如何快速传输文件到PC端
安卓手机如何快速分享文件到PC端,求求你别用传统的蓝牙连接传输了,太out了。蓝牙的传输速度一般在几百KB,那是相当的慢。
当然你会说用数据线不是更快吗?
恩,那如果你身边没有有数据线,并且你急需这些文件咋办?有人会说我有QQ和微信两大神器啊。
暂停一下,给你科普一下,你的扣扣最大只能传输3G的文件,而微信只能25M以下,当然一些常规办公文档基本上能够满足正常工作需求。
那么今天给大家推荐一款比较好用的软件“HandShaker”,这是我目前觉得最好用的一款第三方手机与PC互联的软件,它不仅仅可以与Windows系统互联,同样Mac同样支持。
HandShaker是之前罗老师推出的一款产品,就是为了方便安卓与pc的文件同步传输;至于下载大家可以去锤子科技的官网,或者请在微信公众号“dasha500”中回复"HandShaker"
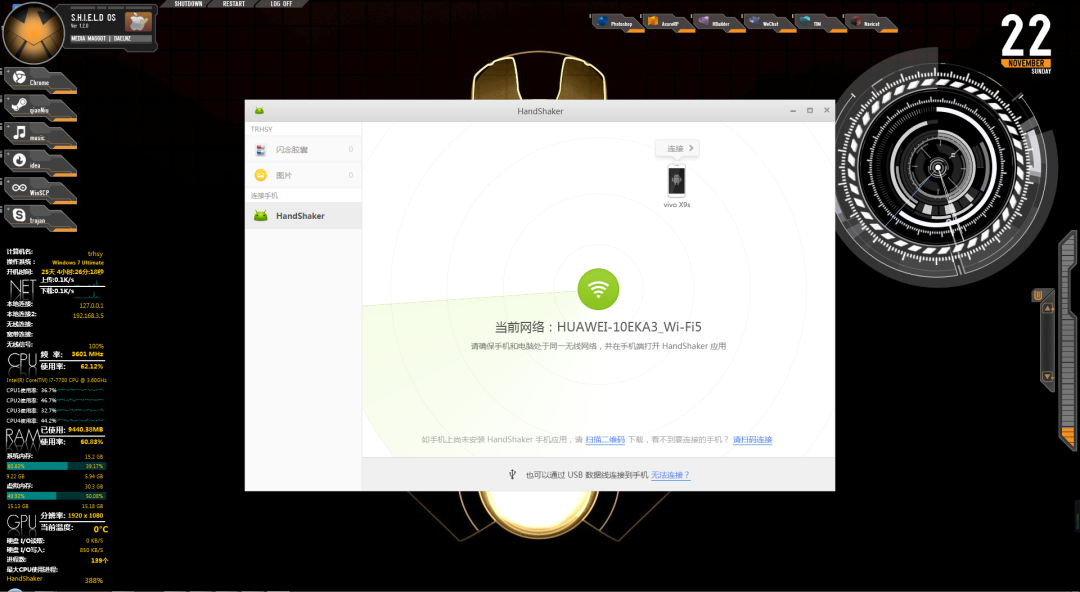
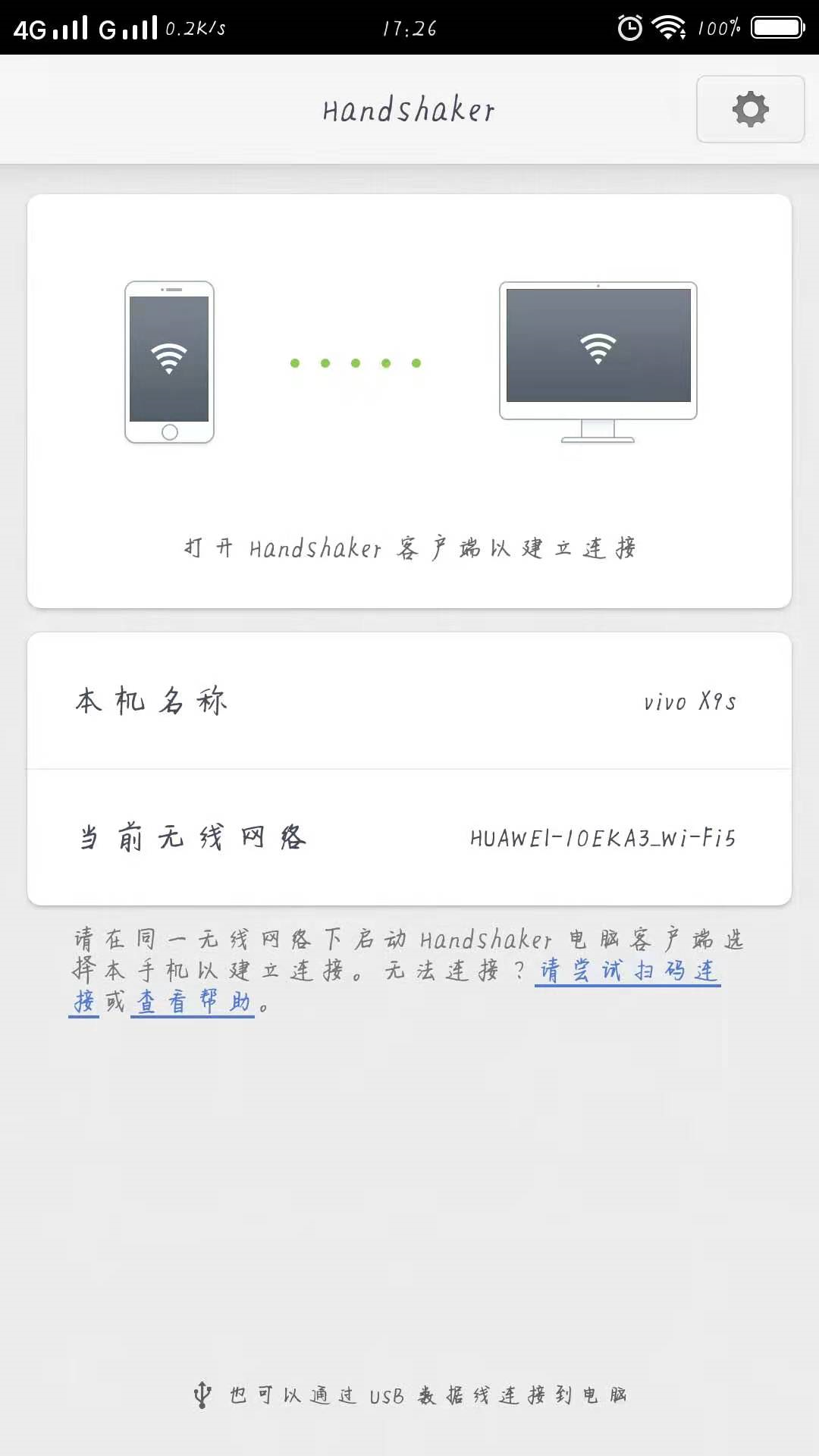
使用起来也比较方便,手机和PC端都安装好之后,打开并在同一无线网下。


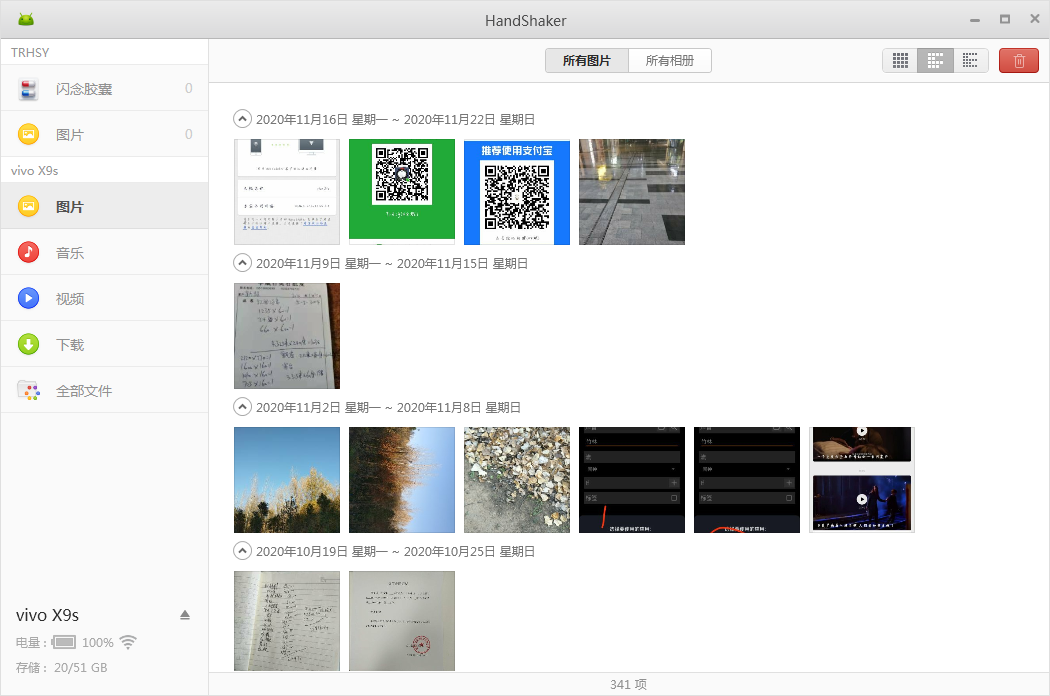
就可以了搜索到了,在PC端点击连接,可以看到速度是很快的,手机上的图片和视频就可以直接看到了,同时你可以对图片进行移动删除等操作。
连接过后,可以看到软件左下角有显示手机电量、空间等信息。手机了的照片和视频等信息也会显示出来,亲测速度还是比较OK的。

相信细心的人会发现,它的图片是安卓机器人的标志,它最初的设计就是结合了安卓和Finder的赶脚。其实原版还是很不错的,但是因为版权的原因官方只得做出更改。如果喜欢原版的话也是可以在安装后在PC端进行修改,官方给出了教程。
如果你感觉这种程度的管理还是不够的话,想要进行录屏或者更多的操作的话可以考虑一下“虫洞”这个应用;同样在微信公众号“dasha500”回复“虫洞”
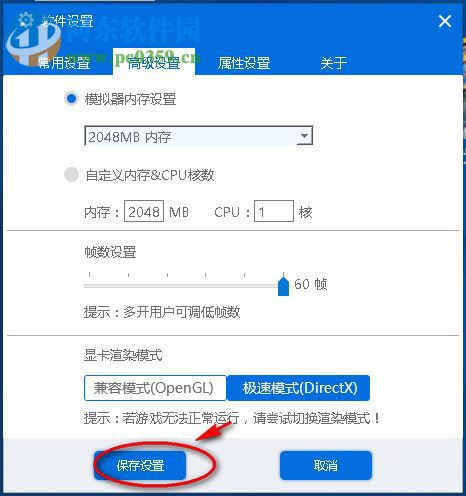
下载安装后根据机型进行选择,软件中有提示很好操作的。