需求:
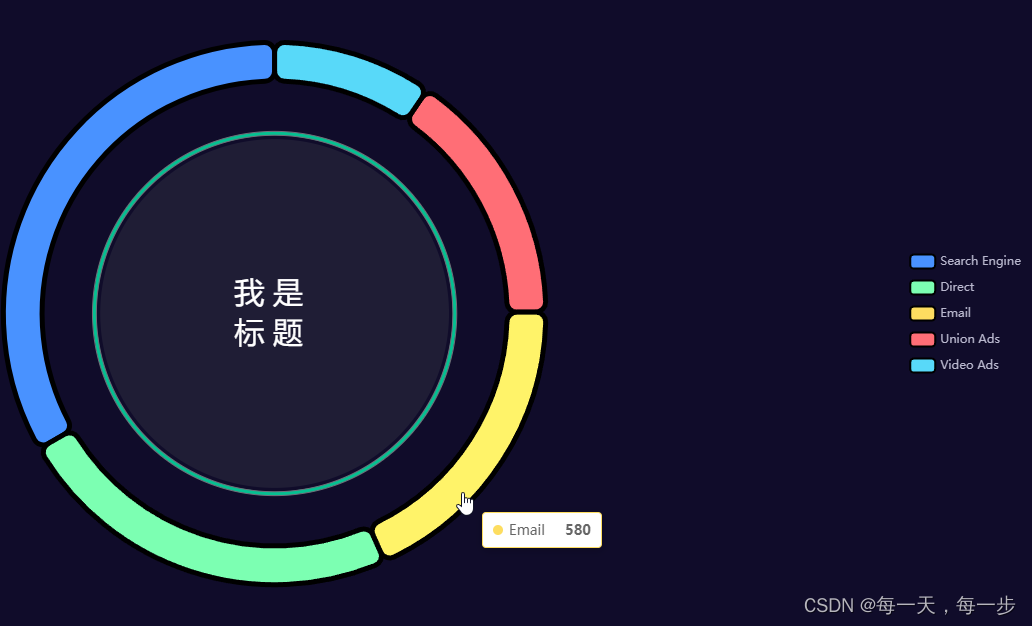
圆环的legend设置在圆环左侧,垂直显示。
问题:最初才用的方法是使用title中的padding属性设置title的背景宽度,但是发现位置不能自适应居中。
解决办法:使用3个pie实现想要的效果:
option = {tooltip: {trigger: 'item'},legend: {orient: 'vertical', //设置图例的方向right: 20,top: 'center'},title: {text: '我 是',top: '45%',textAlign: 'center',left: '29%',textStyle: {color: '#fff',fontSize: 30,fontWeight: '400'},subtext: '标 题',subtextStyle: {color: '#fff',fontSize: 30,fontWeight: '400'}},series: [{// 主圆环name: '',type: 'pie',center: ['30%', '50%'],radius: ['60%', '70%'],hoverAnimation: false,clockWise: false, // 默认逆时针itemStyle: {normal: {label: {show: false},// 圆环段中间的间隙,实际是borderColor,// itemStyle内的borderColor和backgroundColor一致,便可营造间隙效果borderRadius: 10,borderColor: '#000',borderWidth: 5}},data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]},{// title边框层name: '背景圆环',z: 5,backgroundColor: '#0a214b',type: 'pie',cursor: 'default',center: ['30%', '50%'],radius: ['46%', '47%'],hoverAnimation: false,legendHoverLink: false,silent: true, //不响应和触发鼠标事件labelLine: {normal: {show: false}},data: [{value: 0,itemStyle: {normal: {borderWidth: 1,borderColor: '#6E7079'}}}]},{// title背景层name: '背景圆环',z: 5,backgroundColor: '#8C8D8E',type: 'pie',cursor: 'default',center: ['30%', '50%'],radius: '45%',hoverAnimation: false,legendHoverLink: false,silent: true, //不响应和触发鼠标事件labelLine: {normal: {show: false}},data: [{value: 0,itemStyle: {normal: {color: '#4C505840'}}}]}]
};
效果:


![[Java,IDEA]连接oracle的关于oracle.jdbc.driver.OracleDriver一直驱动加载失败的原因](/images/no-images.jpg)