文章目录
- 学习链接
- 纯CSS渐变动画
- 结合vue指令简单使用
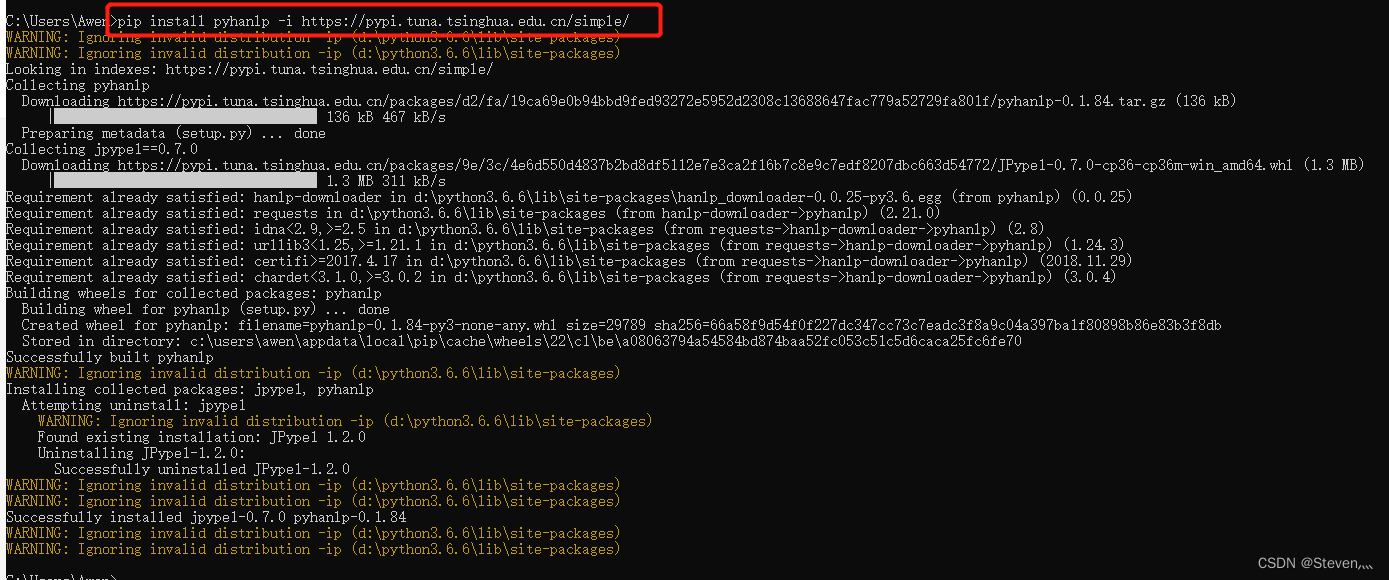
学习链接
Git Hub前端50天50个项目 | 第24 内容文本
纯CSS渐变动画

<style lang="scss" scoped>
.card-wrapper {width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;
}.img {width: 100%;height: 100%;object-fit: cover;
}
.card {width: 260px;border-radius: 6px;overflow: hidden;background-color: #fff;box-shadow: 0 2px 5px 0 rgba(0,0,0,0.05);.card-header {height: 170px;}
}// 卡片头部图片
.card-header img {width: 100%;
}// 卡片内容
.card-content {padding: 20px;.card-title {font-weight: bold;}.card-bio {margin: 5px 0 10px;font-size: 14px;color: #7c7c7c;}.author {display: flex;.author-avatar {width: 42px;height: 42px;border-radius: 50%;overflow: hidden;flex-shrink: 0;}.author-intro {padding-left: 8px;flex: 1;overflow: hidden;display: flex;flex-direction: column;justify-content: space-around;.author-name {font-size: 16px;text-decoration: none;color: #000;text-overflow: ellipsis;white-space: nowrap; /* white-space属性为nowrap时,不会因为超出容器宽度而发生换行 */overflow: hidden;}.author-date {font-size: 13px;color: #7c7c7c;}}}}.animated_txt {height: 20px;border-radius: 8px;
}
.animated_bg {/* 使用渐变作为元素图片,注意这里面的图片是个矢量图片(即:不管放多大,也不会失真。并且元素有多大,它这个背景图片就有多大)*//* 1. 第一个参数是渐变方向2. 后面参数,可以理解为:现确定什么颜色的油漆, 然后从什么位置开始刷, 然后中间渐变*/background-image: linear-gradient(to right, #f6f7f8 0,#d0d1d2 25%,#f6f7f8 50%,#f6f7f8 100%);/* 将背景图片(渐变背景)的x轴方向,设置为元素大小的2倍为什么要改成2倍呢?因为background-position设置背景图片的位移百分比,是相对于 元素的大小 减去 背景图片的大小 的百分比,而默认情况下,这个矢量渐变背景与元素大小相同,因此设置百分比无效(0乘以任何数都是0)。 */background-size: 200% 100%;// background-position: 0% 0;animation: grad 1s linear infinite;
}@keyframes grad {0% {background-position: 0% 0;}100% {background-position: -200% 0;}
}</style><template><div class="card-wrapper"><div class="card"><div class="card-header animated_bg"><!-- <img class="img" src="http://119.23.61.24/api/static/img/article/90876672-26ec54f7c7ea7d27b3079ec685effdf2.jpg" alt=""> --></div><div class="card-content"><div class="card-title animated_bg animated_txt"><!-- PSCOOL的签名 --></div><p class="card-bio animated_bg animated_txt"><!-- 热爱技术, 一点点的学习 --></p><div class="author"><a href="#" class="author-avatar animated_bg"><!-- <img class="img" src="http://119.23.61.24/api/static/img/avatar/avatar.png" alt=""> --></a><div class="author-intro"><a href="#" class="author-name animated_bg animated_txt"><!-- PSCOOL --></a><div class="author-date animated_bg animated_txt"><!-- 2023-05-21 --></div></div></div></div></div></div></template><script>export default {name: '',components: {},methods: {}
}
</script>结合vue指令简单使用

- 在vue指令刚开始绑定到元素上时,给元素加上animated_bg样式,让它产生动画。自定义指令中添加txt修饰符,给默认文本一个高度。
- 点击按钮时,更新了cardInfo响应式数据的值,当子组件中有用到这个响应式数据时,v-animated_bg指令的componentUpdated方法就会触发,在这个钩子函数中移除值。
<style lang="scss" scoped>
.card-wrapper {width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;
}.img {width: 100%;height: 100%;object-fit: cover;
}
.card {width: 260px;border-radius: 6px;overflow: hidden;background-color: #fff;box-shadow: 0 2px 5px 0 rgba(0,0,0,0.05);.card-header {height: 170px;}
}// 卡片头部图片
.card-header img {width: 100%;
}// 卡片内容
.card-content {padding: 20px;.card-title {font-weight: bold;}.card-bio {margin: 5px 0 10px;font-size: 14px;color: #7c7c7c;}.author {display: flex;.author-avatar {width: 42px;height: 42px;border-radius: 50%;overflow: hidden;flex-shrink: 0;}.author-intro {padding-left: 8px;flex: 1;overflow: hidden;display: flex;flex-direction: column;justify-content: space-around;.author-name {font-size: 16px;text-decoration: none;color: #000;text-overflow: ellipsis;white-space: nowrap; /* white-space属性为nowrap时,不会因为超出容器宽度而发生换行 */overflow: hidden;}.author-date {font-size: 13px;color: #7c7c7c;}}}}.animated_txt {height: 20px;border-radius: 8px;
}
.animated_bg {/* 使用渐变作为元素图片,注意这里面的图片是个矢量图片(即:不管放多大,也不会失真。并且元素有多大,它这个背景图片就有多大)*//* 1. 第一个参数是渐变方向2. 后面参数,可以理解为:现确定什么颜色的油漆, 然后从什么位置开始刷, 然后中间渐变*/background-image: linear-gradient(to right, #f6f7f8 0,#d0d1d2 25%,#f6f7f8 50%,#f6f7f8 100%);/* 将背景图片(渐变背景)的x轴方向,设置为元素大小的2倍为什么要改成2倍呢?因为background-position设置背景图片的位移百分比,是相对于 元素的大小 减去 背景图片的大小 的百分比,而默认情况下,这个矢量渐变背景与元素大小相同,因此设置百分比无效(0乘以任何数都是0)。 */background-size: 200% 100%;// background-position: 0% 0;animation: grad 1s linear infinite;
}@keyframes grad {0% {background-position: 0% 0;}100% {background-position: -200% 0;}
}</style><template><div class="card-wrapper"><button @click="getData">button</button><div class="card"><div class="card-header" v-animated-bg.img><img v-if="cardInfo.bgUrl" class="img" :src="cardInfo.bgUrl" alt=""></div><div class="card-content"><div class="card-title" v-animated-bg.txt><!-- PSCOOL的签名 --> {{ cardInfo.title }}</div><p class="card-bio" v-animated-bg.txt><!-- 热爱技术, 一点点的学习 --> {{ cardInfo.bio }}</p><div class="author"><a href="#" class="author-avatar" v-animated-bg.img><img v-if="cardInfo.avatar" class="img" :src="cardInfo.avatar" alt=""></a><div class="author-intro"><a href="#" class="author-name" v-animated-bg.txt><!-- PSCOOL --> {{ cardInfo.authorName }}</a><div class="author-date" v-animated-bg.txt><!-- 2023-05-21 --> {{ cardInfo.date }}</div></div></div></div></div></div>
</template><script>export default {name: '',components: {},data() {return {a:'',cardInfo: {}}},methods: {getData() {this.cardInfo = {bgUrl: 'http://119.23.61.24/api/static/img/article/90876672-26ec54f7c7ea7d27b3079ec685effdf2.jpg',title: 'PSCOOL的签名',bio: ' 热爱技术, 一点点的学习',avatar: 'http://119.23.61.24/api/static/img/avatar/avatar.png',authorName: 'PSCOOL',date: '2023-05-21'}}},directives: {'animated-bg': {bind(el, binding, vnode) {console.log(el,'el-bind');el.classList.add('animated_bg')if(binding.modifiers.txt) {el.classList.add('animated_txt')}},componentUpdated(el, binding) {console.log(el,'el-componentUpdated');el.classList.remove('animated_bg')el.classList.remove('animated_text')}}}
}
</script>