插槽之间传值用到了slot-scope(作用域插槽)
子组件<slot name="menuBtn" :data="{name:'zj'}"></slot>父组件
<div slot="menuBtn" slot-scope="scope"><span>{{scope.data.name}}</span>
</div>如果插槽嵌套这样传值会报错
今天写element的表格碰到了插槽嵌套传值
子组件
<el-table-column v-if="tableOption.menu" align="center" fixed="right":width="tableOption.menuWidth ? tableOption.menuWidth : 270">
这里是第一层插槽<template slot-scope="scope"><div class="btn-boxs">
这里是第二层插槽<slot name="menuBtn" :data="scope"></slot></div></template>
</el-table-column>父组件
<div slot="menuBtn" slot-scope="scope"><span>{{scope}}</span>
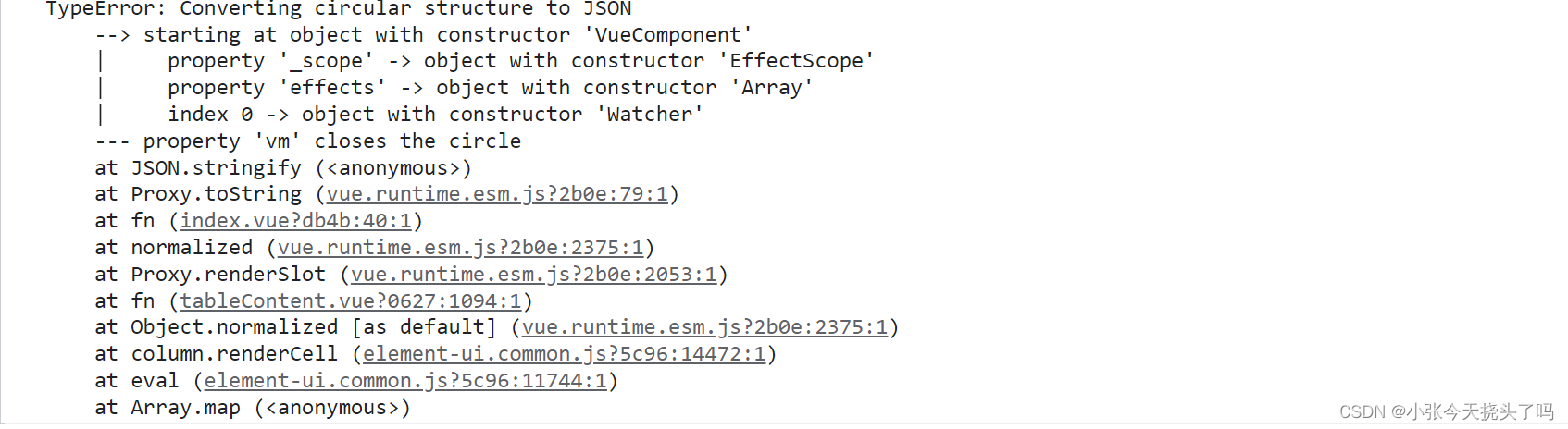
</div>浏览器会报错

网上搜了一下说是存在循环引用,需要改成深拷贝
<slot name="menuBtn" :data=" JSON.parse(JSON.stringify(scope)) "></slot>还是报错,最后解决办法为
子组件
<el-table-column v-if="tableOption.menu" align="center" fixed="right":width="tableOption.menuWidth ? tableOption.menuWidth : 270">
这里是第一层插槽<template slot-scope="scope"><div class="btn-boxs">
这里是第二层插槽<slot name="menuBtn" :data="scope.row"></slot></div></template>
</el-table-column>不能把对象全传过去,可以传里面用到的属性,或者这样传都没问题
<slot name="menuBtn" :data="{id:scope.row.id}"></slot>