目录
web标准
三个组成部分
HTML
标题标签
水平线标签
换行标签
图片标签
布局标签:
超链接标签
属性:
视频标签:
音频标签:
段落标签:
文本加粗标签:
表格标签
表单标签
表单项
CSS
Css引入方式
颜色表示形式
CSS选择器:用来选取需要设置样式的元素(标签)
CSS属性
盒子模型
JavaScript
什么是javaScript
JS引入方式
基本语法
输出语句
变量
数据类型
运算符
类型转换
函数
对象
array
Json
BOM
window
DOM
事件绑定
常见事件
Vue
Vue简易三部曲
插值表达式
常用指令:
生命周期
web标准
web标准也称为网页标准,由一系列的标准组成。
三个组成部分
- HTML:负责网页的结构(页面元素和内容)
- CSS:负责网页的表现(页面元素的外观,位置等页面样式,入:颜色,大小等)
- JS(javaScript):负责网页的行为(交互效果)
HTML
标题标签
- <h1>…</h1>(h1~h6 重要程度依次降低)
- 注意:HTML标签都是预定义好的,不能自己随便定义
水平线标签<hr>
<hr><!-- 一个hr一个分割线 -->换行标签<br>
<br>//一个br换行一行图片标签<img src="">
<img src="./img/news_logo.jpg" height="50">- 相对路径:当前文件所在路径开始
- 绝对路径:为绝对磁盘路径,绝对网络路径
布局标签:
实际开发中会大量频繁使用div和span这俩个没有语义的布局标签
标签<span>
- <span>是一个开发网页的时候会大量用到的没有语意的布局标签
- 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
- 不可以设置宽高
<span id="time"> 2023年6月7日 21:34 </span>
<a href="https://www.cctv.com/" target="_blank"> <span> 央视网 </span>
</a>标签<div>
特点:
- 一行只显示一个(独占一行)
- 宽度式默认的父元素的高度,高度由默认内容撑开
- 可以设置宽高
注意:如果只需要设置某一方为的边框,内边距,外边距,可以在属性名后加 -位置,如:
padding-top ,padding-left ,padding-right.
超链接标签<a>
<a href="https://news.sina.com.cn/" target="_self">属性:
- href:指定访问的url
- target:指定在何处打卡资源链接 _self:默认值,在当前页面打卡,_blank:在空白页面打开。
视频标签:<video>
- src:规定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
<video src="video/day01-09.mp4" controls width="600"></video>音频标签:<audio>
- src:规定音频的url
- controls:显示播放控件
<audio src="audio/day01-09.mp3" controls></audio>段落标签:<p>
<p>梁启超有言:<b>少年强,则国强,</b>不管是对当时的中华男儿,还是对处在新世纪的中华男儿来说,都应当自强。只有一个民族的人民自强了,整个民族才会真正地屹立在世界之巅。所以,我想谈的是:中华男儿当自强!回想我们中华民族的历史,我们会感到骄傲,也会感受到羞耻。我们骄傲的是中华民族是世界上最古老的民族之一,它曾经是世界上最强的国家。让我们羞辱的是国家遭受了百年的奇耻大辱</p><!-- 段落标签 -->文本加粗标签:<b> <strong>
<b>少年强,则国强,</b>表格标签
- 场景:在网页中以表格的形式整齐的展示数据,如班级表。
- <table> 定义表格的整体,可以包裹多个<tr> 属性:border :规定表格边框的宽度 width :规定表格的宽度, cellspacing :规定单元格之间的空间。
- <tr> 表格的行,可以包裹多个<td>
- <td> 表格单元格(普通),可以包裹内容 属性:如果式表头单元格,可以替换成<th>
表单标签
- 场景:在网页中主要负责数据采集功能,如注册,登录时采集数据
<form>
- 表单项:不同类型的input元素,下拉列表,文本域等 <input>: 定义表单项,通过type属性控制输入形式 <select>: 定义下拉列表: <textarea>:定义文本域
- 属性: action:表单项数据提交的url地址 method:规定用于发送表单数据的方式。 GET:表单数据拼接到url后面,?username=java,大小有限制。 POST:表单数据在请求体中携带,大小没有限制。
注意:表单项必须有name属性才可以提交
<form action="" method="post">用户名:<input type="text" name="username">年龄:<input type="text" name="age"><input type="submit" value="提交"></form>表单项
- <input>:表单项;通过type属性控制输入的形式
- <select>:定义下拉列表,<option> 定义列表项
- <textarea>:文本域
- type取值
- text:默认值,定义当行输入的字段
- password:定义密码字段
- radio :定义单选按钮
- checkbox:定义复选按钮
- file:定义文件上传按钮
- date/time/datetime-local :定义日期/时间/日期时间
- number:定义数字输入框
- email:定义邮件输入框
- hidden:定义隐藏域
- submit/reset/button:定义提交按钮/重置按钮/可点击按钮
CSS
Css引入方式
- 行内样式
写在标签的style属性中(不推荐)
<h1 style="color:red">- 内嵌样式
:写在style标签中(可以写在页面的任何位置,但通常约定写在head标签中)
<style>h1{color: rgb(77,79,83);}</style>- 外联样式:
写在一个单独的.css文件中(需要通过link标签在网页中引入)
<link rel="stylesheet" href="css//new.css"> <!-- stylesheet为层叠样式表- href为css文件的路径 -->颜色表示形式
- 关键字
预定义的颜色名:red,green……
- rgb表示法
- 十六进制表示法
CSS选择器:用来选取需要设置样式的元素(标签)
- 元素选择器
元素名称{color:red;
}- id选择器
#id属性值{color:red;
}- 类选择器
.class属性值{color:red;
}- 优先级:id选择器>类选择器>元素选择器
CSS属性
- color:设置文本颜色
- font-size:字体大小(注意:记得加px(单位))
- text-decoration:规定添加到文本的修饰,none表示定义标准的文本
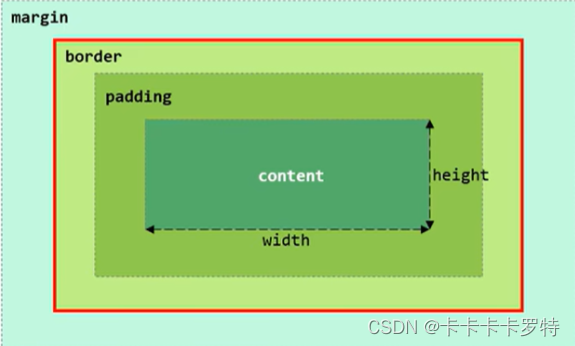
盒子模型
盒子:页面中的所有元素(标签),都可以看作一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:内容区域(content),内边距区域(padding),边框区域(border),外边距区域(margin)下图所示:

JavaScript
什么是javaScript
- 简称js,是一门跨平台,面向对象的脚本语言,用来控制网页行为的,它能是网页可交互
- js和java是完全不同的语言,不论是设计还是概念,但是基础语法相似
JS引入方式
内部脚本:将js代码定义在html页面中
- js的代码必须位于<script></script>标签之间
- 在html文档中可以定义在任意地方,放置任意数量的<script>
- 一般会把脚本至于<body>元素的底部,可以改善显示速度
外部脚本:将JS代码定义在外部JS文件中,让后引入到HTML页面中
- 外部JS文件中,只包含JS代码,不包含<script>标签
- <script>标签不能自闭合
基本语法
输出语句
- 使用window.alert()写入警告框
- document.write()写入HTML输出
- console.log()写入浏览控制台
变量
- js中用var关键字来声明变量
- js是一门弱类型语言,变量可以存放不同类型的值
- 变量名要遵顼如下规则: 组成字符可以是任何字符,数字,下划线,数字不能开头,建议使用驼峰命名
注意:let关键字,所声明的变量值在所在代码块有效,且不允许重复声明,const关键字,用来声明一个只读的变量,一旦声明,常量的值就不能改变。
数据类型
JS中分为,原始类型和引用类型
原始数据类型有:number(数字,整数,小数,NaN(Not a Number)),string,boolean
null:对象为空
undefined:当声明的变量没有初始化时,该变量的默认值时undefined
使用typeof运算符可以获取数据类型
var a=20;
alert(typeof a);运算符
算术运算符:+,-,*,l,% ,++,--
赋值运算符:=,+= , -=,*=,/=,%=
比较运算符:>,<, >=,<= , != , ==, ===
逻辑运算符:&&,l ,!
三元运算符:条件表达式? true_value: false_value
注意:==进行转换,===不进行转换
类型转换
字符串转为数字:如果字面值不是数字,则转为NaN
其他类型转为boolean
Number:0和NaN为false,其他均转为true
string:空字符串为false,其他均转为true
Null和undefined:均转为false
alert(parseInt("12"));->12
alert(parseInt("12A45"));->12
alert(parseInt("A45"));NaN注意:遇到字符不再继续转化
函数
- 介绍:函数(方法)是设计为执行特定任务的代码块
- 定义:JS通过function关键字进行定义,语法为
function name(参数){//代码}注意:
- 形式参数不需要类型,因为JS是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
- 调用:函数名称(实际参数列表)
对象
array
- JS中的array对象用于定义数组
- 定义:k\
var 变量名=new Array(元素列表);//方式一
var 变量名=[元素列表];//方式一- 访问
arr[索引]=值;- JS中的数组相当于Java集合,数组的长度是可变的,而JS是弱类型,所以可以存储任意类型的数据。
- 属性:
length :设置或返回数组中元素的数量
- 方法:
foreach():遍历数组中的每个有值的元素,并调用一次传入的函数
push():将元素添加到数组的末尾,并返回新的长度
splice():从数组中删除元素
string
- 字符串创建对象有俩种方式:
- 属性:
length :字符串的长度
- 方法
charAT():返回在指定位置的字符
indexof():检索字符串
trim():去除字符串俩边的空格
substring():提取字符串中俩个指定的索引号之间的字符
JS自定义对象
- 定义格式:
var 对象名={属性名:属性值,属性名:属性值,函数名称:function(参数列表){}
}- 调用格式:对象名.属性名;对象名.函数名();
Json
JSON: JavaScript Object Notation JS对象简谱 , 是一种轻量级的数据交换格式.
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
一个对象, 由一个大括号表示.
括号中 描述对象的属性
通过键值对来描述对象的属性 (可以理解为, 大括号中, 包含的是一个个的键值对.)
var userStr = {"name " : "erry" , "age":18,"addr":["北京", "上海" ,"西安"]};JSON字符串转为JS对象
var jsobject = JSON.parse(userstr);JS对象转为JSON字符串
var jsonstr = SON.stringify(jsobject);BOM
window
- 介绍:浏览器窗口对象。
- 获取:直接使用window,其中window.可以省略。| window.alert( "Hello window" );
-
属性:
history: 对History对象的只读引用。请参阅History对象。
location:用于窗口或框架的Location对象。请参阅Location对象。
navigator:对Navigator对象的只读引用。请参阅Navigator对象。
- 方法
alert():显示带有一段消息和一个确认按钮的警告框。
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
setInterval()∶按照指定的周期(以毫秒计)来调用函数或计算表达式。
setTimeout():在指定的毫秒数后调用函数或计算表达式。
DOM
- 概念:Document Object Model,文档对象模型
- 将标记语言的各个组成部分封装为对应的对象:
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
comment:注释对象
JavaScript通过DOM,就能够对HTML进行操作:
- HTML中的Element对象可以通过Document对象获取,而Document对象是通过windos对象获取的
- Document对象中体统了以下获取element元素对象的函数
1 .根据id属性值获取,返回单个element对象
var h1=document.getElementById('h1');
2 .根据标签名获取,返回element对象数组
var divs=document.getElementByTagName('div');
3. 根据name属性值获取,返回element对象数组
var hobbys=document.getElementByName('hobby');
4. 根据class属性值获取,返回emement对象数组
var clss=document.getElementByClassName('cls');
事件绑定
方式一:通过HTML标签中事件属性进行绑定
<body><input type="button" onclick="on()" value="按钮">
</body>
<script>function on(){//需要执行的代码}方式二:通过DOM元素属性进行绑定
<body><input type="button" id="btn" value="按钮">
</body>
<script>var btn=document.getElementById("btn");btn.onclick=function(){//需要执行的代码}
</script>常见事件
| 事件名 | 说明 |
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
Vue
- vue时一套前端框架,免除原生JS中的DOM操作,简化书写
- 基于MVVM(Model-View-ViewMode)思想,实现数据的双向绑定,将编程的关注点放在数据上
- 框架:是一个半成品软件,是一套可重用的,通用的,软件基础代码模型,基于框架进行开发,更加快捷,更加高效。
Vue简易三部曲
- 新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script>- 在JS代码区域,创建Vue核心对象,定义数据模型
<script>new Vue({el:"#app",data:{message:"Hello Vue"}})
</script>- 编写视图
<div id="app"><input type="text" v-model="message">{{message}}
</div>插值表达式
形式:{{表达式}}
内容可以是:变量,三元运算符,函数调用,算数运算
常用指令:
| 指令 | 作用 |
| v-bind | 为HTML标签绑定属性值,如设置href,css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素 |
| v-else-if | |
| v-else | |
| v-show | 列表渲染,遍历容器的元素或者对象的属性 |
| v-for |
生命周期
| 状态 | 阶段周期 |
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
<script>new Vue({el:"#app",data:{},mounted(){alert("asd");},methods: {},})
</script>mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。(发送亲求到服务端,加载数据)
初学者一枚,记录笔记。有不对之处望大佬们指点一二。