上次发了首页,想了一下,还是打算把通讯录页也发一下//
仅供学习参考,大多用到div的各种设置,侧边导航栏设置,css对盒模型的浮动、弹性、固定定位等设置,还有底部小细节//
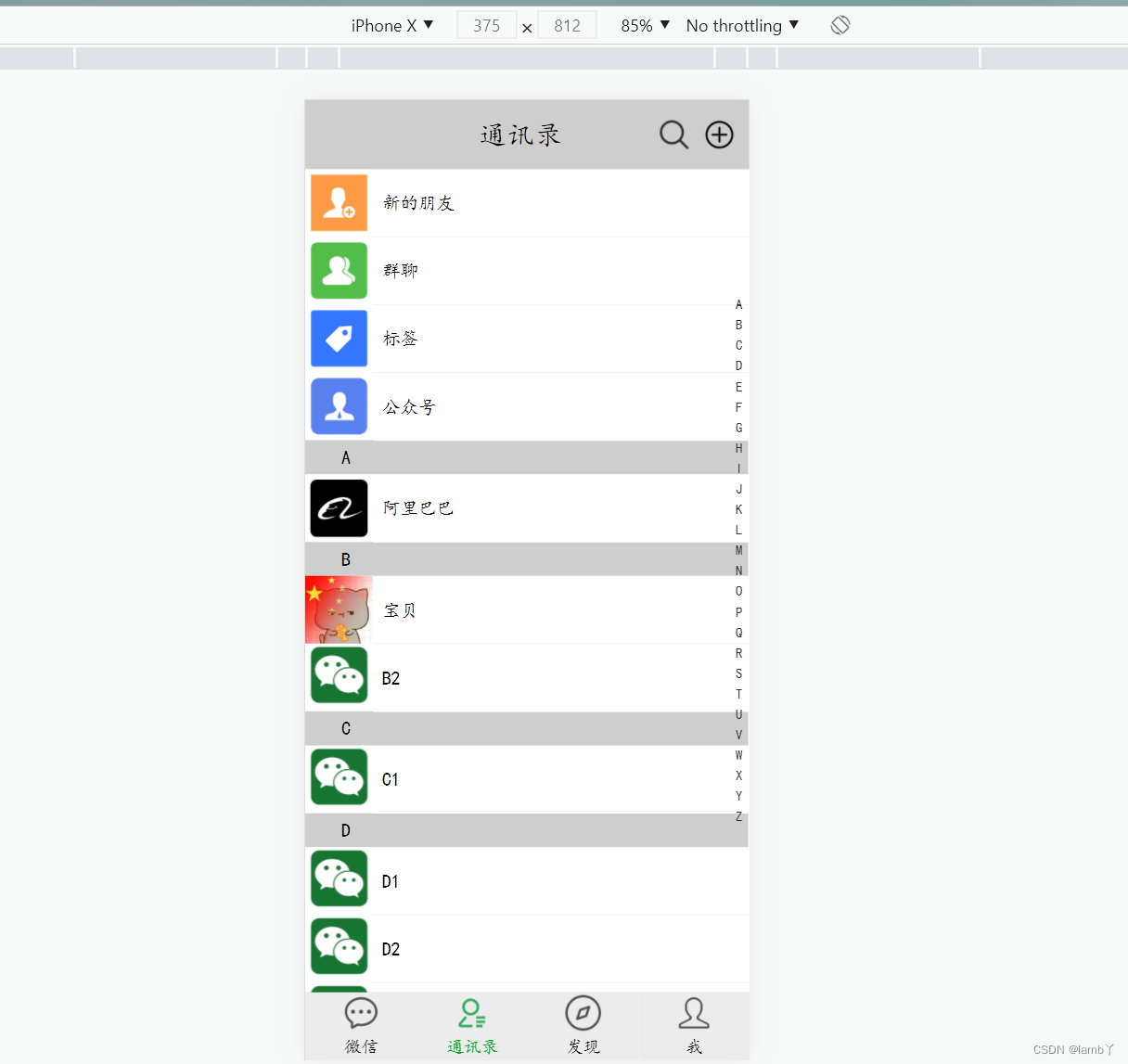
效果图如下所示


核心代码如下
html设置:
<body><!-- 顶部 --><div class="a1 ee"><div class="a1_b1">通讯录</div><div class="a1_b2"><div class="a1_c1"><img src="image/0001.png" width="70px"/></div><div class="a1_c2"><img src="image/0002.png" width="70px"/></div></div></div><!-- 中部 --><div class="a2_b"><div class="a2_b1"><img src="image/01.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> 新的朋友</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/02.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> 群聊</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/03.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> 标签</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/公众号.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> 公众号</div></div></div></div><!-- 导航字母 --><div class="qq" id="p1">A</div><div class="a2_b"><div class="a2_b1"><img src="image/阿里巴巴.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> 阿里巴巴</div></div></div></div><div class="qq" id="p2">B</div><div class="a2_b"><div class="a2_b1"><img src="image/006.jpg" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> 宝贝</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> B2</div></div></div></div><div class="qq" id="p3">C</div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> C1</div></div></div></div><div class="qq" id="p4">D</div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> D1</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> D2</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> D3</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> D4</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> D5</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> D6</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> D7</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> D8</div></div></div></div><div class="a2_b"><div class="a2_b1"><img src="image/0004.png" width="150px"/></div><div class="a2_b2"><div class="a2_c1"><div class="a2_d1"> D9</div></div></div></div><div class="a2_b az"><div class="az1">12个朋友</div></div><div class="kb"></div><!-- 底部 --><div class="a3"><div class="a3_b1 ff"><a href="信息.html" class="kl"><img src="image/消息(1).png" width="90px"/><div class="nn">微信</div></a></div><div class="a3_b2 ff"><img src="image/通讯录 (1).png" width="90px"/><div class="nn nn1">通讯录</div></div><div class="a3_b3 ff"><img src="image/发现.png" width="90px"/><div class="nn">发现</div></div><div class="a3_b4 ff"><img src="image/我.png" width="90px"/><div class="nn">我</div></div></div><div class="q1"><div><a href="#p1">A</a></div><div><a href="#p2">B</a></div><div><a href="#p3">C</a></div><div><a href="#p4">D</a></div><div><a href="#">E</a></div><div><a href="#">F</a></div><div><a href="#">G</a></div><div><a href="#">H</a></div><div><a href="#">I</a></div><div><a href="#">J</a></div><div><a href="#">K</a></div><div><a href="#">L</a></div><div><a href="#">M</a></div><div><a href="#">N</a></div><div><a href="#">O</a></div><div><a href="#">P</a></div><div><a href="#">Q</a></div><div><a href="#">R</a></div><div><a href="#">S</a></div><div><a href="#">T</a></div><div><a href="#">U</a></div><div><a href="#">V</a></div><div><a href="#">W</a></div><div><a href="#">X</a></div><div><a href="#">Y</a></div><div><a href="#">Z</a></div></div></body>css设置:
<style>*{margin: 0;padding: 0;font-size: 40px;}/* 首部 */.a1{width: 100%;height: 150px;border: 1px solid lightgrey;display: flex;/* 设置为弹性盒子 */}.a1_b1{width: 100px;height: 150px;flex-grow: 6;/* 放大比例 */text-align: right;line-height: 150px;font-size: 62px;}.a1_b2{width: 100px;height: 150px;flex-grow: 4;/* 放大比例 */display: flex;flex-direction: row-reverse;/* 设置主轴方向 从右向左 */align-items: center;/* 副轴对齐方式 居中 */}.a1_b2>div{width: 100px;height: 70px;}/* 尾部 */.a3{width: 100%;height: 150px;border: 1px solid lightgray;display: flex;position: fixed;/* 定位 固定定位 */bottom: 0;left: 0;}.a3>div{width: 25%;height: 150px;text-align: center;/* line-height: 150px; */background-color: #ececec;}.a3_b1{background-color: #337d32;}.kb{width: 100%;height: 150px;}.ee{background-color: #cecece;}.ff{height: 150px;}.ff>img{height: 90px;}.nn{height: 60px;font-size: 38px;text-align: center;}.nn1{color: #06a721;}/* 中部 */.a2{width: 100%;/* height: 800px; */border: 0px;}.a2_b{width: 100%;height: 150px;display: flex;/* 弹性盒子 */}.a2_b1{width: 150px;height: 150px;}.a2_b2{width: 500px;height: 150px;border-top: 1px solid lightgrey;border-bottom: 1px solid lightgrey;flex-grow: 1;}.a2_c1{width: 100%;height: 150px;background-color: #fff;/* display: flex;justify-content: space-between; */}.a2_d1{width: 400px;height: 150px;font-size: 40px;line-height: 150px;}/* 侧边 */.qq{width: 100%;height: 75px;background-color: #cecece;text-indent: 2em;/* 文本首行缩进 1em==1个文本 */line-height: 75px;}.q1{width: 30px;position: fixed;/* 固定定位 */right: 0;top: 20%;}.q1>div>a{color: #323232;text-decoration: none;/* 文本效果 */font-size: 30px;}.az{width: 100%;height: 150px;}.az1{width: 100%;height: 150px;line-height: 150px;text-align: center;font-size: 32px;color: #a1a1a1;}.kl{text-decoration: none;}.kl:hover{color: black;}.kl:visited{color: black;}.kl:link{color: black;}</style>使用浏览器打开后 鼠标右键 检查 即可查看手机版
补充一下,图标可在阿里巴巴矢量图标库官网下载~