文章目录
- 🌟 写在前面
- 🌟 上篇文章解惑
- 🌟 JS函数中的隐患
- 🌟 函数中的类型
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
温故知新:
上篇文章中我们认识了TS,并且安装了TS编译器,让我们TS能够编译成JS运行到浏览器中,并且我们尝试了TS的一些编写语法,为变量声明类型,如果后续为声明类型的变量赋值为不同类型,会进行报错,这就是我们TS的严谨地方,对于我们后期运用到项目开发中很大程度帮助我们规避隐患,更利于项目稳定,本篇文章我们将继续学习TS的语法。 let’s coding!
🌟 上篇文章解惑
我们首先来回顾一下我们上篇文章中的编译内容,首先呢我们创建index.ts,然后编写下面简单的代码,就是通过let声明a、b两个变量,并且为变量设置类型number、string两种类型,然后我们通过tsc index.ts命令来将TS编译成为JS,能够运行到浏览器中,并且我们还知道如果我们的变量设置了类型后进行赋值不同类型会进行报错,这点我们上篇文章中进行了讲解,我们现在要看的是我们TS代码和编译后的JS代码来做对比:
let a:number=10
a=3
let b:string='几何'
console.log(a,b)
编译后
var a = 10;
a = 3;
var b = '几何';
console.log(a, b);
不知道大家有没有发现,我们的TS中运用的是let,而便宜出来的JS代码中变量声明的用的是var,这是为什么呢?其实我们在上篇文章中也有提及到的一点就是我们的TS可以编译成为多版本的JS,这样能够保证更好的兼容性,所以这里我们显然便宜的JS是ES3版本的,如果你想让JS中的声明用的也是let,那你就可以为编译器进行配置制定的JS的版本,这个我们后面来介绍,因为大家在上篇文章评论中有这个疑惑所以,这里大家知道这个原因就可以了。
🌟 JS函数中的隐患
上面为大家介绍的是我们普通的变量,其实对我们的隐患不是最大的,容易造成安全隐患的其实是我们JS中的函数,我们都知道函数可以传递参数,但是在JS中的参数是没有类型和个数的限制的,我们来看下面的例子,声明一个函数 addition 接收两个参数 num1,num2进行相加并返回。我们来看一下代码。
function addition (num1,num2){return num1+num2
}console.log(addition(1,2))//结果3
console.log(addition('1',2))//结果'12'
console.log(addition(false,2))//结果2
console.log(addition({name:'几何'},2))//结果[object Object]2

上面的代码中呢我们看到了几个打印,再控制台中的结果,因为我们JS中的函数参数不考虑类型,所以我们可以看到一个求和函数中可以传递 字符串、布尔、对象等等其他不符合的格式,当然这里仅仅是一个相加操作,如果我们再大型项目中可能函数中会有大量的逻辑操作,如果出现一个不理想的类型值出现可能会造成生产环境中一连串的问题,因为JS的包容性很大,所以我们排查这类问题也是很费劲,这也就是说为什么存在安全隐患;不过TS的出现这些都不是问题,我们的TS的类型不仅仅可以用到变量身上,还可以用到参数和返回值的身上。
🌟 函数中的类型
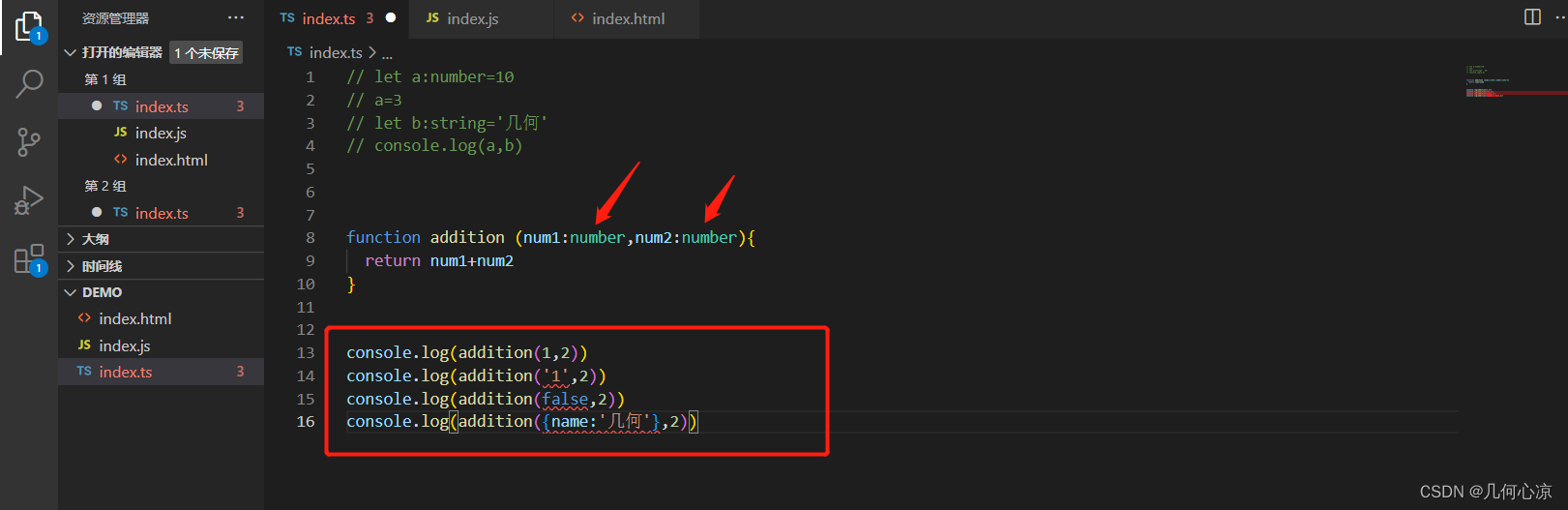
函数中的参数类型
根据上面的案例,我们再TS代码中给函数的参数添加上类型的限制,两个参数均为number,这样我们再进行函数调用传参的时候就会出现报错,但是我们通过tsc index.ts命令编译的时候还是能够编译成功,当然这也是我们可以配置的,至少再我们开发过程中就给了我们提示,如果我们TS熟练后我们可以修改配置如果存在问题就不让编译,这样的话我们就能够将这种问题进行拦截,可以规避生产环境上一些不必要的坑。

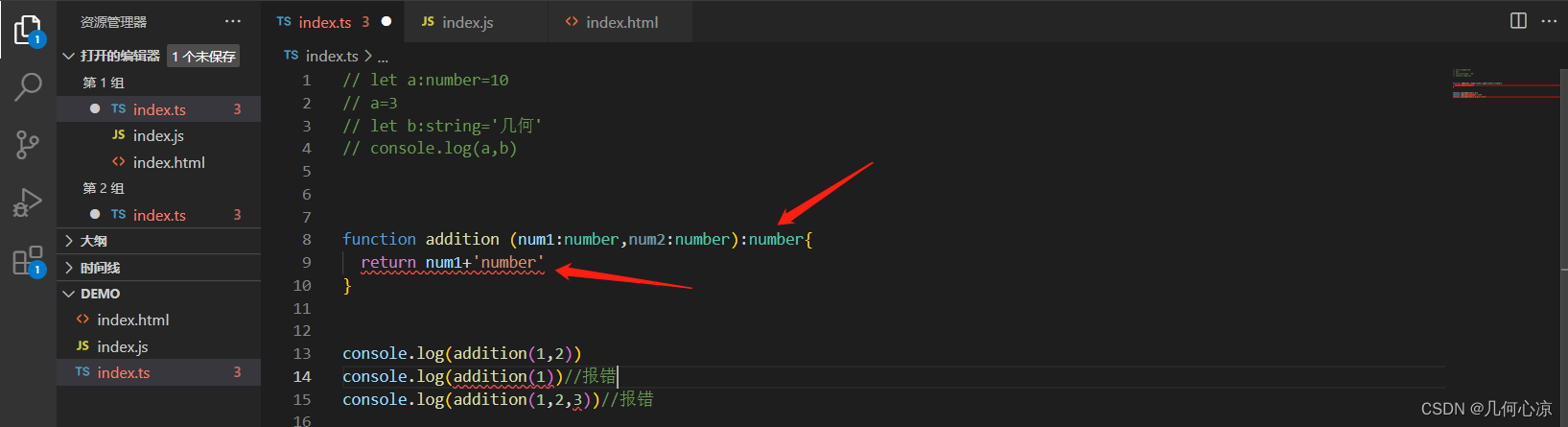
另外的一点呢,我们在上面也说到了函数中不仅仅是参数的类型,关于参数的个数也是会进行报错提醒的,我们来看下面的代码,函数接收两个参数,如果我们传递一个或者三个都会波浪线进行提醒。
function addition (num1:number,num2:number){return num1+num2
}console.log(addition(1,2))
console.log(addition(1))//报错
console.log(addition(1,2,3))//报错
函数返回值的类型
上面我们看到了函数中的参数的类型设置,那我们说除了函数的参数之外呢,我们可以对函数的返回值的类型也进行一个限制,看下面的代码我们在函数的括号后面设置上 number 类型,那他的返回值就是一个数字类型了,如果我们返回其他的会有错误提示不能将类型“string”分配给类型“number”;

🌟 写在最后
大家看完这篇文章,相信大家对我们的TS有了更深一步骤的了解,本文内容主要涉及到TS的类型设置,一个是我们的变量,一个是我们的函数中,函数中又具有两个地方涉及到类型设置,分别是参数与返回值,大家可以下去后尝试一下哦!各位小伙伴让我们 let’s coding!
本期推荐 链接直达

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!