大家好,我是派大星,最近在自己手动搭建一个后台管理平台,将其命名为 “雷达行动 Radar-Solution” ,在开发的过程中对比了一下其他已经成型的后台解决方案,发现都存在一个共性,就是在Layout的头部都有一个面包屑组件,感觉那些都太过正经,切换的时候也没有什么动画效果,就想着要不自己搞一个带动画的面包屑玩玩。
动态面包屑
- 面包屑组件
- 静态面包屑
- 动态面包屑
- 1. 创建基本的面包屑组件
- 2. 获取路由数据
- 根据数据渲染动态面包屑导航
- 4. 实现动画效果
- 结束
面包屑组件
何为面包屑组件:
是在用户界面中的一种导航辅助。它是用户一个在程序或文件中确定和转移他们位置的一种方法。
常见的面包屑导航组件分为两类,分别是:
- 静态面包屑
- 动态面包屑
让我们先来认识这两种面包屑组件如何实现的,同样又存在那些优缺点吧
静态面包屑
指的是在每个页面中写死对应的面包屑导航菜单
优点:
- 逻辑简单,写完一个,其他的直接粘贴复制即可
缺点:
- 每个页面都需要写一遍
- 页面的路径结构发生变化了,需要手动修改
- 难维护、难扩展
动态面包屑
根据当前的
url自动生成面包屑导航菜单
优点:
- 无论路径发生什么变化,动态面包屑都会正确的计算
缺点:
- 比静态面包屑的逻辑稍稍复杂一丢丢
那么接下来,我们就用动态面包屑来完成这项需求,在编码开始之际,让我们先对需求进行分析以及划分好实现步骤,以免在实现过程中保证逻辑清晰
- 创建基本的面包屑组件
- 获取路由数据
- 根据数据渲染动态面包屑导航
ps: 以下出现的代码使用为
ElementUI
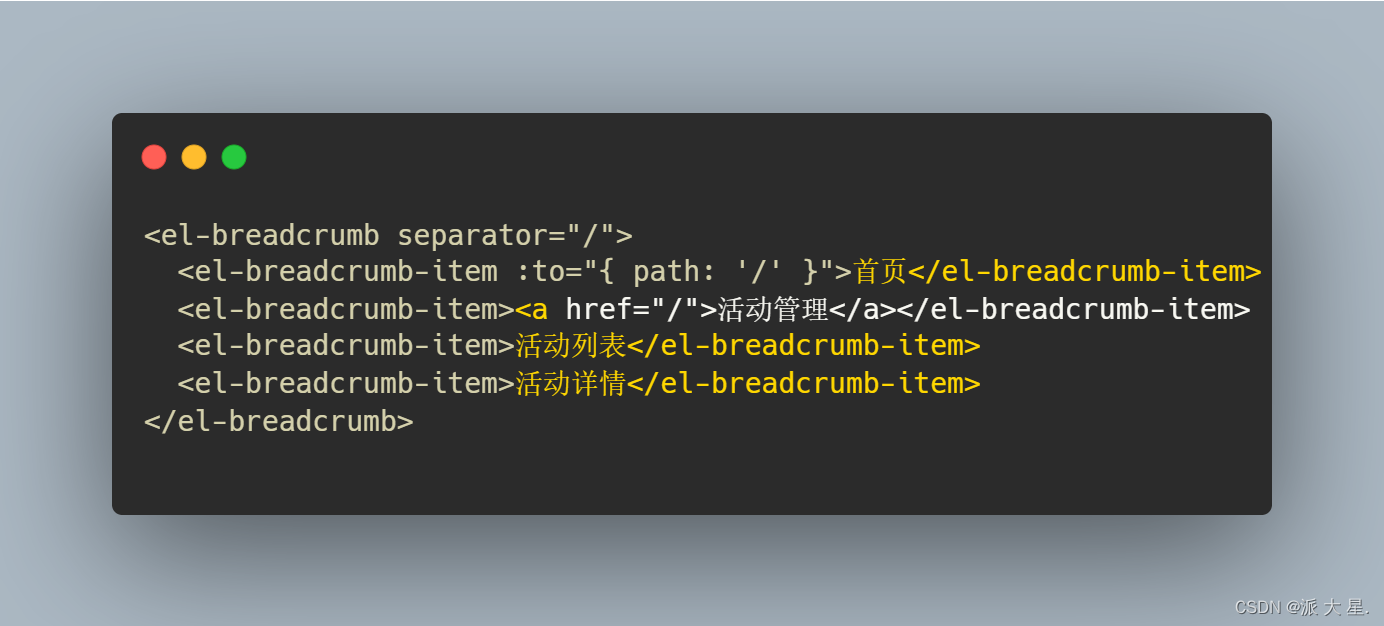
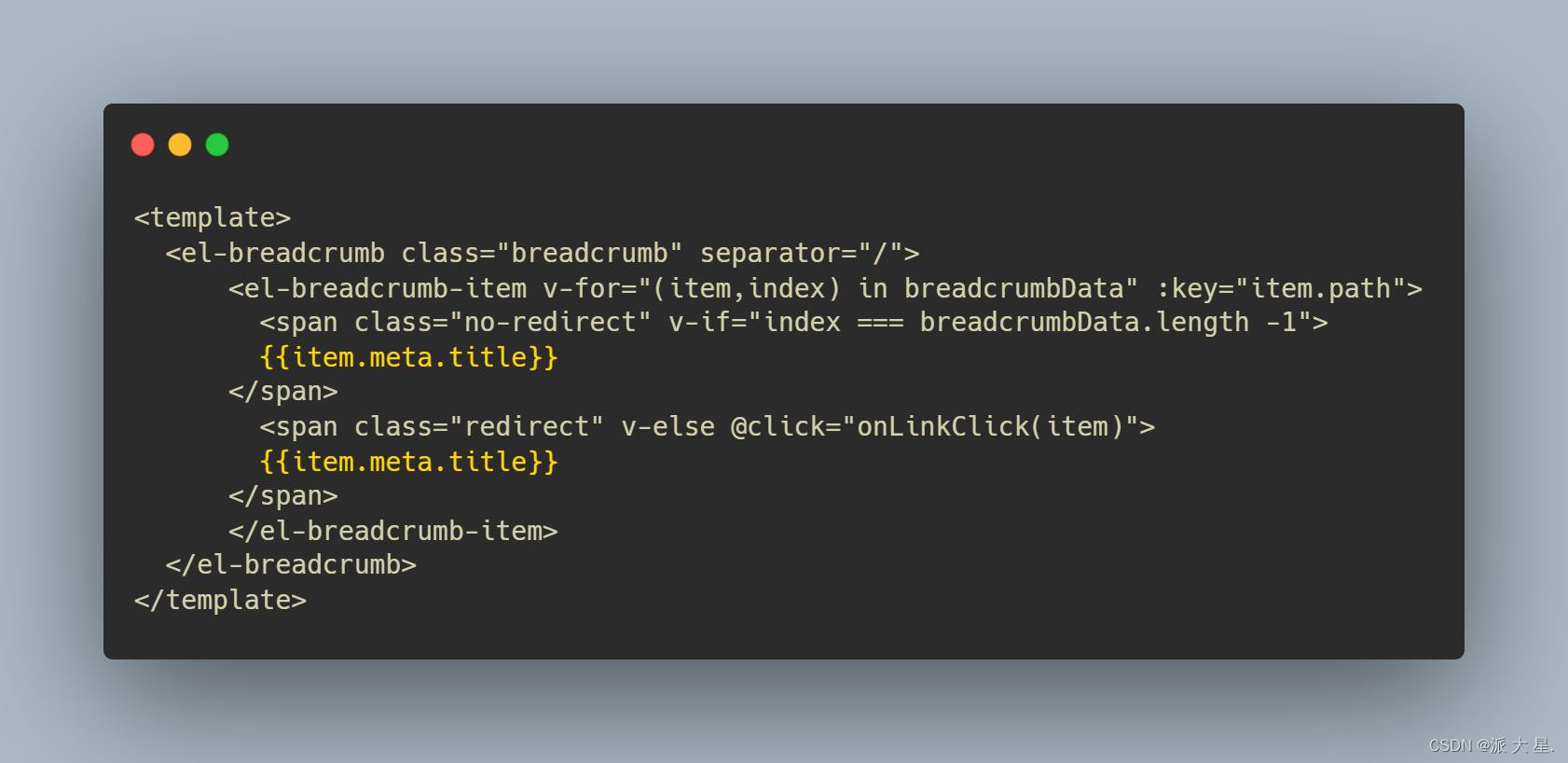
1. 创建基本的面包屑组件

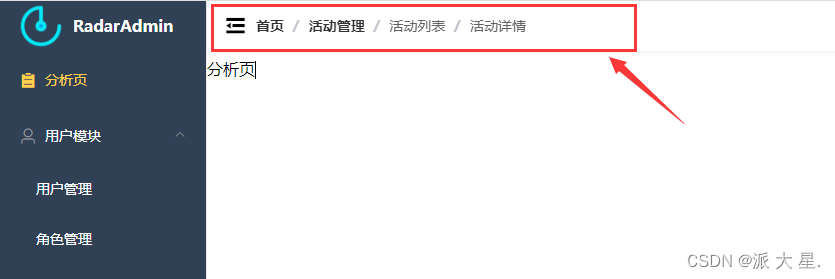
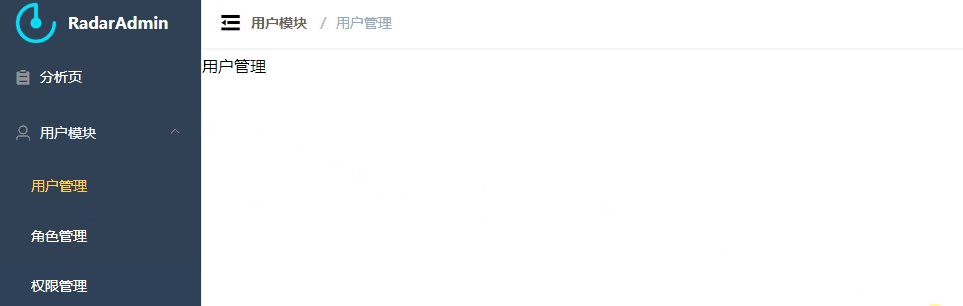
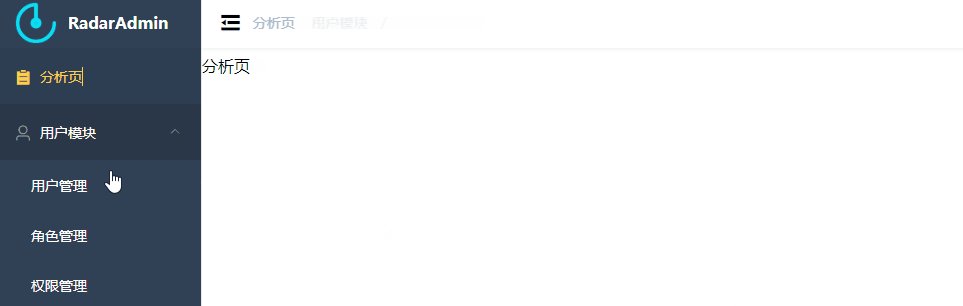
呈现效果如下:

那么第一步静态的面包屑已经完成了,接下来我们就需要在这个静态的组件上动动手脚,从上面的的代码中不难发现,这个组件中主要包含了两个组件部分:
el-breadcrumb:包裹性质的容器el-breadcrumb-item:单独的导航项
如果我们想完成动态效果,只需要依据动态数据,对el-breadcrumb-item循环遍历即可,那么接下来就只需要考虑数据如果获取数据即可!
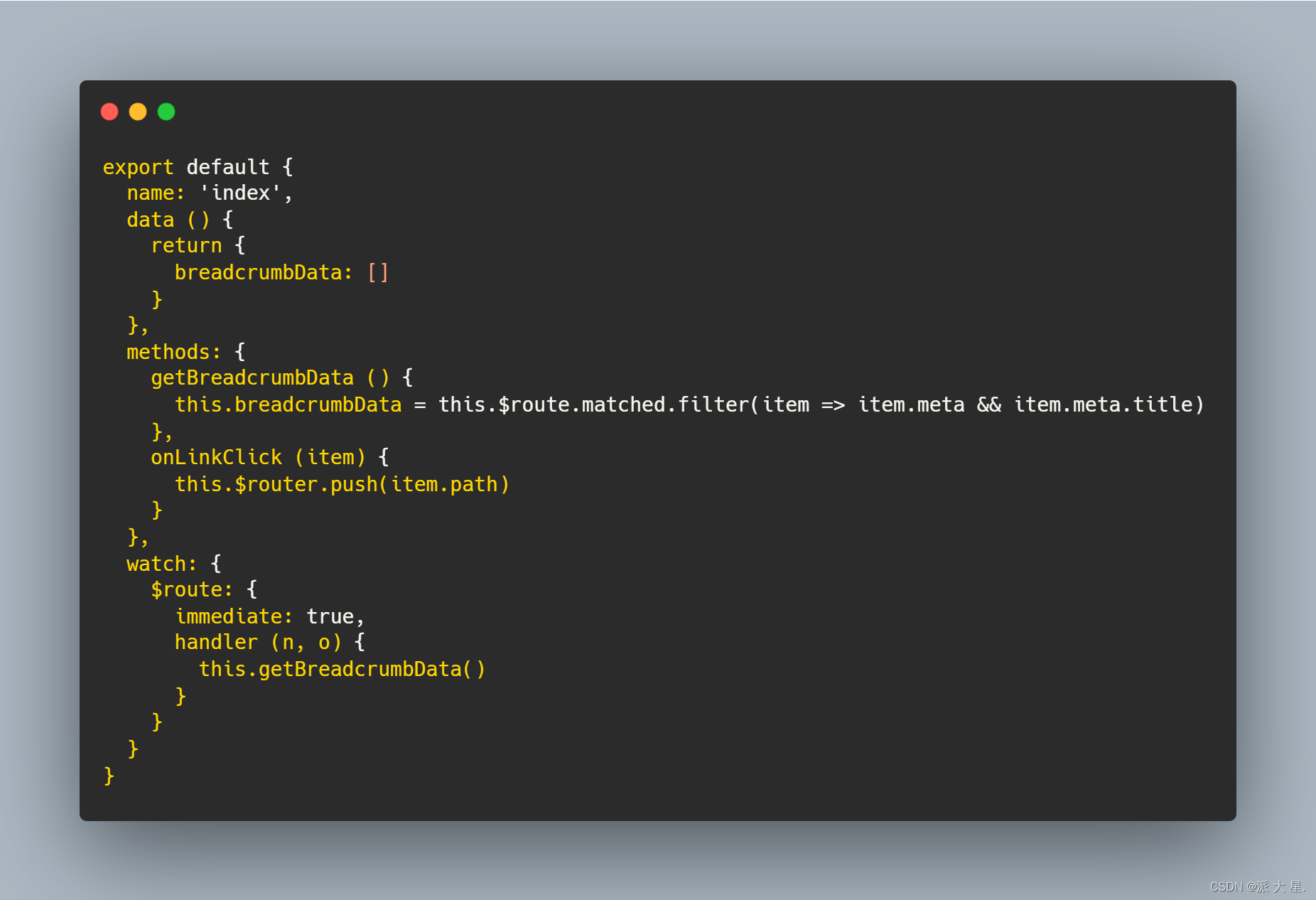
2. 获取路由数据
对于获取路由数据,我们只需要对路由进行监听即可,从而来获取获取数据,这里Vue为我们提供了具体的获取方法,只需要通过vue.$route.matched来获取与给定路由地址匹配的数据,如果对这个属性还不是很了解的小伙伴,我这里直接 送你去 ,这里就只介绍实现方法了。

监听路由的变化,我们就可以获取具体的路由地址了
根据数据渲染动态面包屑导航
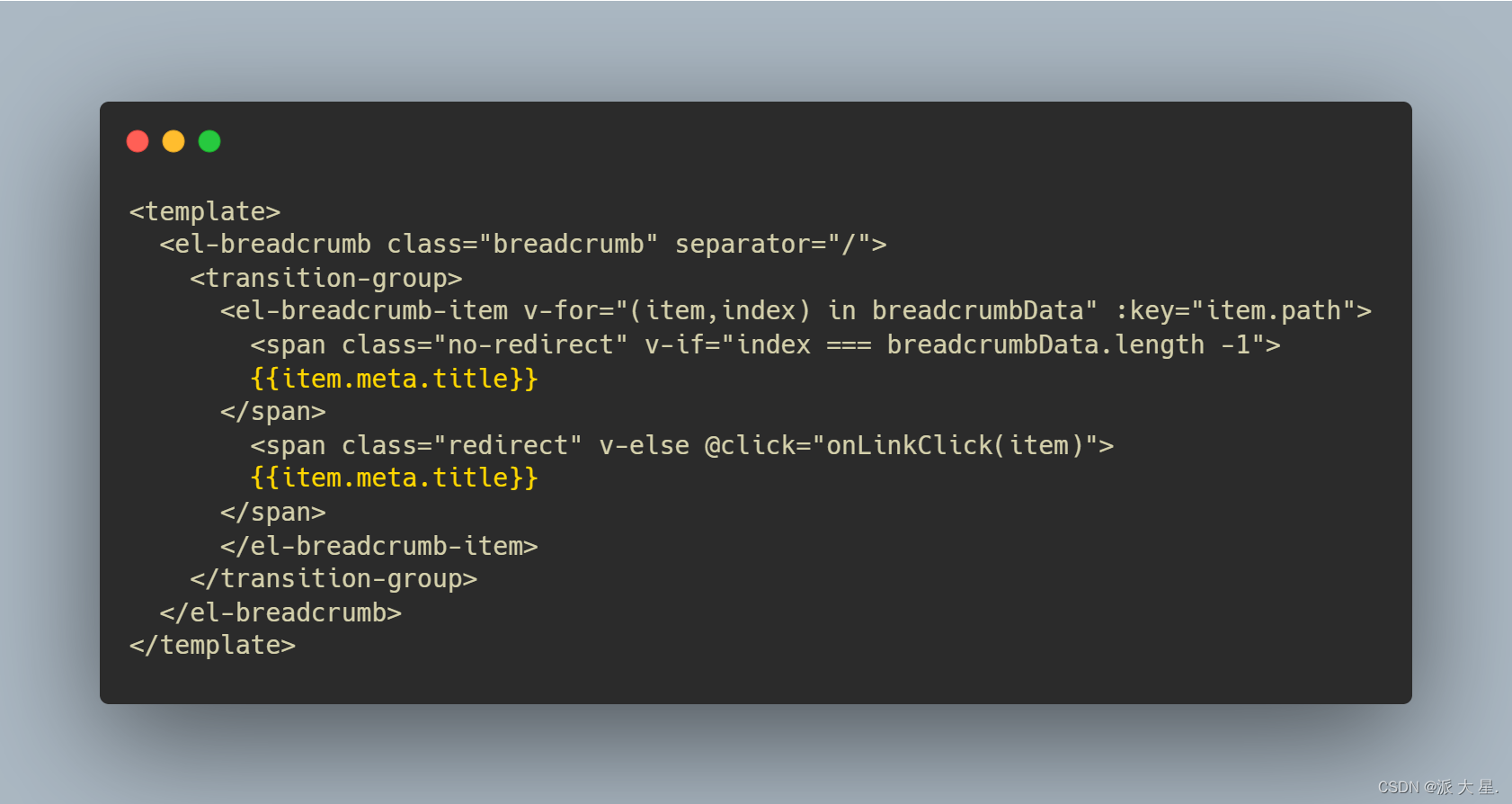
既然数据也已经得到了,想必不需要我说大家也应该都知道该怎么做了,趁面包屑不注意上来就是对el-breadcrumb-item一个v-for操作,
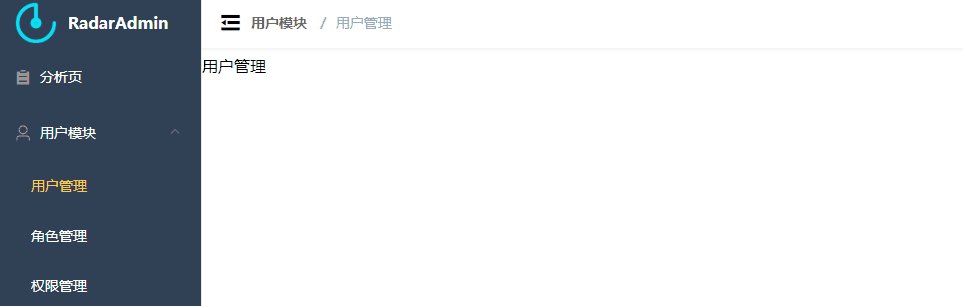
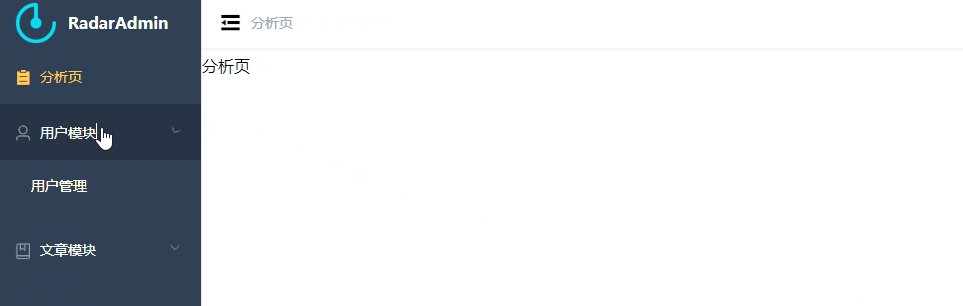
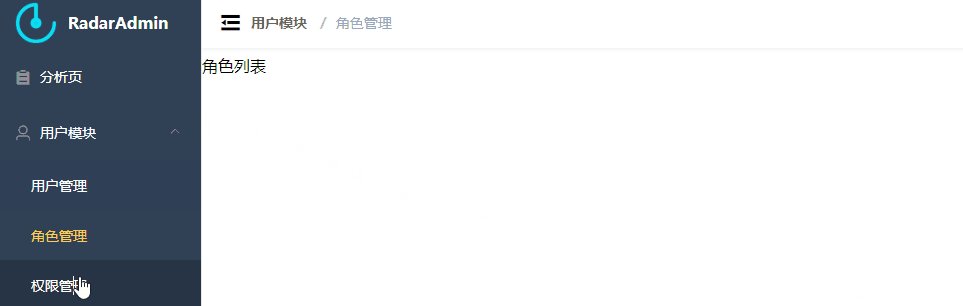
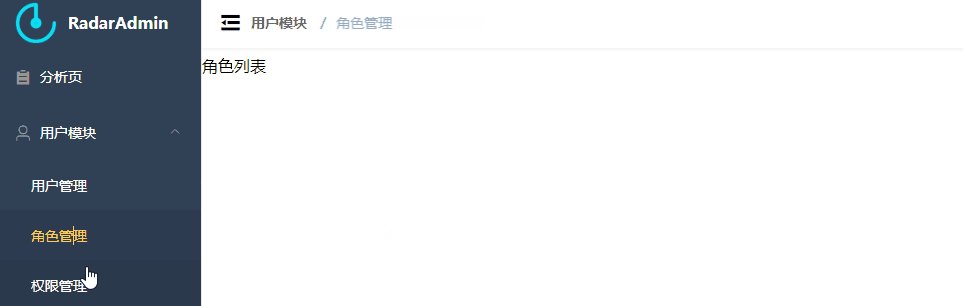
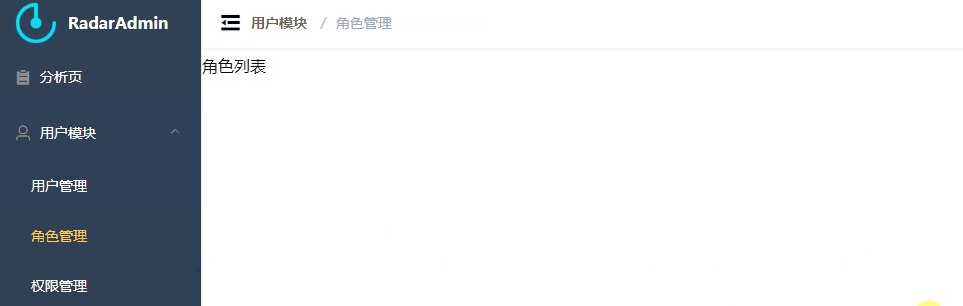
 呈现效果如下:
呈现效果如下:

4. 实现动画效果
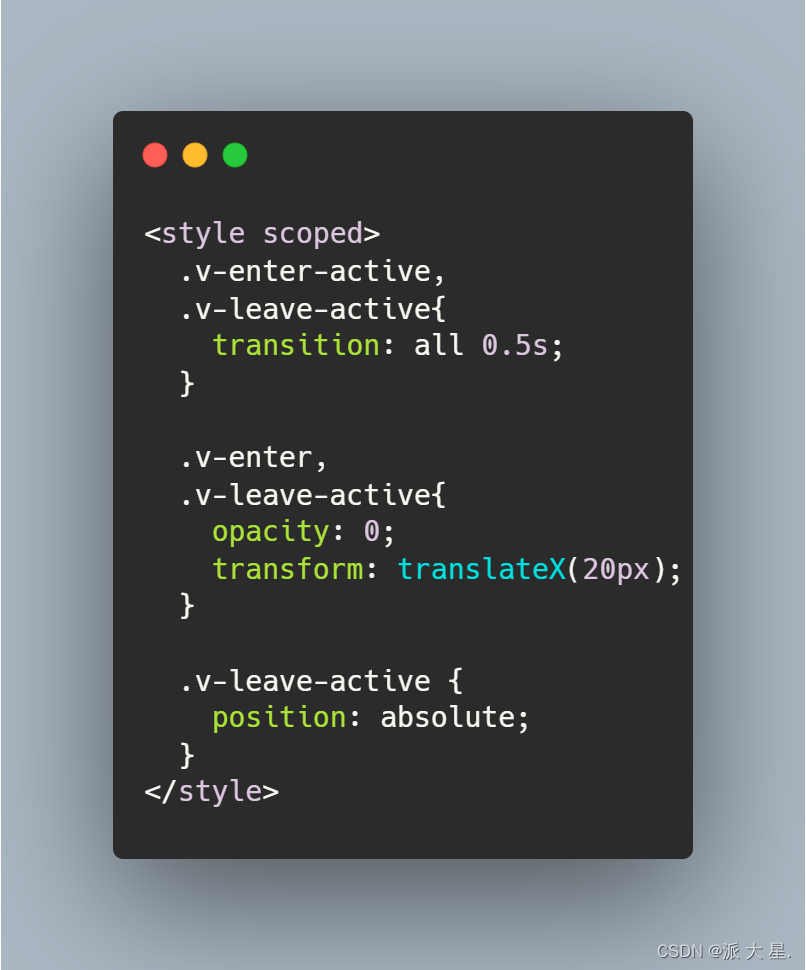
基本的面包屑导航栏已经完成了,但是还没有动画效果,那么我们的任务还没有完成,继续给现有的面包屑添加动画效果,其实在Vue中也已经为我们提供了添加动画的方法,使用transition将我们需要添加动画的部分包裹起来即可,这里就不介绍概念了,如果还不了解,依旧 送你去 ,那么接下来就使用transition将我们的面包屑包裹起来即可!

然后再为其添加上具体的动画样式就大功告成了!
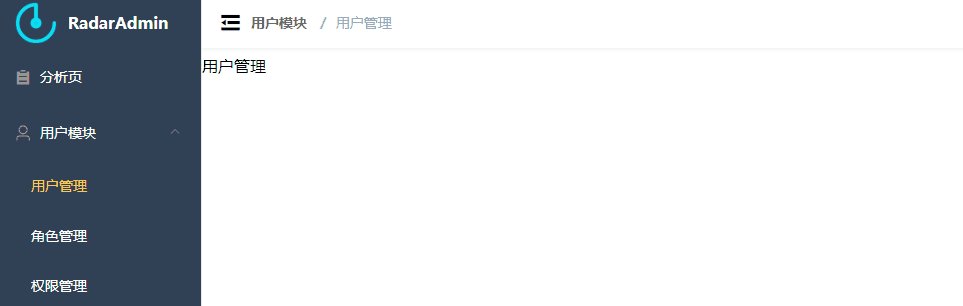
 结束,接下来让我们看看最终的呈现效果吧!
结束,接下来让我们看看最终的呈现效果吧!

终于我们实现了最初理想的结果,这个案例对于我来说不仅让我巩固了Vue的部分指令操作,而且还让自己有了更多的思考思考过程。
结束
这里仅是关于面包屑的部分案例,全部代码可以到GitHub中获取,项目还在开发过程中…
GitHub地址:https://github.com/pdxjie/vue-admin-radar