项目场景:
项目是使用ice@2.0.0搭建的react项目
项目需要替换新版本的sdk,使用npm进行对应sdk的版本升级
问题描述
卸载sdk
tnpm uninstall @tds/sdk
安装最新版本sdk
tnpm i @tds/sdk@^0.0.16
控制台依旧输出旧版本的输出
解决过程
提示:这里填写问题接解决流程
例如:Handler 发送消息有两种方式,分别是 Handler.obtainMessage()和 Handler.sendMessage(),其中 obtainMessage 方式当数据量过大时,由于 MessageQuene 大小也有限,所以当 message 处理不及时时,会造成先传的数据被覆盖,进而导致数据丢失。
猜测是升级失败了
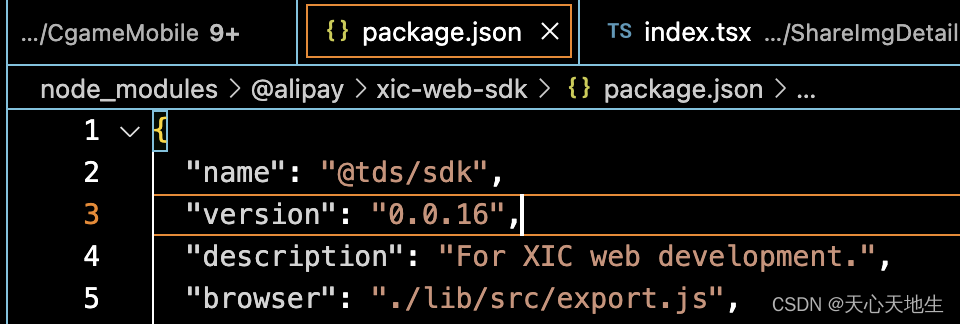
查看项目node_modules文件夹下对应依赖的json文件,版本号正常

猜测是ice项目缓存没清除
删除.ice文件夹,后重新启动项目,无效
猜测是电脑缓存
删除node_modules文件夹,后重新启动电脑,重装依赖,启动项目,无效
猜测SDK本身有问题
我这边没问题,那就是sdk有问题,和开发SDK的同学A讨论
同学A反馈之前遇到类似问题,是前端缓存问题
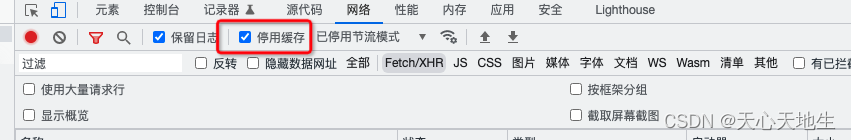
清除了storage,并禁用了请求的缓存,无效

继续怀疑sdk有问题,同学A给了我使用了相同版本sdk另一个项目的代码,可以成功运行,证明sdk没问题
那就是项目本身的问题,且我看不出来,拉之前开发该项目的同学B问了一下,同学B反馈,修改项目根目录下build.json中vite为false即可(原本配置为true)
{"vite": false,
}
解决方案
修改项目根目录下build.json中vite为false
{"vite": false,
}
深度思考
Q: 这个问题解决为什么这么曲折?
A: 对ice和vite的配置和特性不熟悉
Q: 从这个问题收获了什么?
A: 当判断是项目本身问题是,应该查看下根目录下的配置文件,根据配置项去查看一下文档,这次是有历史成员在,如果没在就卡住了