目录
- 启发
- 迭代
- 整合流程,实现全程自动化
- 效果展示
- 操作流程
- 详细教程,保姆级别
- 干货分享
启发
石大 在线作业、在线考试 支持作答后查看答题卡,且无上限重做以最高分为准。既然能查看答题卡,那么肯定有答案回传到客户端(浏览器)进行比对,然后给出相应的正误判断,计算成绩。机智的我想到,可以第一遍随便作答,然后获取答案,接着重做第二遍。但是第一遍的随便作答,人为点击提交也很烦,随之就出现了以下脚本
// version: 1.0.0
// 自动选择并提交答案,单选、多选、判断
!function getCheckedValue(){var radio=document.getElementsByTagName("input");for(var i=0;i<radio.length;i++){radio[i].checked = true}}()
document.getElementById("submitPage").click()第一年的考试就这么结束了,中间没有任何迭代…
迭代
很快就来到了第二年…,想想去年的流程依然复杂…
所以整合流程,开始迭代。。。废话太多请仔细看完!
整合流程,实现全程自动化
- 自动 获取正确答案;
- 自动 填写正确答案;ps: 可不是随便作答哦~
效果展示
石大 在线作业 在线考试 效果展示
操作流程
详细教程,保姆级别
- 打开石大官网 附上链接地址 输入用户名、密码登陆

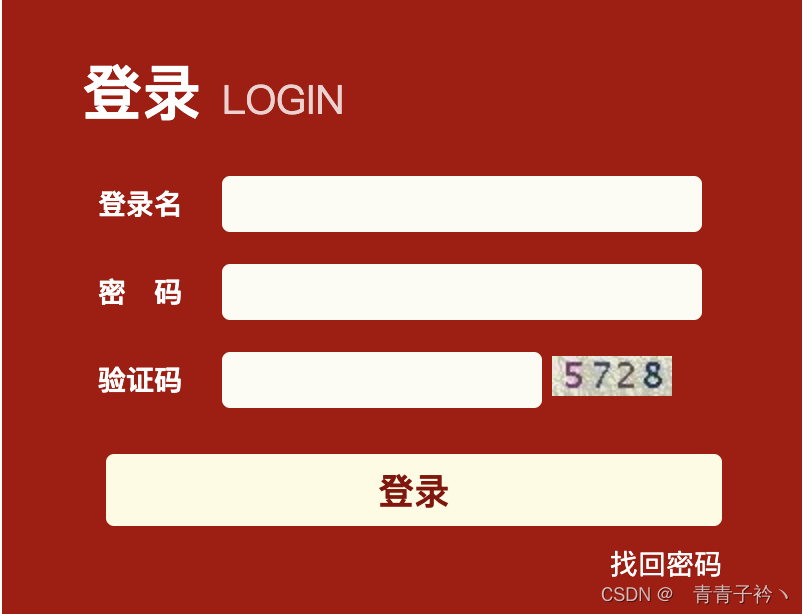
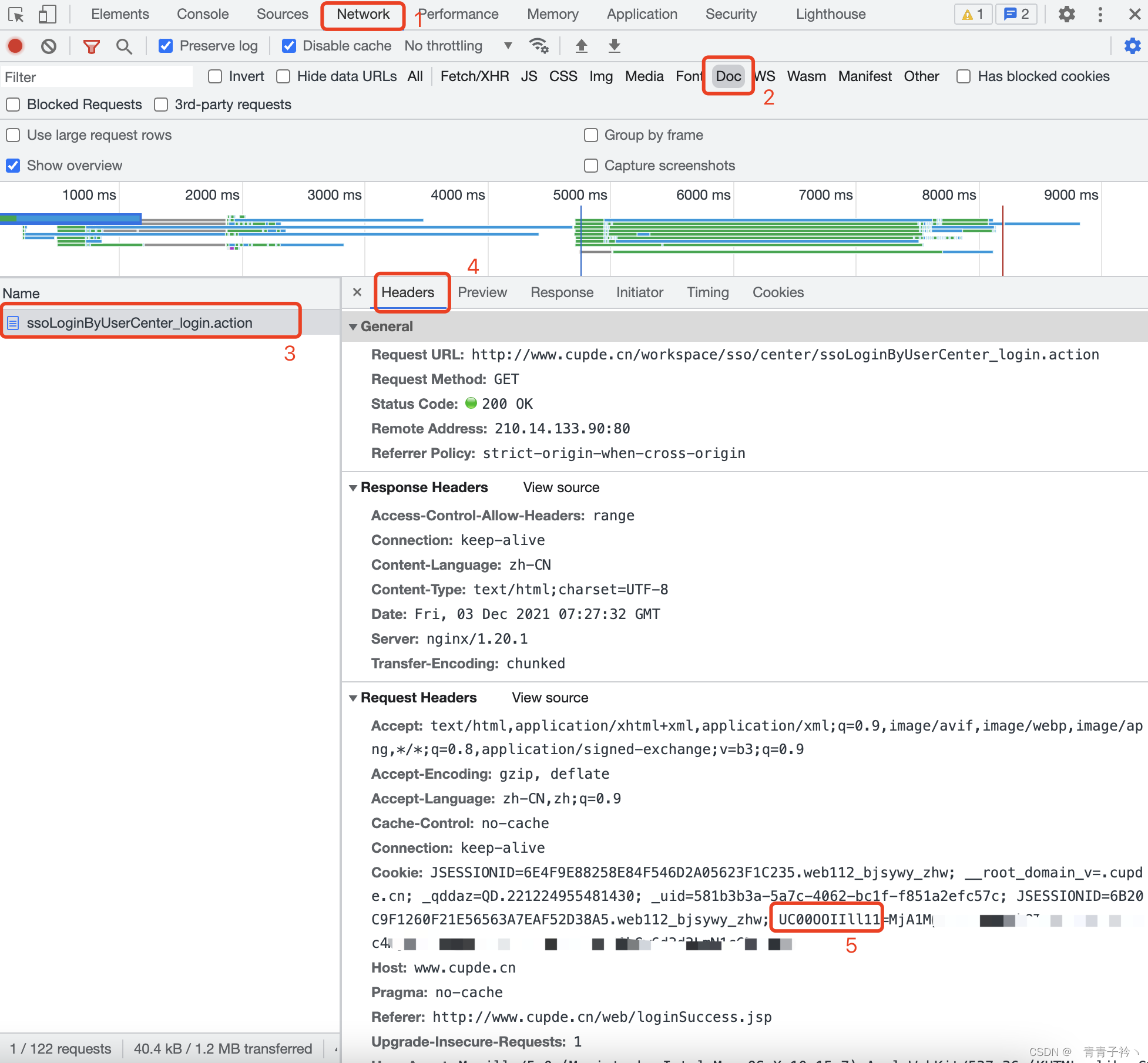
- F12 进入开发者模式,F5 刷新当前页面,按照下图标注顺序,复制 UC00OOIIll11 “=” 后面的值,该值表示本人身份唯一标识,后面脚本会用到…

- 正常进入在线考试、在线作业,由于考试完成,就拿查看作业演示,效果如同视频展示
- 复制本人提供脚本【文章末尾提供】,在考试页面输入F12,进入开发者模式
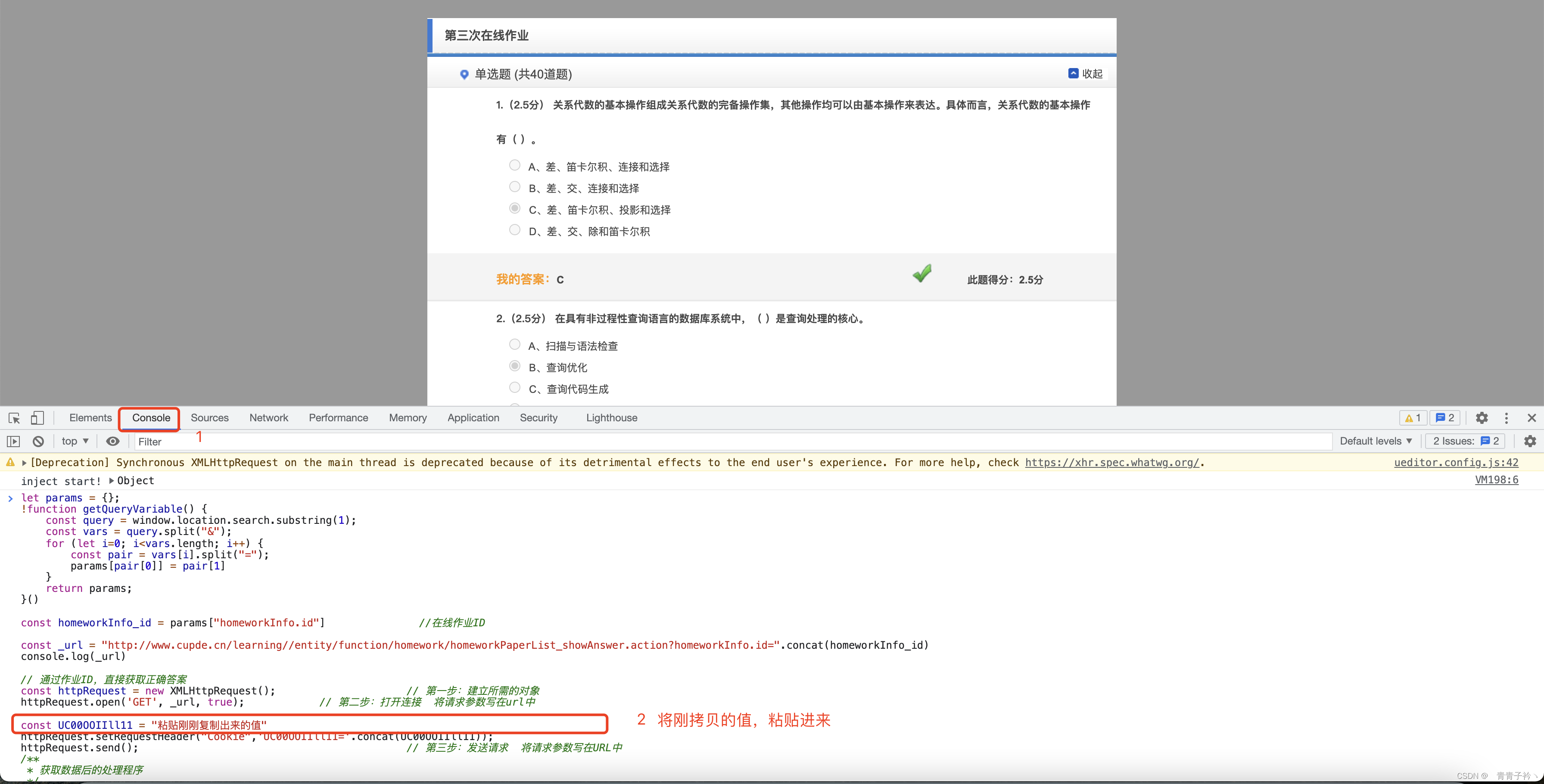
- 按照下图 1 点击 Console,进入控制台。
- 粘贴刚刚复制的脚本,找到下图 2 的位置,替换成自己的 UC00OOIIll11,也就是上一步拷贝的值。
- 回车,稍等片刻,页面将弹出 确定提交按钮,点击确定。

- 查看成绩,确认无误,其他课程以此类推

- 注意事项
- 目前只支持客观题作答【单选、多选、判断】
- 如有侵权,联系本人删除
- 最终解释权归本人所有
干货分享
评论区,留下邮箱地址。怕被和谐,所以私发,留言太多,回复较慢…