因为Composition组合式API setup有一点点不同特此举例几种可行的请求数据并使用方式
第一种 Promise
参考代码如下
<template><div>{{ min }}</div>
</template><script>
import { ref } from 'vue';
import { getUser } from '@/api/user'
export default {setup(){let min = ref("");getUser(30).then(res=>{min.value = res;}).catch(err=>{console.log(err);})return {min}}
}
</script><style></style>
运行结果如下

这应该是影响最小的一种 基本和以前写法没什么不同
第二种 在其他声明周期中用 async await 以onMounted为例
参考代码如下
<template><div>{{ min }}</div>
</template><script>
import { ref,onMounted } from 'vue';
import { getUser } from '@/api/user'
export default {setup(){let min = ref("");onMounted(async () => {min.value = await getUser(30);});return {min}}
}
</script><style></style>
这里 我们在onMounted的声明周期函数上设置async
在里面通过await请求
运行结果如下

也没有任何的副作用 而且看着也很规范整洁
最后一种 直接在setup上用 async await 不推荐
参考代码如下
<template><div>{{ min }}</div>
</template><script>
import { ref } from 'vue';
import { getUser } from '@/api/user'
export default {async setup(){let min = ref("");min.value = await getUser(30);return {min}}
}
</script><style></style>
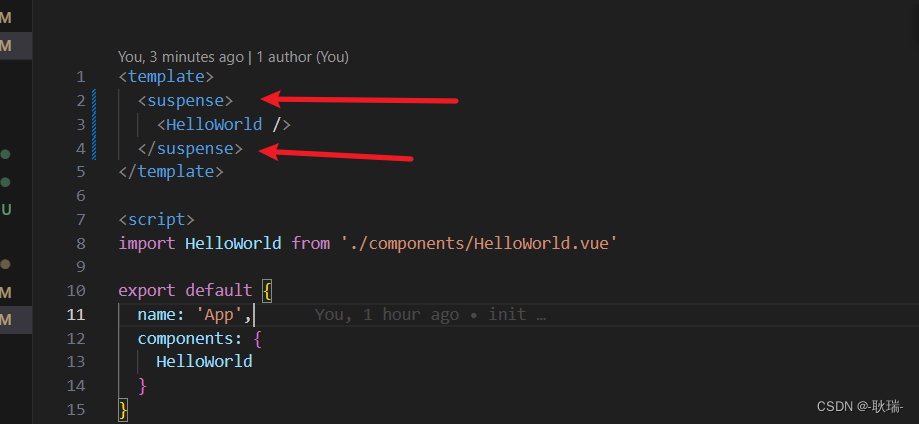
但你直接这样用的话 组件会加载不出来 要在调用组件的地方 外面套一对suspense

如果是路由加载的组件直接加给 router-view 就好了
<suspense><router-view />
</suspense>
运行结果如下

虽然也能正常加载数据 但你直接在setup上用async 会发现其他例如onMounted这些写在setup中的异步声明周期不执行了
第三种方法问题比较多 所以不推荐使用
个人建议能用第二种 尽可能写第二种 维护性会好一些