过滤器可以用来修改变量的显示样式。
使用方式
格式:{{变量|过滤器方法}}。可以连续使用,形式如:{{变量|过滤器方法1|过滤器方法2}}。
过滤器如下
Lower
转化为小写字母
格式:变量|lower
Upper
转化为大写字母
格式:变量|upper
Join
过滤器可以传递参数,参数用引号包起来
格式:列表|join:’#’
示例:
视图
def template2(request):grades = Grades.objects.get(pk=1)students = Students.stuObj2.filter(grades=1)testlist = ['This', 'is', 'an', 'example', 'template']return render(request, 'test/index.html', {'title': 'This is an example template','info': grades,'students': students,'testlist': testlist})模板
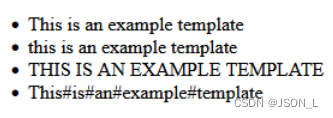
<ul><li>{{title}}</li><li>{{title|lower}}</li><li>{{title|upper}}</li><li>{{testlist|join:'#'}}</li>
</ul>效果

Default
如果一个变量没有被提供,或者值为false、空,可以使用默认值。
格式:{{var|default:'没有'}}
示例:
<li>{{test_default|default:'未定义'}}</li>Date
根据给定格式转换日期为字符串
格式:{{dateVal|date:'Y-m-d'}}
示例:
{{info.create_time|date:'Y-m-d'}}Capfirst
首字母大写
格式:{{ value|capfirst }}
示例:
{{'title'|capfirst}}Cut
删除指定值,可去掉字符串中的空格
示例:
{{title|cut:' '}}Length
显示一个字符串或者数组的长度,例如{{ value|length }}。
加减乘除
Add:过滤器,加减使用
Widthratio
对于创建条形图等,该标签计算给定值与最大值的比率,然后将该比率应用于一个常数。
格式 {% widthratio this_value max_value 100 %}
表示 this_value/max_value * 100
示例:
<h2>加减乘除</h2>
<ul><li>num = {{num}}</li><!--加法--><li>{{num}}+{{num}}={{num|add:10}}</li><!--减法--><li>{{num}}+{{num}}={{num|add:-5}}</li><!--乘法 num * 5--><li>{{num}}*5={% widthratio num 1 5 %}</li><!--除法 num / 5--><li>{{num}}/5={% widthratio num 5 1 %}</li>
</ul>组合用法
<ul>{% for stu in students %}{% if forloop.counter|divisibleby:2 %}<li style="color:red">{{forloop.counter}}-{{stu.name}}</li>{% else %}<li style="color:blue">{{forloop.counter}}-{{stu.name}}</li>{% endif %}{% empty %}<li>无数据</li>{% endfor %}
</ul>注意:变量、管道符(|)和过滤器方法之间不能有空格。