背景
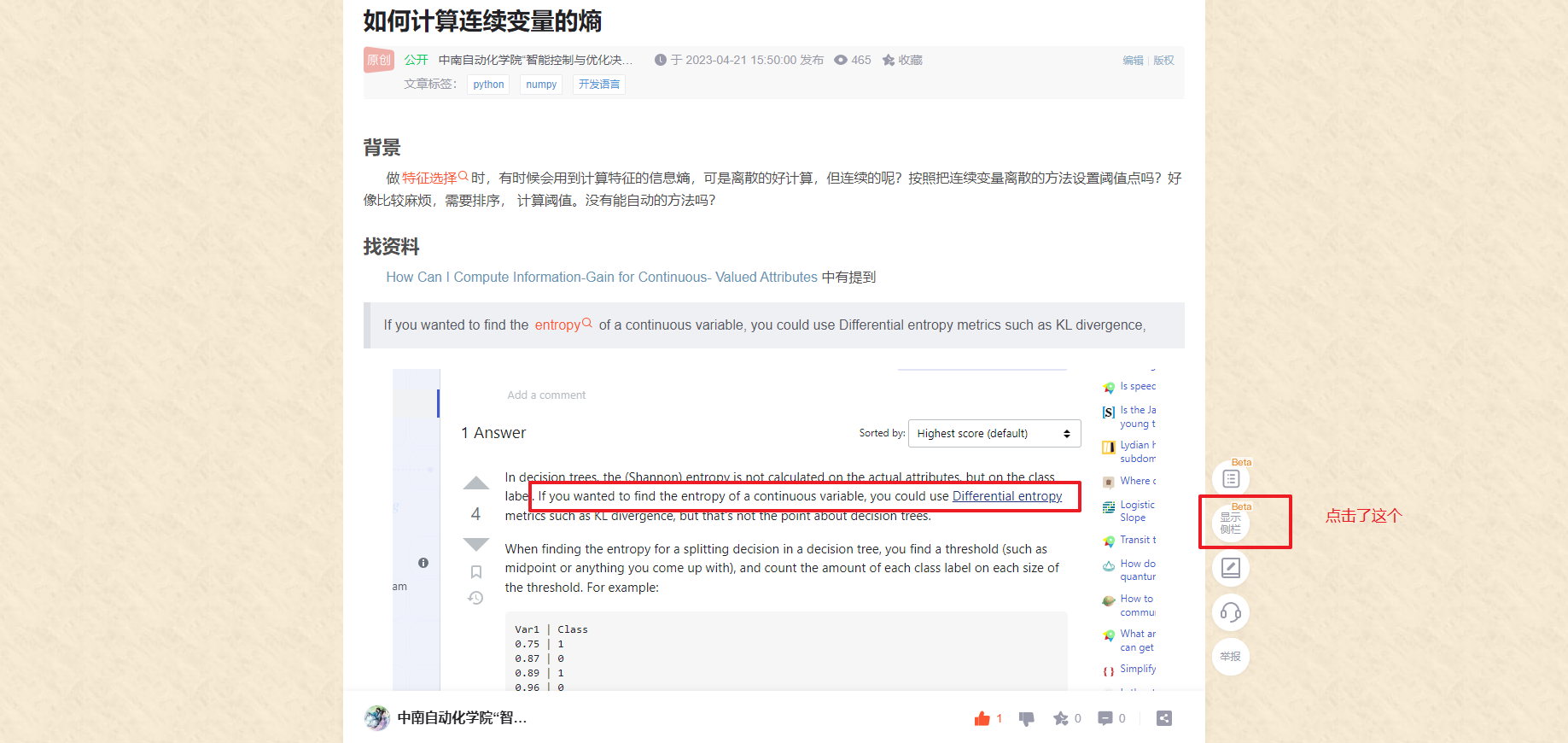
CSDN 总算做了点好事,能够隐藏大部分无关信息,只看博客内容本身。具体如图,还在测试版
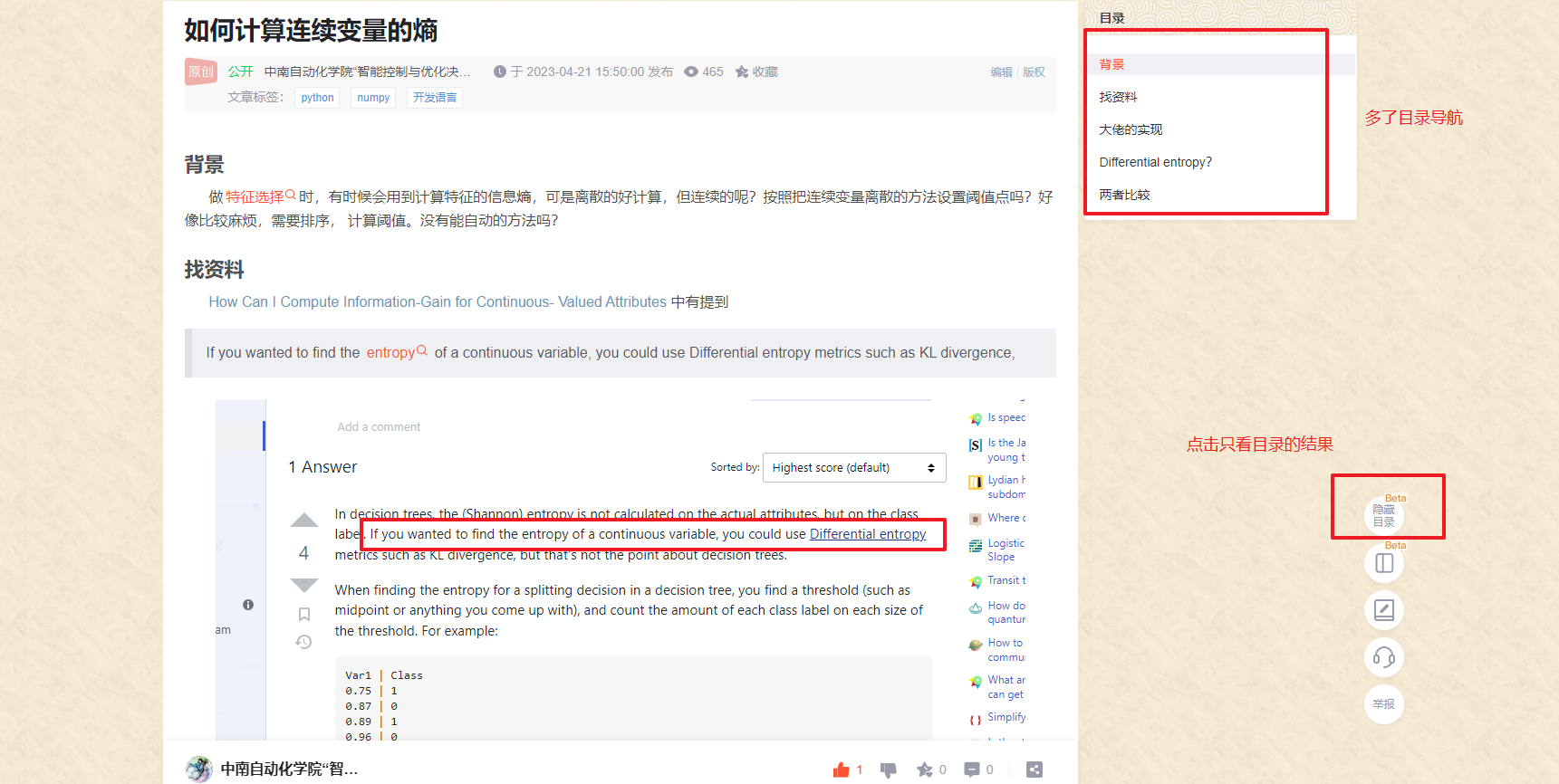
以我的一篇博客为例,原始界面,花里胡哨一堆

点击隐藏侧栏后的清爽版

点击只看目录后的清爽版

前提提要
安装油猴脚本,不会的请参照。chorm浏览器安装油猴扩展。注意,只要你的浏览器安装了油猴都行,不限制浏览器。
如果想了解了油猴脚本怎么写,代码里面是些啥请阅读 自己编写油猴脚本时踩得坑
实现代码
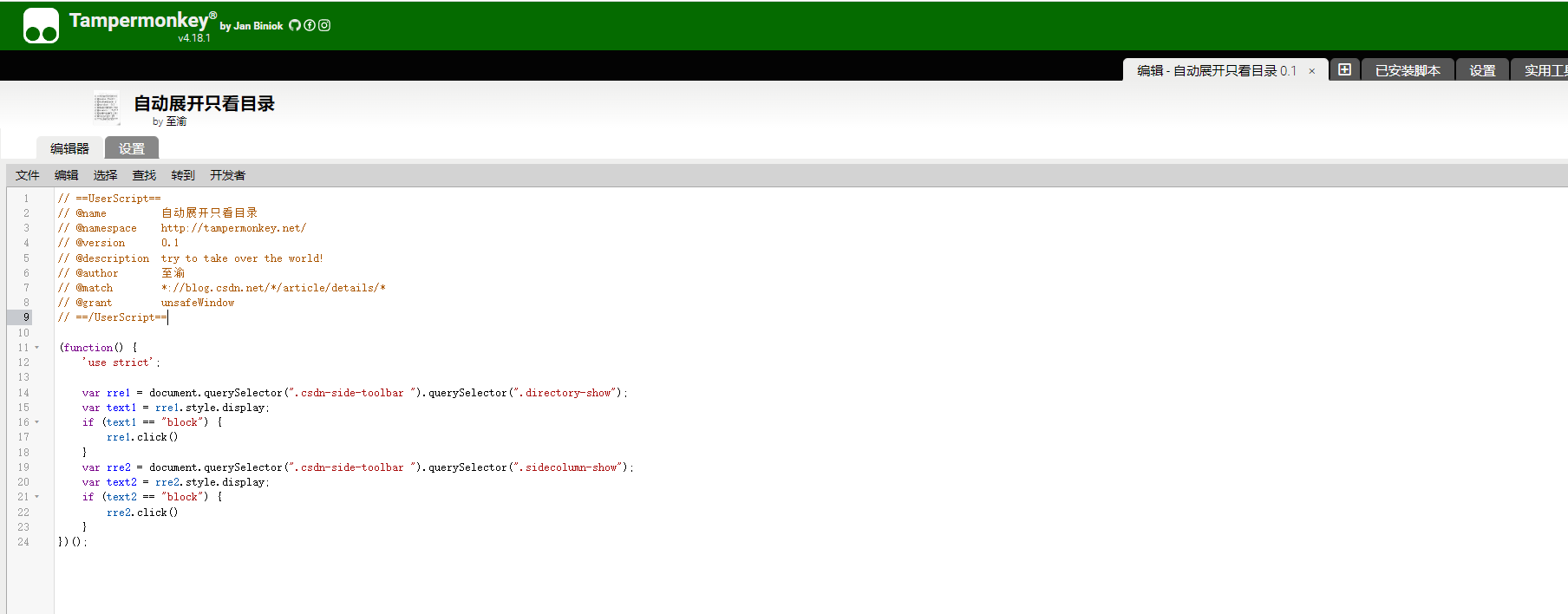
采用的解决方案是油猴脚本,代码如下
// ==UserScript==
// @name 自动展开只看目录
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author 至渝
// @match *://blog.csdn.net/*/article/details/*
// @grant unsafeWindow
// ==/UserScript==(function() {'use strict';// 有目录的文章只需要点击只看目录即可var rre1 = document.querySelector(".csdn-side-toolbar ").querySelector(".directory-show");var text1 = rre1.style.display;if (text1 == "block") {rre1.click()}// 没有目录的文章点击隐藏侧边栏var rre2 = document.querySelector(".csdn-side-toolbar ").querySelector(".sidecolumn-show");var text2 = rre2.style.display;if (text2 == "block") {rre2.click()}
})();
有了代码不知道怎么用?
拿到了代码,也安装了油猴,怎么用?
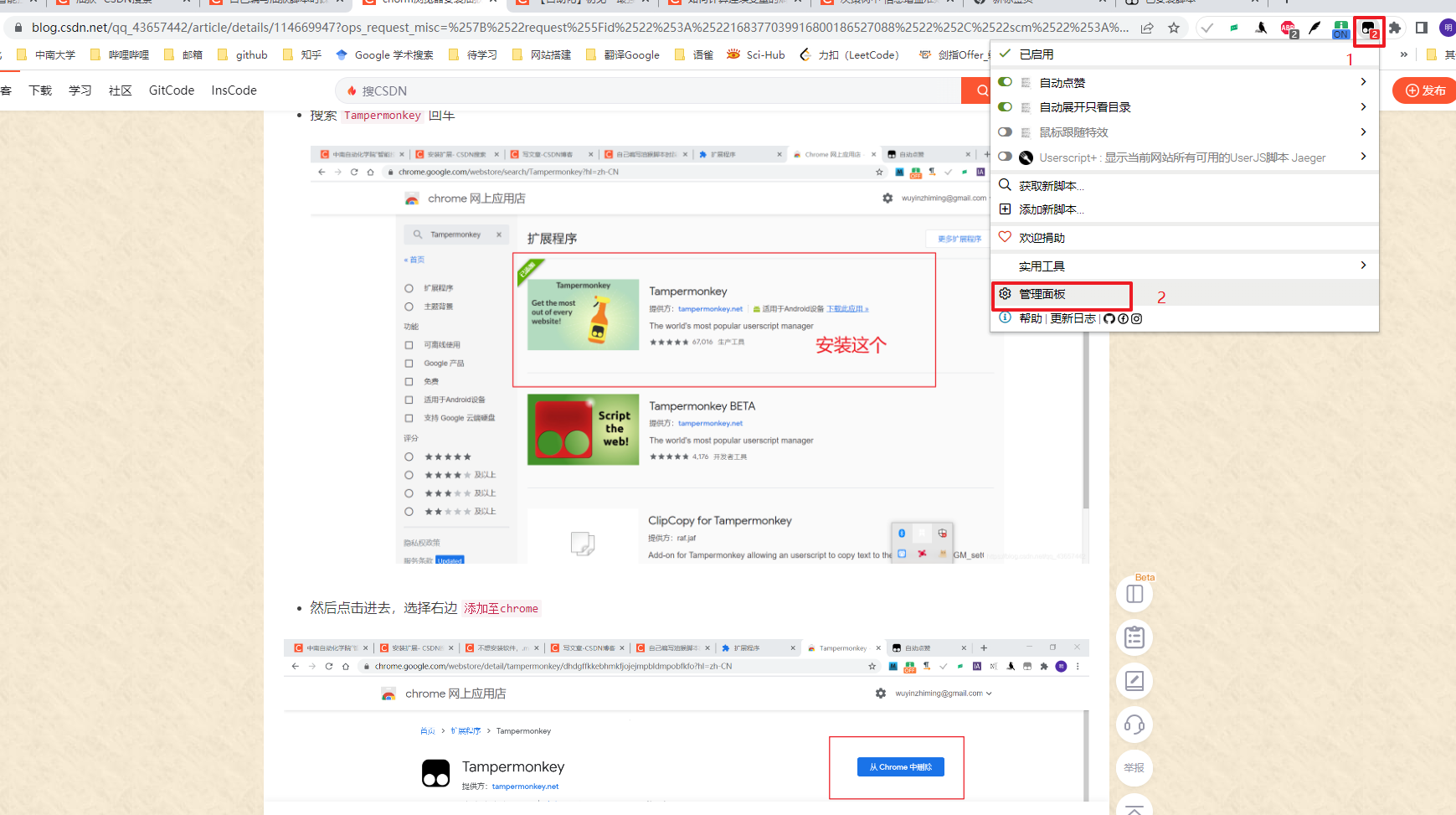
- 首先点击浏览器右上角的油猴图标,然后选择管理面板

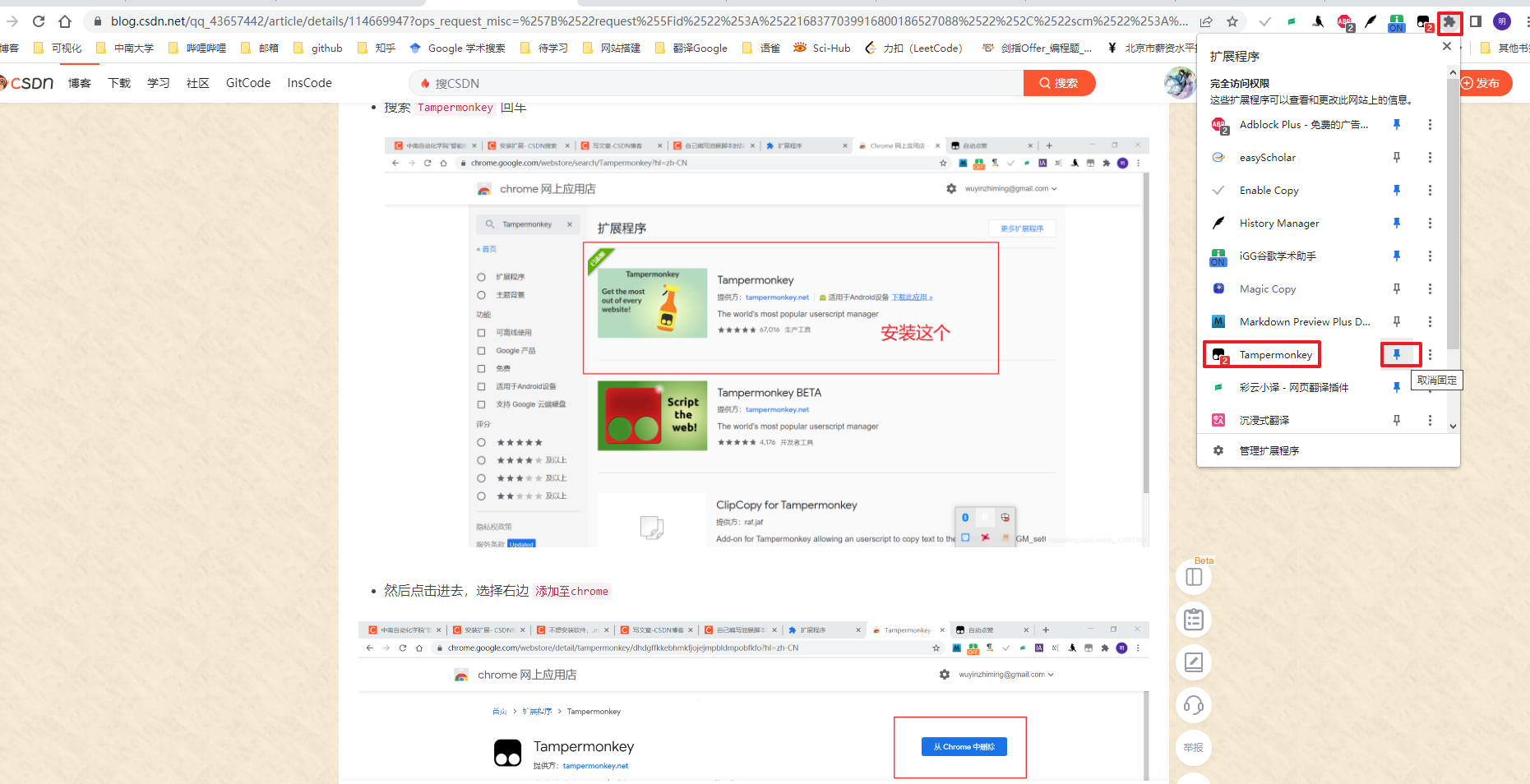
如果发现右上角没有油猴图标?

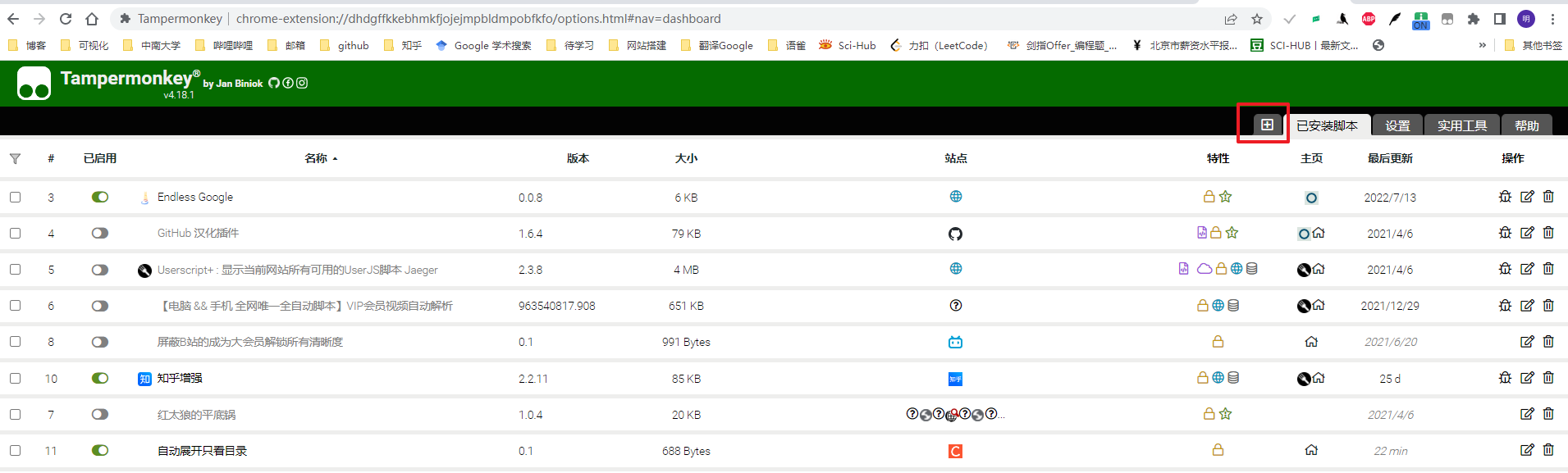
- 进入管理面板后,点已安装脚本的左边加号

- 把代码全复制到这个框框下,保存就行