1@ 前言
贼鸡儿简单的一个实验达标测试题目,所以才选了它哈哈哈。好久没更博了,水一水,正好写点字。实验要求如下:
1.定位功能:将定位城市保存在服务器端,并同时显示在客户端。
2.界面设计:包含显示天气和空气质量指数的动态显示。
3.天气详情和空气质量指数:定位后的城市在服务器端获取后,传给天气详情界面,通过所传城市用百度天气api获取对应的天气详情和空气质量指数,并保存在服务器端。
4.完成报告。
2@ 解决思路
本实验最核心的问题可以分解如下:
1、定位问题
2、天气接口数据处理
由于现在百度,高德地图等浏览器端的 JS 定位接口需要支持 https 了,所以使用起来不是那么方便,故我选择使用 ip 定位,定位数据精确度高,而且天气数据接口也支持 ip 来查询,一举两得。实验中我使用的定位接口为:
https://ip.seeip.org/geoip
而对于天气数据接口,使用要求里面建议的和风天气免费版的数据接口,主要利用了基础版数据和空气质量数据,接口地址分别如下:
https://free-api.heweather.net/s6/weather/now?location=ip&key=xxx
https://free-api.heweather.net/s6/air/now?location=ip&key=xxx
定位 + 天气数据的请求全部在前端进行实现,用户访问页面即显示数据。使用 jQuery 进行 两次 ajax 请求,第一次获取到访问者 ip,第二次拼接 ip 获取到对应地点的天气数据,然后进行数据填充,渲染成型即可。
3@ 展示效果
实验使用 flask 框架进行快速开发,同时使用了使用了 jQuery 的幻灯片插件 OWL Carousel 进行了较优美的模板渲染工作。最终成型效果如下:

项目比较简单,主要是确定思路与寻找解决方案。已将代码上传至仓库,有需要可自取。地址为:
https://github.com/59lx/fog_detect
============================================================
2021.05.09 更新
4@ 代码更新与问题回答
没想到这么多人看蛤,在这统一回答下大家的问题。
1、代码无法下载等问题
最近不挂梯子好像 github 直接上不去,需要代码的同学文末我会分享一个百度云链接。
2、和风天气接口出现的问题
大部分原因都是版本迭代产生的,我当时用的版本现在好像都不支持了,所以我修复了相关问题,已经可以在最新的仓库中下载了。在最新修改的代码中,使用 ip 确定经纬度,利用经纬度再获取天气等数据,精度比之前更高。测试时已经可以精确到兴隆乡了。个人建议最好自己上和风天气注册一个 web api,填入自己的 key,防止接口限制。
3、折现图接口次数限制
之前文章没有折线图相关描述,因为功能是后面加的。此接口使用的是天气 API 平台,现在已经将之前的接口版本换为免费版的了,可以正常使用。
4、代码思路
看文章的应该都是学弟学妹,这里给大家说下代码思路。
服务是用 flask 启动的,主要功能就是占个端口,渲染模板方便些。
主要代码在 templates/ 目录下的 index.html 里面:
核心代码在125 行左右:

主要是获取相关接口参数,填充到对应模板处。大体代码不用修改,因为都是根据位置定位显示的。

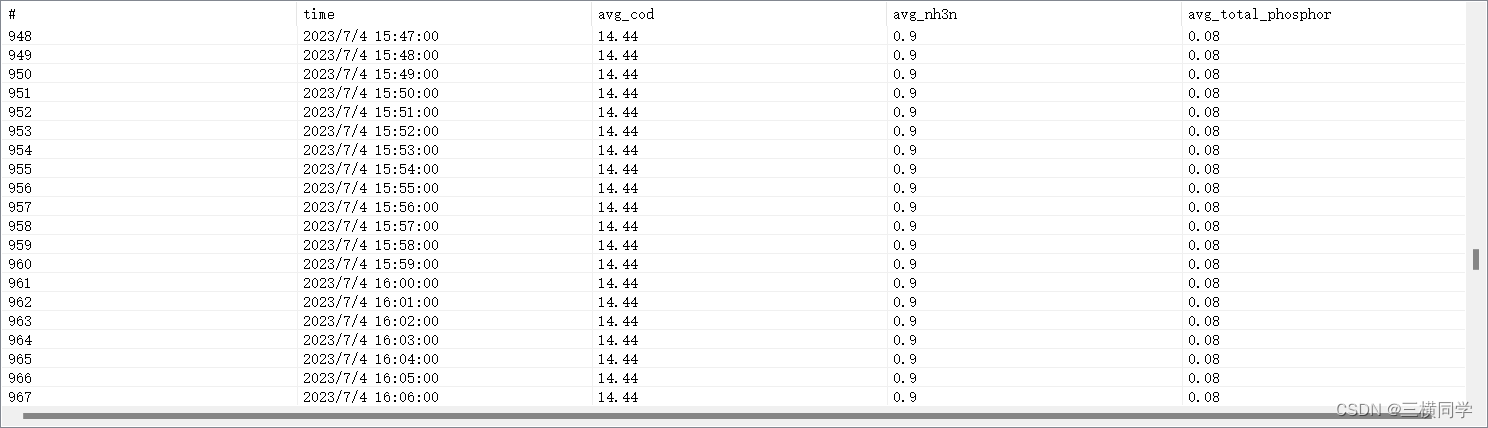
折现图主要访问接口参数,填充到横纵坐标即可。
如果想要换背景,可以在 images/目录下放入想要的图片。然后在 css/ 目录下的 style.css 代码第 32 行的文件替换成想要的图片即可。
5@ 最后
由于之后可能因为工作等时间原因,很少跟进,希望大家有问题可以互相讨论,一般都是 API 版本更新问题,具体到代码里面修改,学习学习 jQuery 就可以。
写了这么多,骗大家一个赞不过分吧哈哈哈哈,可以的话可以上 github 点亮一下我的小项目谢谢大家~
代码百度云:
链接:https://pan.baidu.com/s/1MoGsDAaBC3lrzcw2XtavkA
提取码:urov