<template><drag-modaltitle="流程发送":visible="visibleP"class="swy"width="60%":confirm-loading="confirmLoading"@ok="handleOk"@cancel="handleCancel"okText="发送"><div class="drag_modal"><a-radio-group@change="flowNodeChange"v-if="flowBranceOptions.length > 0":default-value="execution.nodeId ? execution.nodeId : flowBranceOptions[0].nodeId"><a-radio:value="item.nodeId":key="item.nodeId"v-for="item in flowBranceOptions">{{ item.nodeName }}</a-radio></a-radio-group><div><span v-if="this.tips.secretLevels">当前办理人密级:{{ this.tips.secretLevels }};</span><span v-if="this.tips.blrbm">当前办理人部门:{{ this.tips.blrbm }};</span><span v-if="this.tips.brljs">当前办理人角色:{{ this.tips.brljs }};</span><span v-if="this.tips.zdblr">当前办理人:{{ this.tips.zdblr }}</span></div><a-row :gutter="20"><a-col :span="8" class="treeBox1"><a-treev-if="treeData.length"v-model="checkedKeys":default-expand-all="true":selected-keys="selectedKeys":tree-data="treeData":replace-fields="replaceFields"show-icon@expand="onExpand"@select="onSelect"><span :style="{ color: themtColor }" slot="A"><a-icon type="cluster" :style="{ color: themtColor,marginRight:'5px' }"/>[机构]</span><span :style="{ color: themtColor}" slot="B"><a-icon type="team" :style="{ color: themtColor,marginRight:'5px' }"/>[群组]</span></a-tree><!-- {{groupData}}<div v-if="getSendGroup()"><div class="send_group_title">我的群组</div> <a-treeclass="draggable-tree"@select="groupOnSelect":replaceFields="{children:'children', title:'name', key:'unid', value: 'unid'}":tree-data="groupData"></a-tree></div> --></a-col><a-col :span="8"><ul class="personList" style="height: 360px">备选人员(双击选择人员)<div style="display: flex; align-items: center"><a-input-searchstyle="width: calc(100% - 50px); margin-top: 6px"v-model="searchPerson"placeholder="请输入姓名"@input="personChange(searchPerson)"/><a-buttonstyle="padding: 0 5px 0 10px"type="link"@click="getAllPerson">全选</a-button></div><liv-for="(item, index) in personDataBak":class="{ active: index == activeIndex }":key="index"@dblclick="getPerson(item, index)"style="color: black">{{ item.title }}</li></ul></a-col><a-col :span="8"><ul class="personList" style="height: 360px">已选人员(双击取消选择)<a-input-search v-model="choicePerson" placeholder="请输入姓名" /><liv-for="personItem in showCheckPerson":key="personItem.unid + personItem.sendNodeName"@dblclick="deletePerson(personItem.sendNodeName, personItem.unid)"style="color: black">{{personItem.personCommonname +" [" +personItem.sendNodeName +"] "}}</li></ul></a-col><a-checkbox @change="smsChange" v-if="getSmsNotify()">短信提醒</a-checkbox><a-checkbox @change="netChange" v-if="getNetNotify()">网络消息</a-checkbox></a-row><div class="zhezhao" v-if="isLoading"><a-spin style="position: relative; left: 50%; top: 50%"><a-icon slot="indicator" type="loading" style="font-size: 24px" spin /></a-spin></div></div></drag-modal>
</template><script>
import { request } from 'hcoa-core'
import {getSendFlowNode,sendDoc,isAddExecution,addExecution,isCurrentFlowPerson,
} from "@/api/common/flowsend";
import { treeselect } from "@/api/module/systemOrg/systemOrg";
import { getFlowPerson } from "@/api/module/systemPerson/systemPerson";
import { getNewList } from '@/api/module/systemGroup/systemGroup'
import { sha256 } from 'js-sha256'
export default {name: "FlowSendModal",props: ["modulepath", "moduleurl", "modulebt", "sslb"],data() {return {refreshFlag: false, //刷新标识,解决视图数据无法同步的问题awakeMode: false,netSend:false,isLoading: false,sendNodeName: "",personData: [],personDataBak: [], //待选人员列表selectNodePeronsList: {},searchPerson: null,choicePerson: null, //已选人员搜索showSelectAll: false,targetKeys: [],disabled: false,visibleP: false,parame: {pageNo: 1,pageSize: 10,orgUnid: "",},tips: {},getPersonParams: {nodeId: "",secretLevel: "",orgUnid: "",},moudlePath: "",confirmLoading: false,multi: 0,flowBranceOptions: [],expandedKeys: ["0-0-0", "0-0-1"],autoExpandParent: true,checkedKeys: [],selectedKeys: [],treeData: [],isAddExecution: false,execution: {assignees: "",businesskey: "",docUrl: "",nodeId: "",},replaceFields: {title: "orgCommonname",key: "unid",},unid: "",activeIndex: "",person: {},changeNode: "",smsSend:false,peopleGroupList:[],groupData:[],groupDataObj:{},groupByorganization:{},themtColor:''};},methods: {// 设置树结构图标setIcon(menus) {let that = this;for (let value of menus) {// 判断是不是父级 // 关键 - 判断是否还有子节点if (value.children&& value.children.length > 0) {//是父级的话递归调用that.setIcon(value.children);if (value.treeType == "qz") {value.slots = { icon: "B" };}else{value.slots = { icon: "A" };}} else {if (value.treeType == "qz") {value.slots = { icon: "B" };}else{value.slots = { icon: "A" };}}}that.treeData = menus;},getSendGroup(){let flag=this.$define.PROJECT[this.$define.DEFAULT_PROJECT].SHOW_ORG_GROUP&&this.$define.PROJECT[this.$define.DEFAULT_PROJECT].SHOW_ORG_GROUP.indexOf(this.modulepath)>-1return flag||false},getSmsNotify() {return this.$define.PROJECT[this.$define.DEFAULT_PROJECT].VUE_APP_USE_SMS_NOTIFY||false;},getNetNotify(){return this.$define.PROJECT[this.$define.DEFAULT_PROJECT].VUE_APP_USE_NET_NOTIFY||false;},filterOption(inputValue, option) {console.log(inputValue, option);return option.title.indexOf(inputValue) > -1;},smsChange(e) {console.log(`checked = ${e.target.checked}`);// this.awakeMode = e.target.checked;this.smsSend = e.target.checked;},netChange(e) {console.log(`checked = ${e.target.checked}`);this.netSend = e.target.checked;},requestSendFlowNode(unid) {getSendFlowNode(this.modulepath, unid, this.sslb).then((res) => {if (res.code === 200) {if (res.result) {console.log(res);this.multi = res.result.multi;this.flowBranceOptions = res.result.nodes;if (this.flowBranceOptions && this.flowBranceOptions.length > 0) {this.flowBranceOptions[0].selected = true;this.getPersonParams.nodeId = this.flowBranceOptions[0].nodeId;this.getPersonParams.flowId = this.flowBranceOptions[0].flowId;this.sendNodeName = this.flowBranceOptions[0].nodeName;console.log(this.flowBranceOptions[0].nodeId);this.getFlowPerson(this.getPersonParams, this.modulepath);// getFlowPerson(this.getPersonParams,this.moudlePath).then(res=>{// var obj = {}// this.personData = res.result.persons// this.tips = res.result// this.personData.forEach(item => {// item.key = item.unid// item.title = item.nickName// })// if(this.personData.length==1){// this.choiceData = this.personData// }// })console.log("flowBranceOptions", this.flowBranceOptions);} else {this.$message.info("未查询到发送节点");}} else {// this.$message.error(res.message)this.visible = false;}} else {this.$message.error(res.message);setTimeout(() => {this.visible = false;}, 2000);}}).catch((err) => {console.log(err);});},flowNodeChange(e) {console.log(this.multi);//重置部分数据this.personDataBak = [];this.personData = [];this.activeIndex = 0;this.searchPerson = "";//串行和单送清空,并行保留if (this.multi == 0 || this.multi == 2) {this.selectNodePeronsList = {};this.changeNode = "changeNode";}// 切换节点时清空机构选中状态this.selectedKeys = [];// this.getPersonParams.orgUnid = ""this.getPersonParams.nodeId = e.target.value;this.getPersonParams.orgUnid = "";this.getFlowPerson(this.getPersonParams, this.moudlePath);this.flowBranceOptions.map((item) => {item.selected = false;console.log(item);if (item.nodeId === e.target.value) {item.selected = true;this.sendNodeName = item.nodeName;}});},//待选人员搜索personChange(data) {if (!data) this.personDataBak = this.personData;let arr = [];this.personData.map((e) => {if (e.title.indexOf(data) != -1) arr.push(e);});this.personDataBak = [...arr];},/** dm 2022-10-12* 获取群组人员信息*/getGroupList () {// organizationUnid:this.$store.state.user.info.orgUnid||''let params={}getNewList(params).then(res => {console.log("----dm---getNewList")console.log(res)console.log("----dm---getNewList")debugger;if (res.code == 200){let peopleGroupList=res.result;this.groupDataObj=this.flattenArr("unid",peopleGroupList);this.groupByorganization=this.groupByUnid(peopleGroupList,"organizationUnid");// this.groupData= this.groupByUnid(peopleGroupList,"organizationUnid");}})},/** dm 2022-10-12* 选择群组关联人员信息*/selectGroup(item){let peopleStr=item.persons.commonNames.m_ArrayList||[];let peopleIds=item.persons.idents.m_ArrayList||[];this.personDataBak=[];peopleStr.forEach((item,index)=>{this.personDataBak.push({title:item,personCommonname:item,unid:peopleIds[index]})})},/** cs 2022-3-3* 全选部门下人员*/getAllPerson() {if (!this.selectNodePeronsList[this.sendNodeName] ||this.selectNodePeronsList[this.sendNodeName].length == 0) {//为空 直接全选this.selectNodePeronsList[this.sendNodeName] = JSON.parse(JSON.stringify(this.personDataBak));} else {if (this.personDataBak && this.personDataBak.length > 0) {let tampSendNode = this.personDataBak[0].sendNodeName;let tampIndex = this.selectNodePeronsList[this.sendNodeName].findIndex((item) => {return item.sendNodeName == tampSendNode;});// if (tampIndex >= 0) {// let tampArr = [];// this.selectNodePeronsList[this.sendNodeName].map((item) => {// if (item.sendNodeName != tampSendNode) {// tampArr.push(item);// }// });// tampArr.push(...JSON.parse(JSON.stringify(this.personDataBak)));// this.selectNodePeronsList[this.sendNodeName] = tampArr;// } else {// this.selectNodePeronsList[this.sendNodeName].push(// ...JSON.parse(JSON.stringify(this.personDataBak))// );// }this.selectNodePeronsList[this.sendNodeName].push(...JSON.parse(JSON.stringify(this.personDataBak)));}}this.refreshFlag = !this.refreshFlag;},/** cs 2022-3-3* 选择人员*/getPerson(data, index) {let key = this.sendNodeName;console.log(this.selectNodePeronsList);if (!this.selectNodePeronsList[key]) {//如果不存在 创建一个 空数组this.selectNodePeronsList[key] = [];}//单送只能选择一个人if (this.multi == 2){let selectList = this.selectNodePeronsList[key];if (selectList && selectList.length > 0){this.$message.error("单送节点只能选择一个人");return;}}//通过unid判断是否已选择let tampIndex = this.selectNodePeronsList[key].findIndex((item) => {return item.unid == data.unid;});if (tampIndex >= 0) {this.$message.error("此人员已选择!");return;}this.selectNodePeronsList[key].push(data);// if (this.tips.multi == "0") {// //替换当前选择// this.selectNodePeronsList[key] = [data];// } else {// this.selectNodePeronsList[key].push(data);// }this.activeIndex = index;this.refreshFlag = !this.refreshFlag;},/** cs 2022-3-3* 取消已选人员*/deletePerson(key, unid) {console.log(key);let tampIndex = this.selectNodePeronsList[key].findIndex((item) => {return item.unid == unid;});if (tampIndex >= 0) {this.selectNodePeronsList[key].splice(tampIndex, 1);console.log(this.selectNodePeronsList[key]);this.refreshFlag = !this.refreshFlag;}},// show(unid, path, djmj, btnQzbw)show(unid, path, wjmj, btnQzbw) {console.log(unid, path, wjmj);this.execution.docUrl = path;this.execution.businesskey = unid;this.getPersonParams.secretLevel = wjmj;this.moudlePath = path;this.getPersonParams.unid = unid;isCurrentFlowPerson({ unid: unid }).then((res) => {if (res.code == 200) {// if (res.result || btnQzbw == true)if (res.result || btnQzbw == true) {this.requestSendFlowNode(unid);}}});console.log(unid, path, wjmj);this.unid = unid;this.visibleP = true;this.flowBranceOptions = [];this.selectedKeys = [];//显示的时候发送群组请求if(this.getSendGroup()){this.getGroupList();}},handleOk() {let awakeMode=0;if(this.smsSend==true&&this.netSend==true){awakeMode=3}else{if(this.smsSend==true){awakeMode=2}if(this.netSend==true){awakeMode=1}}debugger;if (this.showCheckPerson.length < 1) {this.$message.error("请选择发送的人员!");return;}this.confirmLoading = true;this.execution.assignees = this.showCheckPerson[0].unid;if (this.isAddExecution) {addExecution(this.execution.docUrl, this.execution).then((res) => {console.log("addExecution", res);setTimeout(() => {this.visibleP = false; //防止发送成功后弹窗没关闭this.confirmLoading = false;}, 10);this.$message.success("发送成功");debugger;this.$emit("ok");this.confirmLoading = false;});} else {//从this.selectNodePeronsList中取出unidlet targetNodesWithUser = this.getTargetNodesWithUser();const urlparam = {P_Unid: this.unid,awakeMode: awakeMode,// backlogUrl: this.moduleurl,bt: this.modulebt ? this.modulebt : "",backlogUrl: this.$route.path,finalizeUnFinishTasks: false,moduleName: this.modulepath,openBacklogTarget: "_blank",senderUser: "1",targetNodesWithUser: JSON.stringify(targetNodesWithUser),sslb: this.sslb ? this.sslb : "",};console.log("11111111111111");console.log(urlparam);console.log("11111111111111");sendDoc(urlparam).then((res) => {if (res.code === 200) {this.sendMessageQd(0,this.showCheckPerson);this.$message.success("发送成功");debugger;setTimeout(() => {this.visibleP = false; //防止发送成功后弹窗没关闭this.confirmLoading = false;}, 10);this.$bus.$emit("refreshBacklog");this.$emit("ok", this.sendNodeName);} else {this.$message.error(res.message);}}).catch((err) => {console.log(err);this.$message.error("系统错误,请稍后再试");}).finally(() => {this.confirmLoading = false;});} },sendMessageQd(index,record){var that=this;let item=record[index];var hostUrl =this.$define.PROJECT[this.$define.DEFAULT_PROJECT].VUE_APP_API_IM;let skMap={"username":this.userInfo.shortname,"key":"","path":"/test?unid="+this.unid}let sk=window.btoa(JSON.stringify(skMap))debugger;console.log("-----dm-------");console.log(sk);console.log("-----dm-------");var url=hostUrl;let _data={"recver": [{"id": item.unid,"name": item.personCommonname}],"ctype": "3","refer": {"id": this.userInfo.unid,"name": this.userInfo.personCommonname,"avatar": "https:\/\/gss0.bdstatic.com\/7Ls0a8Sm1A5BphGlnYG\/sys\/portrait\/item\/58f4baecc9abc1d4c8cb676578696e4627.jpg"},"flag": "2","content": "","extdata": {"header": [{"title": "您有一条签报信息需处理!"}, {"title": "2016-1-1 12:12:12","color": "#999999","size": "s"}],"body": [{"label": "公文类型","title": "签报"}],"footer": {"title": "去处理"},"target": {"url_mobile": "127.0.0.1/ddlogin?sk="+sk,"url_pc": 127.0.0.1/ddlogin?sk="+sk,"opentype": "1"},"obj": {"type": "oa","id": "1111"}}}var appid='test ';var appsecret123='test';var timestamp=Math.round(new Date().getTime()/1000).toString(); var text=appid+appsecret+timestamp;debugger;var authen=sha256(text).toString();let _headers={"Content-Type":"application/json; charset=UTF-8","authen":authen,"appid":"1664178824","timestamp":timestamp,"uid":this.userInfo.unid,"lang":"zh-cn"}request({url: "https://yunoa.cnhcit.com/imApi/api/message/send_msg_formview.html",method: 'POST',data:_data,headers: _headers,}).then(result => {console.log('-----dm---im-----');console.log(result);console.log('-----dm---im-----');if(index+1<record.length){that.sendMessageQd(index+1,record);}else{console.log('-----递归发送成功-----');}})},handleCancel() {this.selectNodePeronsList = {};this.visibleP = false;},onExpand(expandedKeys) {this.expandedKeys = expandedKeys;this.autoExpandParent = false;},onSelect(selectedKeys, info) {debugger;if(this.groupDataObj.hasOwnProperty(selectedKeys[0])){this.groupOnSelect(selectedKeys, info);}else{if (!info.selected) return;this.activeIndex = 0;this.changeNode = "";this.selectedKeys = selectedKeys;this.getPersonParams.orgUnid = selectedKeys[0];this.getFlowPerson(this.getPersonParams, this.moudlePath);}},//获取部门的人员数据getFlowPerson(params, path) {console.log(params, path);this.isLoading = true;var that = this;getFlowPerson(params, path).then((res) => {var obj = {};console.log(res);that.isLoading = false;that.personData = res.result.persons;// this.choiceData.push(this.personData[0])console.log("choiceData", that.choiceData);that.tips = res.result;if (that.tips.orgTree) {that.treeData = that.tips.orgTree;} else {that.treeData = [];}that.personData.forEach((item) => {item.key = item.unid;item.title = item.personCommonname;item.sendNodeName = that.sendNodeName;});that.personDataBak = [...that.personData];//如果配置群组,则对人员机构重新组合if(this.getSendGroup()==true){that.treeData.forEach((item,index)=>{if(that.groupByorganization.hasOwnProperty(item.unid)){let childrenList=that.groupByorganization[item.unid];let last_children=[];childrenList.forEach((items)=>{last_children.push({unid:items.unid,orgCommonname:items.name,treeType:'qz'})})item["children"]=last_children;}})}that.setIcon(that.treeData);//这里的逻辑应该是当前节只有一个人员,并且已选择的人员为空,那就把当前人员默认选中/*if (that.personData.length == 1 && that.showCheckPerson.length == 0) {//如果 部门 只有一个和 部门下的人员只有一个 则默认将此人员作为发送人that.selectNodePeronsList[that.sendNodeName] = [that.personData[0]];that.refreshFlag = !that.refreshFlag;}*/}).catch(() => {that.isLoading = false;});},getOrgTree() {treeselect().then((res) => {this.treeData = res.result;});},/** cs 2022-3-3* 从selectNodePeronsList 中 取unid* 返回值 {"部门":[1212,121212]}*/getTargetNodesWithUser() {let tampObj = {};for (let key in this.selectNodePeronsList) {tampObj[key] = [];this.selectNodePeronsList[key].map((item) => {tampObj[key].push(item.unid);});}console.log(this.selectNodePeronsList);console.log(tampObj);return tampObj;},groupOnSelect(selectedKeys, info){debugger;let selectedKey=selectedKeys[0];let personUnids=this.groupDataObj[selectedKey].personUnids;let personCommonnames=this.groupDataObj[selectedKey].personCommonnames;let personUnidsArr=personUnids.split(",");let personCommonnamesArr=personCommonnames.split(",");let personDataBak=[];personCommonnamesArr.forEach((item,index)=>{personDataBak.push({title:item,personCommonname:item,sendNodeName:item,unid:personUnidsArr[index]})})let last_arr=[...this.personDataBak,...personDataBak];this.personDataBak=this.uniqueArray(last_arr,"personCommonname");// lastArr.map(function (item, index) {// if(!temp[item.personCommonname]){// result.push(item);// temp[item.personCommonname] = true;// }// });// debugger;// this.personDataBak=result;},uniqueArray(array, key){var result = [array[0]];for(var i = 1; i < array.length; i++){var item = array[i];var repeat = false;for (var j = 0; j < result.length; j++) {if (item[key] == result[j][key]) {repeat = true;break;}}if (!repeat) {result.push(item);}}return result;},flattenArr:(key,arr)=>{if(arr==undefined) arr=[];return arr.reduce((map,item) =>{map[item[key]]=itemreturn map},{})},groupByUnid(arr,id){function groupBy(data,key){let arr = data.reduce(function(c,v){var k = v[key];if(c.hasOwnProperty(k)){c[k].push(v);} else {c[k] = [v];}return c;},{});return arr}let last_obj=groupBy(arr,id);return last_obj;// let last_arr=[];// Object.keys(last_obj).forEach((item)=>{// let cur_item={// unid:item,// name:last_obj[item][0].organizationCommonname,// children:last_obj[item]// }// last_arr.push(cur_item)// })// return last_arr;}},created() {this.themtColor = localStorage.getItem("firstcolor") || "#108ee9";},computed: {userInfo() {return this.$store.getters.userInfo;},//显示的已选人员数据showCheckPerson() {this.refreshFlag = !this.refreshFlag;let tampArr = [];for (let key in this.selectNodePeronsList) {this.selectNodePeronsList[key].map((item) => {item.sendNodeName = key;//如果存在搜索关键字 过滤性名搜索if (this.choicePerson) {if (item.title.indexOf(this.choicePerson) != -1) {tampArr.push(item);}} else {tampArr.push(item);}});}return tampArr;},},
};
</script><style lang="less">
.swy {.ant-modal-header {padding: 6px 24px;}.ant-modal-close-x {line-height: 35px;}.ant-modal-body {padding: 0 24px 12px 24px;.ant-row {}}
}
.personList {height: 300px;border: 1px solid #eee;overflow-y: auto;padding: 20px;box-sizing: border-box;
}
.personList li:nth-of-type(1) {margin-top: 10px;
}
.personList li {cursor: pointer;line-height: 28px;color: skyblue;padding-left: 10px;box-sizing: border-box;
}
.active {background-color: skyblue;color: #fff !important;
}
.treeBox1 {box-sizing: border-box;border: solid 1px #eee;height: 360px !important;overflow-y: auto;
}
.zhezhao {position: absolute;left: 0px;top: 0px;width: 100%;height: 100%;// background: red;filter: alpha(opacity=60);opacity: 0.6;z-index: 999;
}
.send_group_title{padding-left:16px;
}
.send_group_list{padding-left:32px;line-height:36px;
}
.drag_modal{.ant-tree-title{margin-left:36px!important;}
}</style>antDesign设置树和机构的组合
news/2024/11/20 17:38:11/
相关文章
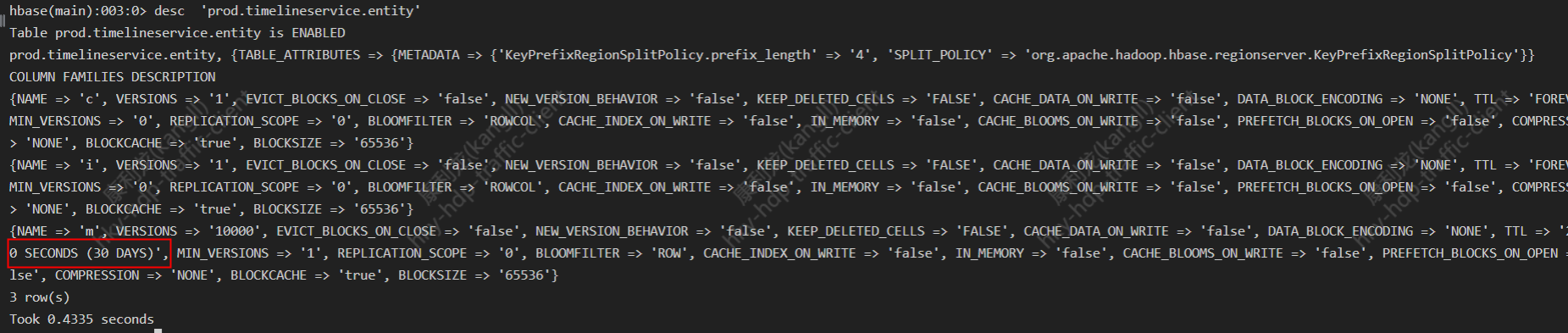
Ambari-yarn-timeline 内置 HBase数据表清理
HDP 集群 timeline 内置的 HBase 数据表持续增大,我们将默认TTL30改 为7 天。 ambari界面YARN 服务中 的 timeline v2.0 timeline 内置 HBase数据HDFS路径 : 表在HDFS上的大小 使用如下命令进入 Hbase shell
[hdfswinner-backup-hdp root]$ hbase -…
【C++】vector的认识+模拟实现
目录1️⃣vector的概念2️⃣STL中vector的使用2.1 vector的定义2.2 iterator的使用2.3 vector的空间问题2.4 vector的增删查改2.5 迭代器失效问题2.5.1 什么是迭代器?2.5.2 迭代器失效3️⃣vector的模拟实现3.1 迭代器3.2 构造函数🔎memcpy的拷贝异常问题…
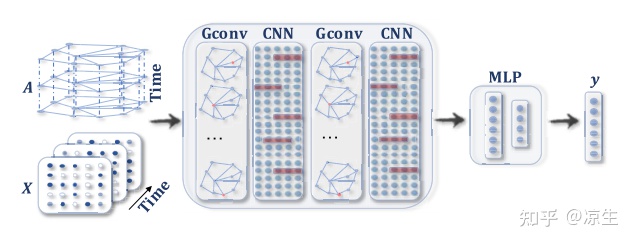
论文笔记 A Comprehensive Survey on Graph Neural Networks(GNN综述)
前言
近年来,深度学习促进了很多机器学习任务的发展,这些任务很多都表示在规则的欧几里得空间中表示。但是图作为具有复杂关系和对象之间相互依赖,其数据是从非欧几里得域生成的,最近也有很多关于图数据深度学习方法的研究。
在…
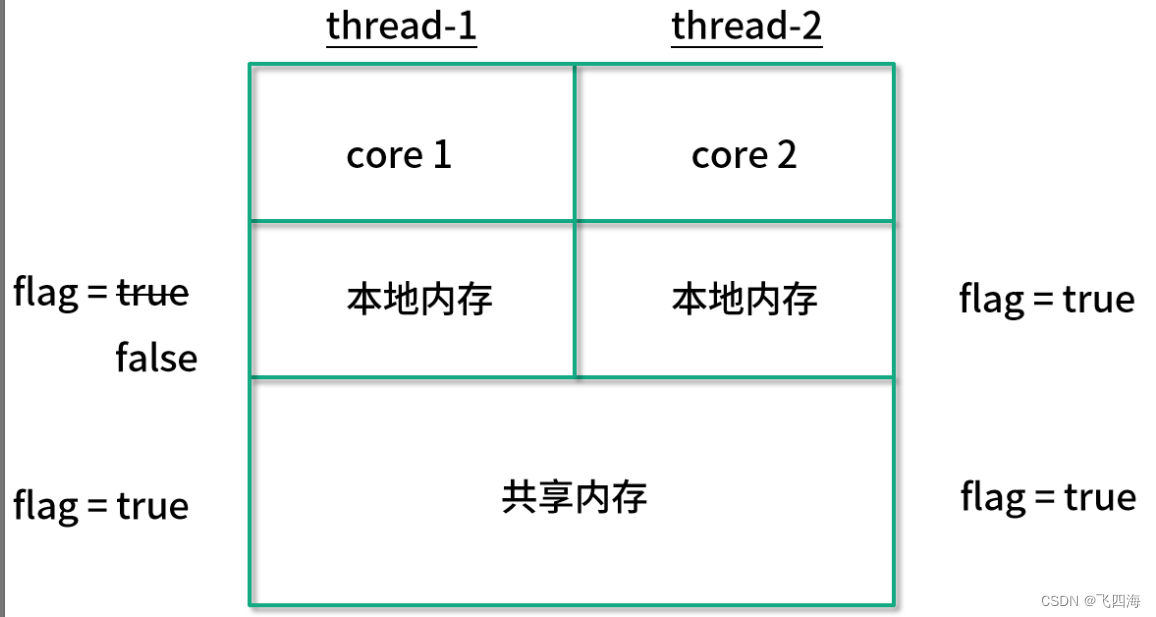
6.终于了解volatile的原理和使用方法了
1.volatile能保证可见性
先说个案例:
有两个线程A和B,有一个公共的 boolean flag 标记位,最开始赋值为 true;B线程循环,根据这个flag来进行执行或者退出;这时线程A把flag改成false这个时候希望线程B看到变…
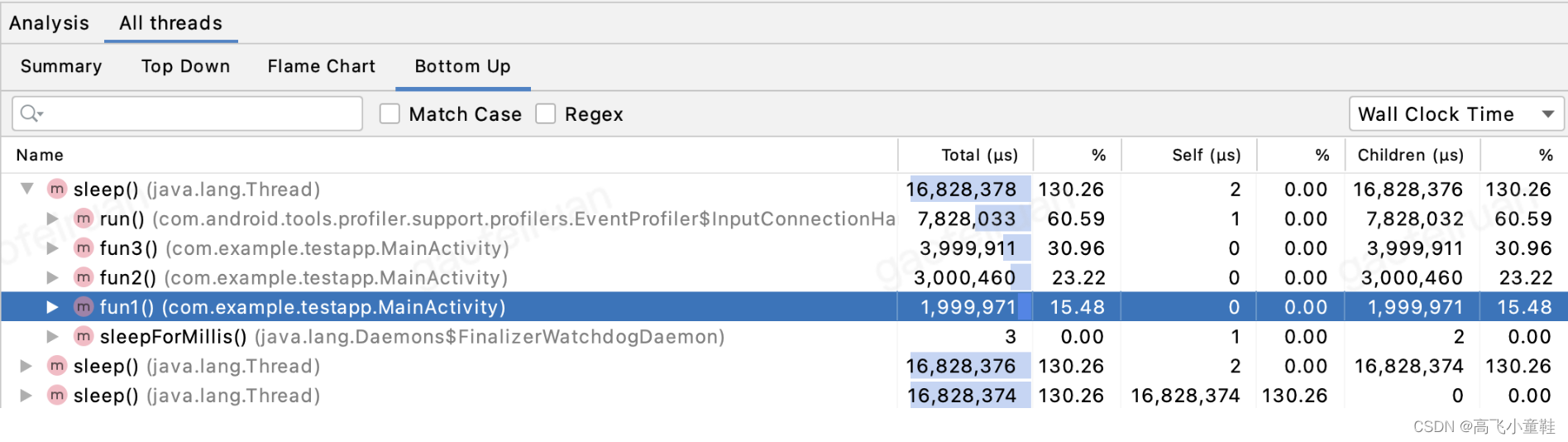
Android Profiler入门与实践
1、内存分析
点击MEMORY,可以看到正在运行进程的各种内存使用情况 Tips:点击右上角的垃圾桶图标会触发强制gc
1.1、查看Java堆内存和Java实例
执行以下代码:
说明:list为MainActivity的全局变量,所以list的只有在M…
Oracle面试题整理
目录
Oracle面试题整理
1.MySQL和Oracle的区别:
2.Oracle中function和procedure的区别?
3. 比较truncate和delete命令 ?
4.oralce中 rowid, rownum的定义
5. 事务的特性(ACID)是指什么
6. 列举几种表连接方式…
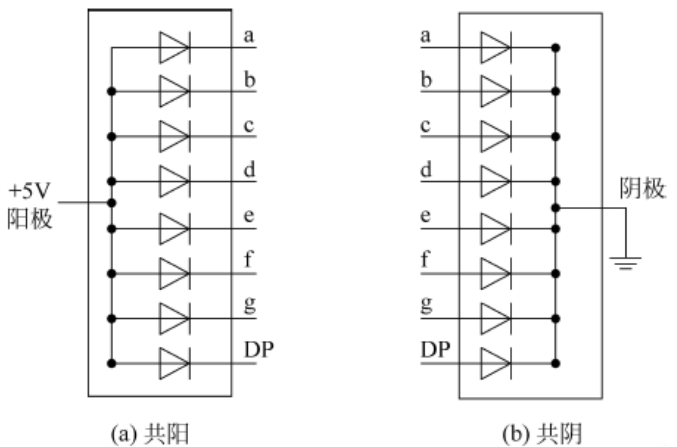
微机----------LED显示接口
目录 LED显示器的工作原理采用专用芯片进行LED段译码软件译码法静态显示与动态显示LED显示器的工作原理
LED显示器的主要部分是七段发光管,这七段发光段分别称为a、b、c、d、e、f、g有的产品还附带有一个小数点DP。通过7个发光段的组合,可以显示0 ~ 9 和 A ~ F共16个字母数字…