今天同事问我一个我之前参与的项目,由于之前只做了样式,并没有书写功能,因此同事接手后需要做一个html实现手机拍照上传的功能:

由于项目是一个后台管理系统,使用的是vue+ant-design的框架,因此上传图片就是用的:

由于现在的需求,是希望后台管理系统可以使用平板进行拍照上传图片,因此我首先想到的是通过html5实现手机拍照上传功能:
这个也是可以实现的:
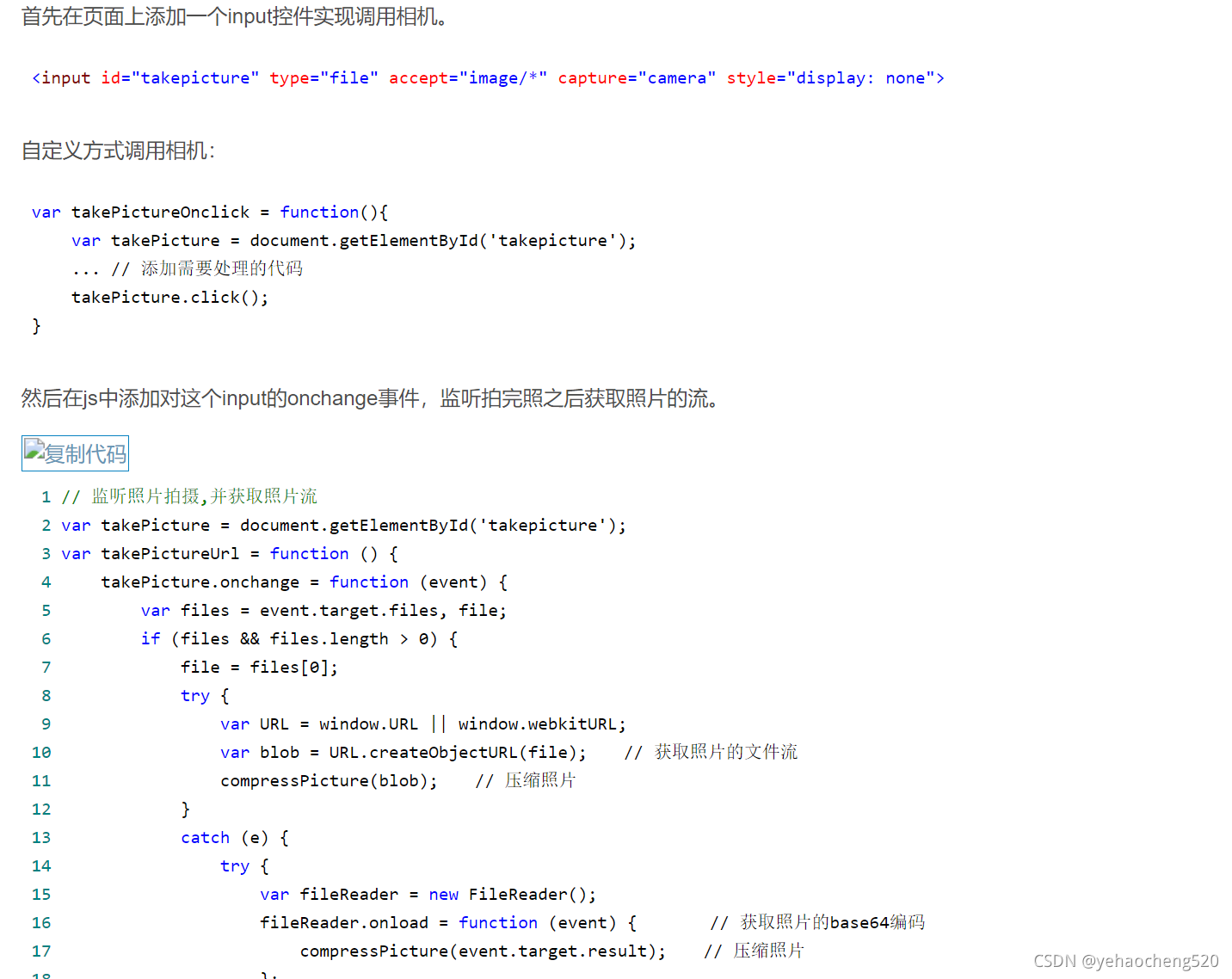
下面是一个CSDN博主提供的方法:

博文地址:前端调用手机拍照功能:https://blog.csdn.net/fengye12zjs/article/details/53504274?locationNum=7&fps=1
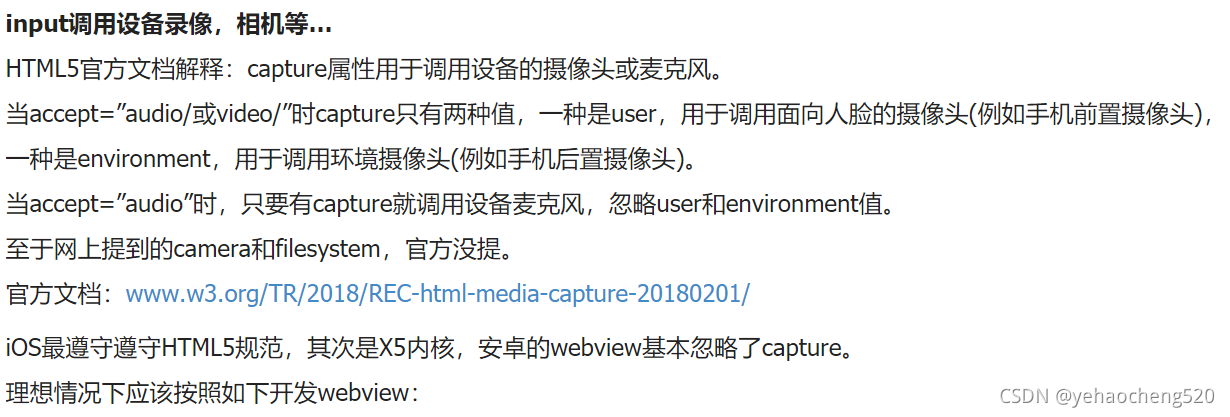
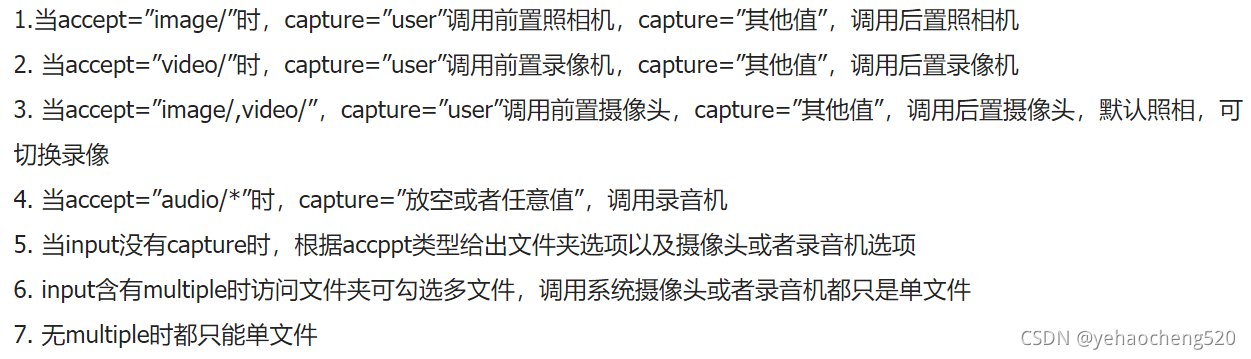
主要是通过<input id="takepicture" type="file" accept="image/*" capture="camera" style="display: none">
这个标签来实现的,具体我并没有进行尝试。
另附一篇关于input标签不同type的使用方式简介的文章:
html5在手机端调用相机拍照功能:https://www.jb51.net/html5/725008.html


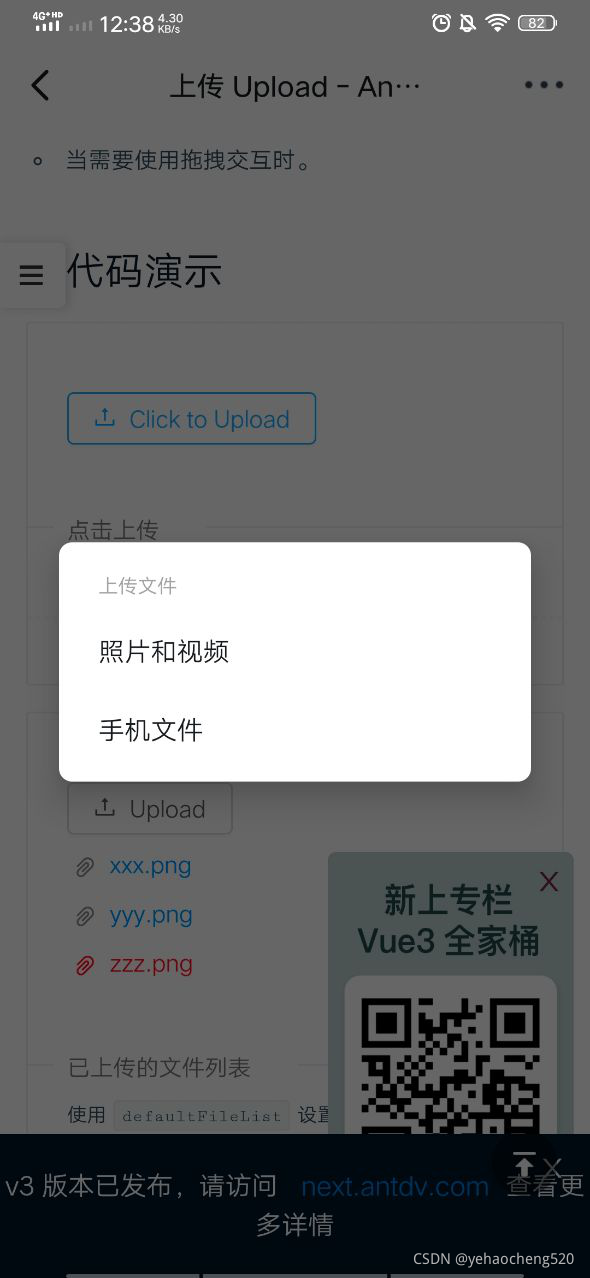
中午,我用手机打开了一下ant-design of vue的官网,发现其实这个upload上传组件是支持手机端拍照的,只不过需要点击下图中的照片和视频,才能进入到相册和拍照的界面,进而可以实现通过拍照或者相册选择图片的方式。
因此:直接用upload即可满足后台管理系统在电脑端和平板端的不同需求。

ant-design YYDS!!!