目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
AutoResponder 请求重定向
目的:允许从本地返回文件,代替服务器响应,而不用将文件发布到服务器【可用正式环境验证本地文件】。
Fiddler的AutoResponder重定向功能,主要是时进行会话的拦截,然后替换原始资源的功能。
1、什么是请求重定向?
所谓请求无非就是需要调用到的一些资源(包括JS、CSS和图片等),所谓重定向就是将页面原本需要调用的资源指向其他资源(你能够控制的资源或者可以引用到的资源)。
2、为什么要用这个功能?
AutoResponder类似于Charles的MapLocal功能,但是更强大,因为可以用正则去匹配;
平时我们可能需要观察某个请求返回特定的响应数据,但是该请求可能每次都会带有唯一的请求参数。
例如:时间戳
那就可以通过AutoResponder的正则去匹配该请求,无需url里关心唯一的请求参数,而且也可以根据Header的属性去匹配url;
甚至Fiddler还提供了多种response,不一定要自定义一个response。
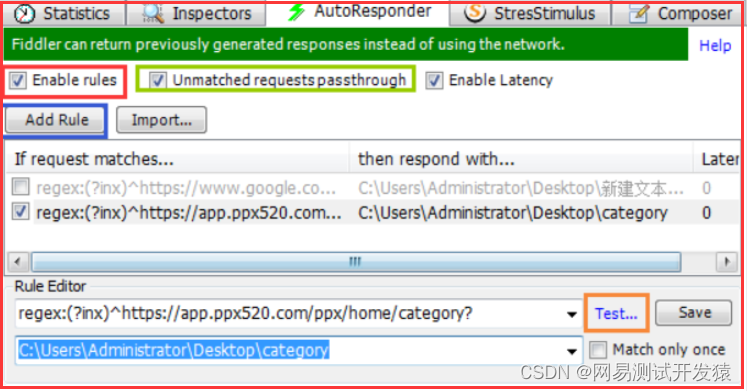
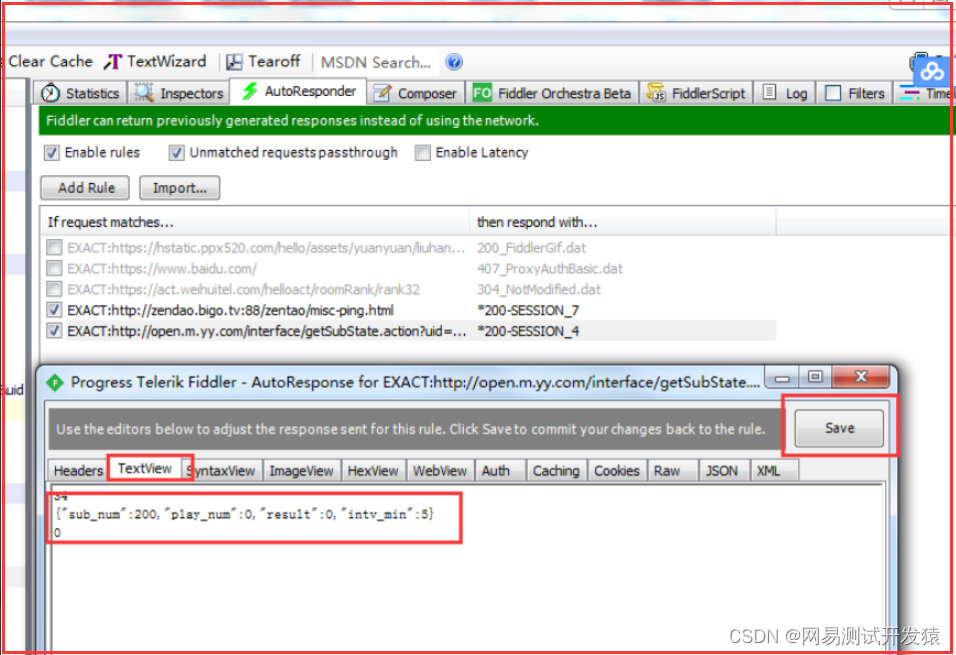
接下来,就是页面介绍:

红色圈:执行匹配规则,就是用来启动AutoResponder
绿色圈:不匹配请求失败的url
蓝色圈:添加匹配规则
橘色圈:因为正则较为复杂,可以用Test去测试自己写的正则能否匹配上对应url
3、使用方法

需要勾选enable rules、unmatched requests passthrough选项;
将左侧监控面板中截获到的请求,拖到Autoresponder面板中,选中该请求-右键-Edit response-textview,可修改服务端返回的内容(建议格式化之后再做修改,返回的内容结构会更清晰),点击【save】按钮,并勾选该请求前方的复选框——客户端重新发起该请求的时候,就会返回修改的内容。
http://www.bejson.com/ json校验格式化工具

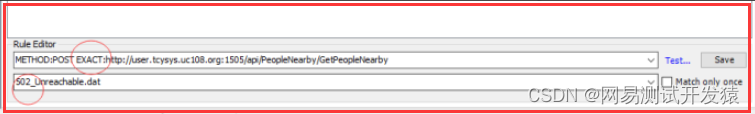
下方规则编辑框:
默认精准匹配,完全相同的请求地址才会被拦截,该编辑框支持正则表达式进行模糊匹配,如regex:(?insx).*.(css|js|PHP)$ 表示匹配所有以css,js,php结尾的请求url

下方规则下拉框:
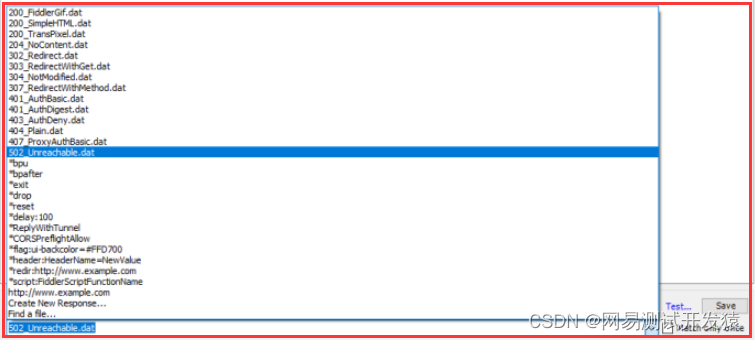
可选择服务器返回不同的code值或返回一个本地文件;
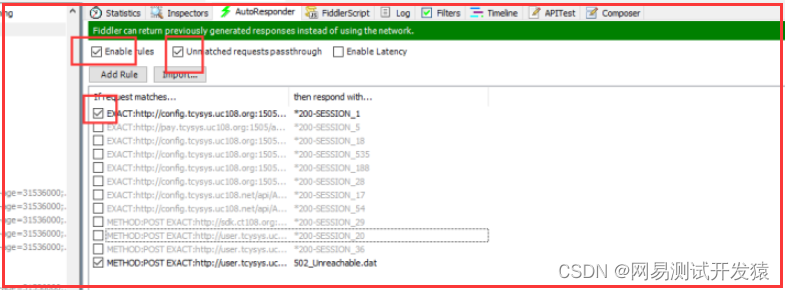
Fiddler支持的拦截重定向的方式:

4、AutoResponder具体匹配规则写法(重中之重)
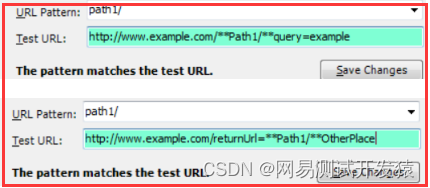
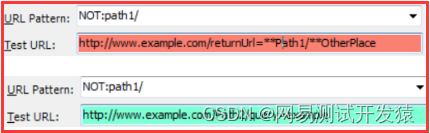
注意:如果Test URL输入框中显示绿色代表匹配成功,显示红色则匹配失败
字符串匹配(相当于模糊匹配)
匹配规则:path1/
http://www.example.com/**Path1/**query=example
http://www.example.com/returnUrl=**Path1/**OtherPlace

NOT匹配
匹配规则:NOT:path1/
http://www.example.com/Path2/query=example

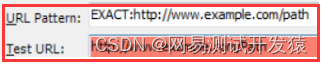
EXACT精确匹配(完全匹配)
匹配规则:EXACT:http://www.example.com/path
http://www.example.com/path

http://www.example.com/Path

http://www.example.com/path/query=“”

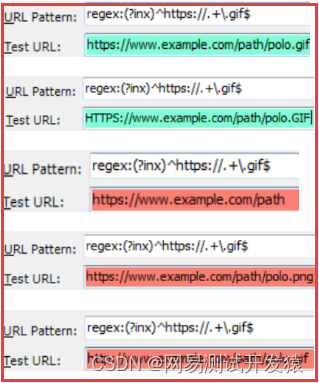
regex正则表达式匹配
.+:一个或多个
.*:零个或多个
(?insx):不区分大小写
\:转义
匹配规则:regex:(?inx)^https://.+.gif$
简单理解:https开头,.gif结尾的url

AutoResponder 实际运用
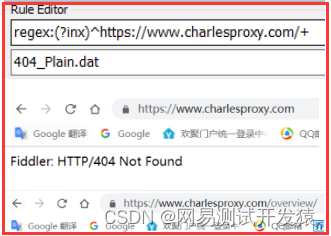
场景设计:返回404给客户端(Fiddler有自带的404响应可选择)
返回不同状态码可用于校验客户端是否正确处理错误码的展示效果

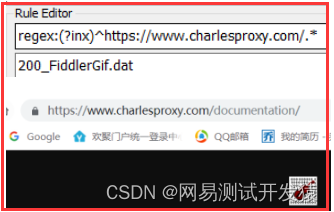
场景设计:返回200给客户端(Fiddler有自带的200响应可选择)

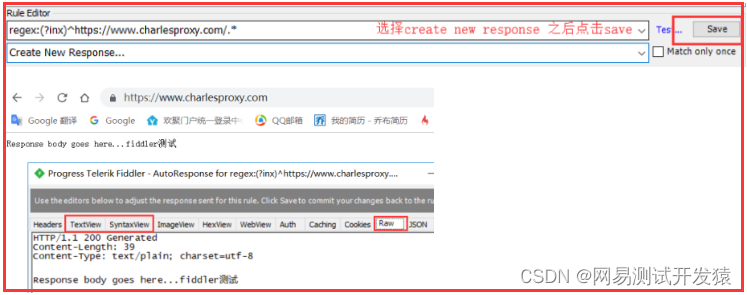
场景设计:返回自定义response

场景设计:返回原始响应文件修改之后的本地响应(类似Charles的MapLocal)
首先,选中对应的请求》saveresponse》response body》本地修改响应

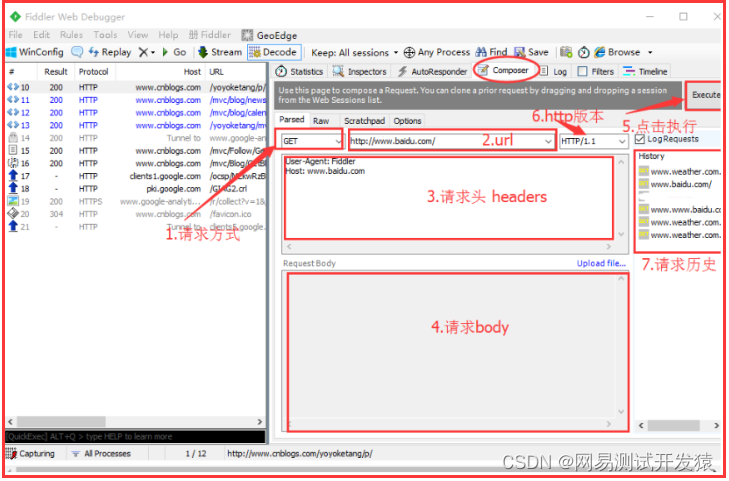
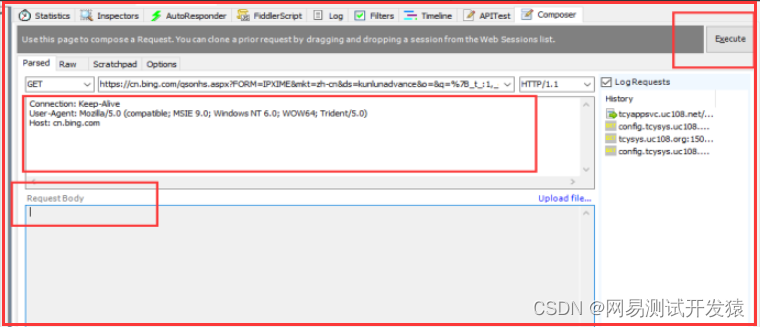
Composer 构造器
Fiddler Composer的功能就是用来创建HTTP Request 然后发送。你可以自定义一个Request, 也可以手写一个Request,你甚至可以在Web会话列表中拖拽一个已有的Request,来创建一个新的HTTP Request。
简单来说,Composer可以用来接口测试,支持前后端接口连调,支持多种类型的请求,如GET、POST。其中,POST请求的参数写在request body中、一般协议选择HTTP1.1。

Composer使用操作如下:
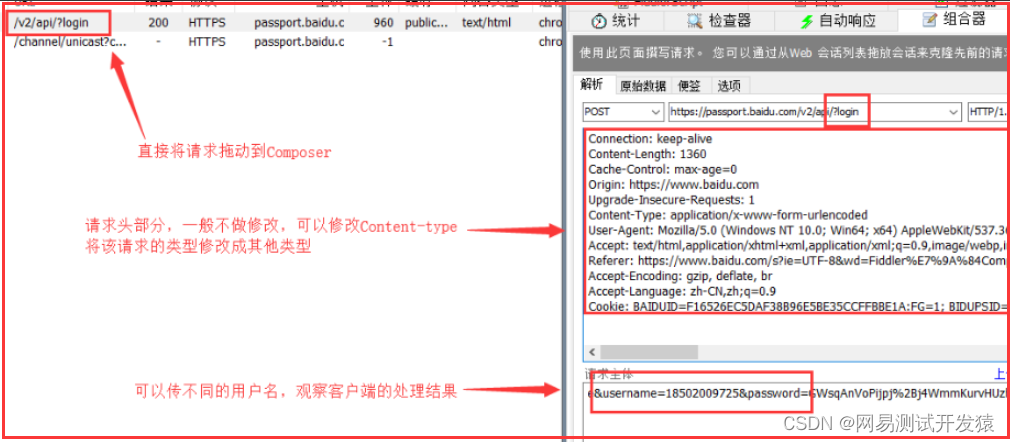
将左侧监控面板中截获到的请求,拖到composer面板中
修改parsed框Request Body(post请求需要修改,get请求不需要修改)中的值
点击右上角【Execute】按钮,即可按照修改后的请求头和参数值重新发起一次请求,重新发起的请求在左侧监控面板中可查看,修改后的请求内容在右侧history中有记录

Fiddler Composer的优势:
能从"Web会话列表"中,拖拽一个先前捕获到的Request,可以进行篡改数据;
发送Request后,可以设置断点,继续修改Request;
支持在Request中上传文件;支持重复发送多次Request。
Composer的实操:

| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
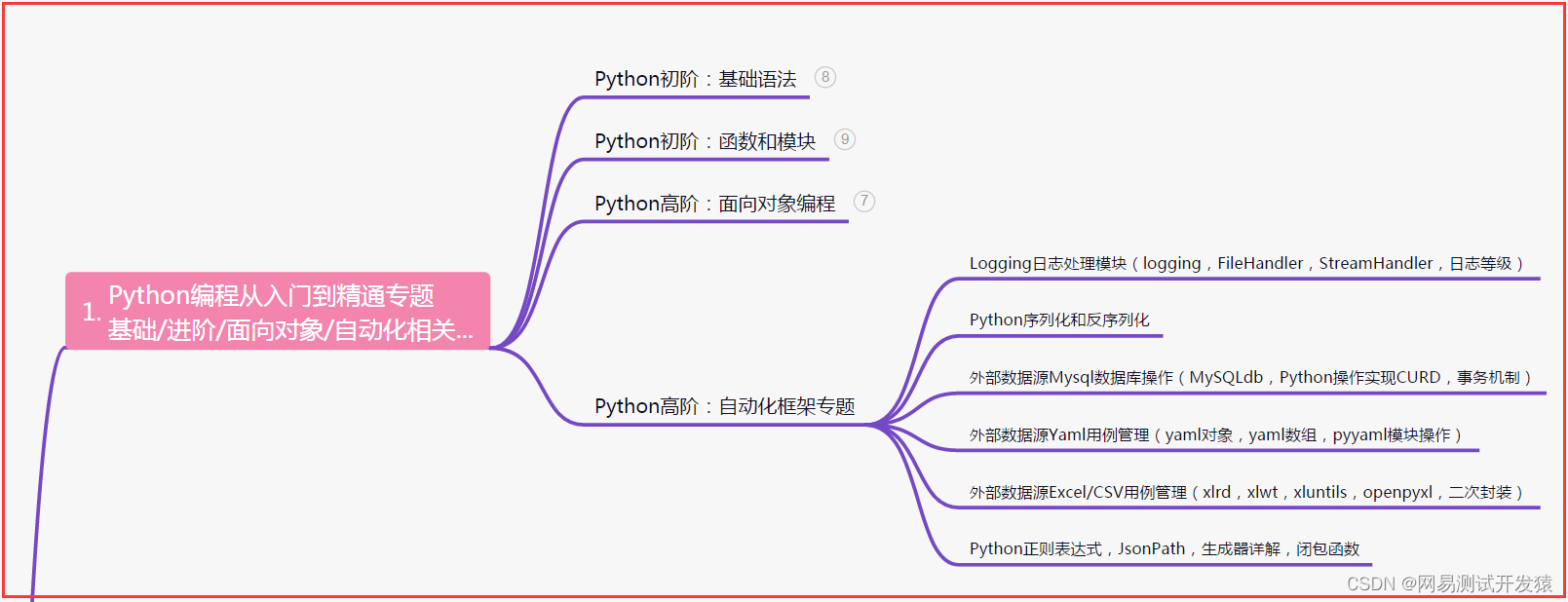
一、Python编程入门到精通

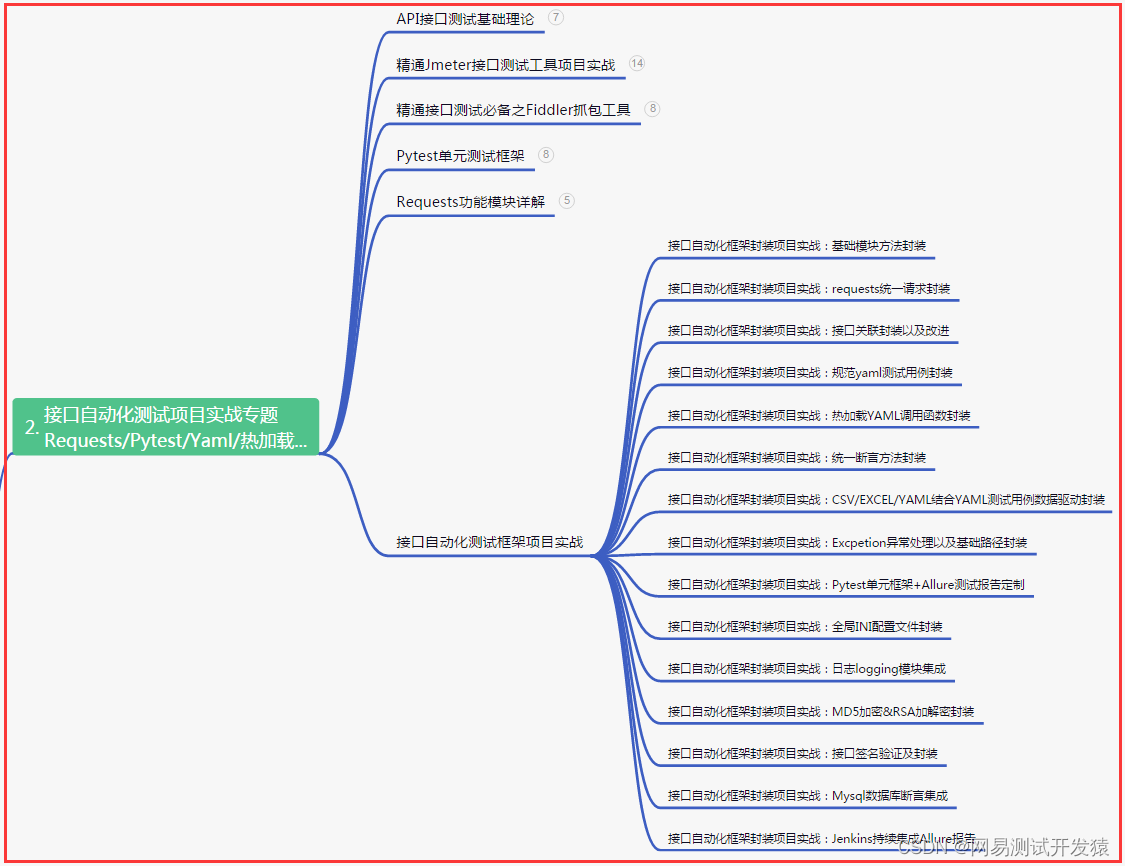
二、接口自动化项目实战

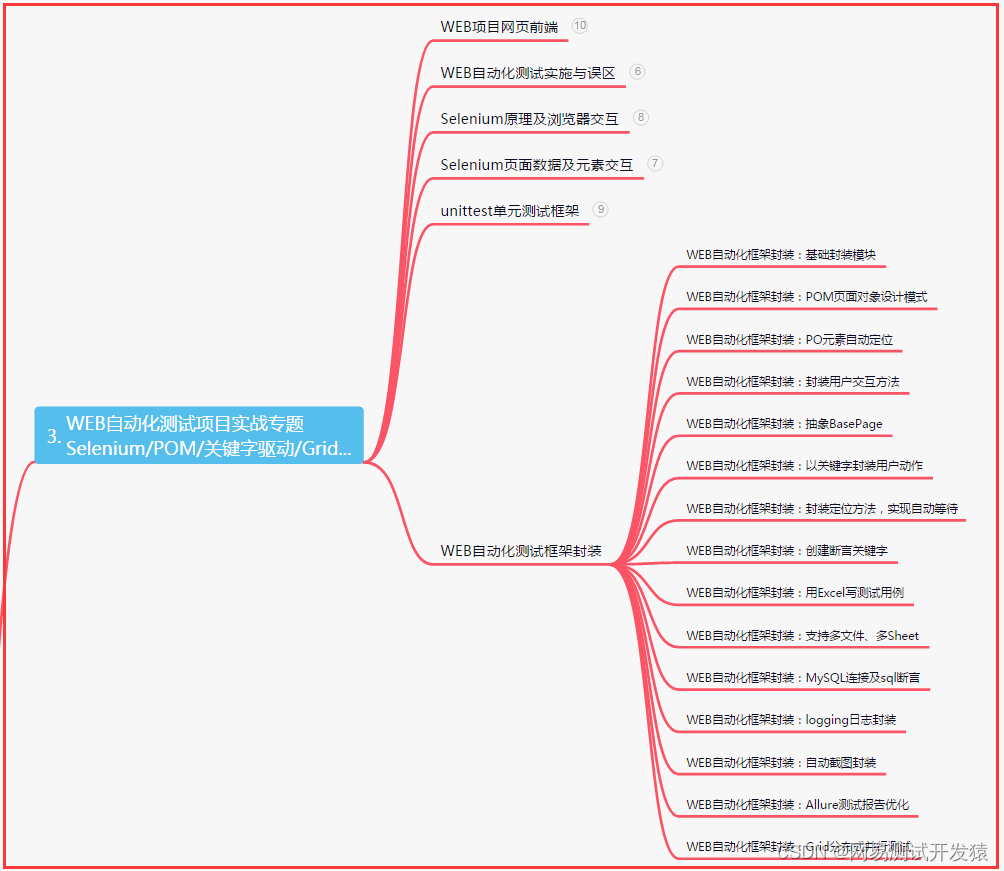
三、Web自动化项目实战

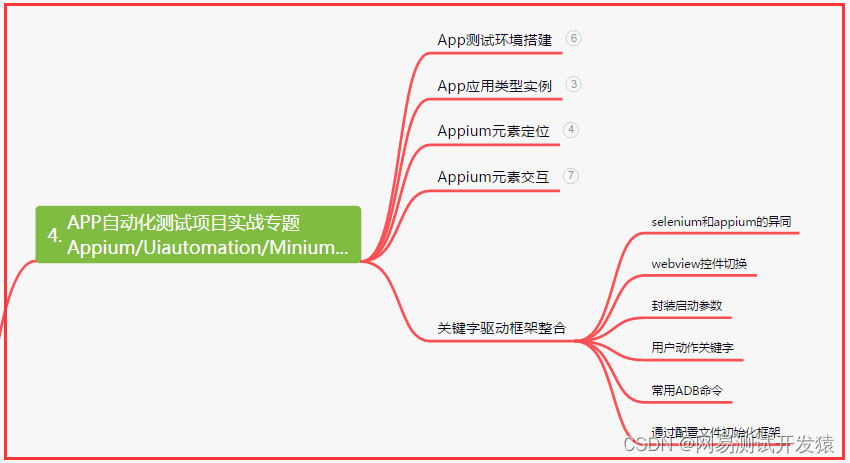
四、App自动化项目实战

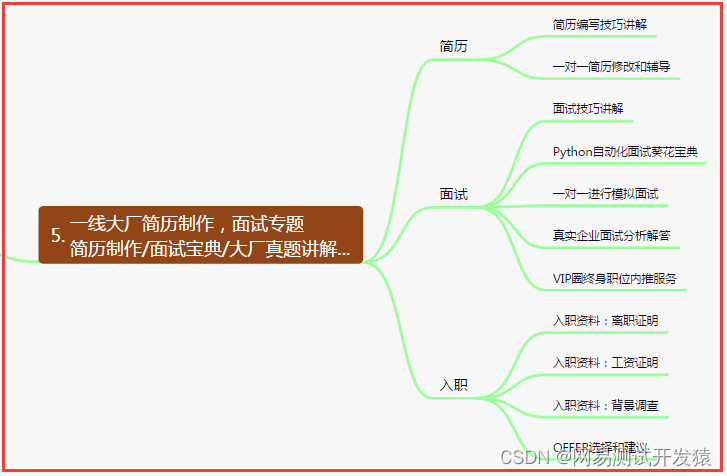
五、一线大厂简历

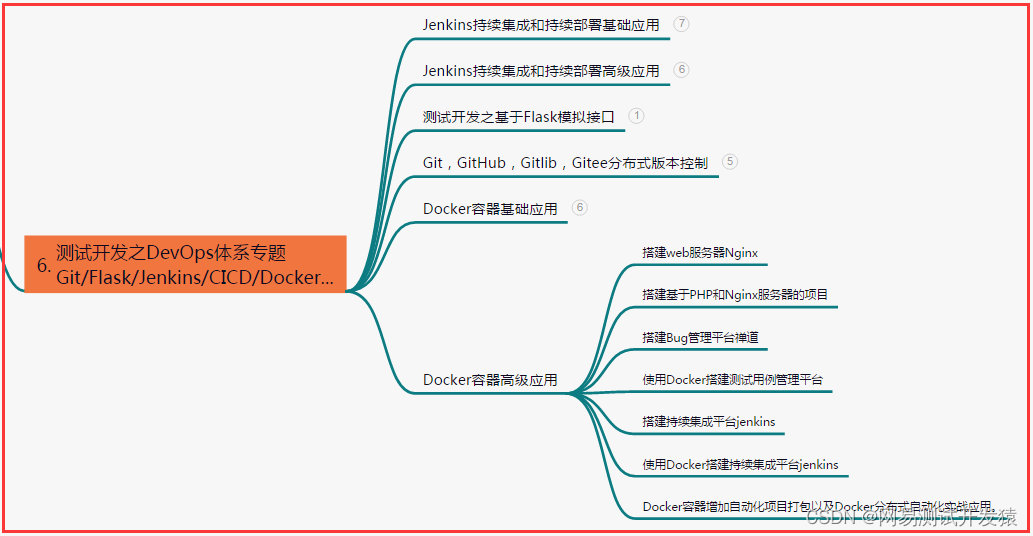
六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
明确目标,坚守初心。脚踏实地,不负韶华。拥抱挑战,勇敢闯荡。付出努力,创造奇迹。奋斗的脚步,点燃希望。积极进取,追逐梦想。相信自己,拓展边界。人生因奋斗而精彩。
保持激情和毅力,超越自己的极限。拥抱挑战,追寻成长。积极行动,勇往直前。相信自己的能力,奋力追逐梦想。每一次努力都离成功更近一步。坚持不懈,创造辉煌。
目标坚定勇往直前,不怕困难和阻碍。珍惜时间,细致谨慎,脚踏实地。坚持原则,追求真理与学问,努力成为有志者事竟成的豪杰。持之以恒,毅力和努力铸就辉煌。