编者按:社会发展进程中,城市建设规模不断扩大,日渐复杂的社会系统衍生出大量复杂性风险,应急新需求也与日俱增,各应急场景中三维地图的建设和应用已经越来越迫切。Cesium技术能够提供基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能、精度、渲染质量等方面都有高质量的保证,是应急行业系统GIS可视化的重要应用。
本文从当前的市场需求及面临的问题出发,结合百分点科技多个项目的建设经验,从不同维度介绍了Cesium技术在智慧应急行业的应用。
一、Cesium介绍
目前,三维空间可视化模型以网络地理信息系统(Web GIS)为基础进行开发。随着WebGL技术的发展与完善,以WebGL引擎渲染的三维GIS已经成为主要使用对象,其中Cesium作为开源地图引擎,被广泛用于三维场景的构建与应用。
Cesium是基于JavaScript编写的WebGL开源三维库,支持2D、2.5D、3D地图展示,支持OGC制定的WMS/WMTS/WMF等符合国际规范的格式,Cesium不需要任何插件,只需要浏览器支持开启WebGL功能即可。

3DTiles BIM

二、Cesium应急行业实践
三维建模是城市三维可视化的基础,随着智慧城市概念的逐步深入,各个领域与行业都亟需将数字化建模场景融入到实际的业务场景中去,二维地图技术目前已难以满足大数据背景下的三维空间信息分析,三维地图的建设和应用已经越来越迫切。
随着社会的发展和进步,城市建设规模不断扩大,日渐复杂的社会系统衍生出大量复杂性风险,并出现紧急性突发事件,应急新需求也与日俱增,为有效预防和减少自然灾害、意外事故、公共卫生及社会安全事件造成的损失,保障人民群众生命财产安全、维护社会稳定,智慧城市应急管理系统的建立势在必行。
因此,需要建立预判、监控、指挥、决策、救援于一体的智慧应急平台,这必然离不开大量的数据做支撑。在分析处理所收集的海量数据过程中,GIS应用提供了一个高效的数据可视化平台,有效地提高了数据收集和处理的效率。在GIS的多项技术中,Cesium是一款面向三维地球和地图的、世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能、精度、渲染质量,以及多平台、易用性上都有高质量的保证,无疑是应急行业系统GIS可视化的重要应用。
1. 应急行业的指挥场景
通过GIS可视化提升全体系的应急业务场景可视化能力,进一步打造万物物联、数字孪生、可视化仿真、一体化数据模型,具备完整的二维矢量数据三维建模方案,同时无缝接入手工建模模型、倾斜摄影模型、点云等多源数据,能够提供快速自动的城市级建模能力。
在应急指挥场景中GIS可视化的使用是多元的,像基础图层的展示、标绘工具的能力、资源点位的上图,以及定制化专题中的三维模型处理等在整个业务当中都有所体现,下面将从不同维度介绍Cesium在项目中的使用。
1.1 基础图层
基础底图:
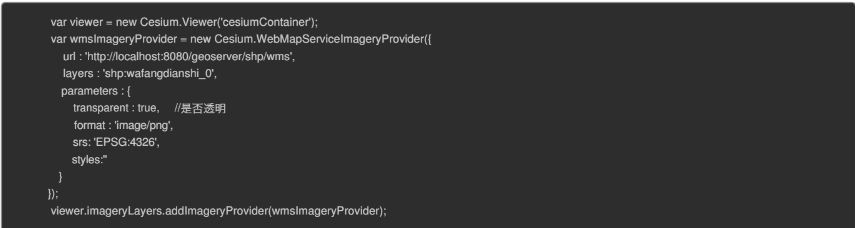
(1)Cesium加载WMS服务:

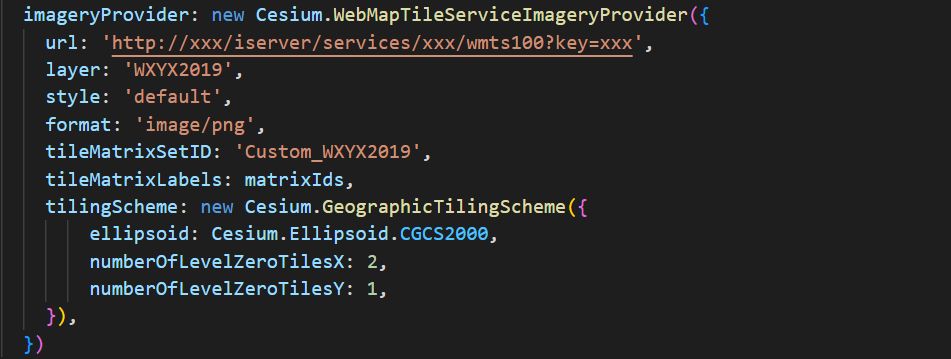
(2)Cesium加载WMTS服务:

参数说明:

常见坐标系:
(1)WGS84:为一种大地坐标系,也是目前广泛使用的GPS全球卫星定位系统使用的坐标系。
使用该坐标系的地图:谷歌地图国外区
(2)GCJ02:又称火星坐标系,是由中国国家测绘局制订的地理信息系统坐标系统,是由WGS84经加密后的坐标系。
使用该坐标系的地图:腾讯地图,高德地图,谷歌地图中国区
(3)BD09:为百度坐标系,在GCJ02坐标系基础上再次加密。
使用该坐标系的地图:百度地图
注:非中国地区地图,服务坐标统一使用WGS84坐标。
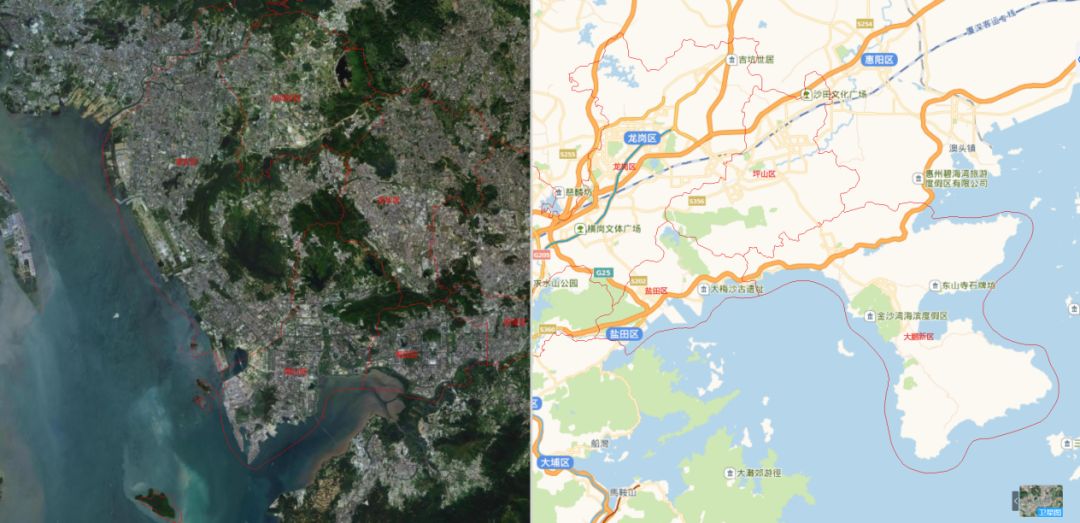
卷帘效果:
一般底图中都有“图层切换”这个最基本的功能,可以查看想要查看的图层,包括卫星图和电子地图等,当想对两个图层进行较直观的对比时,卷帘图层是一个很好的实现方式,通过拖动分界线可以很方便地查看任意位置两个图层的变化。

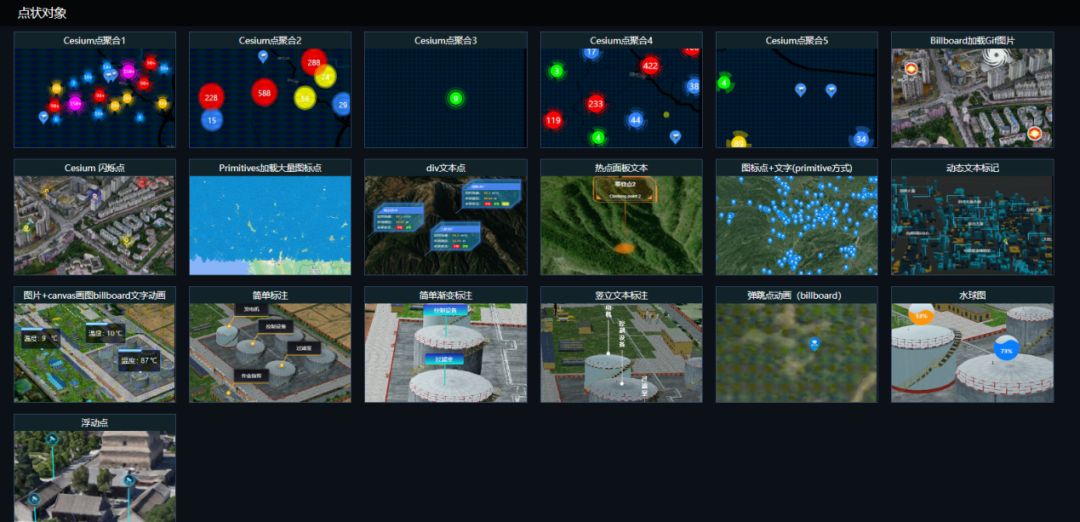
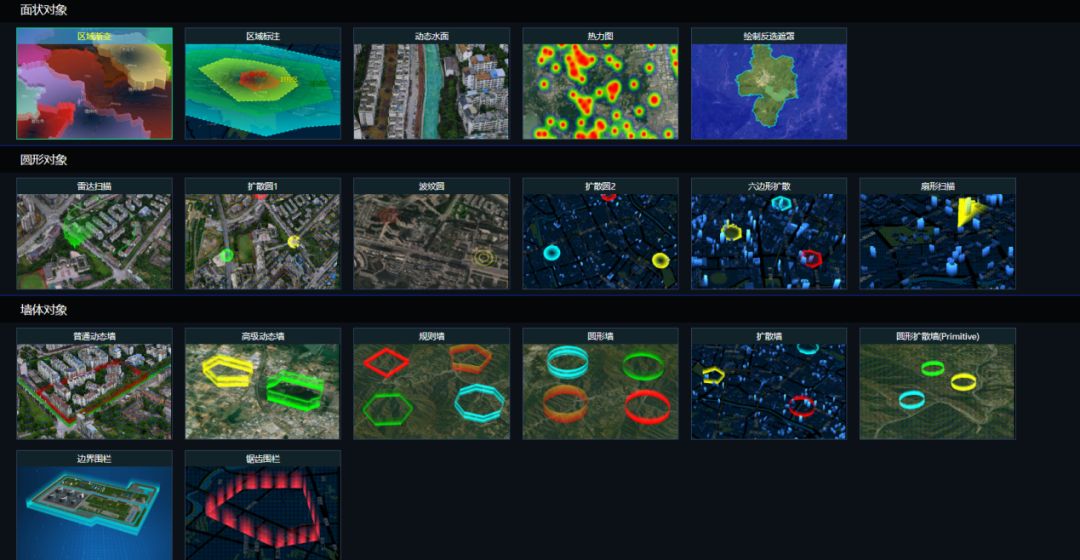
1.2 点状对象

突发事件点位
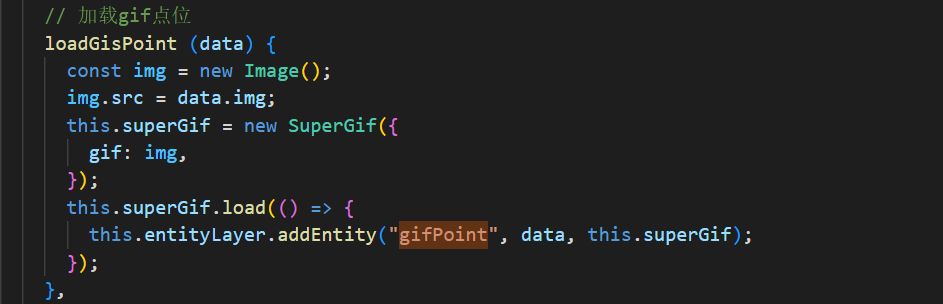
为凸显突发事件点位,实际开发中经常会有动图加载的需求,Gif是我们最常见的动图格式,它的原理是通过对多帧图片按时间序列进行切换,从而达到动画的效果,但Cesium不支持纹理贴动图,并且考虑到Cesium的Billboard支持单帧纹理贴图,所以如果能将Gif动图进行解析,获得时间序列对应的每帧图片,然后按照时间序列动态更新Billboard的纹理,即可实现动图纹理效果。而Libgif第三方库能够将Gif转化为一帧帧图像,所以我们结合Libgif来进行Gif动图的渲染。
主要代码段:

POI检索点位
结合资源点位和互联网的POI点位数据,进行地理位置精准查询功能开发,为应急指挥提供辅助信息。

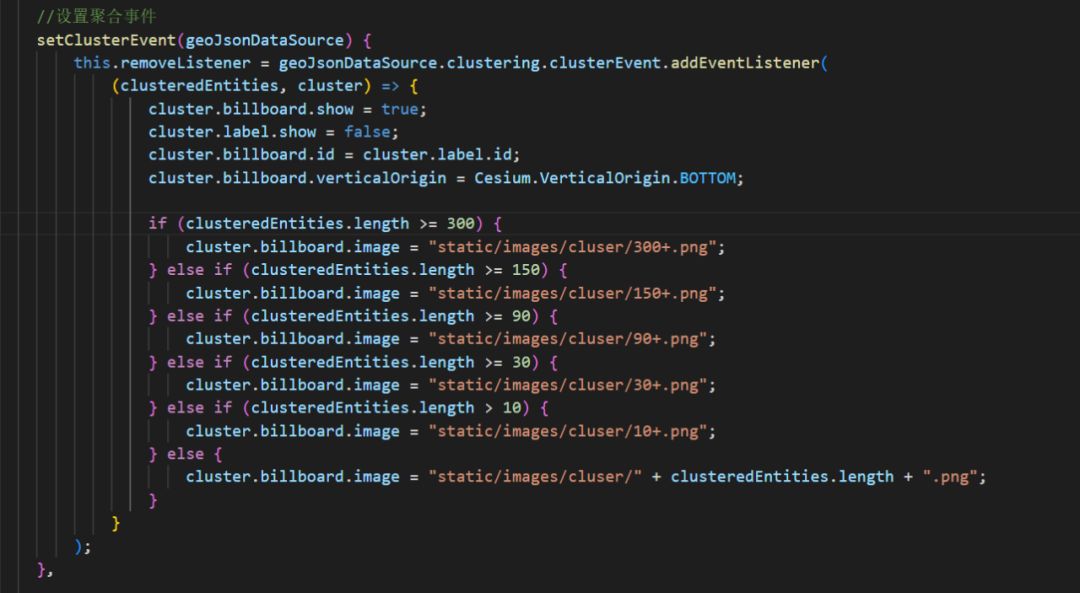
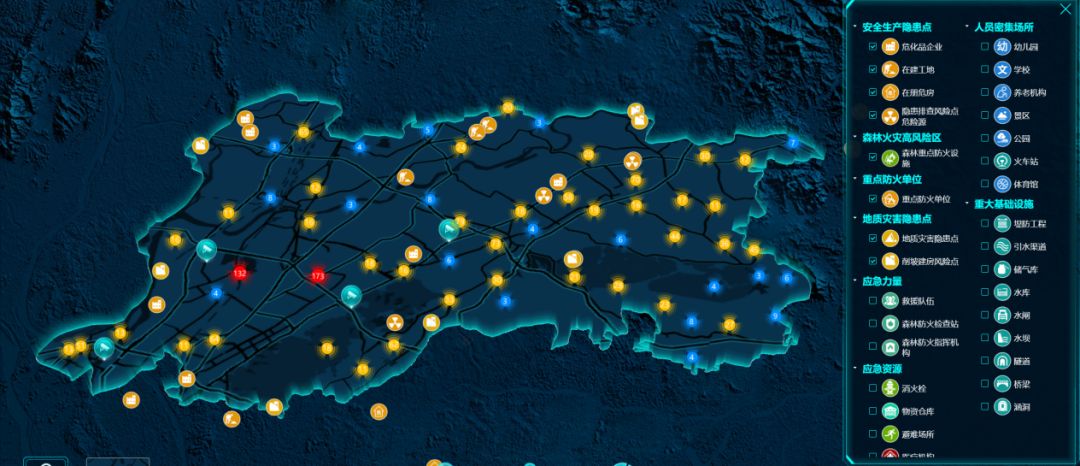
基础数据点位(聚合)
基础数据点位多、数据量大,应用地图聚合功能可以更好地进行展示,使地图看起来不是杂乱的,从而提升地图的加载性能。
实现方式:


正在发生事件点位
对于资源点位,指挥官可以通过app控制端进行操作,点位会高亮显示,地图聚焦到该点位,起到醒目的作用。

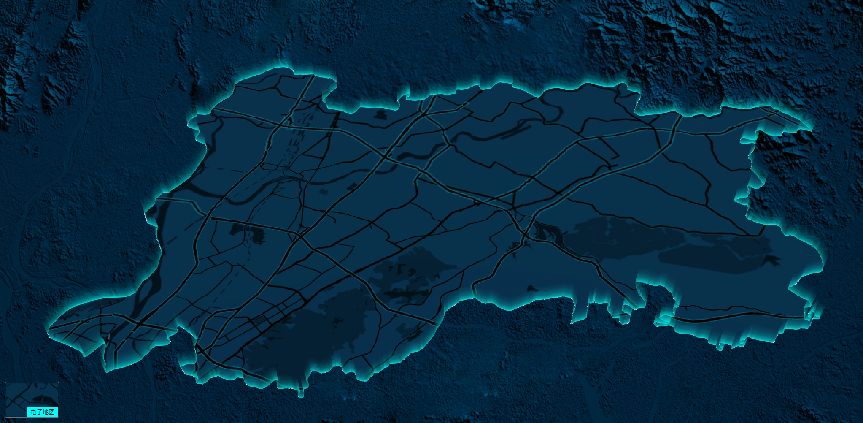
1.3 面状对象
利用面状对象可以综合性地实现底图立体边界的特效,使可视化页面更加形象立体。

利用面状中的墙体立体效果,可以渲染地图区域边界,达到可视化页面的立体效果。

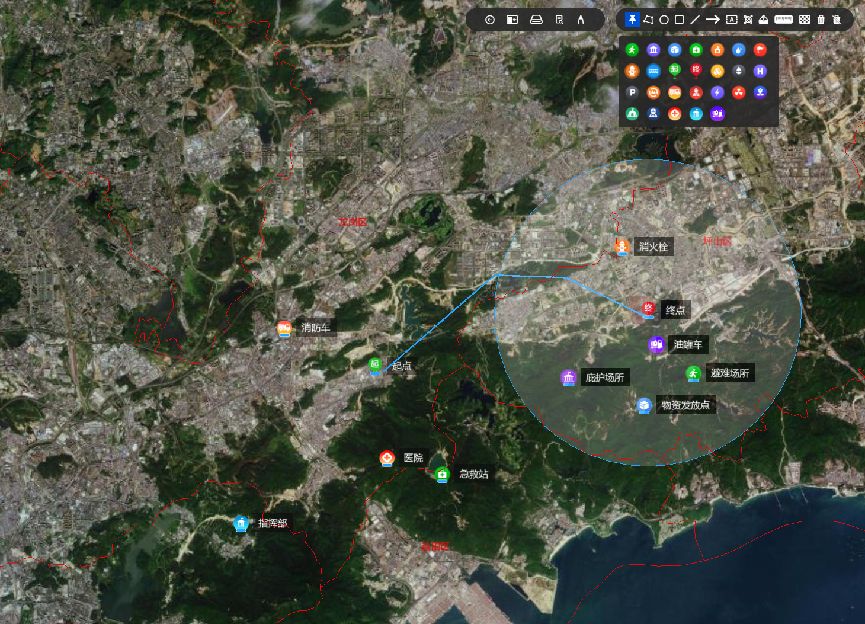
1.4 标注标绘
地图标绘是指在地图背景上标绘各种具有空间特征的事、物的分布状态或行动部署。标绘功能是应急系统中必不可少的一部分,它可以用来表达各种信息,描述各种对象,表示各种资源,还可以渲染业务进度和流程,以便三维可视化分析。地图标绘是三维GIS的一个重要技术手段,在几何表达上主要分为点标绘、线标绘、面标绘、体标绘,常用的为点、线、面的形式。其中在应急系统中,点位设计是具有一定行业标准的,例如医院、学校、消防车、喷水车和避难场所等。
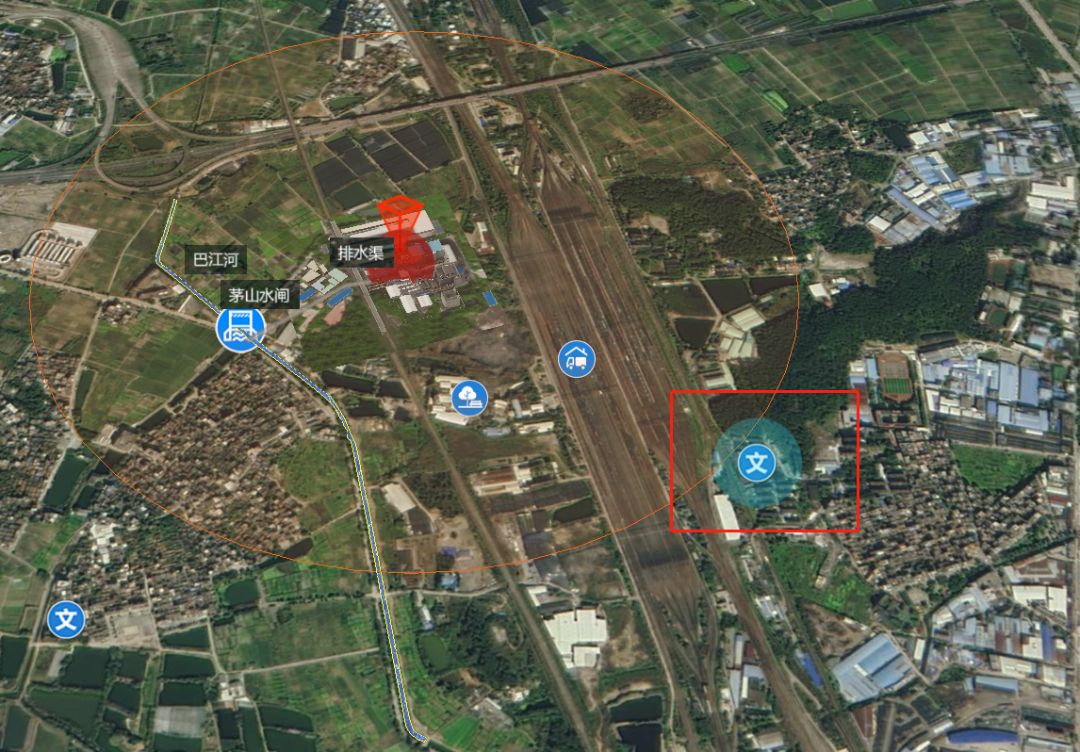
在系统中可以利用点标绘加实体模型,以及文字标注的方式来表达事故现场(地形、资源、人群、设备)的动态及分布情况,并分析事故现场群众的主要聚集地,同时对危险源进行情景分析和风险研判。然后将危险源和其他的资源数据(学校、医院、救援队、避难场所等)进行综合分析,通过扩散爆炸等数据模型来模拟事故发生场景,分析灾害可能带来的人员伤害及财产损失。最后指挥官会在前两个阶段的基础上,协同应急相关部门以标绘形式进行情景演练实施与协调调度,提前确定事故级别和指挥救援方案,制定最佳救援预案。

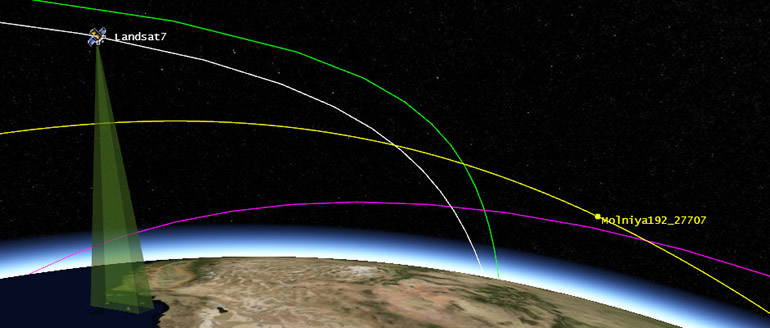
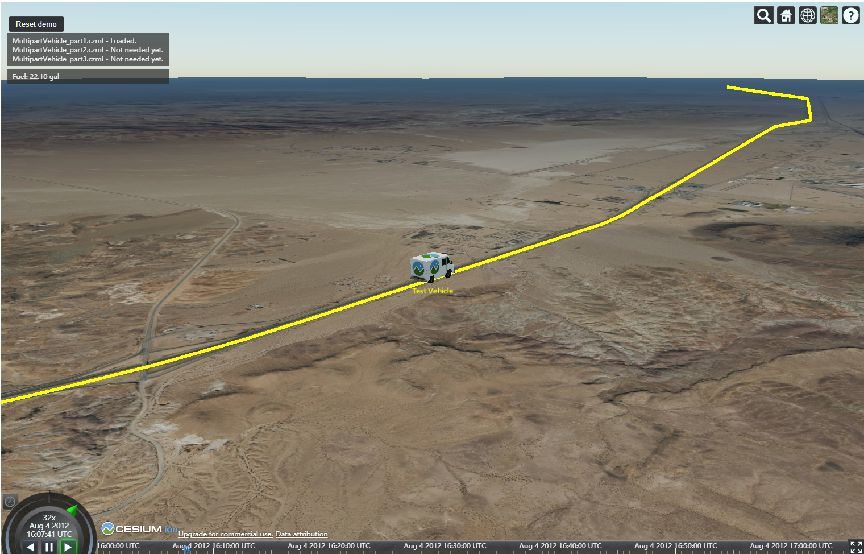
1.5 轨迹路线、漫游
轨迹路线、漫游都是基于CZML数据结构来实现的,它是JSON定义的语言,同时也是高度优化的语言,能够实现解析时更紧凑、人工读写更容易。
基于Cesium的这一特性,可开发出模拟实时救援的具体路径,演练救援场景,对救援物资、人员进行指挥调度,提前制定应急预案等工作,使应急指挥人员可以迅速掌握事故地点周围情况,为其决定是否应急撤离、判断事故现场外影响区域的安全性提供有利的依据。此外,还可以根据相关危险类型、潜在后果、现有资源控制紧急情况的行动类型,调动相关的救援人员及物资快速到达现场,做好应急和抢险工作,妥善安排人员留守或者转移到安全地带,最大限度地保证现场人员和外援人员及相关人员的安全。


1.6 3D Tileset
使用3DTiles格式流式可以加载各种不同的3D数据,包括倾斜摄影模型、三维建筑物、CAD和BIM的外部和内部,以及点云数据,并支持样式配置和用户交互操作。
3D Tileset介绍
3DTiles是在glTF的基础上,加了分层LOD的概念(可以把3DTiles简单地理解为带有 LOD的glTF),专门为流式传输和渲染海量3D地理空间数据设计的,例如倾斜摄影、3D建筑、BIM/CAD、实例化要素集和点云。它定义了一种数据分层结构和一组切片格式,用于渲染数据内容。3DTiles 没有为数据的可视化定义明确的规则,客户可以按照适合自己的方式来可视化3D空间数据。同时,3DTiles 也是OGC标准规范成员之一,可在台式机、Web端和移动应用程序中实现海量异构3D地理空间数据的共享、可视化、融合及交互功能。
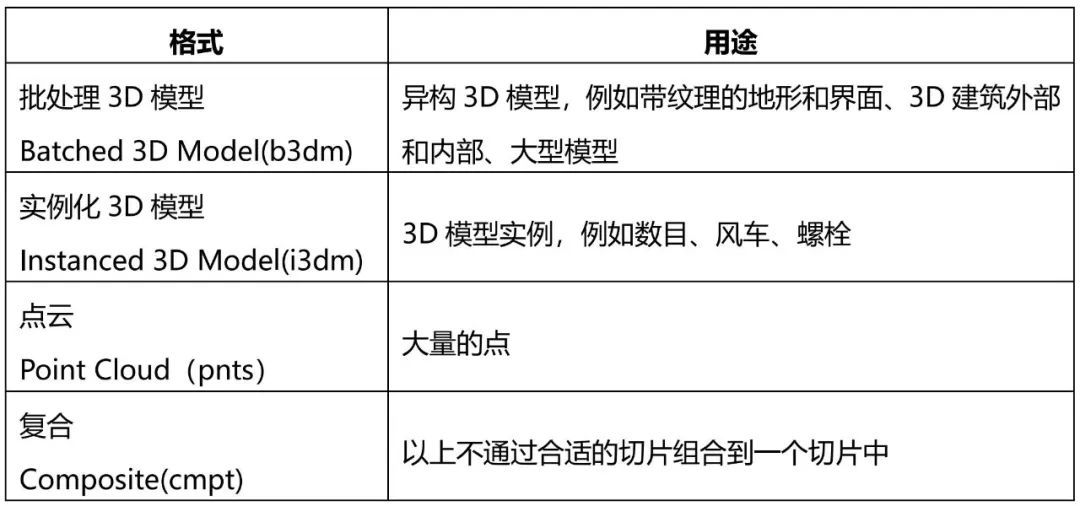
在3DTiles中,一个瓦片集(Tileset)是由一组瓦片(Tile)按照空间数据结构(树状结构)组织而成的,它至少包含一个用于描述瓦片集的JSON文件(包含瓦片集的元数据和瓦片对象),每一个瓦片对象可以引用下面的其中一种格式,用于渲染瓦片内容:
瓦片的内容(瓦片格式的一个单独实例)是一个二进制blob,具有特定于格式的组件,包括要素表(Feature Table)和批处理表(Batch Table)。瓦片内容参考多种要素集特征,例如表示建筑物或树木的3D模型或点云中的点,每个要素的位置和外观属性都存储在瓦片要素表中,其他应用于特定程序的属性则存储在批处理表中。客户端可在运行时选择要素,并检索其属性以进行可视化或分析。
上面表格中的b3dm和i3dm格式是基于glTF(一种专为高效传输3D内容而设计的开放性规范)构建的,其瓦片内容在二进制体中嵌入了glTF资源,包含模型的几何和纹理信息,而pnts 格式却没有嵌入glTF 资源。
瓦片中的树状组织结合了层次细节模型(Hierarchical Level of Detail,简称HLOD)的概念,以便最佳地渲染空间数据。在树状结构中,每个瓦片都有一个边界范围框属性,该边界范围框在空间中能够完全包围该瓦片和子节点的数据。
瓦片集可以使用类似于2D空间的栅格和矢量瓦片方案(如Web地图切片服务WMTS或 XYZ方案),其在若干细节级别(或缩放级别)处提供预定义的瓦片。但是,由于瓦片集的内容通常是不一致的,或者可能很难仅在二维上组织,因此树可以是具有空间一致性的任何空间数据结构,包括k-d树、四叉树、八叉树和网格。
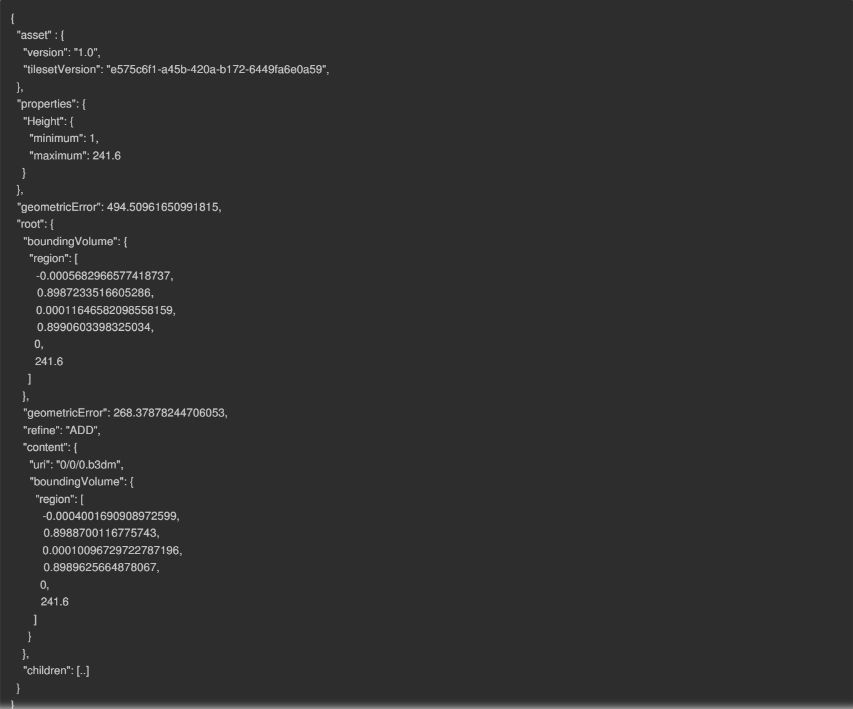
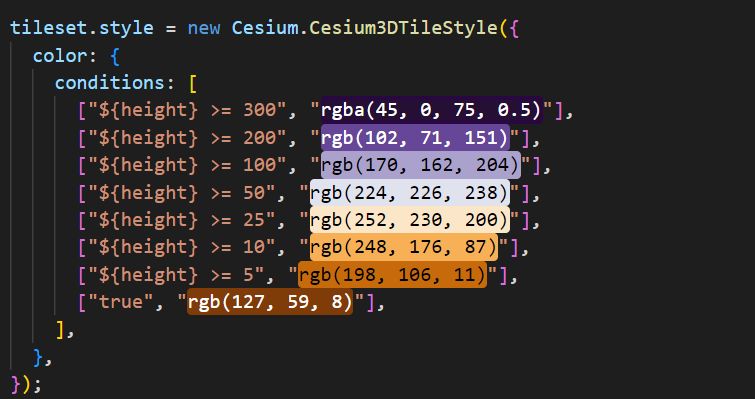
3DTiles的样式是可选的,可以将其应用于Tileset,样式是由可计算的表达式所定义,用于修改每个要素的显示方式。下图代码中root下的内容就是一个Tile,即一个瓦片,其包含用于确定是否渲染瓦片的元数据、对渲染内容的引用及任何子瓦片的数组,切片实际上也是一个JSON对象。

Tiles-瓦片
瓦片包含用于确定是否渲染瓦片的元数据、对渲染内容的引用及任何子瓦片的数组,切片实际上也是一个JSON对象,它由以下属性组成。
(1)boundingVolumes(边界范围框)
boundingVolumes定义了瓦片的最小边界范围,用于确定在运行时渲染哪个瓦片,有region、box、sphere三种形式。
(2)geometricError(几何误差)
geometricError是一个非负数,以⽶为单位定义了不同瓦片层级的几何误差,通过几何误差来计算以像素为单位的屏幕误差(SSE),从而确定不同缩放级别下应该调用哪个层级的瓦片。简单来说,Tile的⼏何误差是用来确定瓦片切换层级的,即控制LOD的。
(3)refine(细化⽅式)
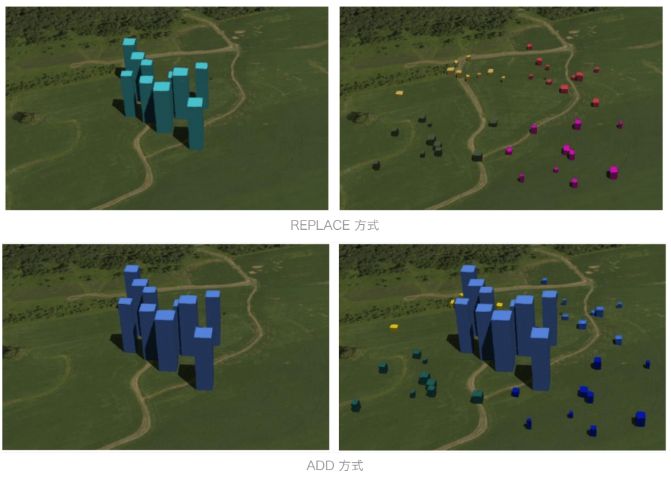
refine确定瓦片从低级别(LOD)切换为高级别(LOD)的呈现过程,简单来说就是瓦片是如何切换的,其中包括替换(REPLACE)和添加(ADD)两种方式。替换就是直接把父级的瓦片替换掉,添加则是在父级瓦片的基础增加细节部分。如下图所示:

理论上来说,ADD是一种非常好的方式,是一种增量的LOD策略,能够减少数据的传输。这里强调统一下,refine属性在根节点的Tile中是必须定义的,在子节点中是可选的,如果子节点没有定义,则继承父节点的该属性。
(4)content(内容)
content属性指定了瓦片实际渲染的内容。content.uri属性可以是一个指定二进制块(b3dm、i3dm、pnts、cmpt)的位置,也可以是指向另一个外部的tileset.json。content.boundingVolume属性定义了类似Tile属性boundingVolume的边界范围框,但是content.boundingVolume是一个紧密贴合的边界范围框,仅包含切片的内容。该属性可以用来做视锥体裁剪,只渲染视图范围内的内容,如果该属性没定义,系统也会自动计算。下图是关Tile.boundingVolumes和content.boundingVolumes的比较,红色是Tile的boundingVolumes,包围Tileset的整个区域;蓝色是content的boundingVolumes,仅包围切片中的渲染模型。

(5)children(子节点)
因为3DTiles是分级别的,所以每个Tile会有子Tile、子子Tile、子子子Tile ......,分的越多,层级划分的越精细,这与下文要讲到的Tileset瓦片集root.children是同一个概念。
(6)viewerRequestVolume(可选,观察者请求体)
viewerRequestVolume定义了一个边界范围,使用与boundingVolumes相同的模式,只有当观察者处于其定义的范围内时,Tile才显示,从而实现精细控制个别瓦片的显示与否。
(7)transform(可选,位置变换矩阵)
transform定义了一个4x4的变换矩阵 ,通过此属性,Tile的坐标就可以是自己的局部坐标系内的坐标,最后通过自己的transform矩阵变换到父节点的坐标系中。它会对Tile的content、boudingVolume、viewerRequestVolume进行转换。详情可查看3DTiles的规范文档。
Tileset 瓦片集
通常一个3DTiles数据会使用一个主Tileset JSON文件作为定义Tileset的入口点,一般是以tileset.json文件命名。从上面示例代码可以看出,Tileset JSON有四个顶级属性:asset、properties、geometricError、root。
(1)asset
asset包含整个Tileset的元数据对象。asset.Version属性,用于定义3DTiles版本,该版本指定Tileset的JSON模式和基本的Tileset格式。tileVersion属性可选,用于定义特定的应用程序的Tileset。
(2)properties
properties是一个对象,包含Tileset中每个feature属性的对象。上面的例子是一个建筑物的3DTiles,因此每个瓦片都含有三维建筑物模型,每个三维建筑物模型都有高度属性。属性中每个对象的名称与每个要素属性的名称相对应,并且包含该属性的最大值和最小值,这些值用于创建样式的颜色渐变非常有用。
(3)geometricError
geometricError是一个非负数,是通过这个几何误差的值来计算屏幕误差,确定Tileset是否渲染。如果在渲染的过程中,当前屏幕误差用于这里定义的屏幕误差,这个Tileset就不渲染。即根据屏幕误差来控制Tileset中的root是否渲染。
(4)root
root是一个JSON对象,定义最根级的Tile,它存储的是真正的Tile。也就是说,root 的数据组织方式与Tile的数据组织方式是一样的。需要注意的是,root.geometricError 与Tileset的顶级geometricError不同,TileSet的geometricError是根据屏幕误差来控制TileSet中的root是否渲染,而root(Tile)中的geometricError则是用来控制Tile中的children是否渲染。root.children是一个定义子Tile的对象数组,每个Tile还会有其children,这样就形成一种递归定义的树状结构。每个子Tile的内容完全由其子Tile的boundingVolume包围,并且通常是其geometricError用于其子Tile的geometricError,因为越接近叶子节点,模型越精细,与原模型的几何误差就越⼩。对于叶子节点的Tile,其数组的长度为零,或者是未定义children 。
当然,为了创建树状结构,Tile的content.uri也可以指向外部的Tileset(另一个Tileset 的JSON文件)。这样做的一个好处是,不同的Tileset可以分开存储,例如我国的每个城市可单独存储成几个Tileset,然后再定义一个包含所有Tileset的全局Tileset。
Cesium加载3DTiles
在Cesium API帮助文档中搜索3Dtile关键词,搜出如下结果:Cesium虽然也支持两种方式(Entity和Primitive)加载3DTiles数据,但因为多数情况下3DTiles数据都是成片区的数据,数据量比较大,所以为了保证性能,建议使用Primitive方式。
(1)Cesium中3DTiles相关类
在Cesium API帮助文档中搜索3Dtile关键词:
Cesium3Dtileset:用于流式传输⼤量的异构3D地理空间数据集;
Cesium3DTileStyle:瓦片集样式;
Cesium3DTile:数据集中的一个瓦片;
Cesium3DTileContent:瓦片内容;
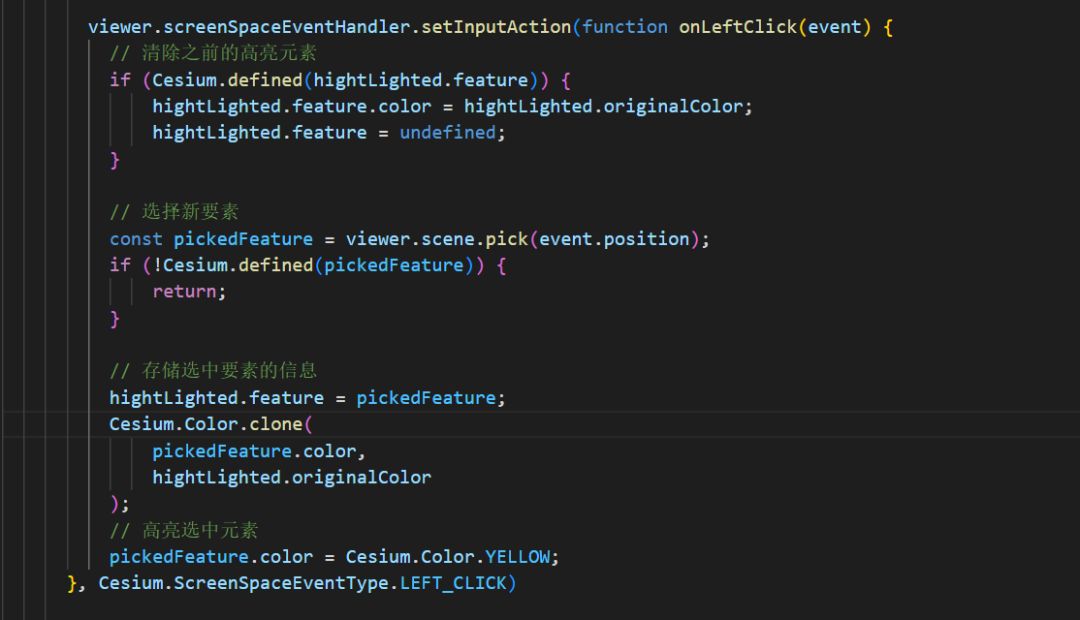
- Cesium3DTileFeature:瓦片集要素,用于访问Tile中批量表中的属性数据,可通过 scene.pick⽅法来获取一个 BATCH,即三维要素。
Cesium3DTileFeature.getPropertyNames()方法获取批量表中所有属性名,Cesium3DTileFeature.getProperty(string Name) 来获取对应属性名的属性值。
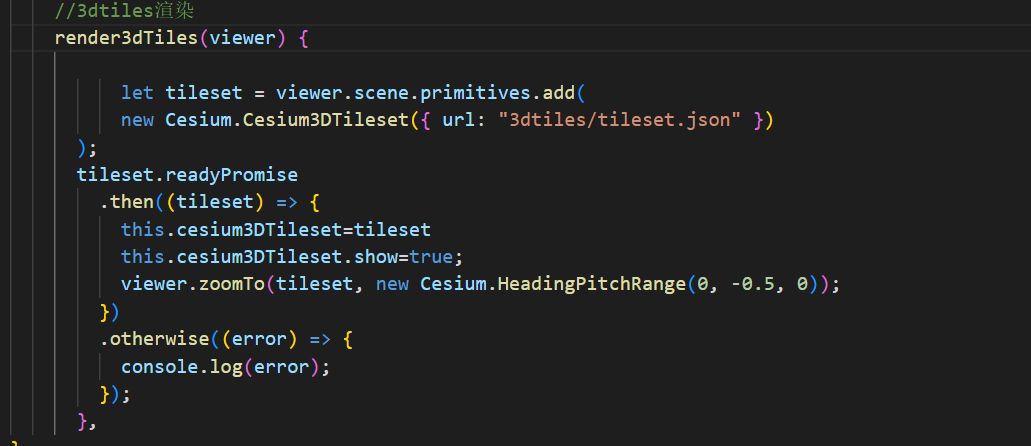
(2)加载3DTiles

(3)设置样式

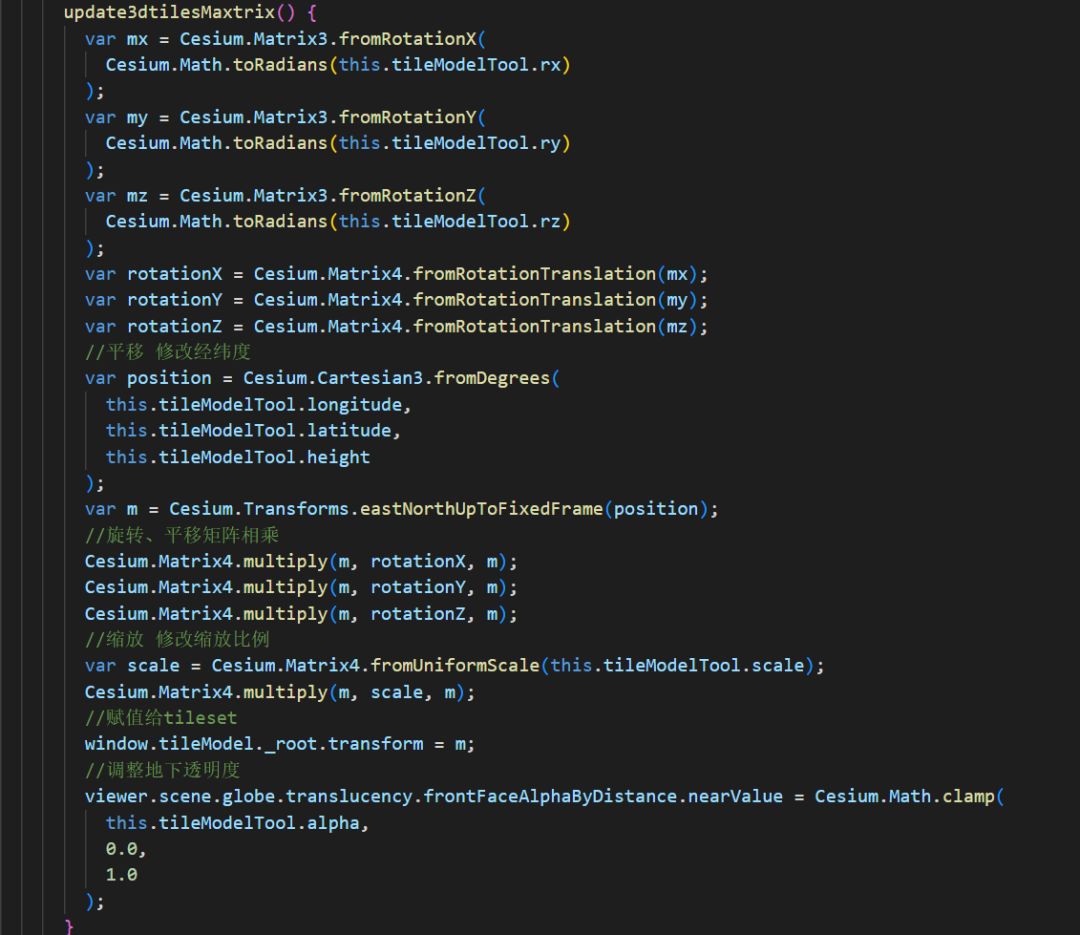
(4)位置调整

(5)拾取要素

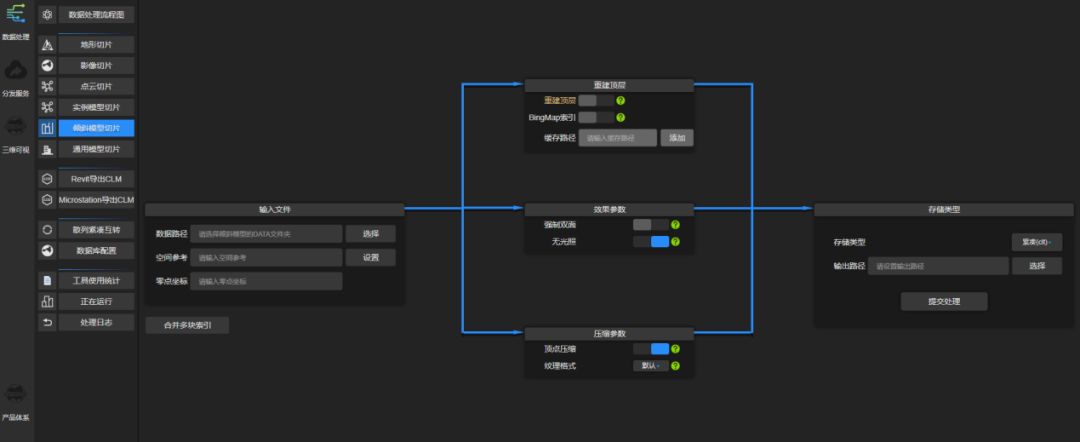
3D Tileset文件转换
三维地理空间内容(包括摄影测量/海量、模型、BIM/CAD、三维建筑、实例要素和点云)可以转换为三维分幅,并组合成单个数据集,以实现无缝性能和实时分析,包括测量、可见性分析、样式设置和过滤。
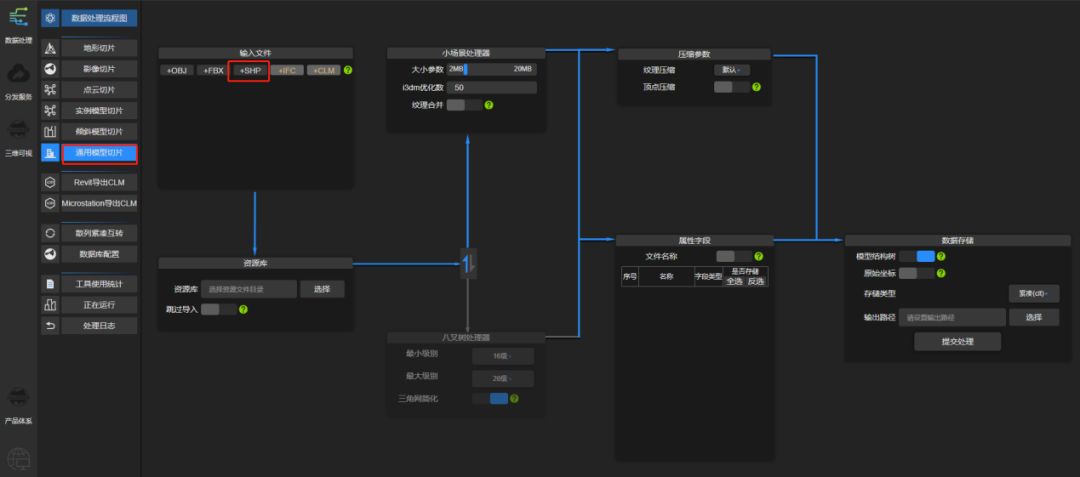
本次百分点科技主要介绍的就是当前比较流行的无人机倾斜摄影的模型转换方式,目前,无人机倾斜摄影技术的广泛应用,改变了传统的测绘作业方式,大幅度提升测绘行业的作业效率。无人机倾斜摄影技术,就是在无人机上搭载多台传感器,从垂直、倾斜等不同角度采集影像,通过对倾斜影像数据处理并整合其他地理信息,输出正射影像、地形图、三维模型等产品。
倾斜摄影转3DTiles
转换方式:无人机航拍 > 倾斜摄影 > 3DTiles转换 > 三维图层发布
转换工具:Cesiumlab3

三维模型发布:文件统一由文件服务器go-fastdfs统一管理,统一的路由、统一的命名、统一的服务。
矢量数据转3DTiles
转换方式:矢量数据(shp) > 3Dtiles转换 > 三维图层发布
转换工具:水经注(水经注万能地图下载器是一款基于各大地图服务器的多线程地图浏览下载软件)、Cesiumlab3。

三维模型发布:文件统一由文件服务器go-fastdfs统一管理,统一的路由、统一的命名、统一的服务。

矢量白膜特效
1.7 空间分析
空间分析是指以地理事物空间位置和形态特征为基础,以空间数据运算、空间数据与属性数据综合运算能力为特征,提取与产生新的空间信息技术和过程。
下面就以应急蒸汽云、爆炸模型场景与城市风场场景为例进行说明:
(1)蒸汽云、爆炸模型调用流程:
- 前端先根据用户参数请求应用服务,应用服务再根据入参调用Python模型服务;
- Python模型根据入参进行计算,并输出多条轮廓线矩阵数据,每条轮廓线都标识相应浓度信息;
前端再根据应用服务返回坐标数据应用服务再将矩阵数据的x,y坐标转换为经纬度返回给前端。

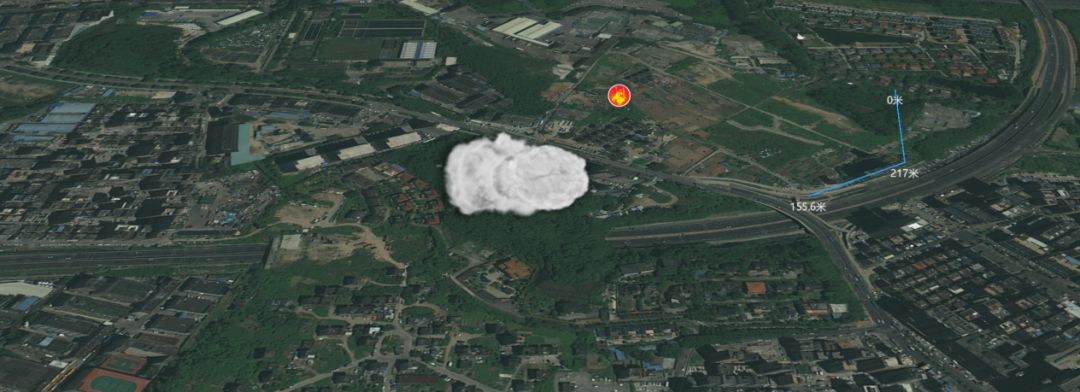
蒸汽云扩散模型-动画效果

蒸汽云扩散模型-数据渲染

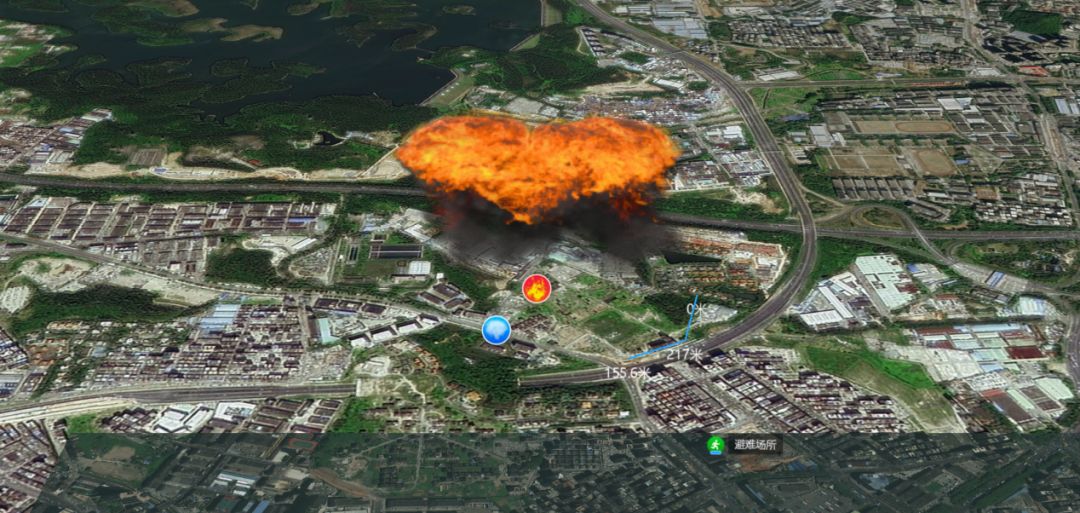
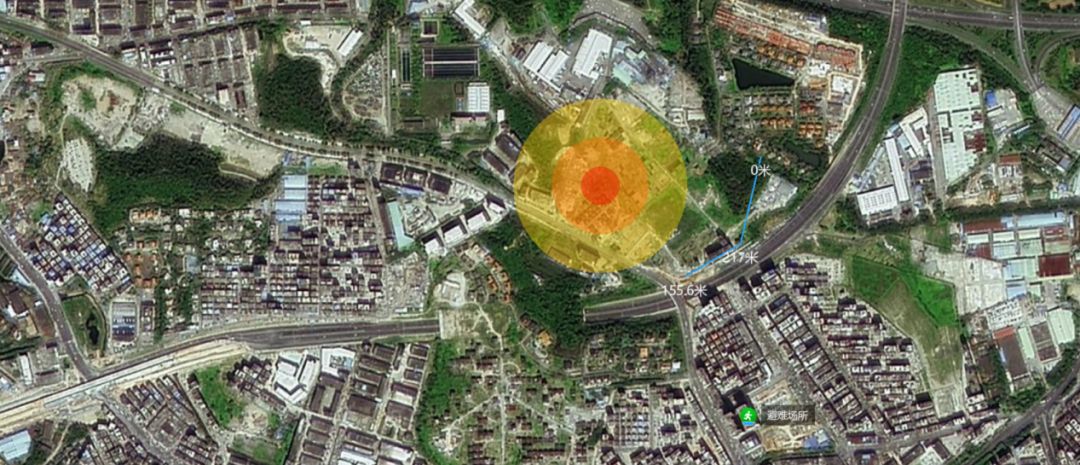
爆炸模型-动画效果

爆炸模型-数据渲染
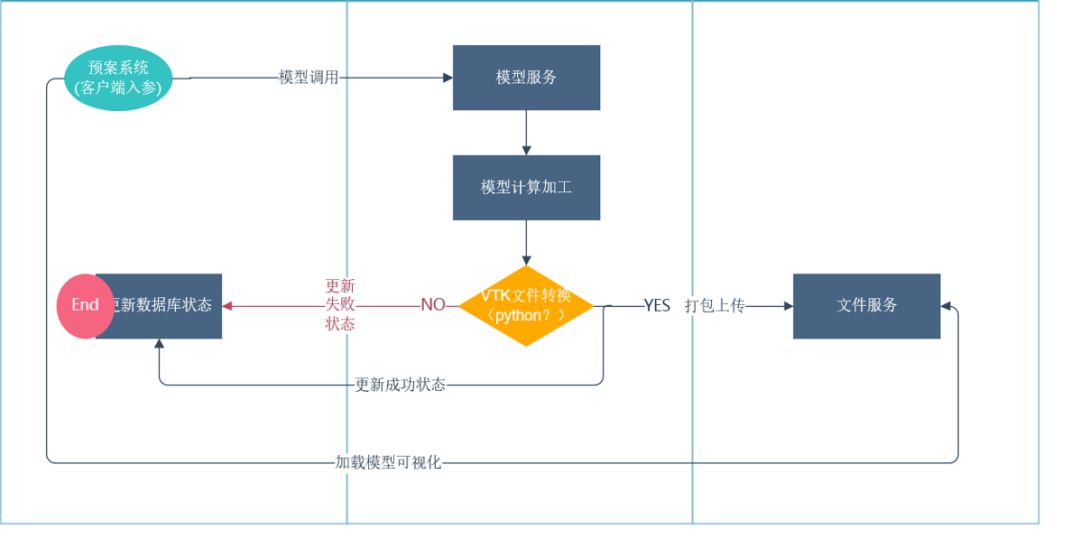
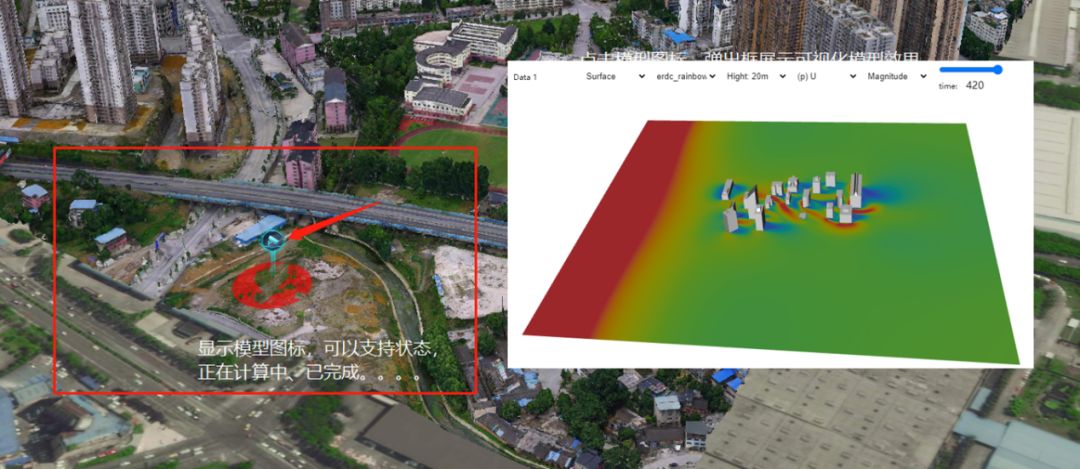
(2)城市风场模型调用流程:
Three.js VTKLoader尝试多种集成都集成不了,最终还是选定vtk.js作为可视化解决方案;
Vtk.js有显示窗口,无法与GIS(cesium)100%融合,当前方案设计交互方式展现;
模型计算需要时间不能采用实时的交互方式采用离线的方式,模型生成文件后转换vtp存储到文件服务器当中。
- 可根据机构、用户、时间维度定义文件存储目录规则,系统可根据规则自动加载。

 2. Cesium与第三方技术的融合
2. Cesium与第三方技术的融合
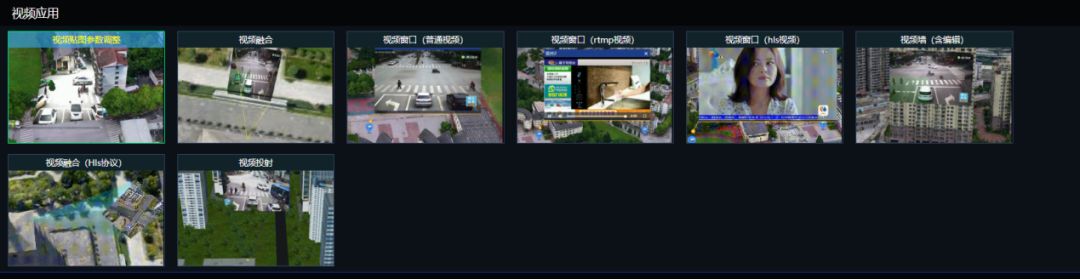
2.1 监控视频与GIS的融合

在传统的视频监控系统中,工作人员需要同时观看多个分镜头画面,并且很难将零散的分镜头视频与其实际地理位置相对应,无法对大场景进行全局实时监测,也无法对历史事件进行快速回溯查找。三维GIS与监控视频的融合技术,可以将实时画面投射到三维实景模型上,通过经纬度、海拔等地理信息坐标体系,实现基于时空位置智能精准定位和时空动态分析,从而提升视频分析能力,实现人工智能的应用价值。

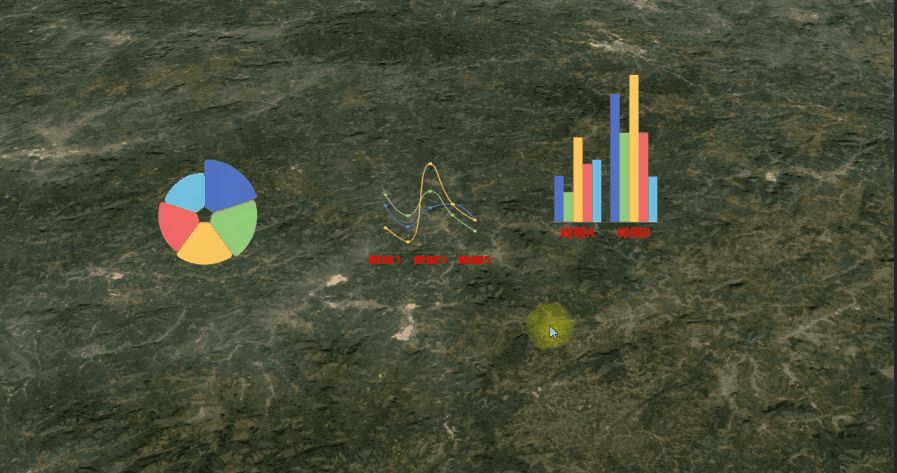
2.2 Echarts可视化支持
Cesium和Echarts也能很好的结合,满足多样化的统计、分析、展示数据等功能,例如分析各地区资源数据,统计突发事件造成得人员伤亡情况等,应用柱状图、折线图、饼图和地理信息数据更好地进行整合,直观展现多元化得信息。

2.3 MapV可视化支持
MapV是一款地理信息可视化开源库,可以用来展示大量地理信息数据,点、线、面的数据,每种数据也有不同的展示类型,如直接打点、热力图、网格、聚合等方式展示数据,能和Cesium很好得整合到一起,更直观地展示数据类型。

无人机检测气体浓度
结语
城市信息模型(City Information Modeling)即CIM,是以城市信息数据为基数,建立起三维城市空间模型和城市信息的有机综合体,从数据类型上讲是大场景的GIS数据+小场景的BIM数据+物联网的有机结合,属于智慧城市建设的基础数据。BIM+3D GIS的结合使得城市数字化,其中GIS起到了强大的枢纽作用,各个BIM单体之间连接网络管理能力,比如道路、地下管廊与管线等都是依靠GIS来实现的,同时对于大规模建筑群的BIM数据也具有管理能力,进而才有了CIM表现出一个虚拟的智慧城市。
基于应急行业大数据和其它互联网相关数据,并结合CIM,能够让应急系统的数据信息更加完善、多源和高精度。通过对这些数据的深度挖掘和分析,为应急智慧平台打下夯实的基础,制定更合理的应急预案、应急体系,为改善和优化救援指挥工作提供高效的指引,从而全面提高资源的合理分配,为处理突发事件、预防自然灾害、减少危险品爆炸事件、保障人民群众财产安全和智慧城市建设等提供决策支撑。
百分点大数据技术团队已经在该技术路线上积累了丰富的经验,我们将继续创新实践,不断探寻、思考和深化,为客户提供更加完善的技术服务。