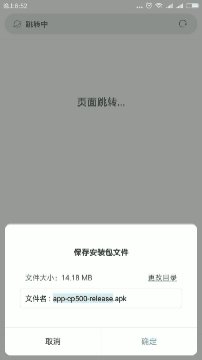
当开发一个Android app的时候,都是给用户提供一个二维码,毕竟二维码传播与保存都很方便,把二维码指向安装文件的最新地址就可以了。不用每次升级都发给用户一个新的安装包。生成二维码有很多办法,用蒲公英也可以,但是比较麻烦,还需要认证。如果比较着急,而自己又有服务器的时候,可以把安装文件放在web容器中,用对应的url来生成一个二维码。
但是扫描这个二维码的时候,会有一个问题,很多人喜欢用微信扫。微信扫描后,是无法下载的。需要用户在手机自带的浏览器打开这个地址,才能正常下载。很多用户,微信扫码不下载,可能就觉得你的二维码有问题。
解决方案
可以写一个简单的html页面,判断是否是微信,如果是微信,则提醒使用浏览器开打,不是则直接下载。
代码如下,注意替换app的下载地址:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"/><title>自助拍照App</title>
</head>
<body>
<style type="text/css">*{margin:0; padding:0;}img{max-width: 100%; height: 100%;}
</style>
<div><p style="text-align: center;display: none;" ><a id="da" href="app的下载地址"><br/><font size="5">点击下载</font></a></p>
</div>
<script type="text/javascript">function is_weixin() {var ua = navigator.userAgent.toLowerCase();if (ua.match(/MicroMessenger/i) == "micromessenger") {return true;} else {return false;}}var isWeixin = is_weixin();var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight;function loadHtml() {var div = document.createElement('div');div.id = 'weixin-tip';div.innerHTML = '<p> 在微信中无法下载APP' +' <br/>' +' 1. 请点击右上角按钮' +' <br/>' +' 2. 选择【在浏览器中打开】</p>'; //遮罩图片document.body.appendChild(div);}function loadStyleText(cssText) {var style = document.createElement('style');style.rel = 'stylesheet';style.type = 'text/css';try {style.appendChild(document.createTextNode(cssText));} catch (e) {style.styleSheet.cssText = cssText; //ie9以下}var head = document.getElementsByTagName("head")[0]; //head标签之间加上style样式head.appendChild(style);}var cssText = "#weixin-tip{position: fixed; left:0; top:0; filter:alpha(opacity=80); width: 100%; height:100%; z-index: 100;} #weixin-tip p{text-align: center; margin-top: 10%; padding:0 5%;}";if (isWeixin) {loadHtml();loadStyleText(cssText);} else {document.getElementById('da').click();}
</script>
</body>
</html>
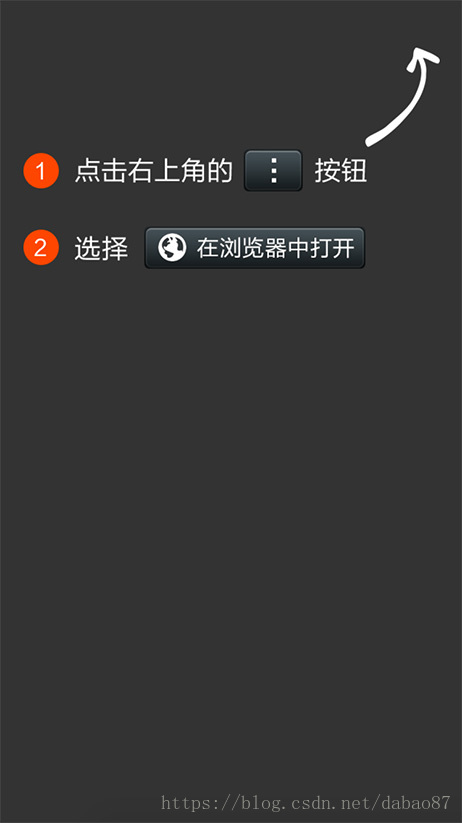
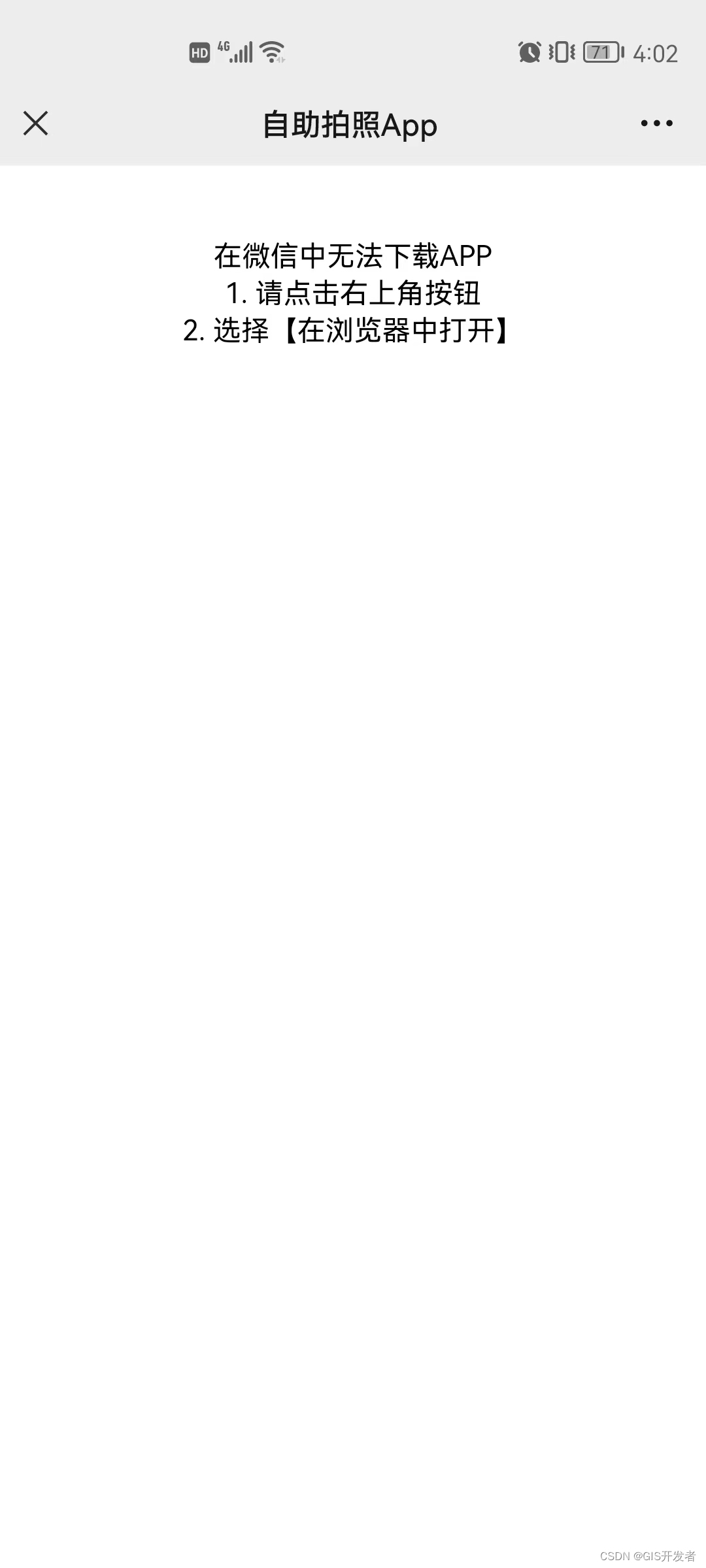
把这个html页面放在web容器中,对应的url生成一个二维码,微信扫码效果如下:
效果

如果觉得不好看,还可以将对这个页面下一些功夫