
在之前的篇目当中对于 Vuex 中的相关内容都讲得差不多,但是在项目中去使用vuex,虽然数据状态得到管理了,但数据在每一次都需要去重新加载,那么对于数据的持久化vue是没有给解决的,而是通过第三方的工具去进行数据的持久化的,本篇内容就来介绍如何来使用这款第三方包来完成数据持久化 —— vuex-persistedstate;
[ 注:怎么读?persistedstate —— per西施特day ]
vuex-persistedstate 引入
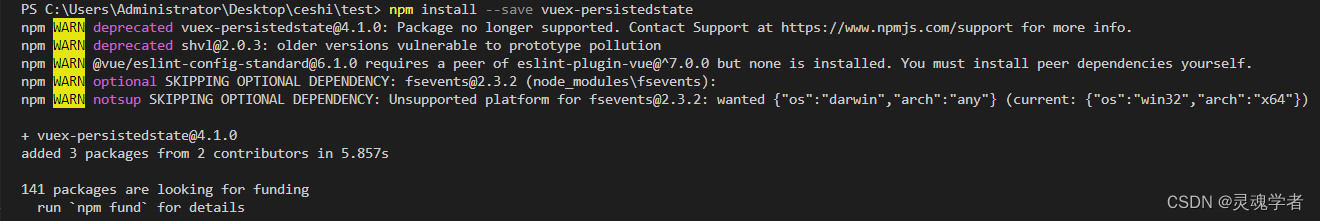
通过npm包管理器工具下载 vuex-persistedstate :如下命令
npm install --save vuex-persistedstate
引入 vuex-persistedstate :这里用之前讲的首页模块中去引入,如果是在其他模块是同样方式引入即可 ;
import createPersistedState from 'vuex-persistedstate'
const store = createStore({// 添加如下这行内容:plugins: [createPersistedState()],
});那么继续上一篇项目内容,将这段内容引入到 /store/index.js 中来:
import Vue from 'vue'
import Vuex from 'vuex'
import HomeModule from '@/store/Module/HomeModule'
import createPersistedState from 'vuex-persistedstate'Vue.use(Vuex)export default new Vuex.Store({plugins: [createPersistedState()],state: {},getters: {},mutations: {},actions: {},modules: {HomeModule}
})
完成以上步骤就可以了,已经成功了!

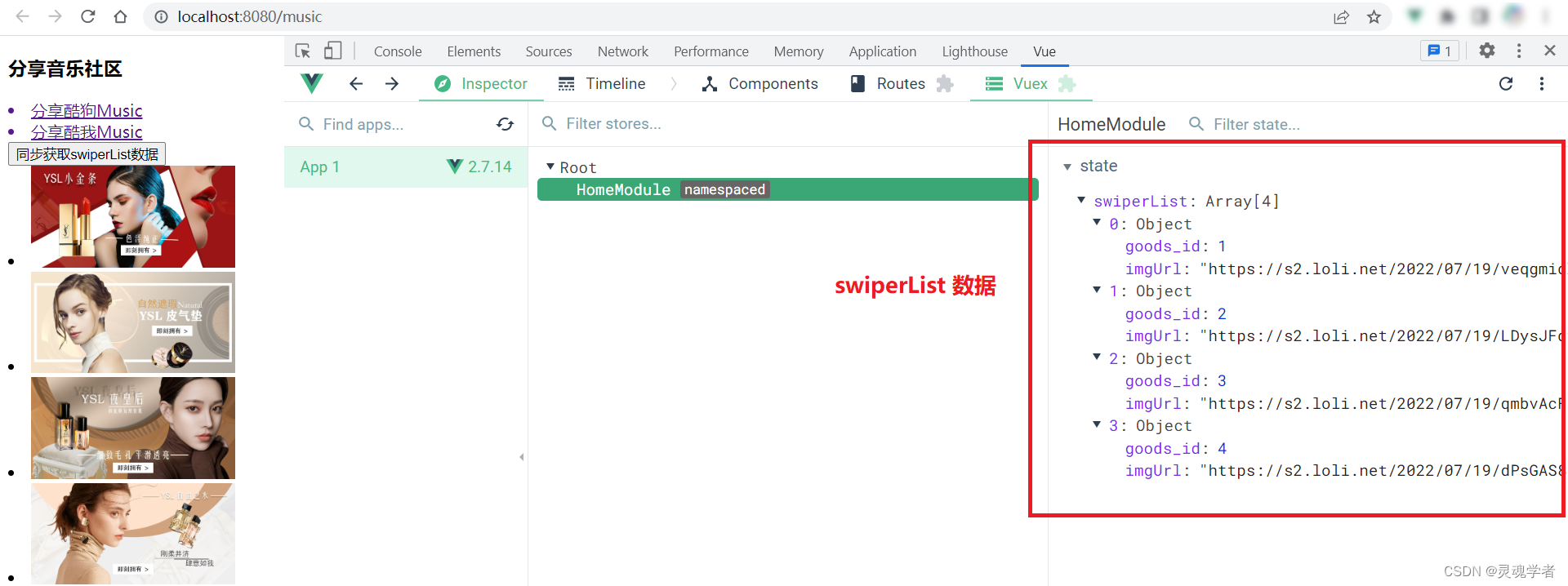
测试运行一下,获取到这个swiperList数据:


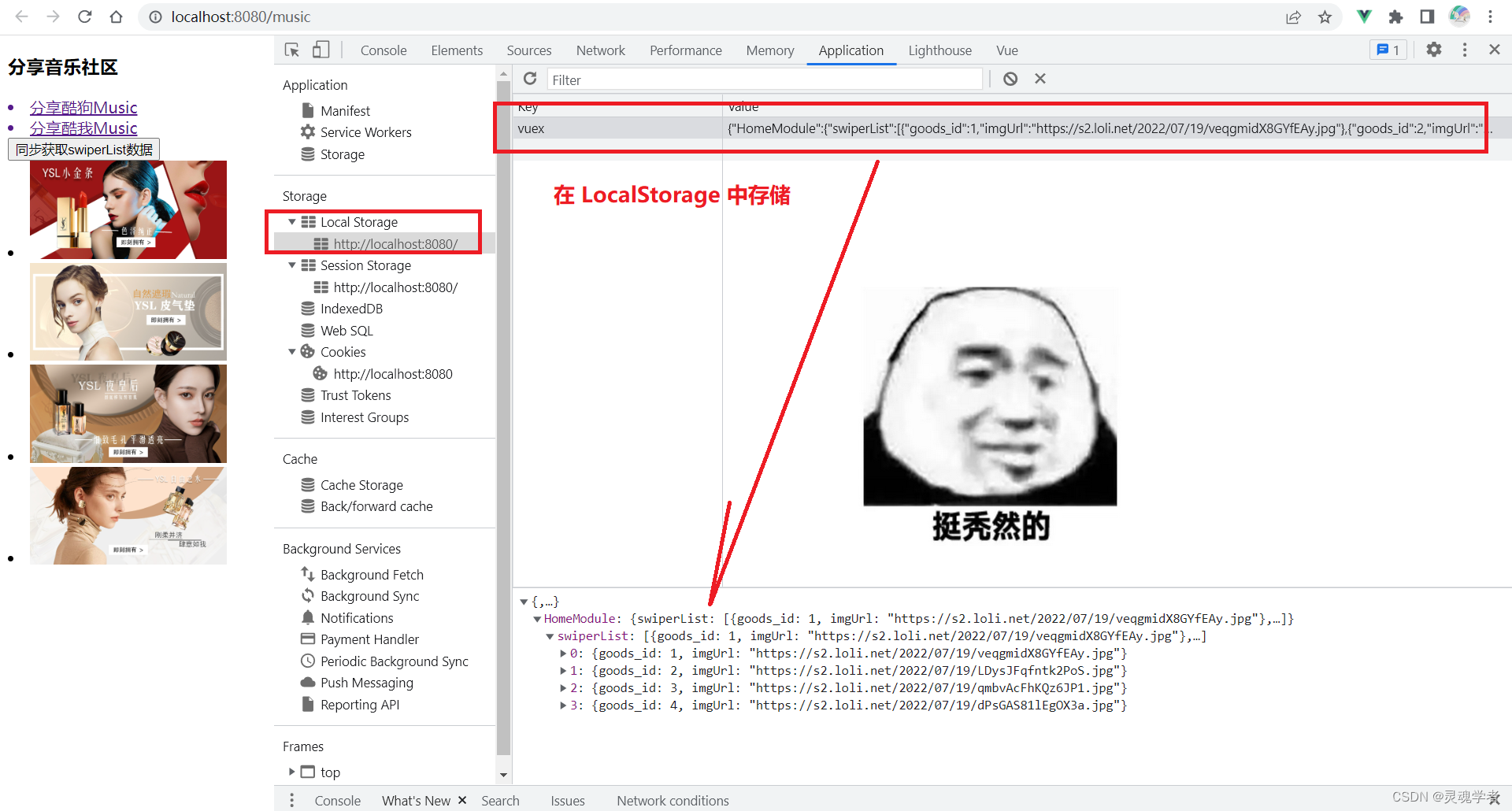
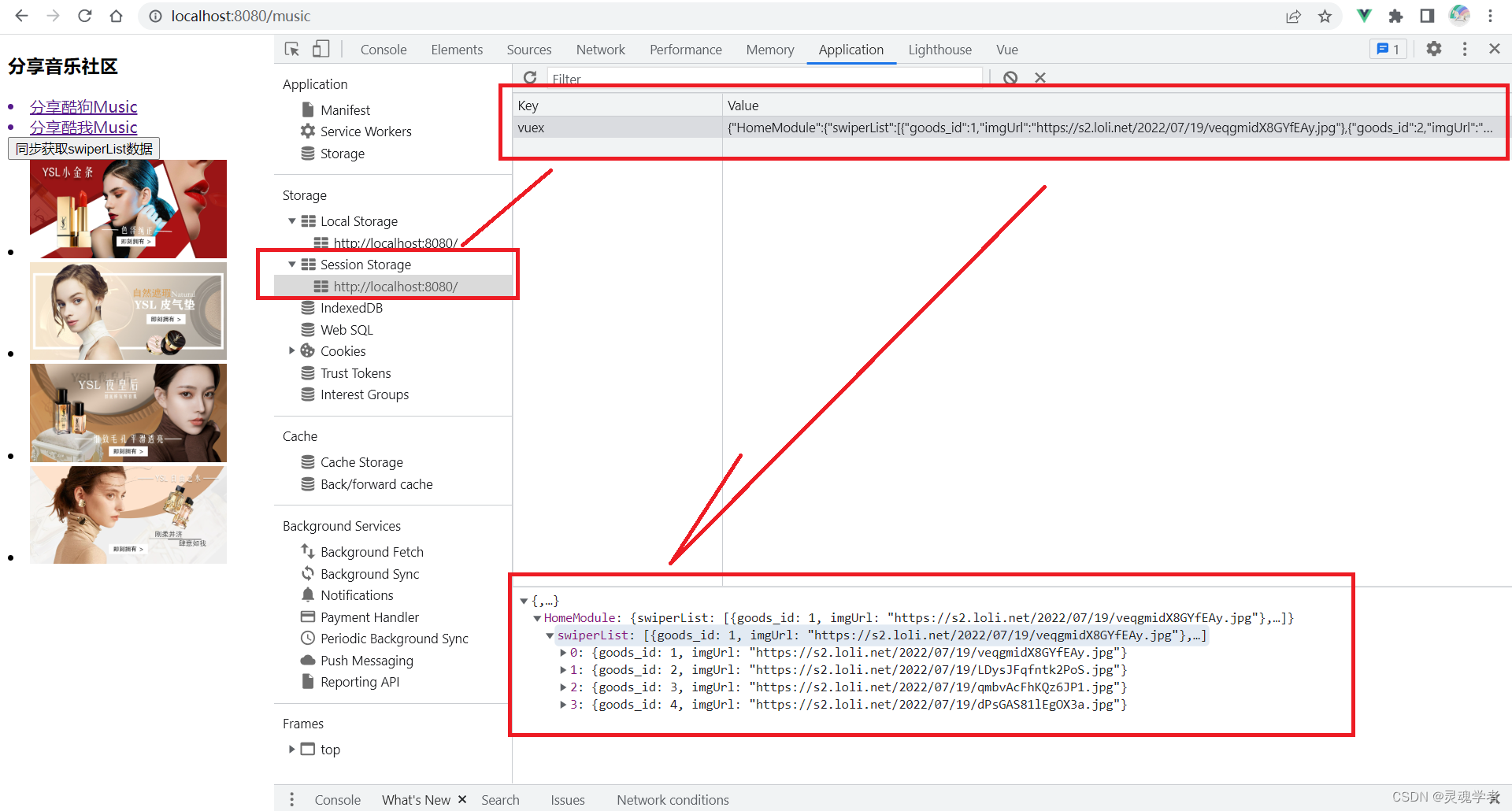
这里默认的就是 LocalStorage存储,如果想换成sessionStorage存储可以这样来修改:
import createPersistedState from 'vuex-persistedstate'export default new Vuex.Store({plugins: [createPersistedState({storage: window.sessionStorage})],... 通过 vuex-persistedstate 来解决vue中数据持久化的问题,讲到这个从对于项目开发中的一些重要内容已然已将完成的七七八八了,后续会再来讲几个关于项目开发中的其他几个点,那么本篇就到此结束,感谢大家!
通过 vuex-persistedstate 来解决vue中数据持久化的问题,讲到这个从对于项目开发中的一些重要内容已然已将完成的七七八八了,后续会再来讲几个关于项目开发中的其他几个点,那么本篇就到此结束,感谢大家!