资源连接:(链接)
步骤:
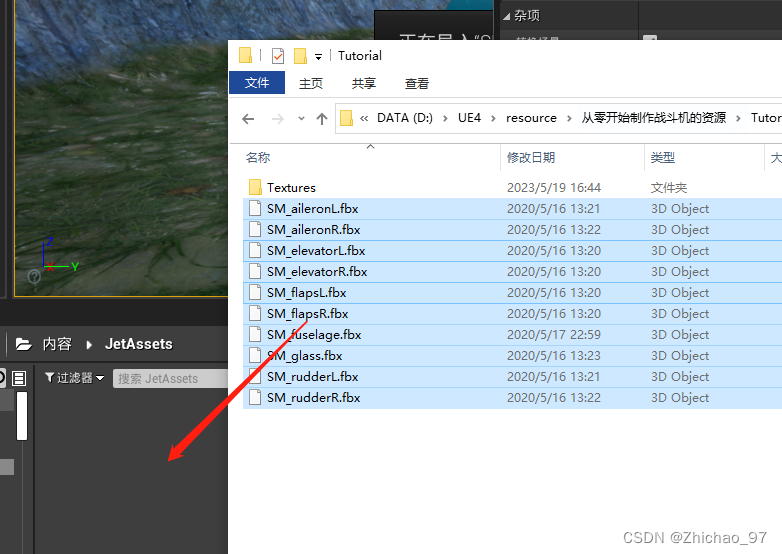
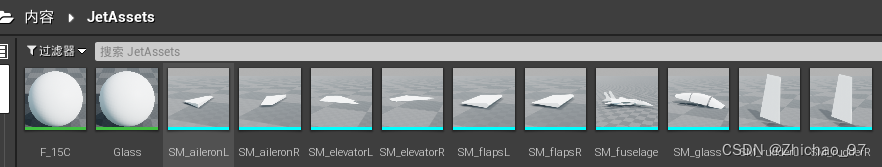
1. 下载完资源并解压,资源内容如下:

2. 将上图中所有的.fbx文件导入ue

使用默认的导入设置就行,直接点击导入所有

导入后内容如下:
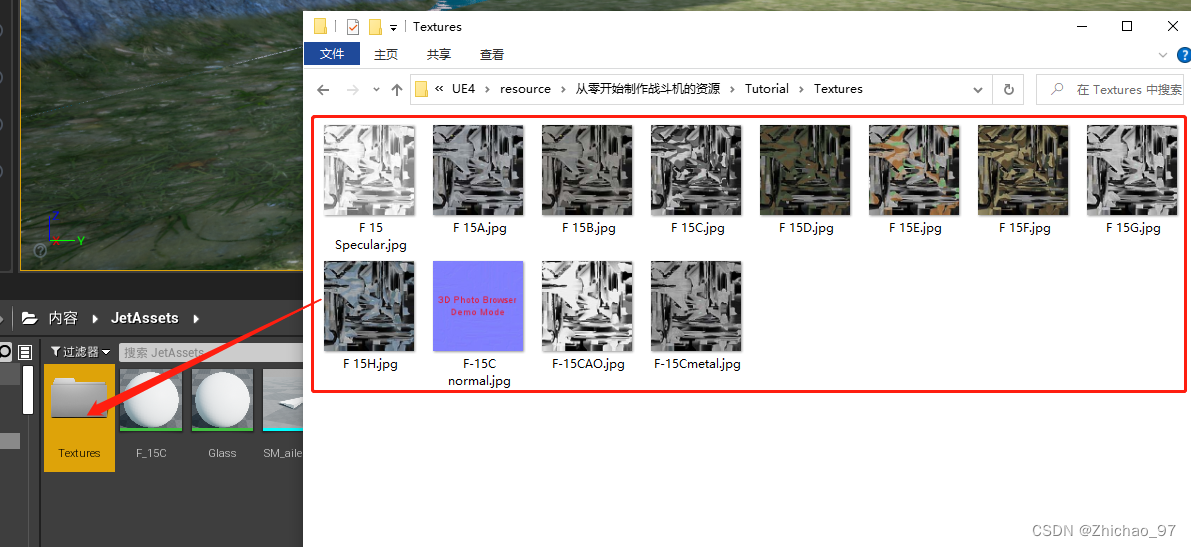
 将资源中的textures也导入进来
将资源中的textures也导入进来

3. 打开“F_15C”这个材质球

将导入的纹理拖入“F_15C”这个材质球

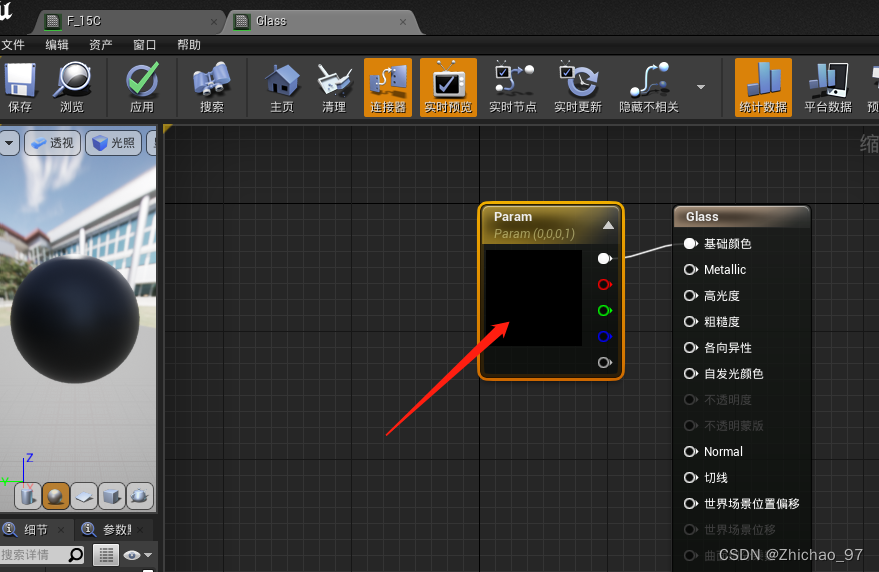
4. 打开 “Glass”这个材质球

先将基础颜色设置为纯黑

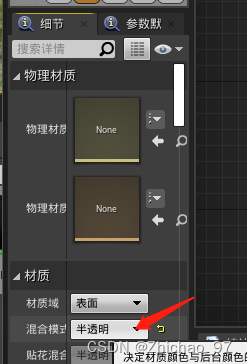
混合模式设置为“半透明”

光照模式设置为表面半透明体积

添加3个常量节点

5. 新建一个父类为Pawn蓝图,命名为“BP_Jet”并打开

添加一个静态网格体组件并设置为根组件

命名为“fuselage”(机身)

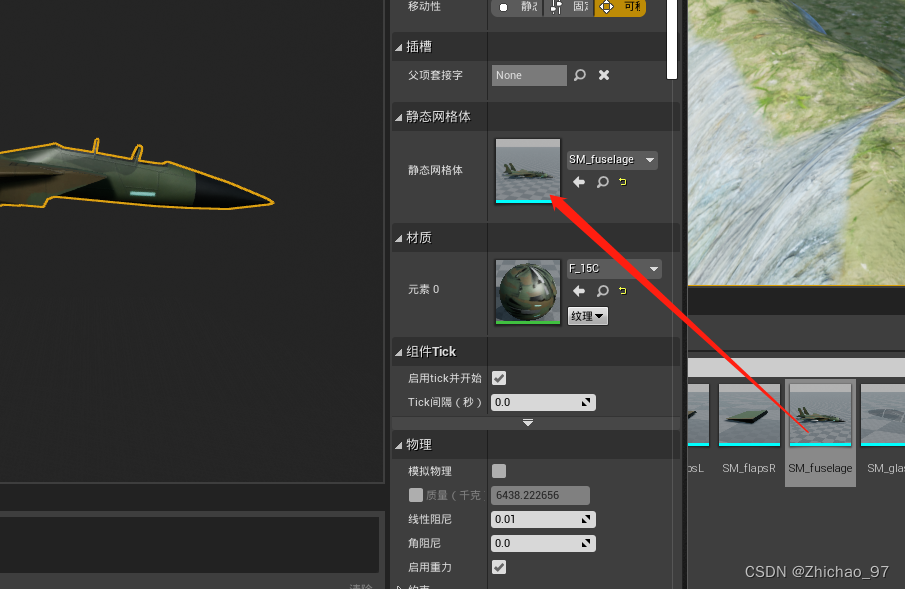
将“fuselage”设置为机身的静态网格体

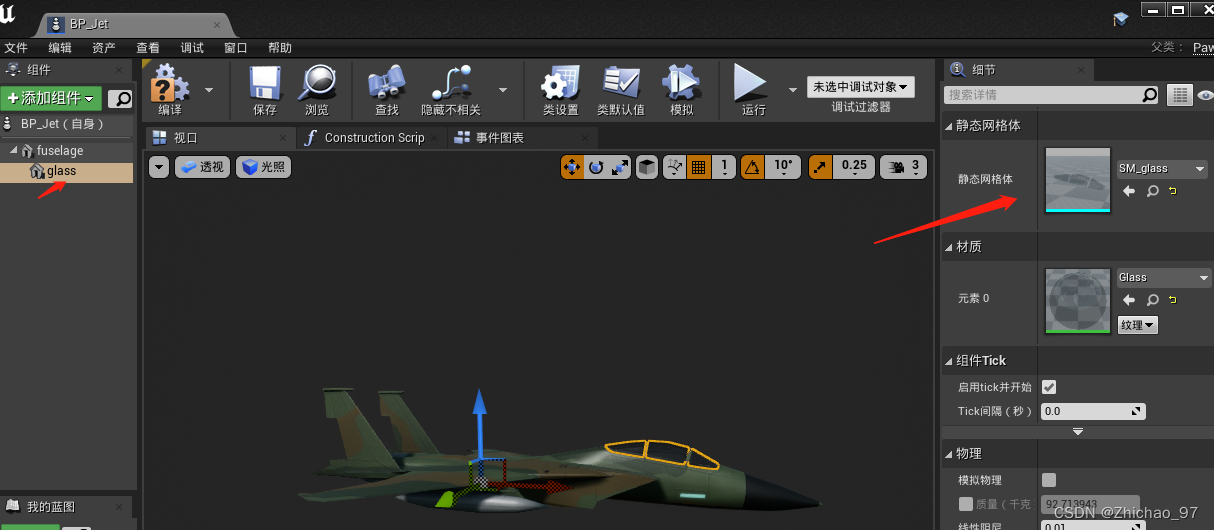
添加驾驶舱玻璃的静态网格体

添加弹簧臂和摄像机组件

对弹簧臂的细节进行设置

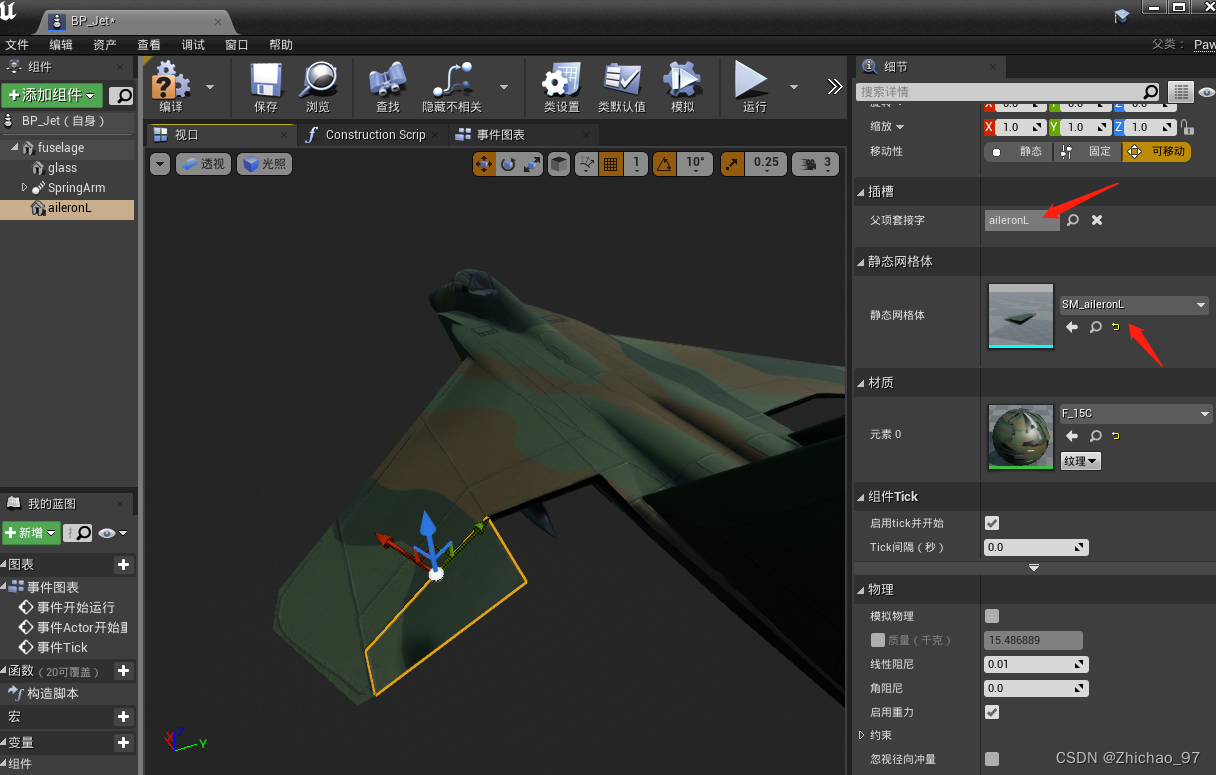
添加静态网格体组件,命名为“aileronL”(左副翼),在添加父项套接字后,该网格体的位置会自动设置到正确的位置。

同样的来方法来设置右副翼

还有左副翼、左右方向舵、升降舵和振翅

添加一个浮点型变量,命名为“MaxThrustSpeed”

设置为只读蓝图、私有、类别为常量,默认值设为10000

再添加一个变量命名为“MinThrustToNotFall”,意思是让飞机飞行的最小推力,默认值设为4000

再添加一个变量命名为“ThrustMultiplie”,意思是飞机的加速度,默认值设为2500

再添加一个变量命名为“Gravity”,意思是重力,默认值为981

再添加一个变量命名为“Drag”,意思是阻力,默认值为0.25

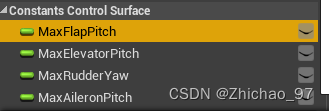
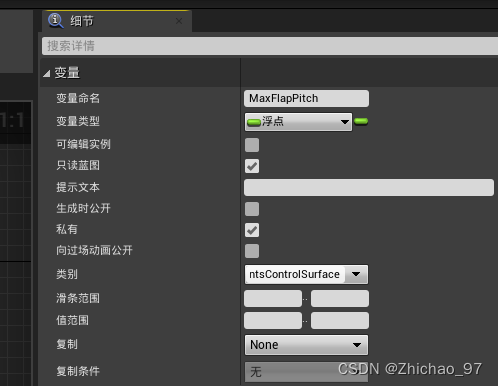
再添加如下4个变量,意思是副翼、左右方向舵、升降舵和振翅能够最大旋转的角度,类别归为“ConstantsControlSurface”,和前面的变量一样,都是设置为“只读蓝图”和“私有”。默认值依次为10、25、45、45


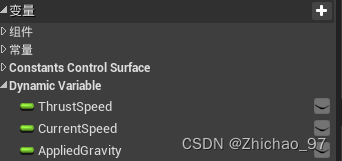
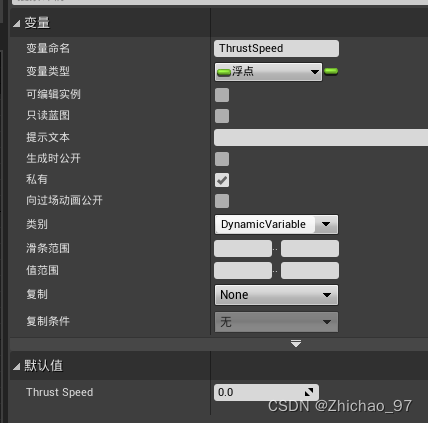
再添加如下三个变量,取消勾选只读蓝图,默认值都为零,都归为“DynamicVariable”


再添加如下6个变量,默认值都为零,都归为“DynamicVariableRotation”


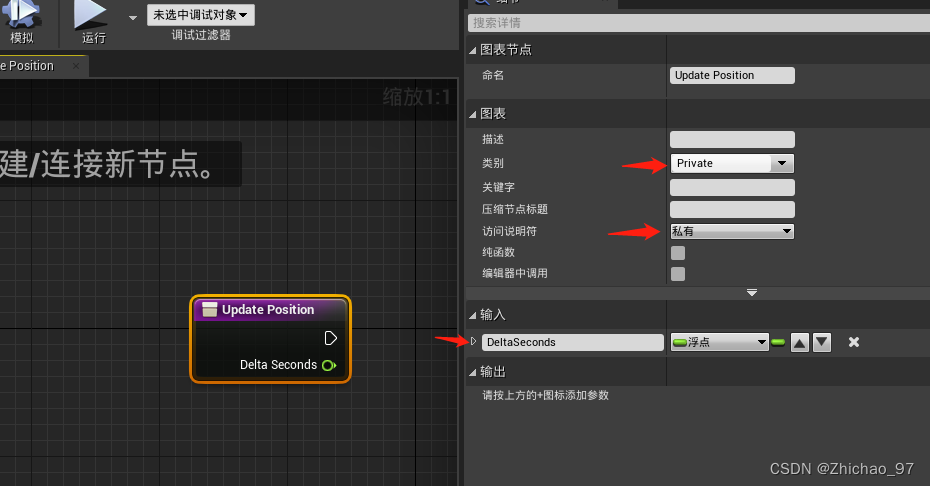
新建函数,命名为“UpdatePosition”

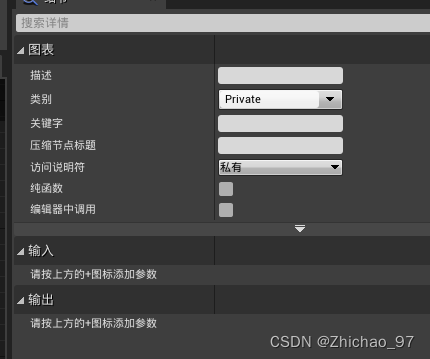
类别为“Private”,访问说明符为私有。添加一个浮点型的输入,命名为“DeltaSeconds”

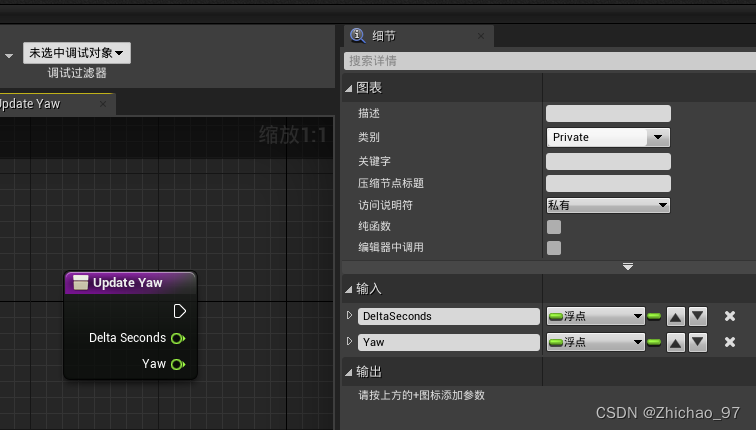
再添加一个函数,命名为“UpdateYaw”,在函数“UpdatePosition”的基础上多添加一个输入,命名为“Yaw”


同样的,再添加“UpdatePitch”、“UpdateRoll”



最后还有一个用于调试的函数,命名为“PrintVariables”,不需要任何输入