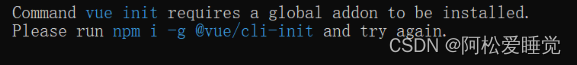
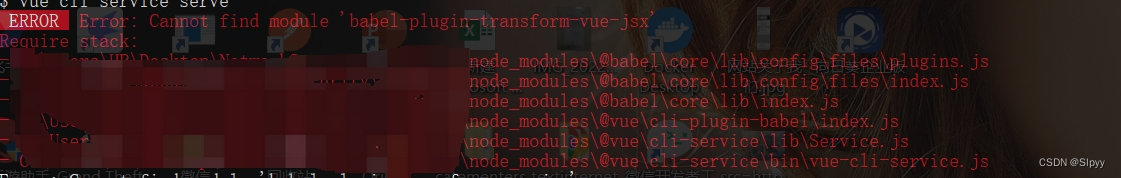
1.起因:今天启动项目的时候出现报错

我当时不知道是什么情况,因为我清楚记得昨天最后一次修改代码的时候没有出现这个问题,并且昨天关电脑的时候也没有出现报错。
2.解决
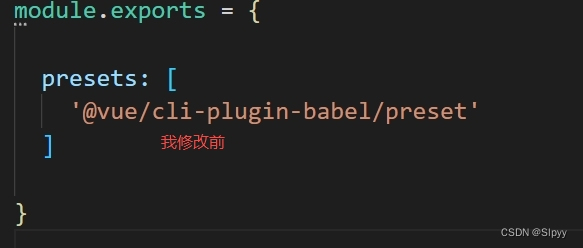
我去网上搜过关于这个报错的解决方法大多数的帖子都是说的是重新npm install @vue/babel-plugin-transform-vue-jsx,我也试过了没有解决,后面我翻了一下我昨天的历史文件,看了一下我昨天开发的情况,我发现我昨天除了正常开发之外,我修改了一个叫babel.config.js的文件内容
presets: ['@vue/cli-plugin-babel/preset']"presets": [["env", {"modules": false,"targets": {"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]}}],"stage-2"],"plugins": ["transform-vue-jsx","transform-runtime",["import", { "libraryName": "ant-design-vue", "libraryDirectory": "es", "style": "css" }]] 

当时我因为完成一个功能所以需要修改这个文件,这个文件是一个配置文件作用于整个项目,我估计是因为我改了配置文件,但是我很郁闷的是我昨天早上改的这个文件,整整一天都没有出现报错。
Babel 相当于一个中介,一边是用户,另一边是浏览器。这几年,JavaScript 发生了很大的变化,许多新特性在很多浏览器里都不支持。
Babel 的主要作用就是规避这些问题,可以确保 JavaScript 代码兼容所有的浏览器,比如 IE 11。
3.总结
推荐大家去使用vscode的历史文件插件功能,他可以记录你每一次修改代码的历史记录,方便你后面进行修改去查漏。