物流跟踪由轨迹订阅接口和轨迹推送接口组成,对接时需要对接以下二个接口
1.轨迹订阅接口
1.1 功能说明
快递鸟物流轨迹订阅接口用于向快递鸟订阅物流轨迹信息。将订单内容通过订阅接口订阅到快递鸟,客户可自动获取运单的轨迹节点信息。
免费试用接口,快递鸟官网【产品服务】-【在途监控】-【免费试用】,

支持服务:预约取件、监督卖家发货、物流跟踪、异常提醒、签收状态等服务
1.2 基本信息

1.3 接口规则
(1)接口对订阅的数据不做判断和校验,不校验快递公司编码和单号是否匹配,不判断快递
单号是否合法、是否正确、是否重复订阅。
(2)接口支持的消息接收方式为 HTTPS POST,请求方法的编码格式(utf-8): "application/x-www-form-urlencoded;charset=utf-8"。
(3)轨迹订阅接口只返回是否订阅成功的结果,不返回实际轨迹信息,需再开发轨迹推送接口用于接收快递鸟推送的轨迹数据。
(4)接口工作原理:用户将快递单号和订单信息向快递鸟订阅成功后,快递鸟向快递公司订
阅轨迹,当轨迹有更新时,快递公司推送至快递鸟,快递鸟再同步推送至用户, 直到运 单签收

1.4 支持情况
主流快递仅支持申通快递、圆通速递、百世快递、天天快递 4 家,不支持 EMS、邮政
快递包裹、顺丰速运、韵达速递、京东快递、中通快递;如需查询所有主流快递公司,
请选用在途监控服务;
1.5 应用场景
电商平台、打单工具、查询工具、ERP 系统、WEB 端、APP 移动端、小程序

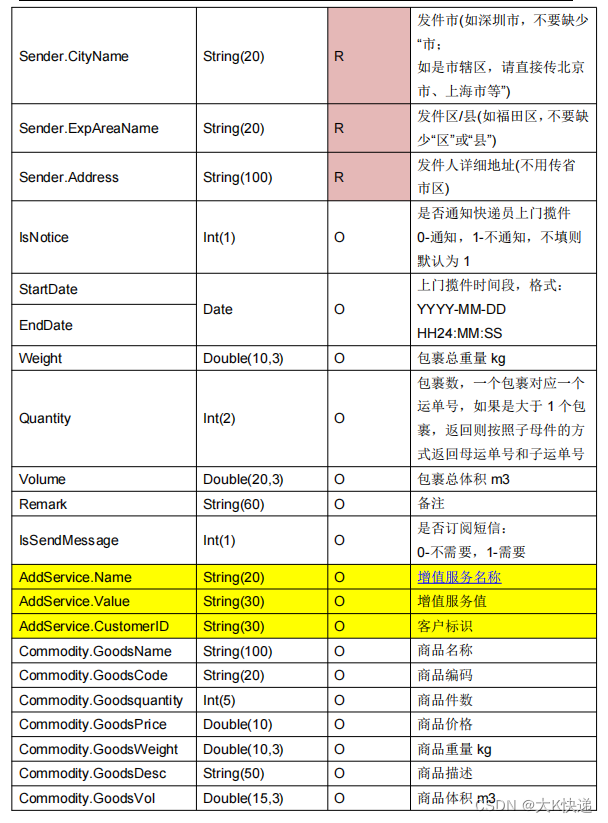
1.6 应用级参数



请求示例:
ZTO 请求示例:
{
"ShipperCode":"ZTO",
"OrderCode":"",
"LogisticCode":"3100707578976",
"PayType":"1",
"ExpType":"1",
"CustomerName":"",
"CustomerPwd":"",
"MonthCode":"",
"IsNotice":"0",
"Sender":{
"Name":"1255760",
"Tel":"",
"Mobile":"13700000000",
"ProvinceName":"广东省",
"CityName":"深圳市",
"ExpAreaName":"福田区",
"Address":"测试地址"
},
"Receiver":{
"Name":"1255760",
"Tel":"",
"Mobile":"13800000000",
"ProvinceName":"广东省",
"CityName":"深圳市",
"ExpAreaName":"龙华新区",
"Address":"测试地址 2"
},
"Commodity":[
{
"GoodsName":"书本"
}
]
}
JD 请求示例:
{
"ShipperCode":"JD",
"OrderCode":"",
52
"CustomerName": "001K12345",
"LogisticCode": "VA00003618100",
"PayType":"1",
"ExpType":"1",
"CustomerName":"",
"CustomerPwd":"",
"MonthCode":"",
"IsNotice":"0",
"Sender":{
"Name":"1255760",
"Tel":"",
"Mobile":"13700000000",
"ProvinceName":"广东省",
"CityName":"深圳市",
"ExpAreaName":"福田区",
"Address":"测试地址"
},
"Receiver":{
"Name":"1255760",
"Tel":"",
"Mobile":"13800000000",
"ProvinceName":"广东省",
"CityName":"深圳市",
"ExpAreaName":"龙华新区",
"Address":"测试地址 2"
},
"Commodity":[
{
"GoodsName":"书本"
}
]
}
SF 请求示例:
{
"ShipperCode":"SF",
"OrderCode":"",
"CustomerName": "1234",
"LogisticCode": "SF00003618100",
"PayType":"1",
"ExpType":"1",
"CustomerName":"",
"CustomerPwd":"",
"MonthCode":"",
"IsNotice":"0",
"Sender":{
"Name":"1255760",
"Tel":"",
"Mobile":"13700000000",
"ProvinceName":"广东省",
"CityName":"深圳市",
"ExpAreaName":"福田区",
"Address":"测试地址"
},
"Receiver":{
"Name":"1255760",
"Tel":"",
"Mobile":"13800000000",
"ProvinceName":"广东省",
"CityName":"深圳市",
"ExpAreaName":"龙华新区",
"Address":"测试地址 2"
},
"Commodity":[
{
"GoodsName":"书本"
}
]
}
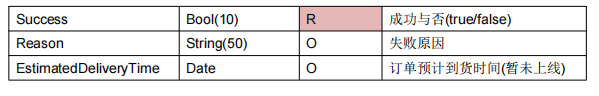
1.7 返回参数


返回示例:
{
"EBusinessID": "1237100",
"UpdateTime": "2016-08-09 16:42:38",
"Success": true,
"Reason": ""
}