参考微信选择在浏览器中打开设置提示遮罩弹窗
使用微信打开网址时(或通过扫码方式),无法在微信内打开常用下载软件,手机APP等。
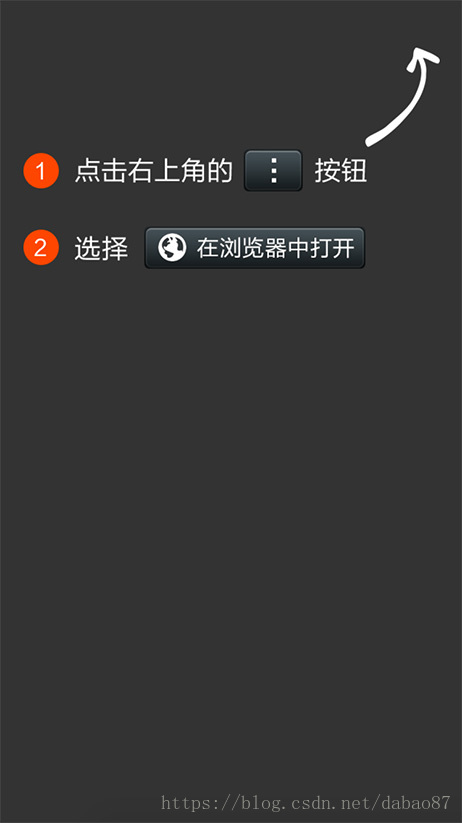
找到一种解决方案:弹出一个遮罩提示用户在新的浏览器窗口打开。
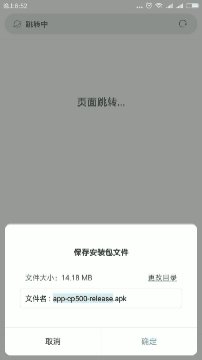
遮罩图片如下:

下载页面如下 http://xxx.xxx.com/app/download.html
download.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"/><title>APP下载</title>
</head>
<body><style type="text/css">*{margin:0; padding:0;}img{max-width: 100%; height: 100%;}</style><div><p style="text-align: center;display: none;" ><a id="da" href="http://xxx.xxx.com/apk/test.apk"><br/><font size="5">点击下载</font></a></p></div><script type="text/javascript">function is_weixin() {var ua = navigator.userAgent.toLowerCase();if (ua.match(/MicroMessenger/i) == "micromessenger") {return true;} else {return false;}}var isWeixin = is_weixin();var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight;function loadHtml() {var div = document.createElement('div');div.id = 'weixin-tip';div.innerHTML = '<p><img src="live_weixin.png"/></p>'; //遮罩图片document.body.appendChild(div);}function loadStyleText(cssText) {var style = document.createElement('style');style.rel = 'stylesheet';style.type = 'text/css';try {style.appendChild(document.createTextNode(cssText));} catch (e) {style.styleSheet.cssText = cssText; //ie9以下}var head = document.getElementsByTagName("head")[0]; //head标签之间加上style样式head.appendChild(style);}var cssText = "#weixin-tip{position: fixed; left:0; top:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); width: 100%; height:100%; z-index: 100;} #weixin-tip p{text-align: center; margin-top: 10%; padding:0 5%;}";if (isWeixin) {loadHtml();loadStyleText(cssText);} else {document.getElementById('da').click();}</script>
</body>
</html>这样通过一个包裹了隐藏的实际下载地址的html页面,丢给微信扫描后,让用户选择手机自带的浏览器打开下载即可。