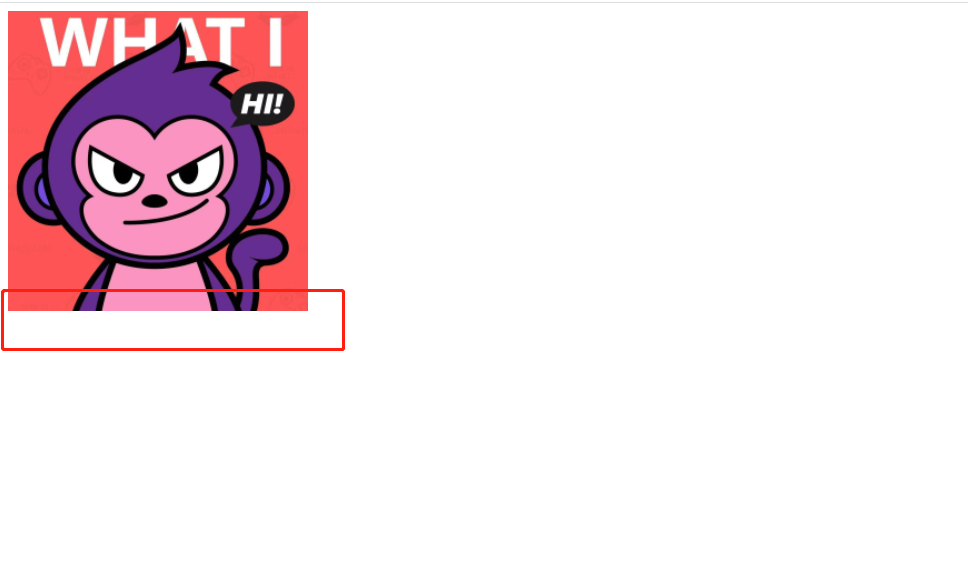
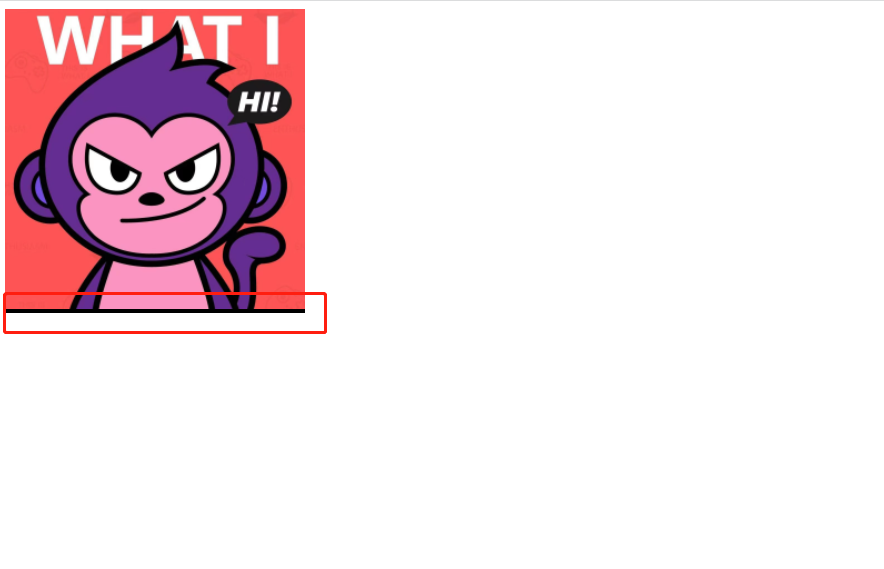
在日常的写html页面时,原生代码经常性的会引入图片,我们也经常性的会让图片宽度等于父盒子宽度的100%,高度自适应,但是此时会出现一个问题,图片下方总有撑开的一小部分,这里我将父盒子背景颜色改成黑色,以便观察

修改前的代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.box{width: 300px;background-color: black;}.box>img{width: 100%;}</style>
</head>
<body>
<div class="box"><img src="img.jpg"/></div>
</body>
</html>
此时只需要给图片添加一个display: block; 属性就会解决图片的这个问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.box{width: 300px;background-color: black;}.box>img{width: 100%;}img{display: block;}</style>
</head>
<body>
<div class="box"><img src="img.jpg"/></div>
</body>
</html>修改后的效果