html表格左上角单元格添加2条斜线的方法
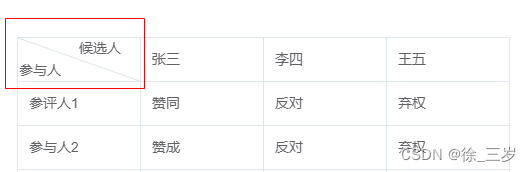
1、效果
2、css代码
<style>
table {border-collapse: collapse;
}table, tr, td {border: 1px solid black;
}td {text-align: center;height: 50px; /*这里需要自己调整,根据自己的需求调整高度*/position: relative;
}
td[class=first]{width: 100px;
}
td[class=first]:before {content: "";position: absolute;width: 1px;height: 104px;top: 0;left: 0;background-color: #000;display: block;transform: rotate(-75deg);transform-origin: top;-ms-transform: rotate(-75deg);-ms-transform-origin: top;
}
td[class=first]:after {content: "";position: absolute;width: 1px;height: 75px;top: 0;left: 0;background-color: #000;display: block;transform: rotate(-45deg);transform-origin: top;-ms-transform: rotate(-45deg);-ms-transform-origin: top;
}
.title1{position: absolute;top: 0px;right:0px;
}
.title2{position: absolute;top: 26px;right:0px;
}
.title3{position: absolute;top: 30px;left:0px;
}
</style>3、html代码
<table><tr><td class="first" colspan="2"><span class="title1">产品</span><br><span class="title2">报道量</span><br><span class="title3">地区</span></td><td>小米手机</td><td>华为手机</td><td>苹果手机</td></tr><tr><td>1</td><td>天津市</td><td></td><td></td><td></td></tr><tr><td>2</td><td>北京市</td><td></td><td></td><td></td></tr></table>
利用
:after
:before
transform: rotate(-75deg);
transform-origin: top;
调整分割线位置等。
支持:ie9及以上
注意,加斜线的单元格的宽高需要时固定值,否则会乱掉。