父组件
<template><Son> <template slot-scope="scope"> //scope 所有数据{{scope.data}} //'传传传传传'</template><template slot="slots" slot-scope="scope"> //具名插槽{{scope.msg}} //'参参参参参'</template></Son>
</template><script>
import Son from '@/components/Son'
export default {componens:{Son}
}
</script> 子组件
<template><div><slot :data="data"></slot> //自定义变量<slot name="solts" :msg="abc"></slot> //具名插槽</div>
</template><script>
export default {name:'Meldes',data(){return{data:'传传传传传'abc:'参参参参参'}},
}
</script>VUE插槽/插槽传参
news/2024/11/8 0:08:00/
相关文章
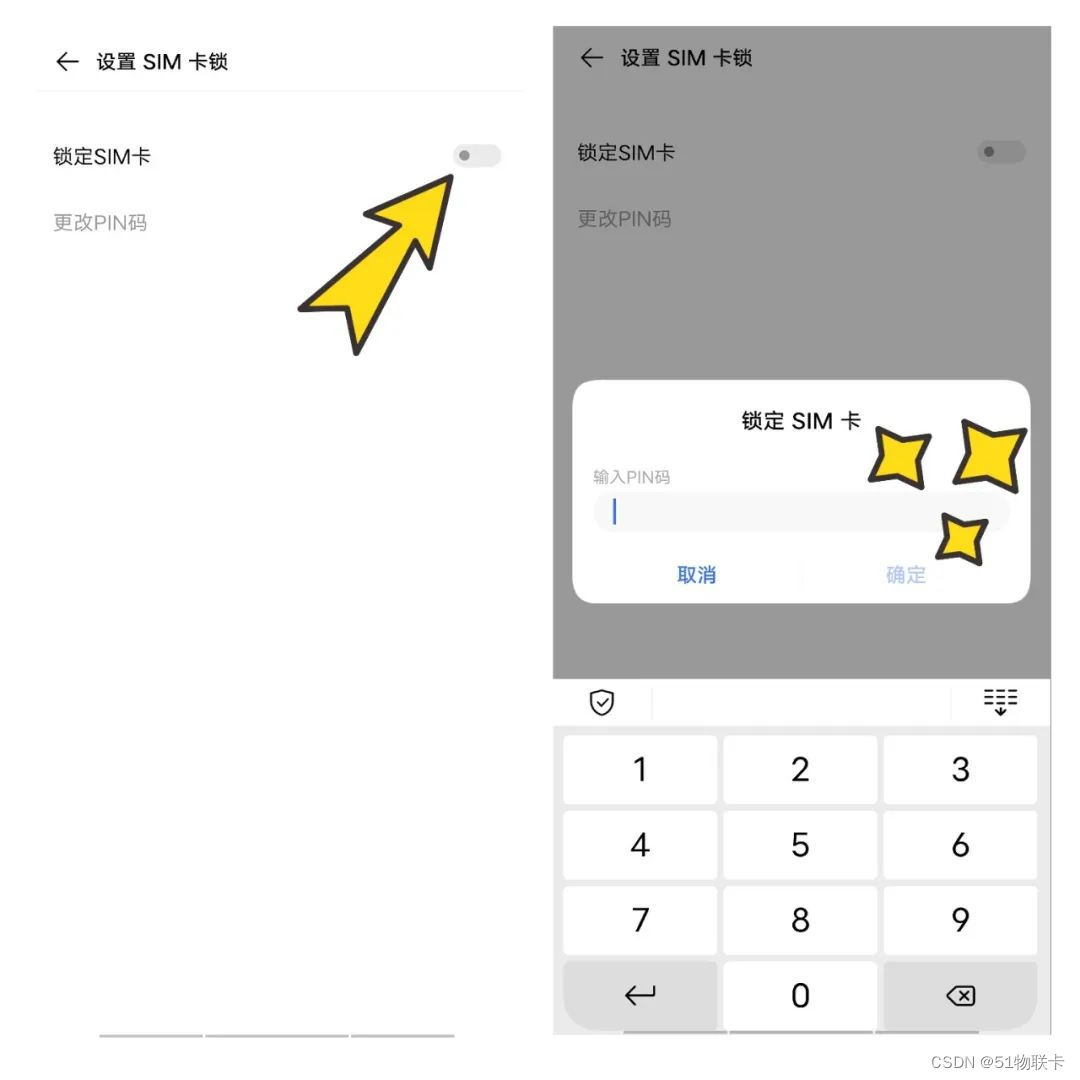
手机丢了不可怕,手机卡丢了才最可怕!
最近葫芦弟身边几个小伙伴手机丢了,有的还是新手机呢,捂在手里还没热乎呢,个个是心疼的不行不行的! 葫芦弟听说后其实想对他们说,手机丢了心疼手机,还有担心自己的个人资料信息会被泄露这些还都是次要的。 …
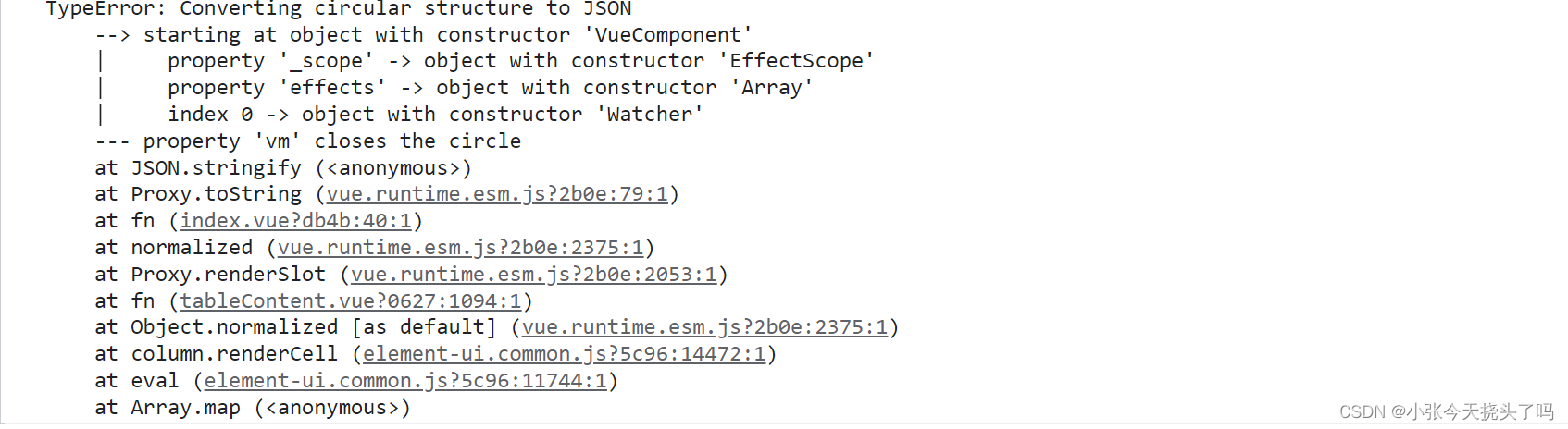
vue slot插槽传值,插槽嵌套传值报错Converting circular structure to JSON解决
插槽之间传值用到了slot-scope(作用域插槽)
子组件<slot name"menuBtn" :data"{name:zj}"></slot>
父组件
<div slot"menuBtn" slot-scope"scope"><span>{{scope.data.name}}</s…
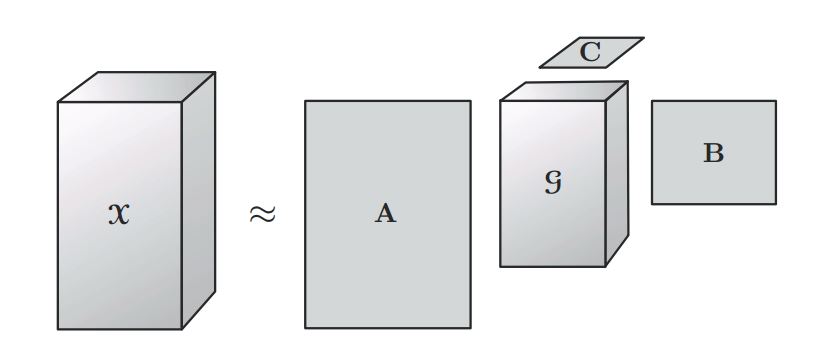
张量Tucker分解
Tucker分解是一种高阶的主成分分析,它将一个张量表示成一个核心(core)张量沿每一个mode乘上一个矩阵。HOSVD分解又称作Tucker分解。由Tucker在1936年提出。HOSVD全名为high order SVD,即高阶的SVD。所以我们要先了解一下SVD原理&a…
vue插槽传值(多个插槽和单个插槽)
多个插槽:
子组件:
<template><div><slot></slot><slot name"secondslot" :text"postText" text2"哈哈哈哈哈2"></slot></div>
</template>
使用:
<r…
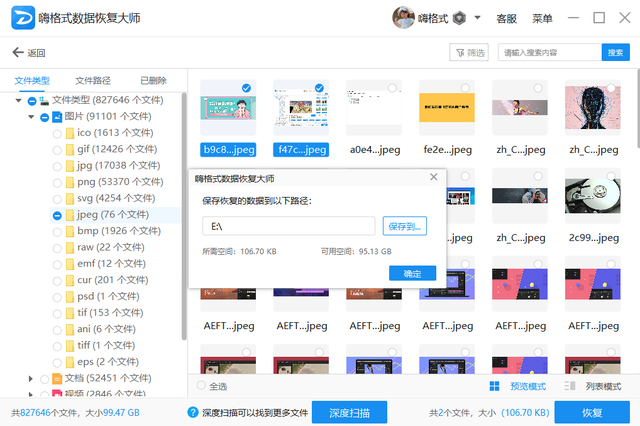
sd卡受损怎么修复?这个技巧一定要看
sd卡受损怎么修复?sd卡是一种常用的存储设备,但随着使用时间的推移,难免会遇到sd卡损坏的情况,从而造成数据丢失,今天就给大家分享下恢复损坏sd卡数据的方法,一起来了解下。 首先我们利用读卡器将sd卡连接到…
vue2 ---- 插槽
什么是插槽 子组件提供给父组件的占位符,用 slot 元素来表示, 父组件可以在这个占位符里面填充各种模板代码。 1. 匿名插槽: 父组件引入子组件,在子组件内留 标签, 就可以在父组件中的子组件标签中写入内容。 例…