-
在项目开发过程中,项目用到的是
element组件,版本号是2.4.7,遇到了图标字体在ie浏览器不显示的问题,这是在同事电脑出现的bug,我电脑同样是ie,11版本和10版本都没有问题,但是在同事电脑哪个版本都显示不出来,纠结了半天 -
看到ie里报的错误是这样的
CSS3114: @font-face 未能完成 OpenType 嵌入权限检查。权限必须是可安装的。 -
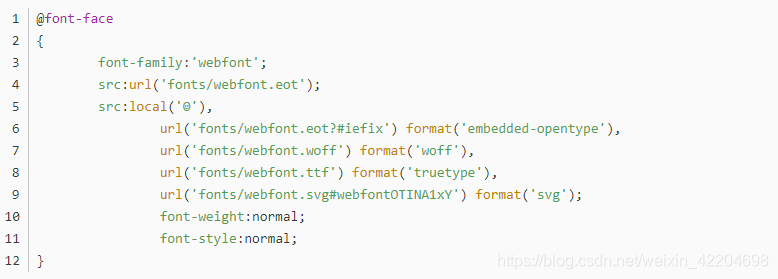
在网上搜都是千篇一律的答案,像这样的:

-
核心就是ie不支持eot字体,需要特定转换:
url('fonts/webfont.eot?#iefix') format('embedded-opentype') -
可是我用的是
element,上哪去转换这个字体图标?当然得去element里了,一种方式是直接修改里面的源码,可是我的项目是线上打包,所以在本地修改源码是部署不到线上去的,故我采取了第二种方式:样式覆盖 -
1、首先看
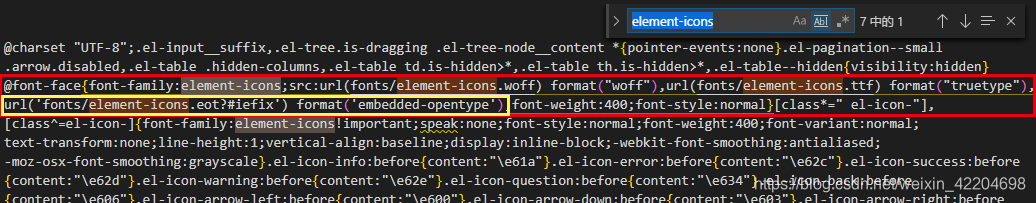
element与icon相关的样式或者说需要修改的部分:
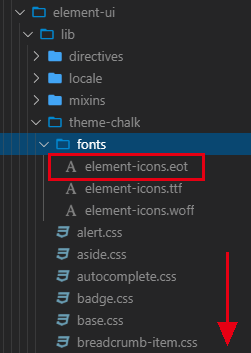
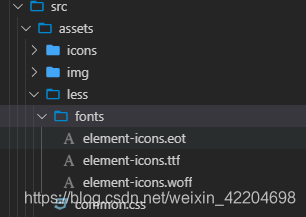
在node-modules文件夹下找到组件位置

-
2、找到
fonts文件夹,eot文件初始是不存在的,为兼容ie,你需要把woff文件或者ttf文件在网上找个在线转换器转换成eot文件以便后面使用 -
3、按照上图箭头方向找到
index.css,打开并找到设置icon图标的样式

如图:红色框内就是需要修改的位置,黄色框内就是需要添加的内容,下面看看怎么覆盖它们: -
4、首先把第一张图的
fonts文件夹下的三种类型图标复制到项目静态文件夹下

-
5、然后在项目公共样式部分填写样式覆盖
element中图标设置样式,让兼容eot生效
/*common.css*/
@font-face {font-family: element-icons;src: url('fonts/element-icons.woff') format("woff"),url('fonts/element-icons.ttf') format("truetype"),url('fonts/element-icons.eot?#iefix') format("embedded-opentype");font-weight: 400;font-style: normal;
}
这样就完全实现了在ie中兼容图标的写法,欢迎指正与补充