第一步:新建设文件800*800,填充黑色。
第二步:执行滤镜->渲染->电影灯光
第三步,执行4次第二步,得到如下结果
第四步:执行滤镜扭曲->旋转扭曲
第五步:执行滤镱->扭曲->极坐标,参数选平面坐标到极坐标
第六步:CTRL+J复制一层,混合模式改为滤色,水平反转,并与背景层合并
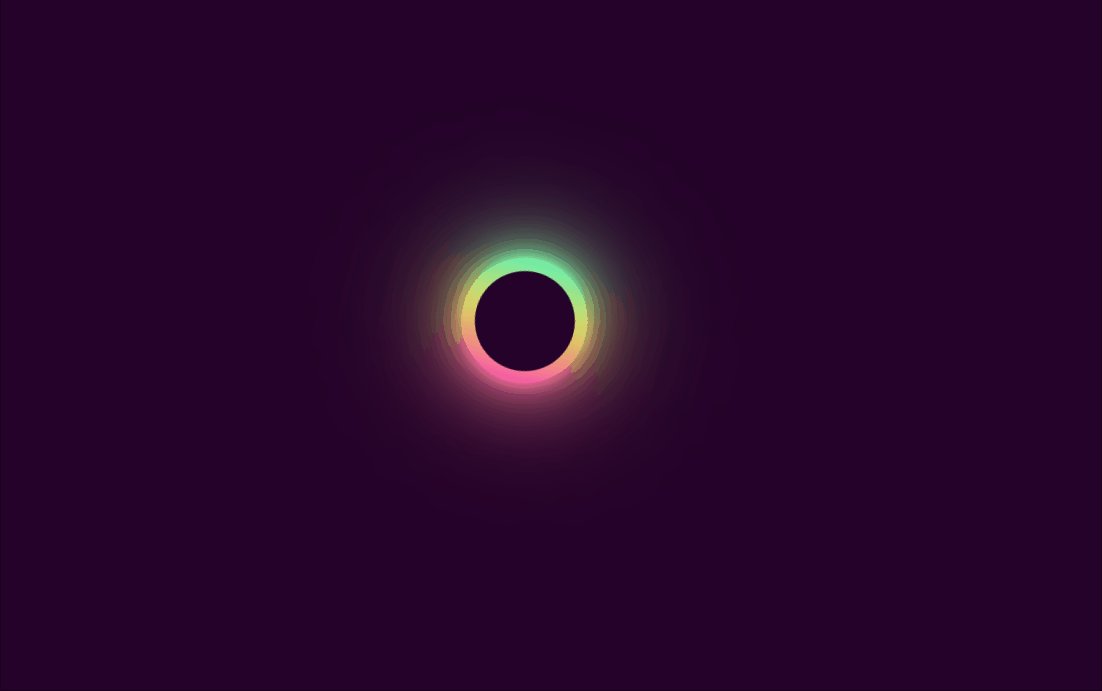
第七步: 复制一层,混合模式改为叠加,然后CTRL+T,按住shift+ALT缩小一些,然后shift+ctrl+alt+T反复缩小
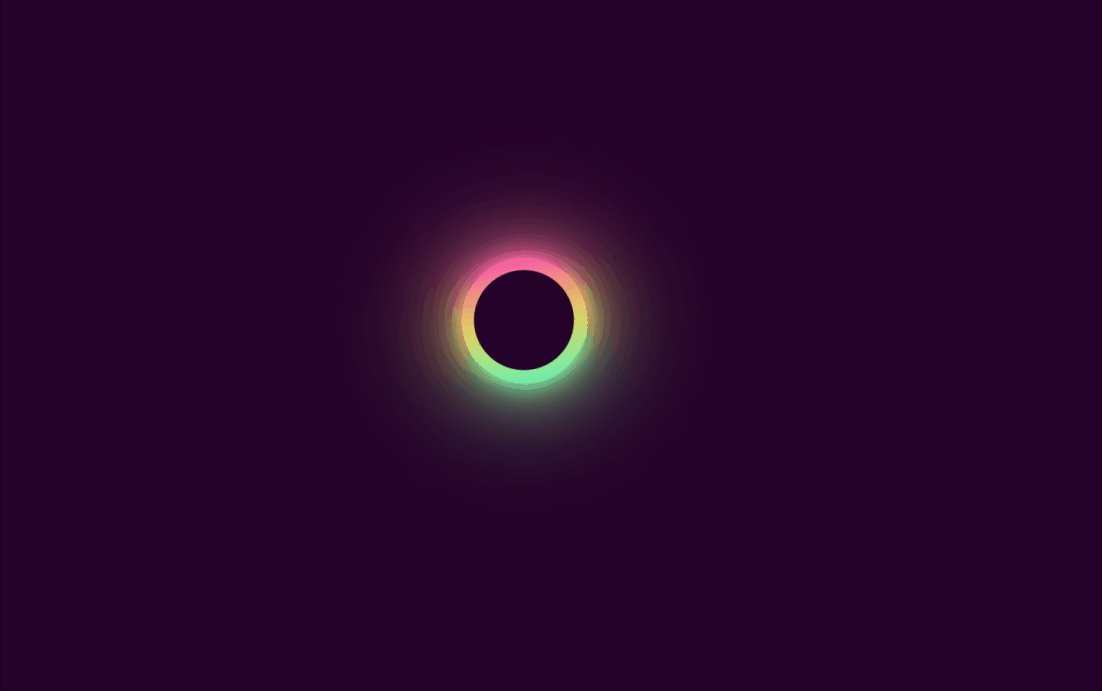
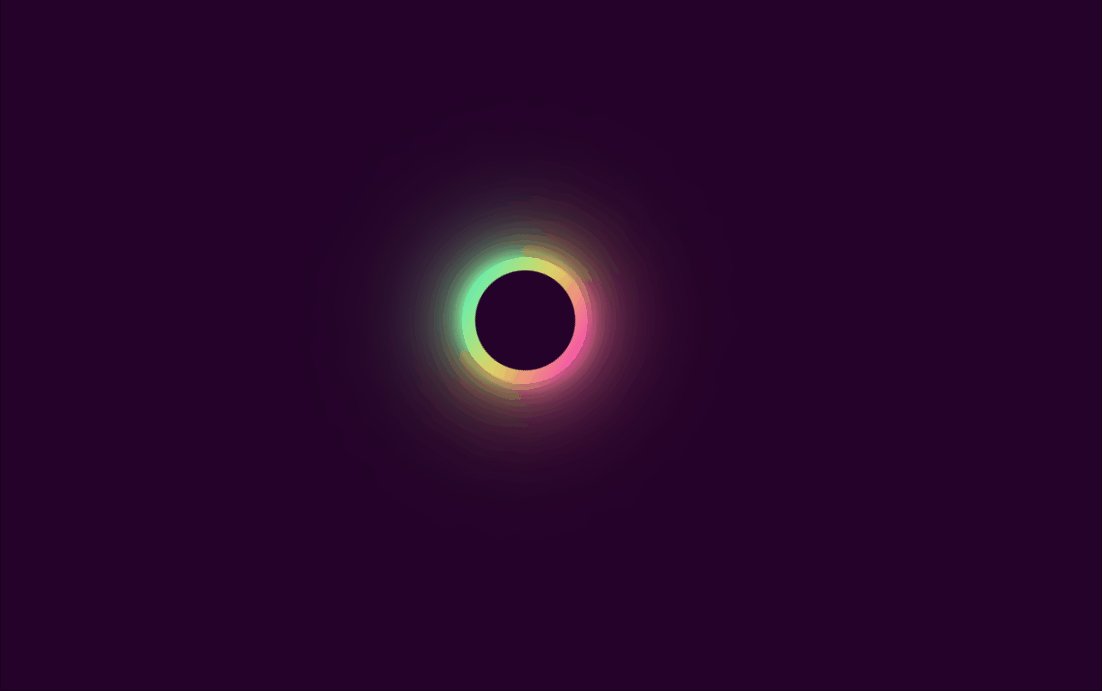
第八步:渐变工具,颜色为彩虹,自中心向外拉菱形渐变
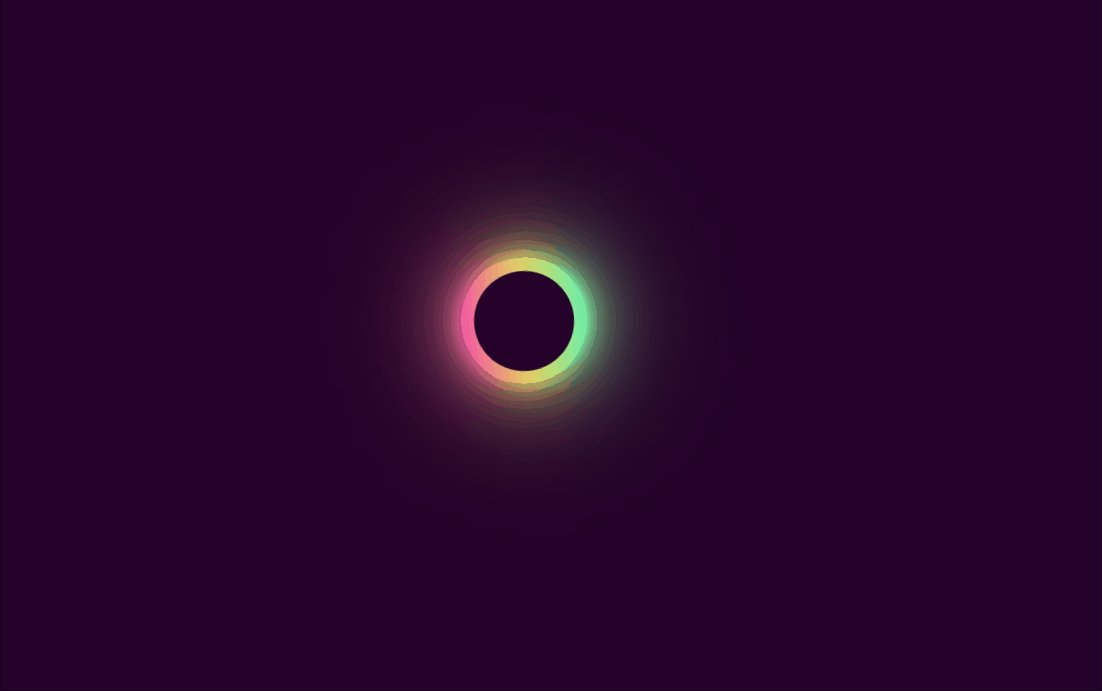
第九步:复制背景层,混合模式调为叠加,颜色反向,同样拉渐变,并合并可见层,得到最终效果。