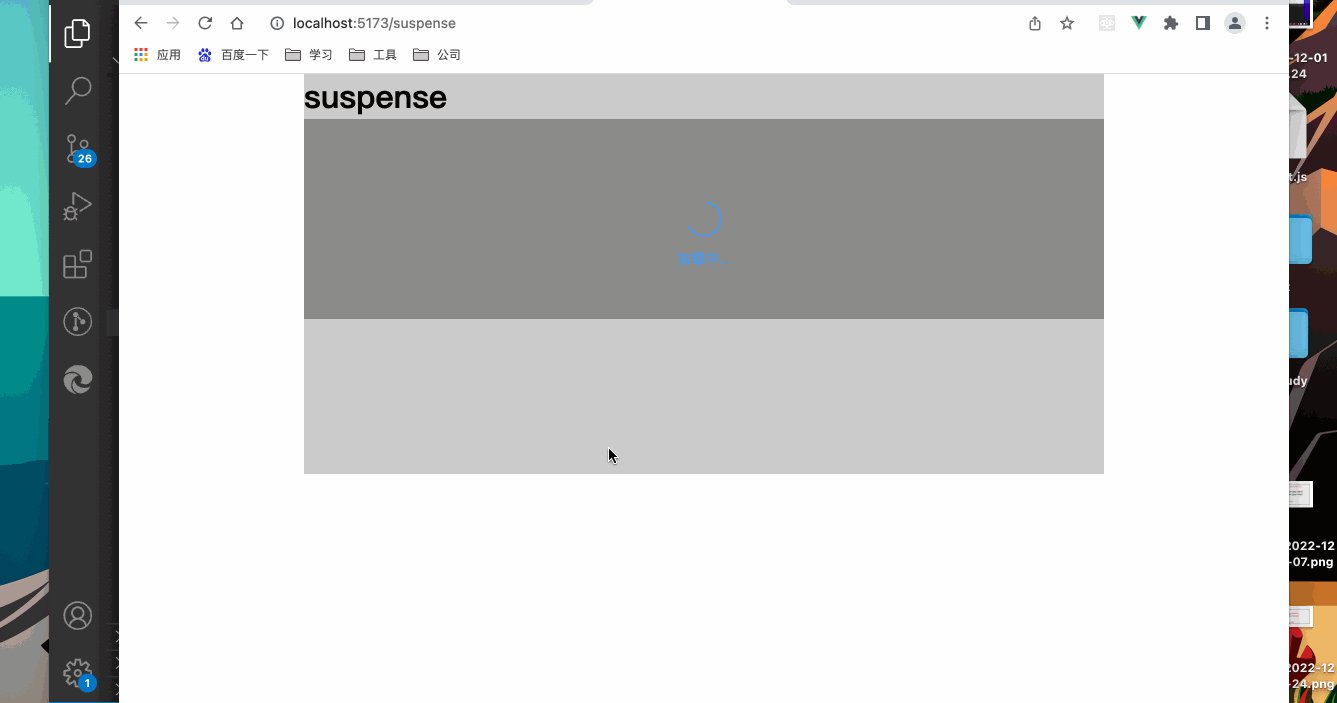
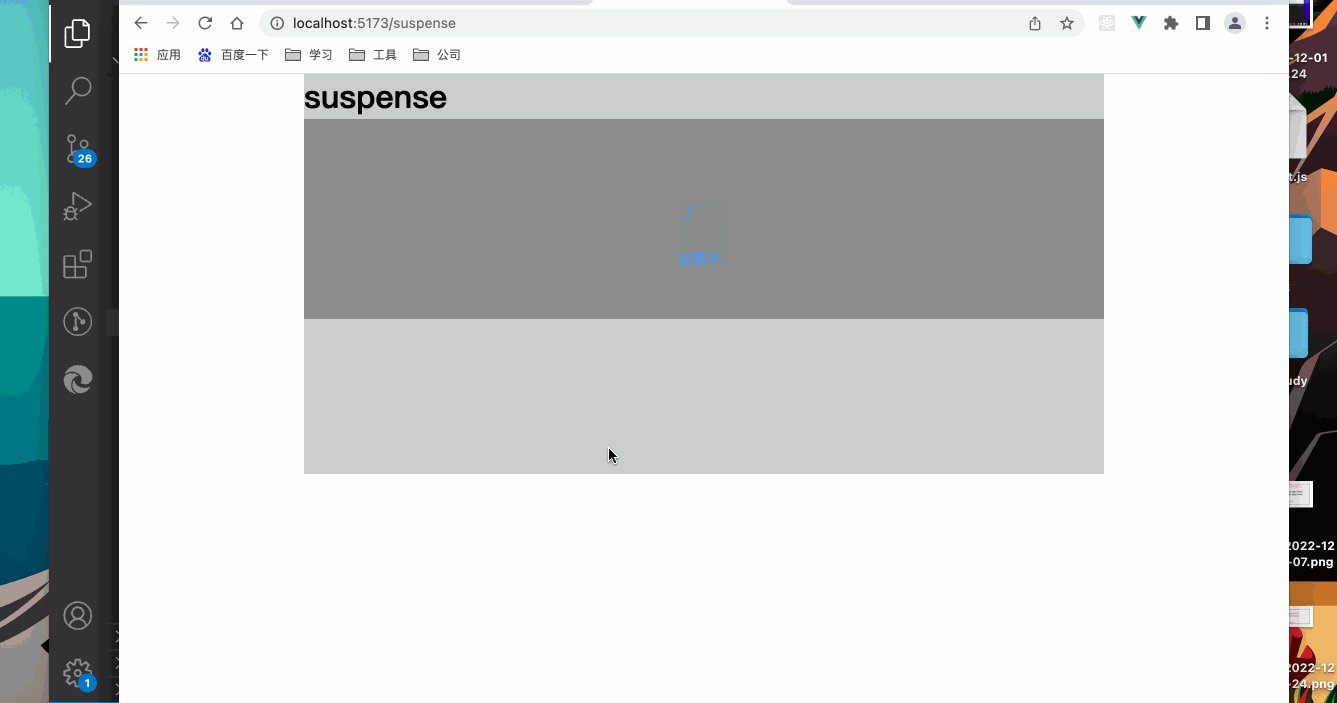
vue在解析我们的组件时, 是通过打包成一个 js 文件,当我们的一个组件 引入过多子组件是,页面的首屏加载时间 由最后一个组件决定 优化的一种方式就是采用异步组件 ,先给慢的组件一个提示语或者 骨架屏 ,内容回来在显示内容
结合elementui 使用

代码
<template><div class="layout"><h1>suspense</h1><Suspense><template #default><sus></sus></template><template #fallback><copyVue/></template></Suspense></div>
</template>
<script lang="ts" setup>
import { defineAsyncComponent } from "vue";
import copyVue from "./sus/copy.vue";
let sus = defineAsyncComponent(() => import("./sus/index.vue"));
</script>
<style scoped lang="scss">$bg:#ccc;.layout{width: 800px;height: 400px;background-color: $bg;margin: auto;}
</style>
引入 defineAsyncComponent 定义异步组件 ,这个api 接收 一个 一个函数 ,函数返回值 为 需要 后来显示的组件 , copyVue 为预先显示的组件 或者自定义内容
<Suspense><template #default><sus></sus></template><template #fallback><copyVue/></template></Suspense>使用 suspense 内置组件 在该组件内 使用 命名插槽 官方 定义的
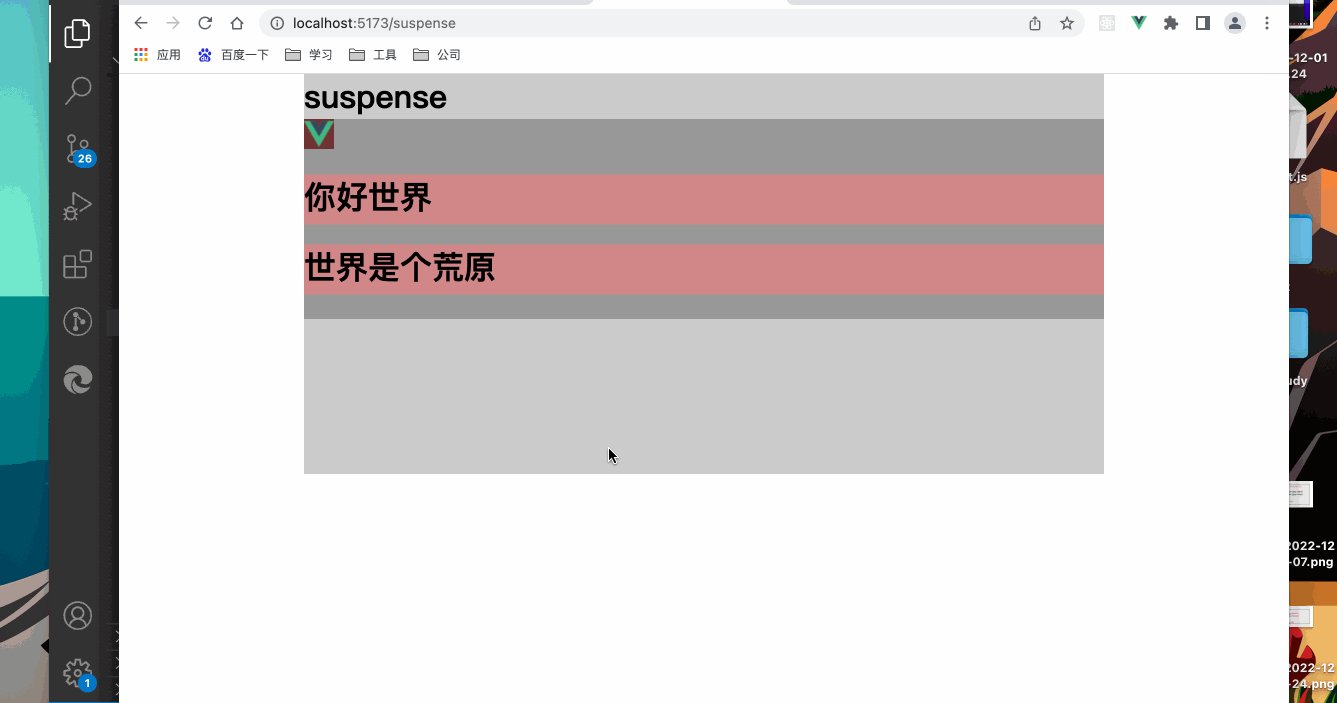
#default 放后来显示的组件
#fallback 放置 预先显示的内容
要想组件变成异步 组件 可以使用 顶层 await 技术 即 不用再 async 函数内使用 那个该组件就变成 异步组件
代码
<template><div class="sus"><img class="img" :src="res.url" alt=""><h1 class="posi">{{res.name }}</h1><h1 class="posi">{{ res.des }}</h1></div>
</template>
<script lang="ts" setup>
import axios from 'axios'
import './com.scss'
let fn = ()=>{return new Promise( (resolve,reject)=>{setTimeout(async() => {resolve(axios.get('/data.json'))}, 2000);})}let {data:{data:res}}:any = await fn()console.log(res);
</script>
<style scoped lang='scss'>.sus{width: 100%;height: 200px;background-color: #999;
}</style>copyvue
<template><div v-loading="loading" element-loading-text="加载中..." element-loading-background="rgba(122, 122, 122, 0.8)" class="sus"></div>
</template>
<script lang="ts" setup>
import axios from 'axios'
import { ref } from 'vue'
const loading = ref(true)
</script>
<style scoped lang='scss'>
.sus{width: 100%;height: 200px;
}</style>scss
.posi{height: 50px;background-color: rgb(209, 136, 136);margin-top: 20px;}.img{width: 30px;height: 30px;background-color: rgb(113, 52, 52);}public 下的 data.json
{"data":{"name":"你好世界","url":"./favicon.ico","des":"世界是个荒原"}
}public 下的 内容 回当成 服务的 '/xxx' 请求路径 get可以请求 到文件内容
http://localhost:5173/data.json