324/40rem;padding: 0 22/40rem;background-color: #fff;box-shadow: 0 0 10px rgba(0, 0, 0, .3);border-radius: 5px;display: flex;//设置主轴为纵向排列flex-flow: column;//空白空间平均分配,上下都有距离justify-content: space-evenly;margin-right: 24/40rem;// 设置图片的宽度img{width: 100%;//图片下方多了个边,去掉vertical-align: top;}//课程标题.course-title{font-size: 32/40rem;color: #24253d;}// 设置用户信息的容器.user-info{display: flex;//垂直方向居中align-items: center;}//头像.avatar{width: 42/40rem;height: 42/40rem;}//用户的昵称.nickname{margin-left: 6px;font-size: 24/40rem;color: #969393;}
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>爱学习</title><link rel="stylesheet" href="./fa/css/all.min.css"><link rel="stylesheet" href="./css/style.css">
</head><body><!-- 创建头部的容器 --><header class="top-bar"><div class="menu-btn"><a href="#"><i class="fas fa-stream"></i></a></div><h1 class="logo"><a href="#">爱学习</a></h1><div class="search-btn"><a href="#"><i class="fas fa-search"></i></a></div></header><!-- banner --><div class="banner"><a href="#"><img src="./img/17/banner.png" alt=""></a></div><nav class="menu"><a class="course" href="#"><i class="fas fa-book"></i>我的课程</a><a class="star" href="#"><i class="fas fa-cut"></i>明星讲师</a><a class="sub" href="#"><i class="fas fa-envelope"></i>我的订阅</a><a class="download" href="#"><i class="fas fa-globe"></i>我的下载</a></nav><!-- 课程列表 --><div class="course-list"><!-- 列表的标题 --><div class="title"><h2>最新课程</h2><a class="more" href="#">更多+</a></div><!-- 列表容器 --><div class="item-list"><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div></div></div><div class="course-list"><!-- 列表的标题 --><div class="title"><h2>最新课程</h2><a class="more" href="#">更多+</a></div><!-- 列表容器 --><div class="item-list"><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div></div></div><div class="course-list"><!-- 列表的标题 --><div class="title"><h2>最新课程</h2><a class="more" href="#">更多+</a></div><!-- 列表容器 --><div class="item-list"><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div></div></div>
</body></html>

18.美图(响应式网页)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./fa/css/all.min.css"><link rel="stylesheet" href="./meitu/style.css">
</head>
<body><!-- 响应式设计的网页:① 移动端优先② 渐进增强--><!-- 外部容器 -->
<div class="top-bar-wrapper"><div class="top-bar"><!-- 左侧菜单 --><div class="left-menu"><!-- 创建菜单图标 --><ul class="menu-icon"><li></li><li></li><li></li></ul><!-- 创建菜单 --><ul class="nav"><li><a href="#">手机</a></li><li><a href="#">美容仪器</a></li><li><a href="#">配件</a></li><li><a href="#">服务支持</a></li><li><a href="#">企业网站</a></li><li><a href="#"><i class="fas fa-search"></i></a><span>搜索 Meitu.com</span></li></ul></div><!-- logo --><h1 class="logo"><a href="/">美图手机</a></h1><!-- 用户信息 --><div class="user-info"><a href="#"><i class="fas fa-user"></i></a></div></div>
</div></body>
</html>



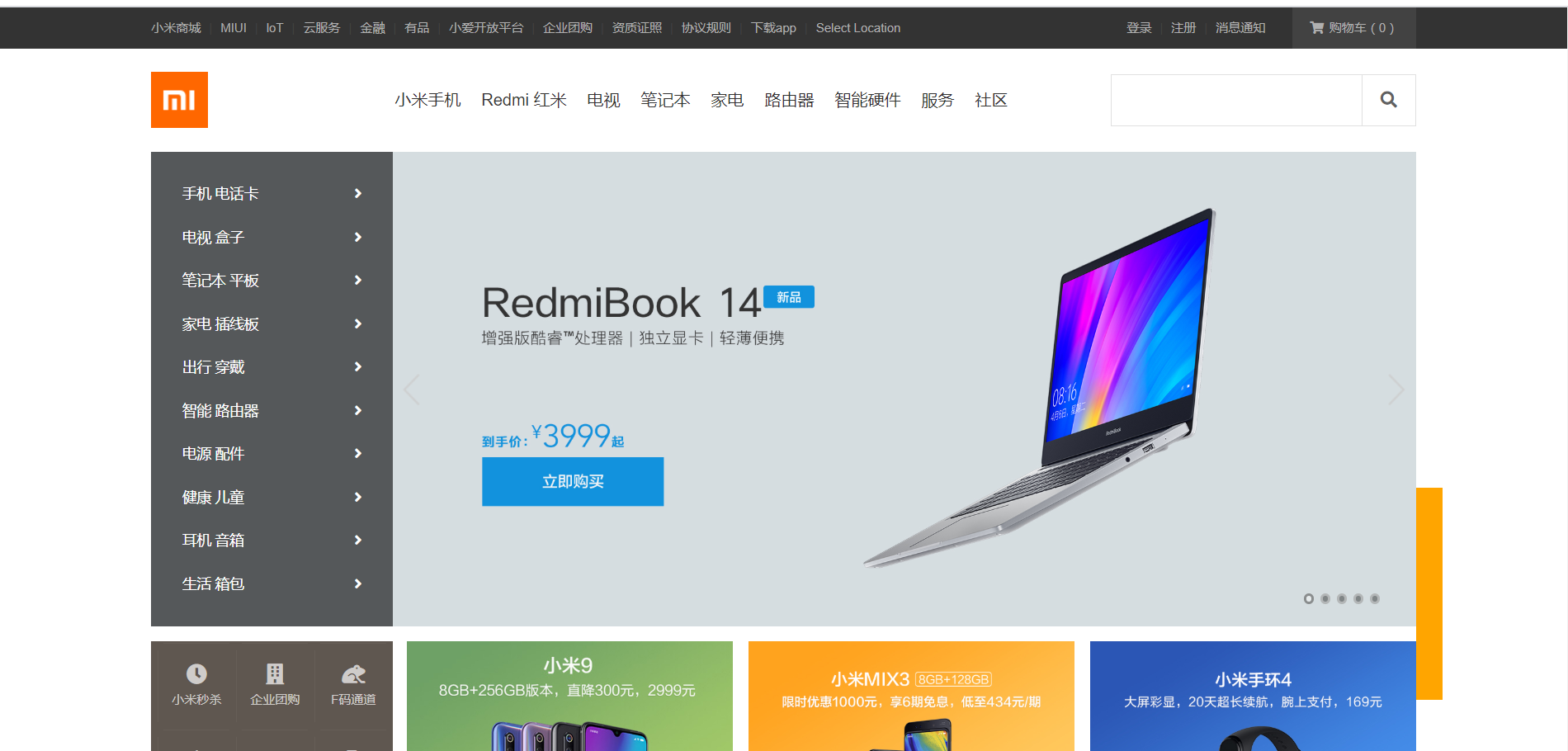
19.小米官网
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> --><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>小米商城 - Redmi Note 8、小米CC9、小米MIX 3,小米电视官方网站</title><!-- 引入重置样式表 --><link rel="stylesheet" href="./css/reset.css"><!-- 引入公共的样式表 --><link rel="stylesheet" href="./css/base.css"><!-- 引入图标字体库 --><link rel="stylesheet" href="./fa/css/all.css"><!-- 引入当前页面的样式表 --><link rel="stylesheet" href="./css/index.css"><!-- 设置网站的图标(在标题栏和收藏栏)- 网站图片一般都存储在网站的根目录下,名字一般都叫做 favicon.ico--><link rel="icon" href="./favicon.ico"></head><body><!-- 顶部导航条 --><!-- 顶部导航条外部容器 --><div class="topbar-wrapper"><!-- 创建内部容器 --><div class="topbar w clearfix"><!-- 左侧的导航 --><ul class="service"><li><a href="javascript:;">小米商城</a></li><li class="line">|</li><li><a href="javascript:;">MIUI</a></li><li class="line">|</li><li><a href="javascript:;">loT</a></li><li class="line">|</li><li><a href="javascript:;">云服务</a></li><li class="line">|</li><li><a href="javascript:;">金融</a></li><li class="line">|</li><li><a href="javascript:;">有品</a></li><li class="line">|</li><li><a href="javascript:;">小爱开放平台</a></li><li class="line">|</li><li><a href="javascript:;">企业团购</a></li><li class="line">|</li><li><a href="javascript:;">资质证照</a></li><li class="line">|</li><li><a href="javascript:;">协议规则</a></li><li class="line">|</li><li class="app-wrapper"><a class="app" href="javascript:;">下载app<!-- 添加一个弹出层 --><div class="qrcode"><img src="./img/download.png"><span>小米商城app</span></div></a></li><li class="line">|</li><li><a href="javascript:;">Select Location</a></li></ul><!-- 购物车 --><ul class="shop-cart"><li><a href="javascript:;"><i class="fas fa-shopping-cart"></i>购物车(0)</a></li></ul><!-- 用户登录注册 --><ul class="user-info"><li><a href="javascript:;">登录</a></li><li class="line">|</li><li><a href="javascript:;">注册</a></li><li class="line">|</li><li><a href="javascript:;">消息通知</a></li></ul></div></div><!-- 创建一个头部的外部容器 --><div class="header-wrapper"><div class="header w clearfix"><!-- 创建一个logo --><h1 class="logo" title="小米">小米官网<a class="home" href="/"></a><a class="mi" href="/"></a></h1><!-- 创建一个中间导航条的容器 --><div class="nav-wrapper"><!-- 创建导航条 --><ul class="nav clearfix"><li class="all-goods-wrapper"><a class="all-goods" href="#">全部商品分类</a><!-- 创建一个左侧导航菜单 --><ul class="left-menu"><li><a href="#">手机 电话卡<i class="fas fa-angle-right"></i></a></li><li><a href="#">电视 盒子<i class="fas fa-angle-right"></i></a></li><li><a href="#">笔记本 平板<i class="fas fa-angle-right"></i></a></li><li><a href="#">家电 插线板<i class="fas fa-angle-right"></i></a></li><li><a href="#">出行 穿戴<i class="fas fa-angle-right"></i></a></li><li><a href="#">智能 路由器<i class="fas fa-angle-right"></i></a></li><li><a href="#">电源 配件<i class="fas fa-angle-right"></i></a></li><li><a href="#">健康 儿童<i class="fas fa-angle-right"></i></a></li><li><a href="#">耳机 音箱<i class="fas fa-angle-right"></i></a></li><li><a href="#">生活 箱包<i class="fas fa-angle-right"></i></a></li></ul></li><li class="show-goods"><a href="#">小米手机</a></li><li class="show-goods"><a href="#">Redmi 红米</a></li><li class="show-goods"><a href="#">电视</a></li><li class="show-goods"><a href="#">笔记本</a></li><li class="show-goods"><a href="#">家电</a></li><li class="show-goods"><a href="#">路由器</a></li><li class="show-goods"><a href="#">智能硬件</a></li><li><a href="#">服务</a></li><li><a href="#">社区</a></li><!-- 创建一个弹出层 --><div class="goods-info"></div></ul></div><!-- 创建搜索框的容器 --><div class="search-wrapper"><form class="search" action="#"><input class="search-inp" type="text"><button class="search-btn"><i class="fas fa-search"></i></button></form></div></div></div><!-- 创建banner的容器 --><div class="banner-wrapper"><div class="banner w"><ul class="img-list"><li><a href="#"><img src="./img/banner1.jpg" alt=""></a></li><li><a href="#"><img src="./img/banner2.jpg" alt=""></a></li><li><a href="#"><img src="./img/banner3.jpg" alt=""></a></li><li><a href="#"><img src="./img/banner4.jpg" alt=""></a></li><li><a href="#"><img src="./img/banner5.jpg" alt=""></a></li></ul><div class="pointer"><a class="active" href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a></div><div class="prev-next"><a class="prev" href="javascript:;"></a><a class="next" href="javascript:;"></a></div></div></div><!-- 固定定位的工具条 --><div class="back-top"></div><!-- 创建广告容器 --><div class="ad w"><ul class="shortcut"><li><a href="#"><i class="fas fa-clock"></i>小米秒杀</a></li><li><a href="#"><i class="fas fa-building"></i>企业团购</a></li><li><a href="#"><i class="fas fa-frog"></i>F码通道</a></li><li><a href="#"><i class="fas fa-robot"></i>米粉卡</a></li><li><a href="#"><i class="fas fa-keyboard"></i>以旧换新</a></li><li><a href="#"><i class="fas fa-sim-card"></i>话费充值</a></li></ul><ul class="imgs"><li><a href="#"><img src="./img/1.jpg" alt=""></a></li><li><a href="#"><img src="./img/2.jpg" alt=""></a></li><li><a href="#"><img src="./img/3.jpg" alt=""></a></li></ul></div></body></html>

源码获取
至此,我们的HTML5+CSS3的学习(六)就讲解完成了。源码素材可以通过关注我的微信公众号 我爱学习呀嘻嘻 ,回复关键字HTML5+CSS3源码素材进行获取哦。
HTML5+CSS3的学习(一):HTML、CSS、CSS选择器
HTML5+CSS3的学习(二):文本标签及样式
HTML5+CSS3的学习(三):CSS盒子模型
HTML5+CSS3的学习(四):背景、表格
HTML5+CSS3的学习(五):表单、动画、less、flex





![[MFC]后台获取讯飞语音输入法内容](https://img-blog.csdnimg.cn/aa5cb35617994842b7d2bef1551bad73.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAUGFuZ0NvZGVy,size_18,color_FFFFFF,t_70,g_se,x_16)
